
架空の音声SNSアプリをデザインしながら、UIの基本パターンを学ぶ
こんにちは!未経験から独学でUI/UXデザイナーを目指しているHayatoです。
今回は、BONOの課題を通して、「音声SNSアプリ」の6画面をデザインしたので、制作物とデザインプロセスを共有するとともに、制作時の気づきや解説を聞いて学んだこと、感じた課題を言語化してまとめていこうと思います!
1.制作の概要
制作物:音声SNSの6画面
担当領域:UIデザイン
使用ツール:Figma
制作時間:2週間
課題内容
課題
音声SNSアプリ(架空)の6つ(1. 新規登録画面、2. 投稿フィード画面、3. 投稿画面、4. 検索画面、5. 通知画面、6. 設定画面)のUIデザイン。目的
UIデザインの基礎を身につける。方法
他サービスを参考に1から作る。テキストでデザインヒントのみ伝えられる。作成後、解説動画(解答例)を見る。
意識したこと
リサーチと考察
全体を通して、5つ以上のアプリをリサーチし、それをトレースする形で基本的なUIの構造を理解することを意識しました。その中で、共通するもの特殊なものを比較し、デザインに落とし込んでいきました。オートレイアウトやコンポーネントを活用
UI作成時には、オートレイアウトやコンポーネントを使用し、システム化することが重要であることを学びました。理由は、デザイン案を比較する際や、修正のスピードが早くできることに加え、開発しやすくなるためです。実際の画面を想像しやすくする
一つ一つのアカウント名や画像、投稿内容などを考えてデザインに反映させることで、実際にアプリを使用した感覚と近いものを再現することが大切であることを学びました。デザインの雰囲気をより理解することができました。
2.制作の詳細
01.新規登録画面
■制作ポイント
なるべく少ない手数で登録
電話番号を使うかメールを使うかは切り替えられるようにしました。そして、参考にしたアプリの中にはアカウント名や写真などの入力も登録導線に含まれているものもありましたが、速度感を意識し、このアプリでは最小限の手数でアカウント登録ができるようにしました。ログイン画面とエラー状態のUI
ログイン画面への切り替えはTikTokを参考にしました。エラーの状態はマテリアルデザインを参考にしました。追加課題ではありましたが、これらのUIを追加することでよりアプリの挙動を観察することができました。
参考サービス
TikTok
Instagram
Discord
note
TapNow
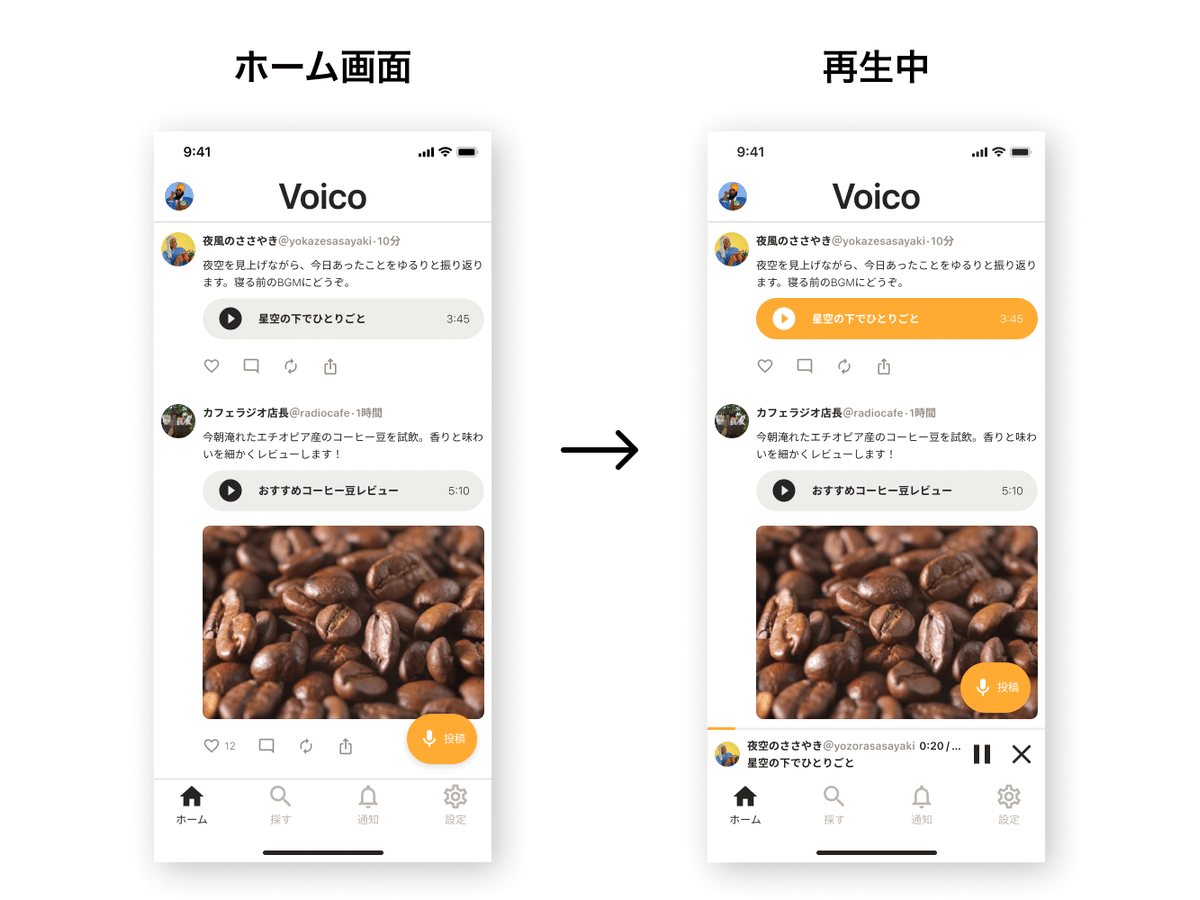
02.投稿フィード画面

