
GulpでSassを使おう 【忘備録】
こんばんは。
研修でGulpについて触れたので、その忘備録として記事にまとめます。
内容としては、Gulpを使ったSassのコンパイル方法などです。
今現在、VSCodeのwatch Sassを使って、Sassをコンパイルしている方は参考になるかと思われます。
また、この記事で至らない点などございましたら、優しく教えていただけると幸いです。(豆腐メンタル故)
Gulpとは。
Gulpは様々な処理を自動化してくれるタスク自動化ツール(タスクランナー)です。
例えば、sassを編集すればコンパイルを実行する、画像を編集すれば画像を圧縮するなどの手間がかかります。
Gulpを使うとこのようなWeb制作での面倒な処理が自動で行われるので、開発の時短に繋がります。
今回は、sassのコンパイルを自動化する処理をしていきます。
1. Node.jsのインストール
まずは、Gulpを動かす為の準備としてNode.jsをインストールしましょう。
Node.jsをインストールすることにより、ターミナルでJavascriptを実行できるようになります。

下記のリンクからサイトに飛べます。
Node.jsの公式サイト ⇨ https://nodejs.org/ja/
インストールできたら、ターミナルを開いて、バージョン情報が出たらOKです。
npm -v //このコマンドを実行
6.4.12. ディレクトリを作る
gulp、sassをインストールする為のディレクトリを作っていきます。
デスクトップに移動して、フォルダを作っていきましょう。
(主は、ターミナルでやりました)
mkdir gulp-study //デスクトップ上に、gulp-studyフォルダを作成
cd gulp-study //gulp-studyフォルダに移動
これがデスクトップ上にできて入ればOKです
3. Gulpのインストール
さて、いよいよGulpをインストールしていくのですが、その前に数点やることがあります。
ここではターミナルを使います。(Windowsの方はコマンドプロンプト)
まず、package.jsonを作成しましょう。
以下のコマンドを打って下さい。
npm init -yこのコマンドを打つことにより、package.jsonを作成します。
本格的な説明は割愛しますが、json形式で記載されたインストールしたパッケージを管理するための目録のような情報です。
フォルダができているか、確認しましょう。

gulp-studyフォルダ内に、このファイルを生成されて入ればOKです。
お待たせしました。
Gulpをインストールしていきます。
以下のコマンドを叩いて下さい。
npm install gulp --save-dev
package.jsonファイルを見て、devDependenciesにgulpの記載があれば、OKです!
4. gulpfileを作成
gulpのインストールができたら、gulpfileを作っていきましょう。
touch gulpfile.js //touchコマンドでファイルが生成できるこのgulpfileには、gulpで実行したい処理を記述していきます。

gulp-studyフォルダ内に、上記のファイルが生成されていればOKです!
gulpfile.jsが生成できたら、以下のコードをgulpfile.jsに記述して下さい。(コピペでもOK)
const gulp = require('gulp'); //requireでgulpを読み込む
gulp.task('default',(callback) => { //タスク名と実行する処理を記述
console.log("Hello World!");
return callback();
});記述ができたら、以下のコマンドを実行しましょう。
(このコマンドでgulpfile.jsに記述した処理を実行します)
npx gulp
実行して、上記のような結果になったらOKです!
console.logで書いたHello World!が出力されていますね
5. GulpでSassを実行する
GulpでSassを実行できるようにインストールしていきましょう!
以下のコマンドを叩いて下さい。
npm install gulp-sass --save-dev
package.json内に、gulp-sassの記述があれば、OKです!
次に、gulpfileにsassを実行する為の記述をしましょう
以下のコードを書いて下さい。(コピペでもOK)
const sass = require('gulp-sass');
gulp.task('sass', () => {
return gulp.src('src/scss/**/*.scss')
.pipe(sass())
.pipe(gulp.dest('dist/assets/css/'));
});この時点で、gulpfile内が以下の画像のようになって入ればOKです

sassを実行する記述をしても、ファイルがないとどうしようもありませんね。ということで、ファイルを作っていきましょう。
(主はターミナル使用)
mkdir src //srcフォルダを生成
cd src //srcディレクトリに移動
mkdir scss //scssフォルダを生成
cd scss //scssディレクトリに移動
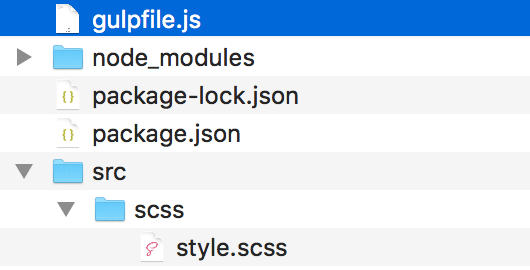
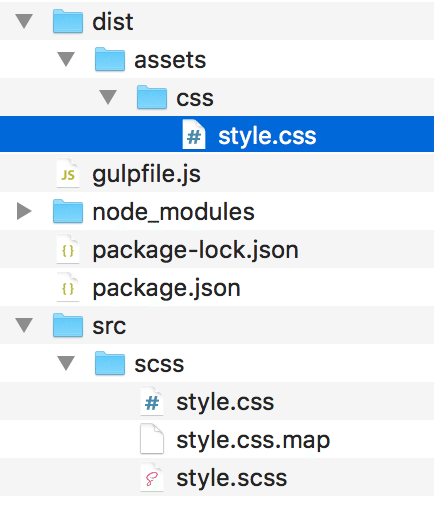
touch style.scss //style.scssファイルを生成現在のディレクトリ構成は以下の画像の通り

ここまできたら、sassファイルに適当にスタイルを書いて見ましょう。
私は、bodyにbackgroundを記述しました。(なんでもいい)
body{
background-color:red;
}では、sassを実行してコンパイルしてみましょう。
以下のコマンドを叩いてください。
npx gulp sass
コマンドを叩いたら、gulp-studyディレクトリ上で、distフォルダが生成されていて、その中にassets、cssフォルダ、として、style.cssファイルが生成されています。生成されて入ればコンパイル成功です!
6. Watch機能を使って、Sassファイルを自動でコンパイルする
はい。
gulpでsassが実行できました。
しかし、ここからが一番の肝です。
先ほどのコマンドでコンパイルできても、スタイルを編集するごとにあのコマンドを打っていては、面倒極まりないですよね。
そこでwatchメソッドを使用して、ファイルを常に監視して、変更があったら自動でコンパイルできるようにしていきましょう。
これができれば、VSCodeのwatch sassともさよならです。
gulpfile.jsファイルに以下のコードを追記して下さい。
gulp.task('watch', ()=> {
gulp.watch('src/scss/**/*.scss', gulp.series('sass'))
});この記述で、gulpfileで指定したsassファイルを常にwatch(監視)してくれるようになります。
ここまででgulpfile.jsは下記のような状態になります。

最後に、以下のコマンドを打って下さい。
npx gulp watch //watchする このコマンドでgulpfile.jsに先程、記述したwatchメソッドを実行します。

上記の状態になっていれば、OKです。
この状態で、style.scssファイルを編集してみましょう。
編集前のstyle.scssの記述↓

コンパイルされたstyle.cssファイルの状態↓ (参考ディレクトリ ⇨ dist/assets/css/style.css)

これがwatchを使っているので、style.scssを編集すると

style.cssも自動でコンパイルされるようになりました!

最後に。
お疲れ様でした。
皆様が無事に、最後までたどり着けたら幸いです。
不明な点などは、以下からHayahshiまでDMを投げてくれると嬉しいです。
https://twitter.com/mc_ohayasu
