
ポイントカード管理アプリをデザインしてみる
最近デザインする時間が取れてなかったので、初めてCocada!をやってみました。初回のお題として「ポイントカード管理アプリ」を選んでみました。

お題の詳細は以下の通りです。
あるあるすぎますね...。
どうしよう。気付いたらまた財布の中身がいっぱいになってる・・。
私は買い物が好きなんだけど、もらったポイントカードが溜まっちゃうことが多くて。
実際によく行くお店というわけでもないけど、また行くかもしれないし、と思ってたら、結局そのままにしてしちゃうんだよね。
数えて見たら、20枚近くカードが入ってるけど、実際どのカードがどのカードだったかも忘れてしまっているし、カードを見てもそのお店に行こうとあまり思わないな・・。どう処理したらいいか迷う。
今はいらないポイントカードは捨てるか、放置して、特に管理するツールは使ってないかな。なんとなく登録も面倒臭そうだし。
うーん、何かいいアプリがあればいいんだけどな。そういうの知らない?
また、ある調査によると、1人あたりが保有するポイントカードの数は約20枚だそうです。これはなんとかしたい...!
今回は以下の流れで進めていこうと思います。
進め方
1. 情報設計(45分)
2. 仮設を踏まえつつ、ワイヤーフレームを作成する(30分)
3. ワイヤーフレームを元にビジュアルデザイン(45分)
それではやっていきましょう💪💪
1. 情報設計(45分)
まず、ポイントになりそうな箇所を探りながら、依頼詳細をもう一度確認してみます。
気付いたらまた財布の中身がいっぱいになってる
20枚近くカードが入ってるけど、実際どのカードがどのカードだったかも忘れてしまっている
今はいらないポイントカードは捨てるか、放置して、特に管理するツールは使ってないかな。なんとなく登録も面倒臭そうだし。
この辺りがポイントになりそうです。
そして、このポイントを元にユーザーの課題を定義していきます。
その前にユーザーについても整理しなければなりません。
依頼者の詳細プロフィールはこんな感じでした。
ユーザー
・買い物好きの24歳独身女性
・家具メーカーの店舗勤務2年目
・マメな性格
・家具や服や小物、楽器などを見るのが好きで、週末は1人で買い物に出かけることが多い。
・おしゃれな生活に憧れはあり、壁紙なども自分で貼り付けたり、内装のことを考えて家具を見たりとこだわりが強い
そして、この人の抱えている課題はなんだろう...?と考えてみた結果、こんな感じなのでは?と思いました。
考えられる課題
・新しく増えたカードを追加し忘れてしまう(カードを登録する手順がめんどくさそう...)
・カードが多過ぎて会計時に見つけられない
・そもそも自分が持っているカードについて把握できていない
カードの管理に関して課題を抱えていることがわかりますね...🤔
課題を解決するために
課題は整理したので、次は解決のために何が必要か考えていきます。課題を解決するためにこんなことが必要では...?
❌新しく増えたカードを追加し忘れてしまう(カードを登録する手順がめんどくさそう...)
・カードを登録する手順が簡単(カード追加へのハードルを下げることですぐに登録してもらう)
❌カードが多過ぎて会計時に見つけられない
・よく使うカードとあまり使わないカードが分類されている
・カードが種類ごとに分けられている
❌そもそも自分が持っているカードについて把握できていない
・カードについての詳細がわかる
つまり
1. 「簡単にカードを登録できる」
2. 「必要なポイントカードがすぐに取り出せる」
3. 「カードについても後で思い出せる」
という状態を実現できれば、解決できそうです。
これがゴールにもなりますね!
最後にここまでのことをステートメントシートにまとめておきます。
(初めて書いた)
目的
・ポイントカードをまとめて管理できるアプリ
ユーザー
・買い物好きの24歳独身女性
・家具メーカーの店舗勤務2年目
・マメな性格
・家具や服や小物、楽器などを見るのが好きで、週末は1人で買い物に出かけることが多い。
・おしゃれな生活に憧れはあり、壁紙なども自分で貼り付けたり、内装のことを考えて家具を見たりとこだわりが強い
ユーザーの課題
・新しく増えたカードを追加し忘れてしまう(カードを登録する手順がめんどくさそう...)
・カードが多過ぎて会計時に見つけられない
・そもそも自分が持っているカードについて把握できていない
課題解決のために必要なこと
・カードを登録する手順が簡単(カード追加へのハードルを下げることですぐに登録してもらう)
・よく使うカードとあまり使わないカードが分類されている
・カードが種類ごとに分けられている
・カードについての詳細がわかる
ゴール
1. 「簡単にカードを登録できる」
2. 「必要なポイントカードがすぐに取り出せる」
3. 「カードについても後で思い出せる」
ユースケース
・会計のタイミングで提示する
次はこの要素をワイヤーフレームに落とし込んでいきます💪💪
2. ワイヤーフレームを作成する(30分)
次にワイヤーフレームを作ります。デザインを作り込む必要はないので、サクッとやります。
要素の抜け漏れがないように、コア機能も書き出しました。
コア機能
1. ポイントカードを一覧で確認できる
2. ポイントカードの追加、削除
3. ポイントカードの詳細情報確認
考えたのはこんなことです。
トップ

