
オライリーの「マイクロインタラクション」を読んで
先日オライリーの「マイクロインタラクション」を読みました。これまで自分はマイクロインタラクションのことを、ボタンをタップした際のアニメーションやハプティクスなどのフィードバックを表すものだと思っていましたが、著書ではマイクロインタラクションについてこのように書いてありました。
マイクロインタラクションとは製品の最小単位のインタラクションですが、米国のデザイナーであり建築家であったチャールズ・異イームズの名言の通り、そうした「細部は単なる細部に留まりません。細工こそが製品を作りあげるのです」
最小単位のインタラクションとあるように、マイクロインタラクションはフィードバックだけではなく、インタラクションの初めから終わりまで、すべてを含めてマイクロインタラクションであると言っています。
今回は備忘録も兼ねて、読んだ内容をまとめてみたいと思います。
マイクロインタラクションとは
最小単位のインタラクションです。スイッチ、ボタン、テキストフォームなど、あらゆる入力装置がマイクロインタラクションになります。マイクロインタラクションは機能とは呼べませんが、様々なユーザエクスペリエンスに影響を与えます。
マイクロインタラクションは主に以下のような構成から成り立っています。
1. トリガー
2. ルール
3. フィードバック
4. ループとモード
1. トリガー
トリガーとはマイクロインタラクションを開始するすべてのものを指します。ボタンやスイッチ、メニューバーのアイコンなどもトリガーとなります。ユーザが直接扱うトリガーは以下のようポイントに気をつける必要があります。
利用頻度によってトリガーの見つけやすさを決定する
トリガーはユーザの利用頻度によって見つけやすさや、操作しやすさに差をつけます。よく利用されるトリガーはすぐ見つかって操作しやすいよう場所に置き、あまり利用されないトリガーであれば、探さないと見つからないような場所に置いておきます。
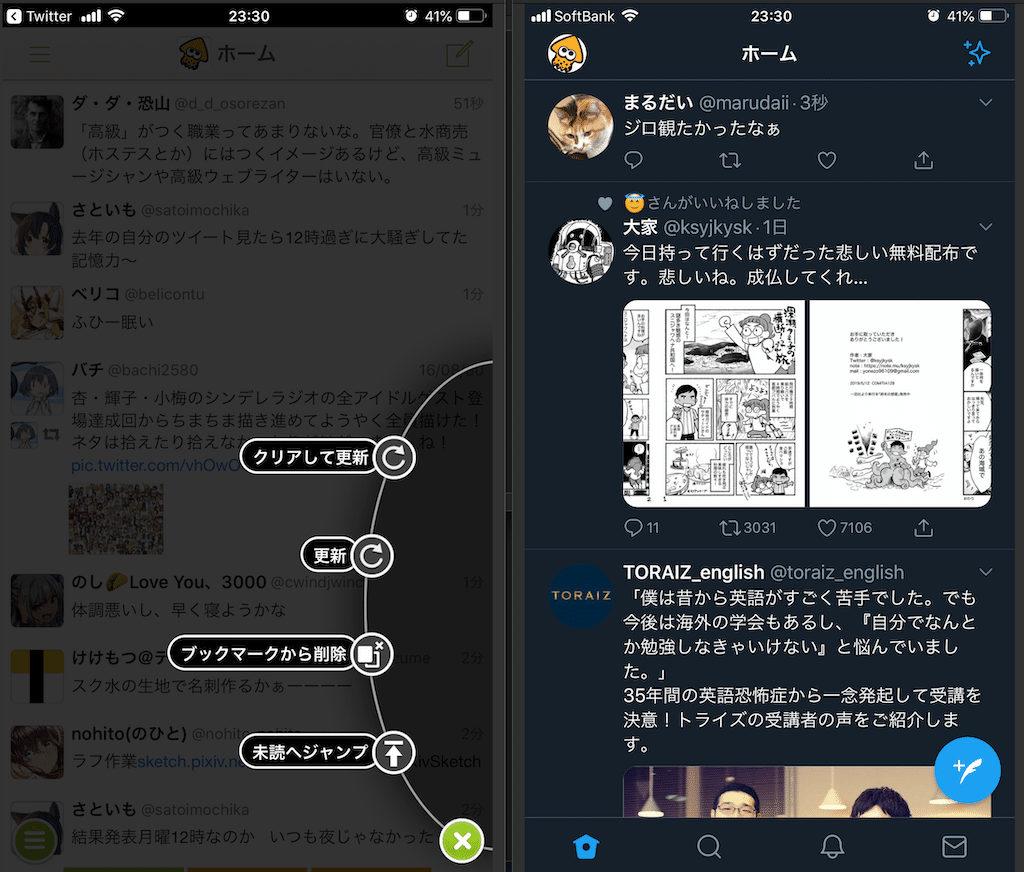
トリガーの位置がサービスの設計に大きく関わることもあります。例えばTwitterの公式アプリは右下の一番アクセスしやすい場所に投稿ボタンがありますが、Janetterではその位置に更新や未読へジャンプなどのメニューがあります。同じTwitterクライアントでも、投稿しやすさと読みやすさのどちらを優先するのか、サービス設計によってトリガーの位置も変わってきます。

データを前面に出す
ユーザがインタラクションを起動する前にも、必要な情報をトリガー自体に出せるか検討します。トリガー自体が状況を表す情報源となれば、自然にユーザのアクションを促すことができます。
△ 新着メールがあります
○ 新着メールが3件あります
2. ルール