■制作ポイント
Xを参考に、再生ボタンはDiscordを参考に
投稿フィードは主にXを参考に作成しました。再生中の挙動も良くできており、下にスクロールした状態でも操作ができるようになっていることに気づきました。また、FABの位置も同様にXを参考に投稿の気軽さと画面の見やすさを考慮しました。画像付きの投稿も想定
画像を添付した投稿の見え方もデザインしました。課題としては、メインの機能である音声の再生ボタンが優先度が下がってしまうのではないかとうことです。
参考サービス
X
Instagram
Discord
note
Threads
Facebook
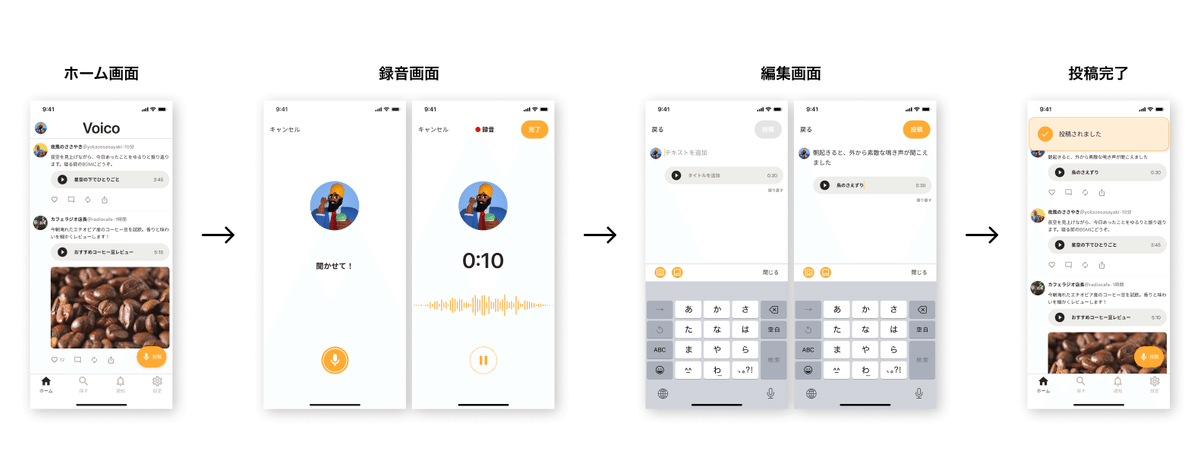
03.投稿画面