・画面内の情報量を増やして、一覧性を上げる
大量にポイントカードがあると、探すのも一苦労なので、画面内の情報量をを増やして、お目当てのカードを見つけやすくします。
・検索窓を用意
大量にポイントカードがあると、どれだけ一覧性を上げても探すのが大変です。そんな時のために、検索窓を設置しました。
・よく使うカードはお気に入りに登録
日常的によく使うカードについては、お気に入り登録できるようにしました。お気に入りのカードは1番上に並ぶので、レジですぐに取り出すことができます。
・ジャンルごとに分類する
「ドラッグストア」や「スーパー・飲食店」など同じジャンルでカードを分類しました。
これがあると、咄嗟に名前が思い出せなくても、見つかる可能性が上がりますよね👍
・カード追加はすぐにできるようにする
タブにボタンを設置しました。このプラスボタンからすぐにカードの追加ができます。
カード詳細_バーコード
カードをタップするとポイントを貯めるためのバーコードが登場します。

・ヘルプ導線を用意する
要素自体少ないページではありますが、ヘルプ導線を用意しました。
使い方がわからなかったり、バーコードが読み取れなかったり、予期せぬ事態はどうしても起きてしまうものです。僕はそういう不足の事態でめちゃくちゃに慌ててしまうので、レジ待ちの列で使い方を予習しとこうと思います。
カード詳細
ここではカードに関する詳細情報を確認できます。
注意したのはどんな情報を掲載するかです。

この画面ではカードを削除できるということもあり、どんな情報を載せるかは結構大事です。こちらとしては使っていないカードは削除することも視野に入れてほしいので、「これなら削除しようかな...?」と検討できるような情報を提供しようと考えました。
・ポイント残高と使用履歴を見せる
考えた結果、「現時点でどれだけポイントが残っているか」「どのくらいの頻度で利用しているか」を可視化したいなあと考えました。
人間誰しも結構なポイントが残っているカードを削除したいとは思わないですよね。あと直近の利用経験があるカードも捨てないはずです。
そのため、ポイント残高と利用履歴について掲載してあります。
カード登録
新規にカードを追加する手順です。

・カードを撮影して即追加
手動で追加するのは死ぬほどめんどくさいので、写真からカード情報を読み取ります。
・ひと言メモでカードについての情報を残しておく
20枚近くカードが入ってるけど、実際どのカードがどのカードだったかも忘れてしまっている
この課題を解決するための手段です。メモを残しておけるようにすることで、時間が経ってもカードを思い出せるようにします。
ワイヤーフレームまとめ
他にも「ジャンル作成画面」や「ポイントが溜まった場合の表示」なども作成しました。

