
プログラミング[4]色々動かそう
参考サイトはこちら。
プログラムを書くのに使用するサイトはこちら。

スタートは図1のようになっていますね。
変数を作ろう
まず変数を作ります。

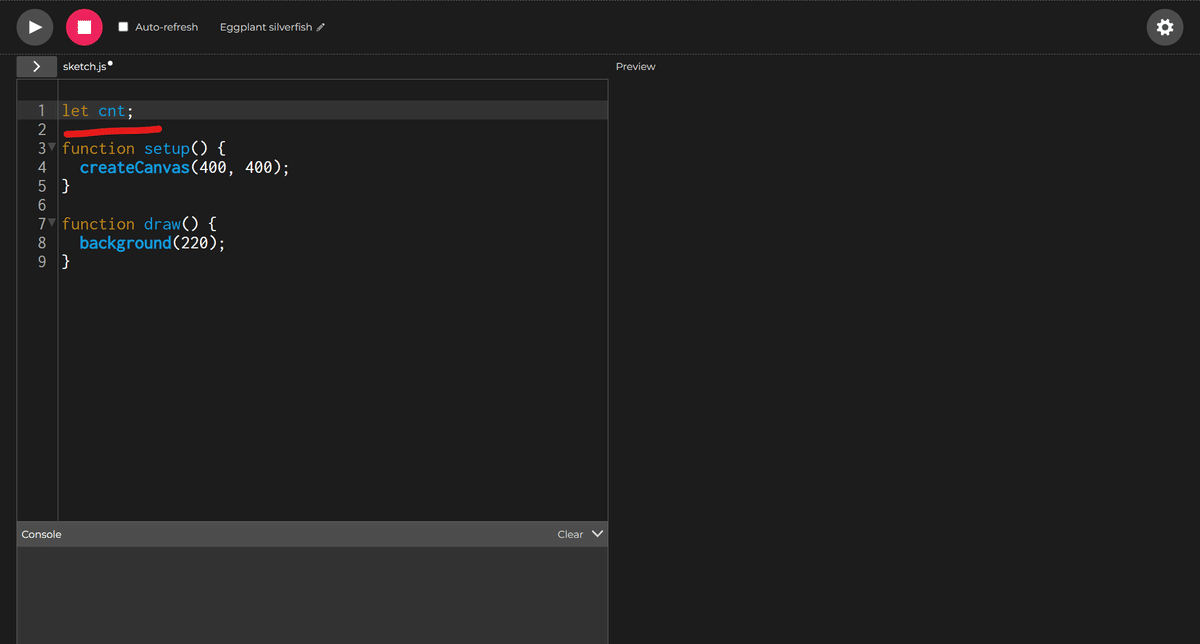
図2のように、cntという変数を置きます。

図3のように、cnt=0と指定し、0から始めます。

図4のように、 text(cnt,200,200)と入力して実行すると

図5のように、真ん中に小さく0が現れます。

図6のように、textSizeと書いてそのあと()の中に数字を入れるとサイズが指定できます。
50にしてみましょう。

大きくなりました。
移動させてみよう

図8のように、50に変えてみると

左に行きました。
数を変化させよう
数を変化させてみましょう。

drawは繰り返しでしたね。
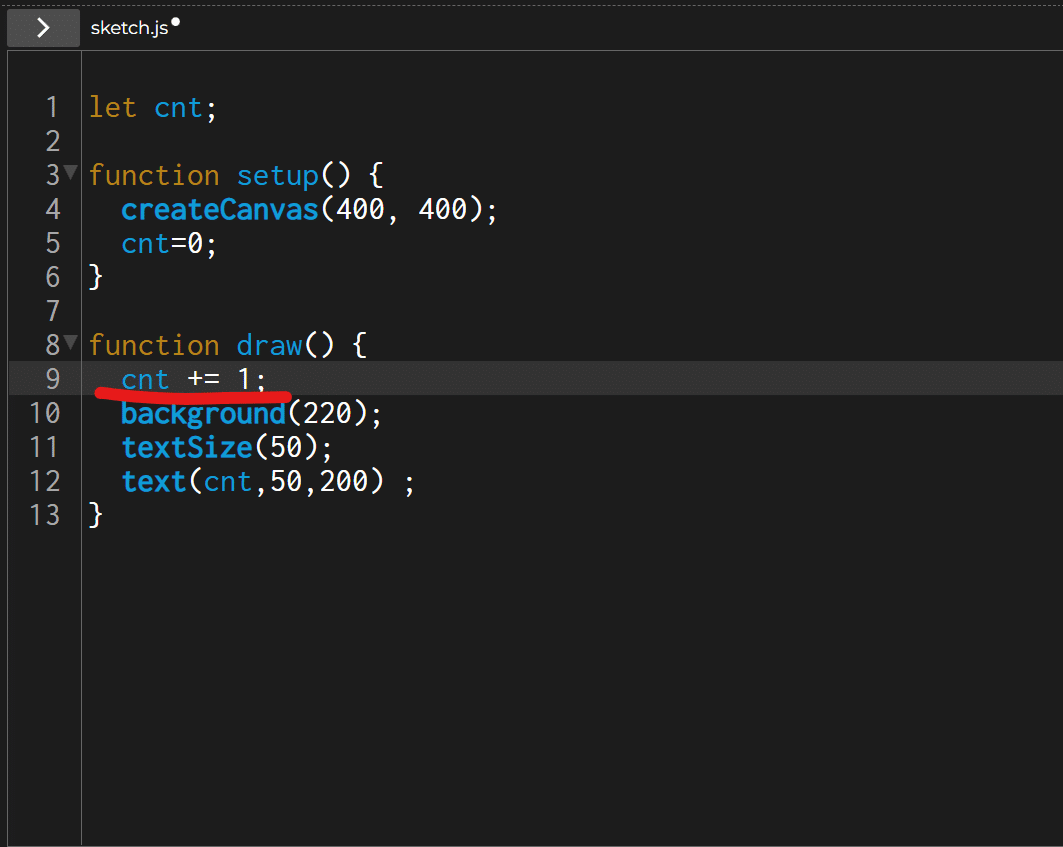
図10のように+=1と指定すると



伝わりにくいですがどんどん増えていきます。
drawに書かれている命令は1秒間に60回実行されるんでしたね。
1秒間に1回変えてみよう
1秒間に1回変えるようにすると、タイマーができますね。
どう変えるんでしょうか?

