
ChatGPTキャンバスで簡単にWebアプリ作れるようになってた
ChatGPT(o1)で作ったHTML & Reactアプリをプレビューできるようになってたので色々(Webサイト、アプリ、ゲーム等)作ってみました。
ChatGPTキャンバスでアプリをリアルタイムレンダリングする方法
ChatGPTキャンバスで作ったHTML & ReactアプリをChatGPT内でプレビュー・リンクを共有できるようになりました。フロントエンドだけであれば、Webアプリのプロトタイプを爆速でリリースできます。
執筆時点から2週間以上前にリリースされた機能ですが、今の今まで気づきませんでした。
Canvas update: today we’re rolling out a few highly-requested updates to canvas in ChatGPT.
— OpenAI (@OpenAI) January 24, 2025
✅Canvas now works with OpenAI o1—Select o1 from the model picker and use the toolbox icon or the “/canvas” command
✅Canvas can render HTML & React code
この機能は以下の環境と手順で利用できます(執筆時点)。Webアプリの作成を依頼した場合、特に指定がなければReactでよしなに作ってもらえます。
ChatGPTブラウザ版を使用
モデルでo1を選択
キャンバスを有効化する
Webアプリ or Webサイトを作ってもらうように依頼する
右上のPreviewボタンでプレビューを見る
共有ボタンでリンクを公開できる


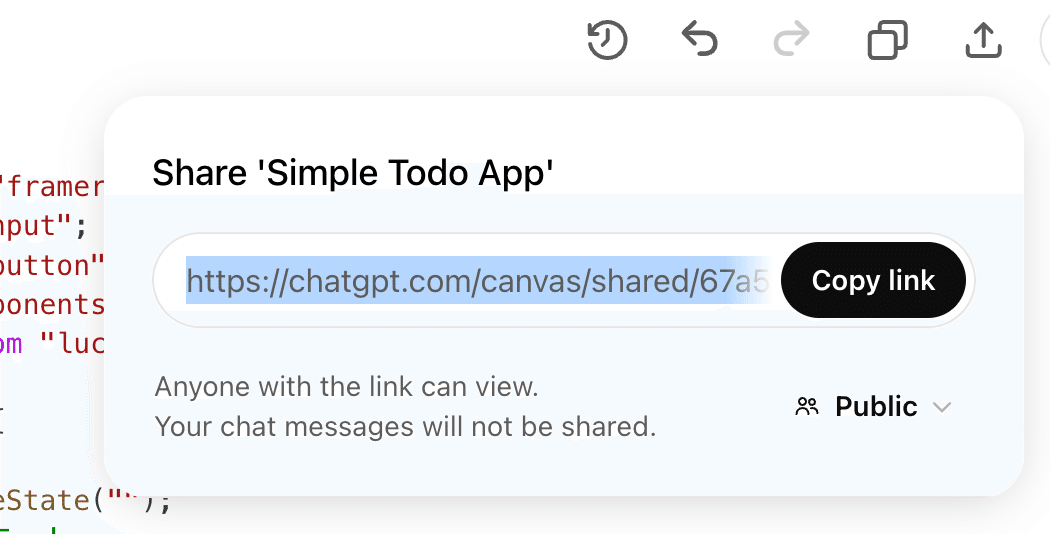
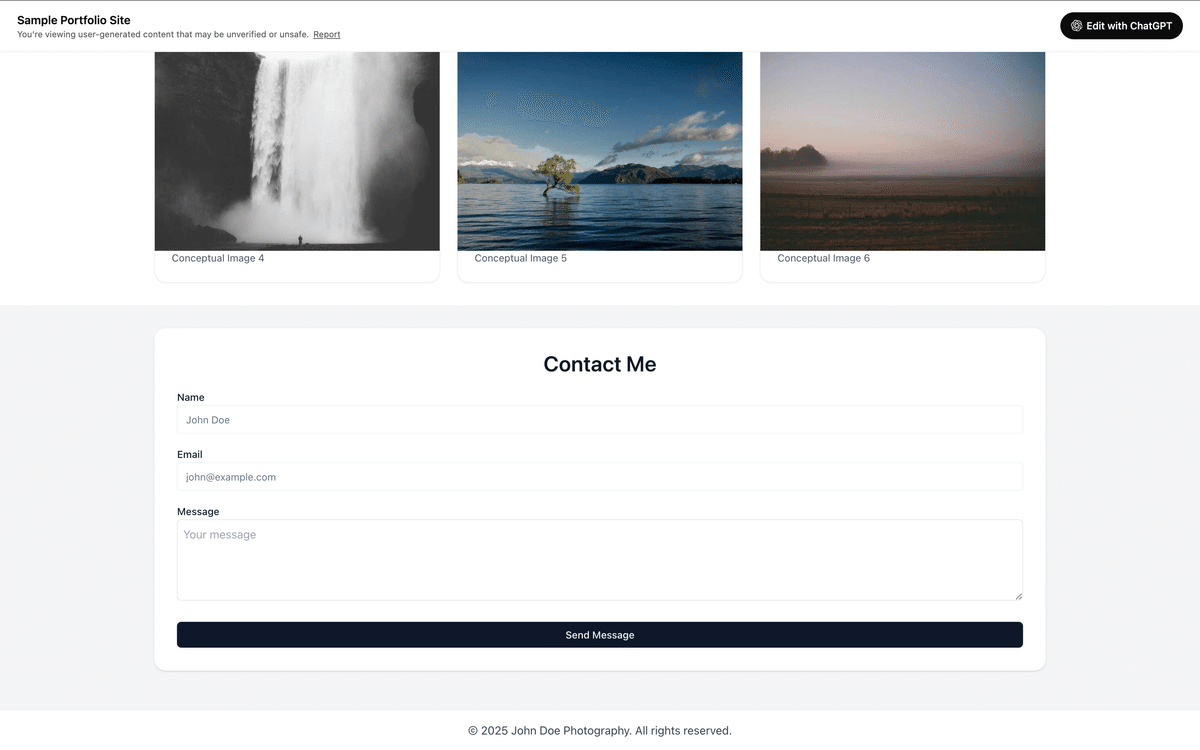
ポートフォリオサイト
写真家向けのポートフォリオのサンプルを作って