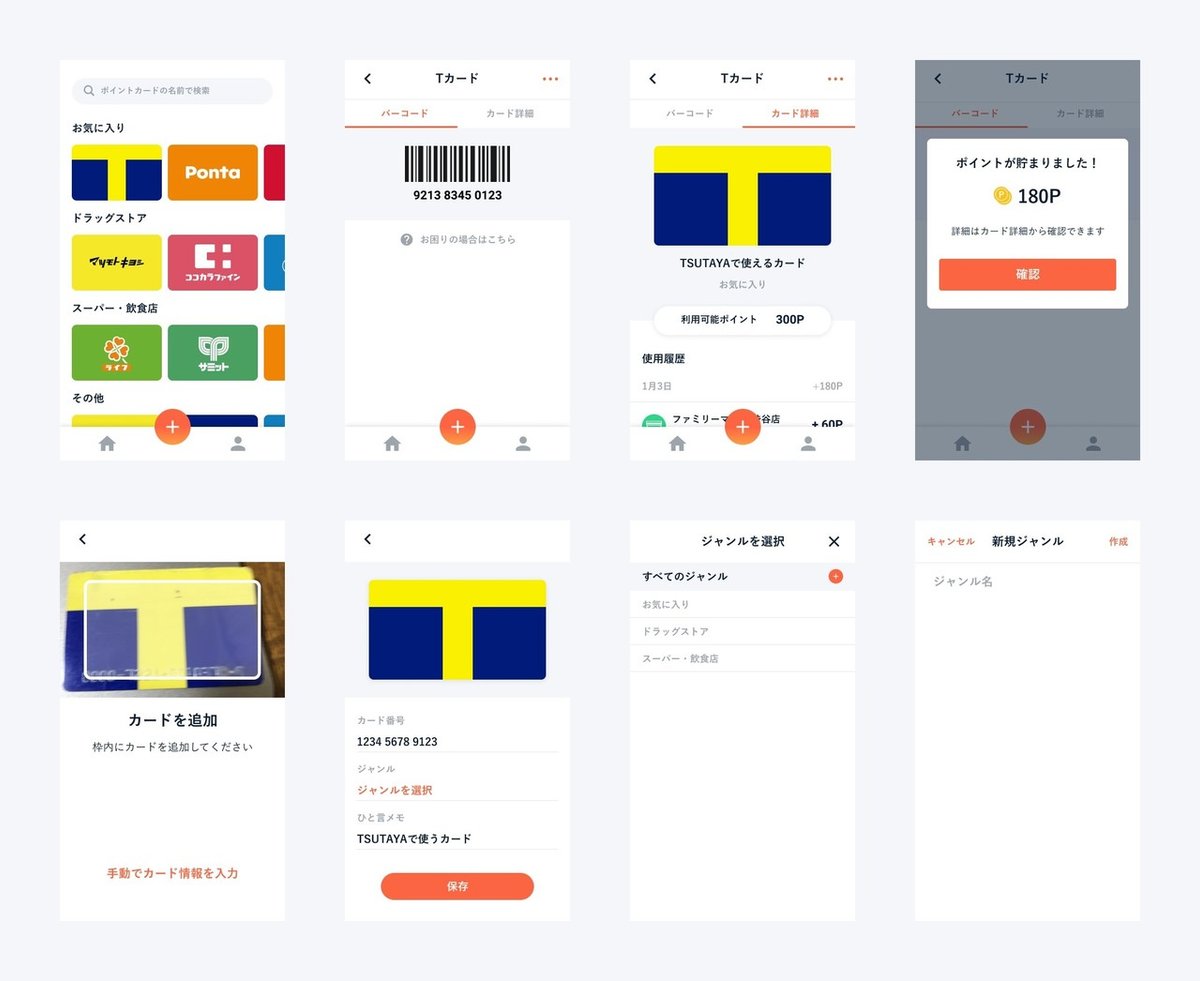
3. ビジュアルデザイン(45分)
仮説自体はワイヤーに反映できていたので、ビジュアル的な部分を作り込みました。(サンプルとしてTカードを使わせていただいています)

トップ

バーコード

カード詳細

カード追加


作ってみての感想
使われなさそう(笑)というのが作ってみた感想です。正しく設計する力をつけることが目的なので、別に気にしません!
課題としてはこんな感じでしょうか?
・「カード追加のハードルを下げる」ためにもっとできることがありそう
・「カードについて忘れてしまう」という課題を解決する手段もメモ以外にありそう
・近所のパン屋さんがくれるようなアナログなカードに対応できない(しかもこっちの方が普通に忘れそう)
ここら辺もなんとかしたいなあ...って感じですが、全部解決するのは難しそう気もしますね...。
また、今回最初にブレストしませんでしたが、個人的にはやったほうがいいかなと思いました。もちろん課題ベースで考えていくのは大切ですが、もっと楽に考えた方が結果的に出戻りが少ない気がする。
というのも思いつく限り考えてみたほうが、無意識にアイデアを弾くみたいなことがないからです。アイデアを吟味するのは後でやればいいわけで、とりあえず最初は思いつくままにアイデアを出してみることも大事だなと感じました。
あとはもっと上手くコンポーネントを作りつつ時短もしていけたらいいなと思います。
こんな感じで初回は終了です!
ここまで読んでいただき、ありがとうございました!
もし「ここ違うんじゃない...?」という部分やその他気になる箇所があれば、コメントやTwitterでリプライ等いただけると嬉しいです🙇♂️
定期的にやっていこうと思いますので、また読んでもらえるようがんばります。