■制作ポイント
モーダルで投稿に集中
録音、テキストの入力という一つ一つのタスクに集中できるように、普段とは違うそのタスク専用の画面(モーダル)を用意することで、利用者を迷いづらくすることが重要であることを学びました。たしかに、どのサービスでもそのような画面遷移になっていました。今回のデザインでは、最初に録音画面を表示することでタイムラグを減らし、瞬間の音を録り逃さないような設計にしました。ナビの文言にこだわる
録音画面からホーム画面に戻るのはモーダルを閉じるため「キャンセル」、編集画面から録音画面に戻るには一つ前の画面に「戻る」とすることで、そのナビを踏むことでどの画面に行くのかをわかりやすくしました。
参考サービス
X
Instagram
ボイスメモ
Threads
Facebook
04.検索画面

■制作ポイント
サーチバーの基本的な挙動
Xを参考にサーチバーを押すと右に検索トップに戻るキャンセルボタンが出てくることと、テキストを入力するとそれを全削除できるバツボタンが出てくるようなデザインにしました。何のための検索画面?
参考サービスの検索画面を見てみると、各サービスで出てくる情報が異なっていることに気づきました。Xでは、トレンドや最近のニュース、おすすめの投稿などがあり、Instagramではグリッドに投稿が敷き詰められており、テキストを入力する前から情報が探索できるような画面になっています。
しかし、このアプリは音声がメインのコンテンツであるためテキストだけでは探索することが困難であると感じ、Threadsを参考に情報は、トレンドランキングとおすすめのアカウントのみにしました。
参考サービス
Threads
X
Instagram
AppStore
Pinterest
Bluesky
05.通知画面

■制作ポイント
通知カテゴリーをアイコン化
どのサービスでも通知はアイコンなどでカテゴライズされており、一目でわかる使用であることを学びました。通知カテゴリー別の画面を、タブで切り替えられるようにしました。
参考サービス
Threads
X
Instagram
Bluesky
06.設定画面

■制作ポイント
背景の色
iOS純正の設定アプリを参考に、他の画面とは違いグレーの背景を使い、さらに、カード化したリストUIを使うことで区別化を行いました。グルーピングとアイコン
ほとんどのサービスがリストUIでグルーピングされていました。また、設定内容を想起しやすいようにアイコンも使用し、ラベルは簡潔にしました。
参考サービス
Apple「設定」
X
Instagram
Threads
Bluesky
3.まとめと課題
今回の制作を通じて、UIデザインはまず既存のアプリをリサーチし、その基本の型を守って作っていくということが重要であると学びました。そしてそれは、メンテナンスや実装のしやすさにもつながることがわかりました。
また、Figmaの操作に多くの時間を使うことができ、慣れることができました。
しかし、課題も多くあり、特に以下の点については次回の制作で活かしたいと思います。
UXデザイン、情報設計、コンセプトおよびそれに基づいた配色など
今回は、UIデザインの基礎を身につけるための制作でした。そのため、上流で行うUXデザインなどを考慮していません。今後の制作では、サービス全体の目的やコンセプトを決めた上で、それらを反映させるフローを踏みたいと思います。より深いUIへの理解とその適用
今回の制作では、考察が行き詰まり、なんとなく見た目が良いからこっちのデザインにしてみようという場面もありました。そのため、普段からUIを見るときになぜこのような設計になっているのかを考察する癖をつけ、次の制作に役立てていければと思いました。コンポーネントなどデザインのシステム化に苦戦
配色やテキストサイズを簡易的にシステム化することはできましたが、コンポーネント化があまりできておらず、デザインを手直しする際に時間がかかることがありました。そのためにも、次回からはワイヤーフレームを作成し、そこからコンポーネント化するUIパーツをあらかじめ決めておくことが重要であることを実感しました。フィードバックを受ける
BONOにはプランが二つあり、私はまだフィードバックを受けられるプランではありません。そのため、プランを切り替え、今回の制作も今後フィードバックを受けてさらにブラッシュアップしていきたいと考えています。また、その後の制作でもフィードバックを活用していきたいと思っています。
あとがき
最後まで読んでいただきありがとうございました!
未経験から独学で作成したため、お見苦しい点が多々あったと思いますが、目標に向かって一つのアウトプットを出せたと思うととても嬉しいです。これからも楽しんで学習していきたいと思います!