マイクロインタラクションの使い方を決めるのがルールです。ルールで一番重要なのは目的です。例えばログインのマイクロインタラクションの目的は「パスワードを入力させる」ことではなく「ログインさせサービスを開始させる」ことにあります。
目的を達成させるため、マイクロインタラクションがユーザと「やりとり」を行ってユーザをゴールに導く必要があります。
選択肢を減らして賢いデフォルトをつくる
マイクロインタラクションは選択肢が多いほどルールが複雑になり、ユーザをゴールに導くのが大変になります。選択肢が複数ある場合でも、ユーザがもっともとる行動をデフォルトとして、一番目立たせることが大事です。
Facebookのリアクションも最も基本のいいねがデフォルトになっていて、他のリアクションはオプションになっています。これが並列に並んでいたら、リアクションしづらそうですね。

3. フィードバック
フィードバックの目的はインタラクションのルールをユーザに理解してもらうことです。ボタンがあったのならば「ボタンが正しく押された」ことと「ボタンが押された結果起きたこと」をユーザに理解してもらう必要があります。
個性をもたらす
フィードバックはサービスの個性をもたらすことができます。エラー画面であっても、単純にエラー内容を伝えるだけなのか、アイコンやキャラクターが伝えるのでは印象がだいぶ変わります。トリガーやルールはユーザが理解しやすいようできるだけ実用的にする必要がありますが、フィードバックはユーモアを加えることができます。
フィードバックの方法
フィードバックはユーザの五感を使って伝えることが出来ますが主に使用するのは「視覚」「聴覚」「触覚」です。基本的にはメッセージやアニメーションなど、視覚的フィードバックで返すべきです。
ただフィードバックを強調したり注意喚起を強く行いたい場合は、サウンドやハプティクスでのフィードバックを加えます。
4. モードとループ
モード
モードはインタラクションのルールに異なるルールを設ける場合に使います。ほとんどの場合はモードは使わないほうが良いのですが、モードを使わないと操作が煩雑になってしまう場合は、モードを利用することを検討します。
ループ
マイクロインタラクションルールに継続性と定期性をもたらすのには、ループを使います。例えば、3回パスワード入力が失敗したらパスワードを忘れた場合の誘導をしたりするのがループです。ユーザの使い心地が最適になるよう、ループの回数や出すタイミングを調整する必要があります。
まとめ
今回まとめたことはほんの一部の内容ですが、著書には基本的でありながらとても重要なことについて書かれていたことが多かったと思います。
自分がアプリを作る際も、トリガー、ルール、フィードバック、モードトループ、これらを念頭に置いてUI設計を行っていきたいと思います。