スタイリッシュなポートフォリオサイトを作ってくれました。もちろんレスポンシブ対応。https://picsum.photos/からランダムに写真を読み込んでサイトに埋め込むことができます。


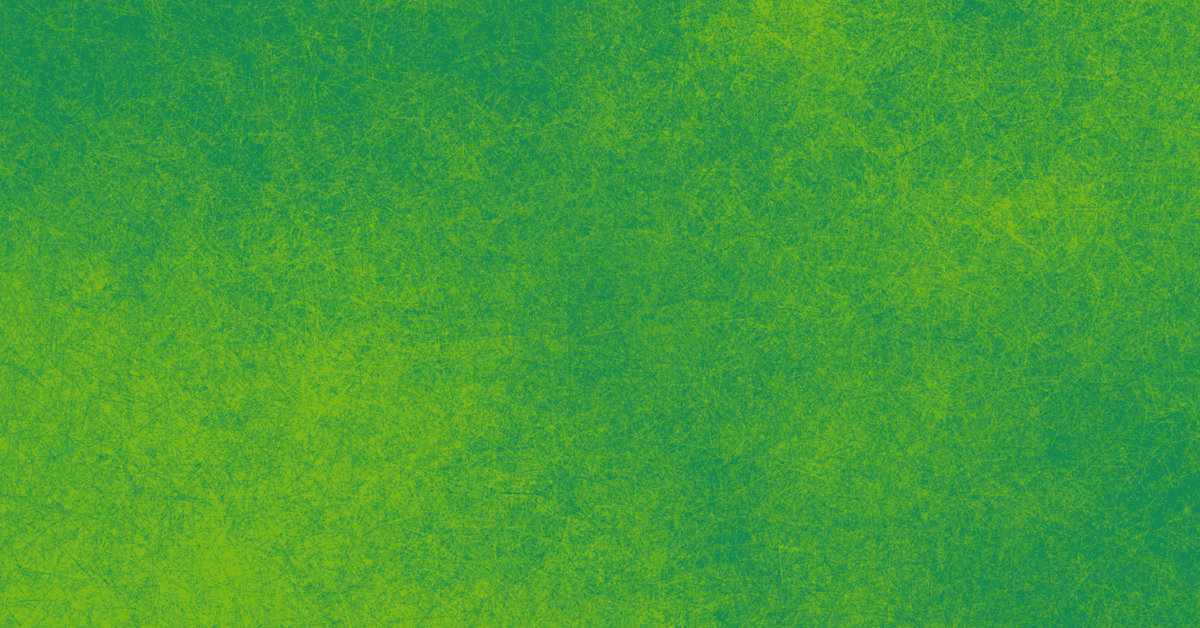
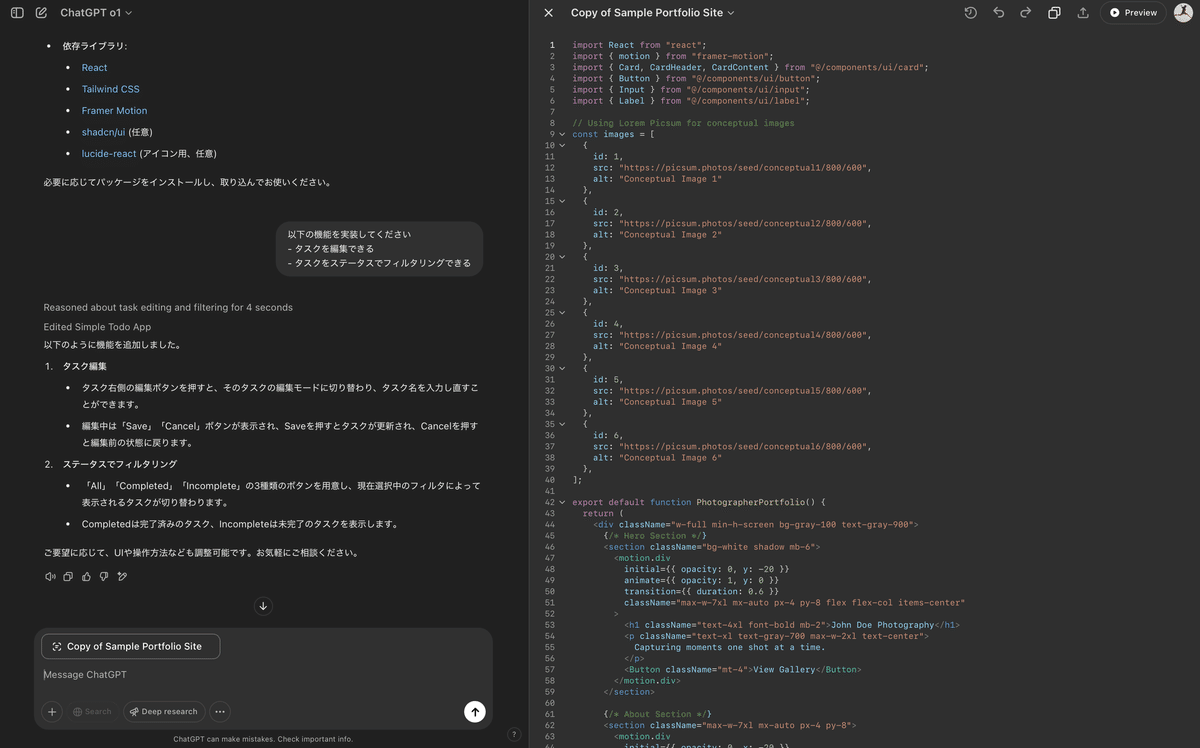
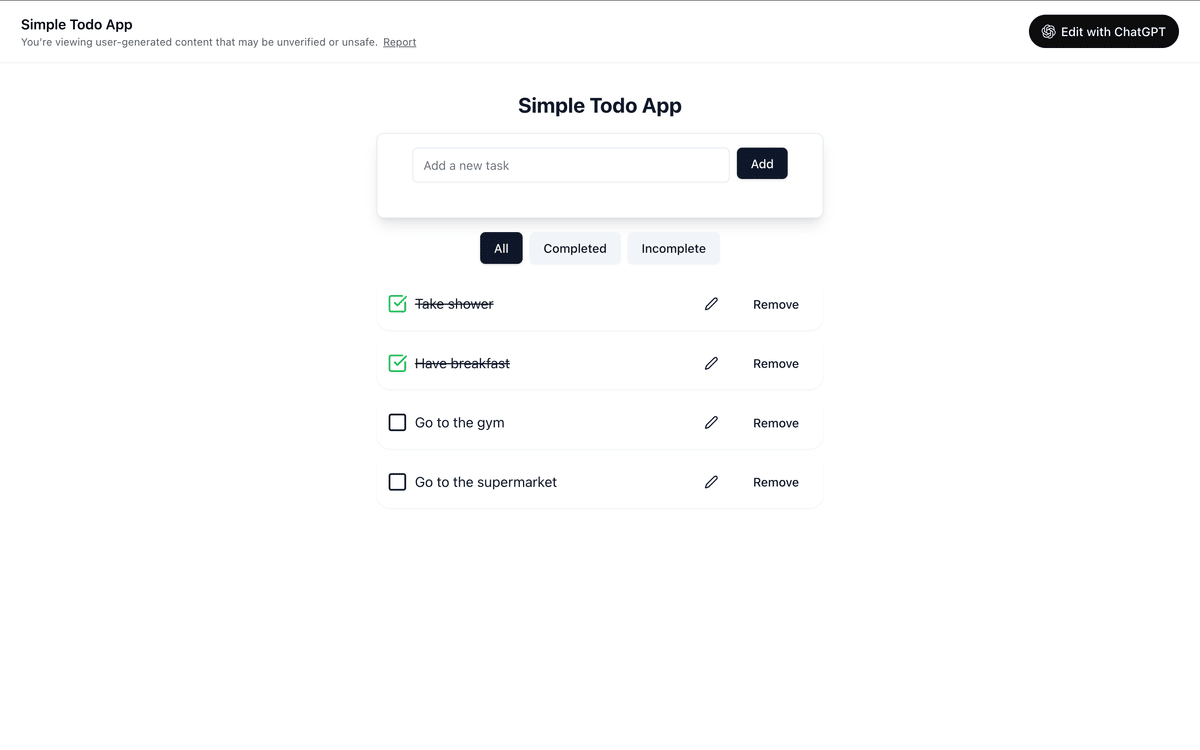
Todoアプリ
ReactでシンプルなTodoアプリを作成してください。
すぐにtodoアプリが出力されましたが、少し物足りなかったので要件を追加してみました。
以下の機能を実装してください。
- タスクを編集できる
- タスクをステータスでフィルタリングできる


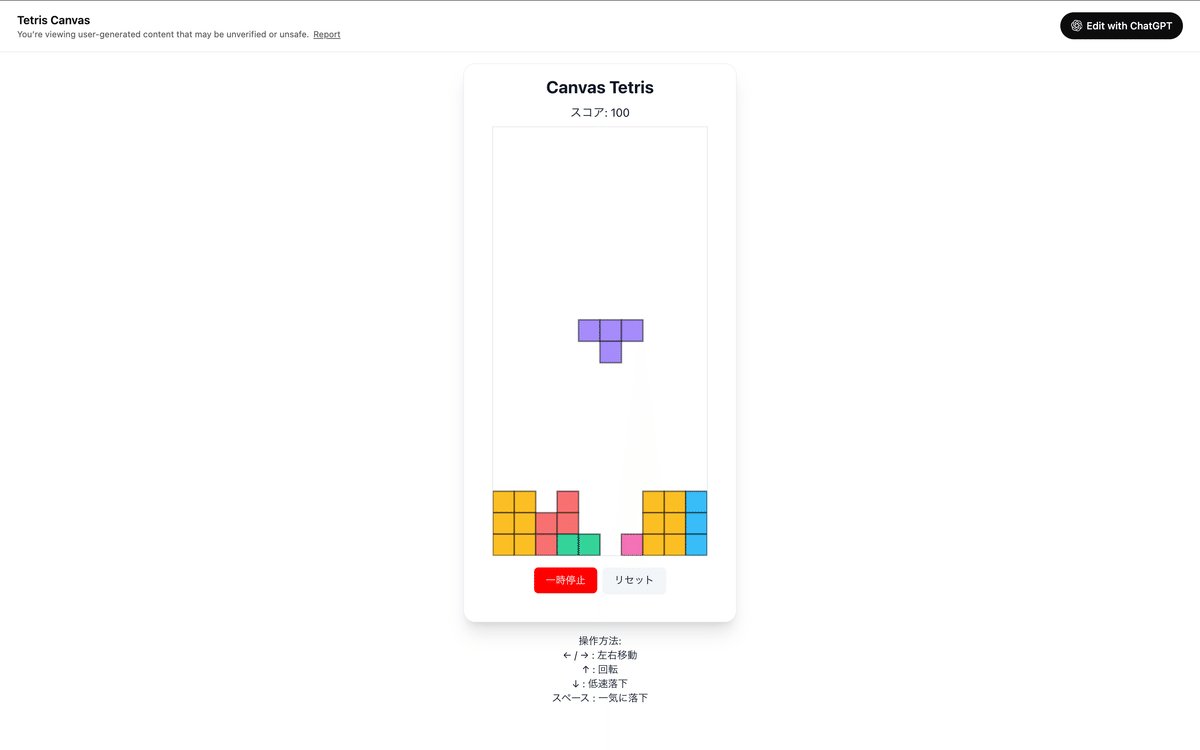
テトリス
Reactでテトリスを作って
それっぽいものを作ってくれましたが、いくつか問題があってまともにプレイできなかったので指摘しました。
いくつか問題があります。
- 1個目のブロックが設置された後、次のブロックが出てきません
- ブロックが経過時間に応じて降下しません
- ブロックが移動した後に元の位置に戻ってしまう場合があります
一回フィードバックしただけでかなりまともにプレイできるようになりました。結構夢中になれます。


まとめ
シンプルなプロンプトでWebサイトやアプリのプロトタイプを簡単に作れるようになっていました。要件をより詳細に詰めれば、より複雑なアプリを作ることもできそうです(OpenAI公式さんのデモすごい)。
ChatGPT with canvas now works with OpenAI o1—and can render HTML and React. pic.twitter.com/d3T6HLyd0h
— OpenAI Developers (@OpenAIDevs) January 24, 2025
