
WebflowでCSSのクラスがどこで使われているか調べる方法
Webflowでそれなりの規模のプロジェクトになってくると「このスタイルイジりたいけど影響範囲はどこなんだろう?」って思うことありませんか?
いつからかわからないんですが、Webflowで作ったクラスがどこに適用されているのかを調べられるようになりました。

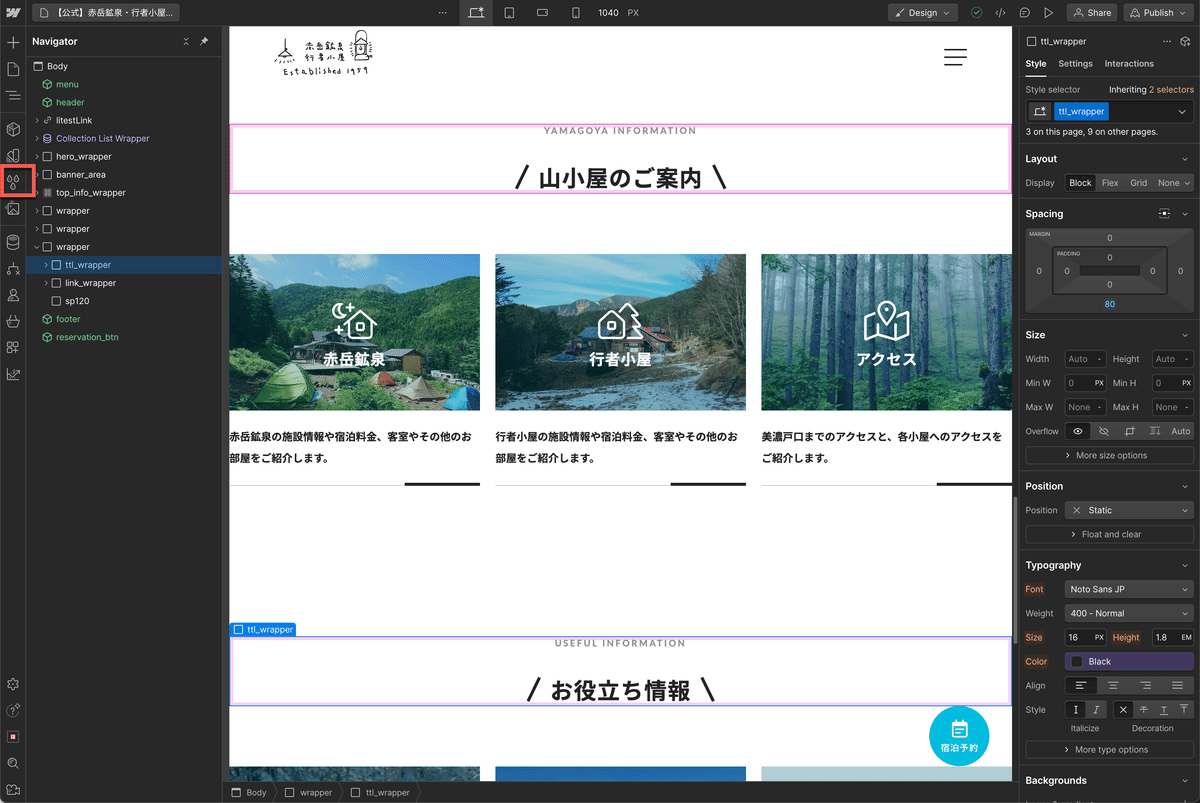
これは当社のお客様の赤岳鉱泉さんのWebサイトの編集画面です。タイトル要素をイジってみたいけど、果たしてどこまで影響するんでしょうか?まず見たいポイントはクラス名が書かれた青色のアイコンがあるあたりです。拡大してみましょう。

ここに 3 on this page, 9 on other pages. と書かれています。これはこのクラスは今表示しているページに3カ所あり、他のページは合計で9カ所あるよって意味です。
ちなみにこのテキストはクリックが可能で、該当箇所をハイライトできます。こんな感じです。

ただ、知りたいのは他の何のページに使われているのか、です。これをするにはちょっと一手間かかります。まず、青色アイコンのクラス名をクリックし、クラス名をコピーします。ここでは ttl_wrapper ですね。
次に画面左側にあるツールバーの水滴のアイコンをクリックし、スタイルの一覧を表示します。

すると一覧がずらっと表示されます。さっきコピーしたクラス名を検索フィールドに入力します。赤枠の部分です。

検索結果が表示されました。Enterを叩く必要はないです。ttl_ とかクラス名の一部だけ入力するのでもいけそうですね。

クラス名を特定しマウスオーバーすると表示されるプロパティアイコンをクリックします。赤枠の部分です。

やりました。一覧GETです。

ページ名をクリックするとそのページの該当部分がハイライトされます。

クラス名を検索することで影響範囲を調べられる他、このクラス一覧はクラス名のリネームができます。スパナのマークをクリックするとリネームのフィールドが開くので、適宜名前を変えられます。
これでプロジェクト内に散在している Div Block 3 みたいなデフォルト名の要素たちを一掃できるというわけです。
プロジェクトの整理をする上で命名規則が整備されておらず、ものすごくカオスになっているプロジェクトもあります。作り直すにはコストがかかりすぎる、だからといって今の状態でメンテナンスも大変だ…とお悩みの場合はまずはクラス名の整理から始めてみてはいかがでしょうか?
弊社ではWebflowの豊富な経験から、皆様のプロジェクトを様々な方向からサポートしております。都合のいい彼氏のように「ちょっと助けてー」「ちょっと相談させてー」とお気軽にお声がけください。
お問い合わせは↓こちらのフォームか
Shingo.Okamoto@hatte.co.jp までどうぞ!
いいなと思ったら応援しよう!