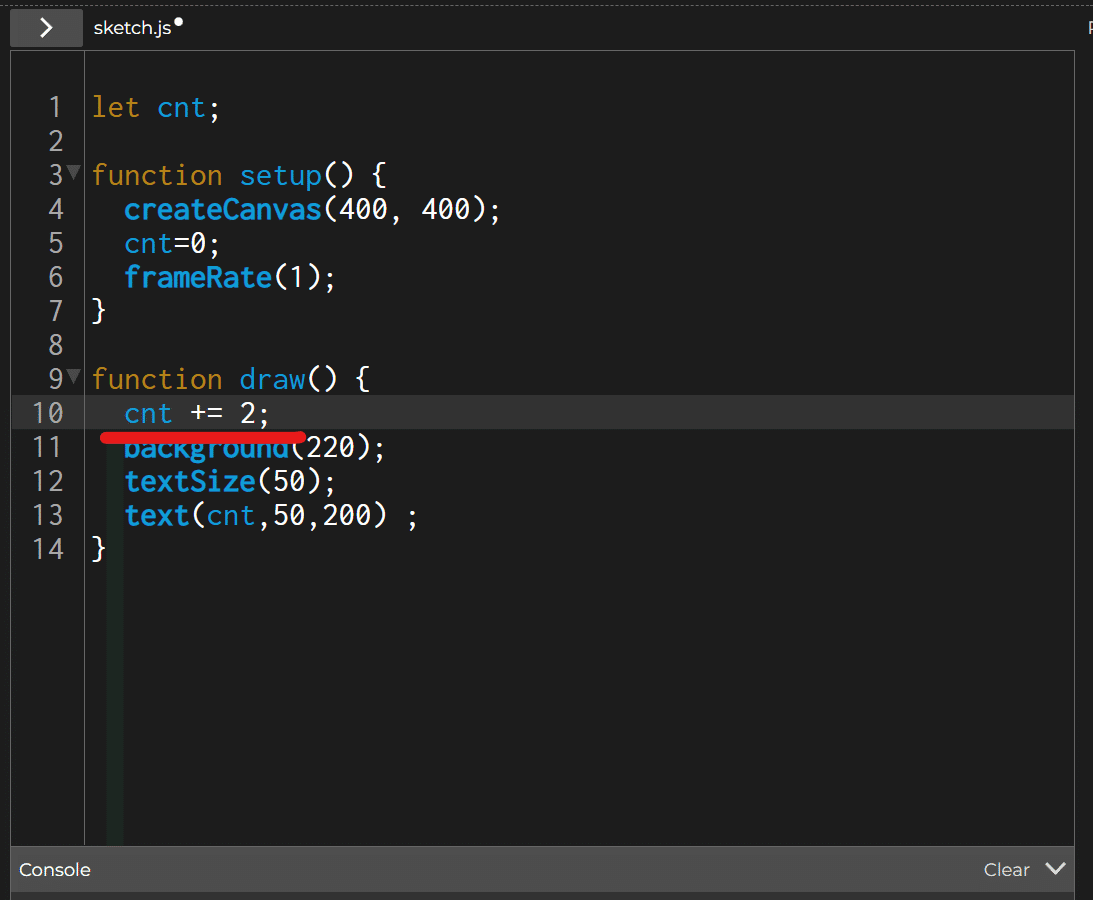
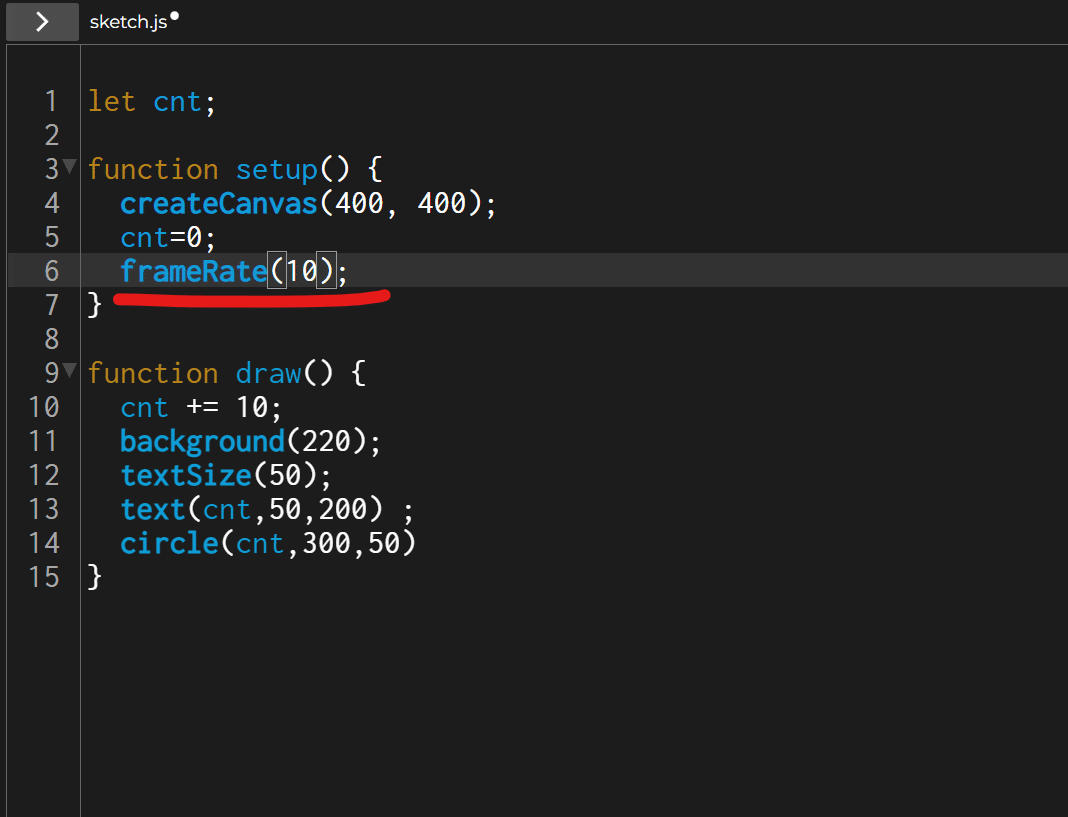
setupにframeRate(1);を書き足しました。
すると1秒に1回書き換わるようになります。
frameRateというのは、1秒間の動画が何枚の画像で構成されるかということです。
ですので、frameRate(2)にすると1秒間に2回、0.5秒に1回数字が変わります。
cntの数を変えてみよう
ところで、ここまではcnt+=1でした。
では、cnt+=2にするとどうなるでしょう?

図13-1のようにcnt+=2にすると


2ずつ足されていきます!
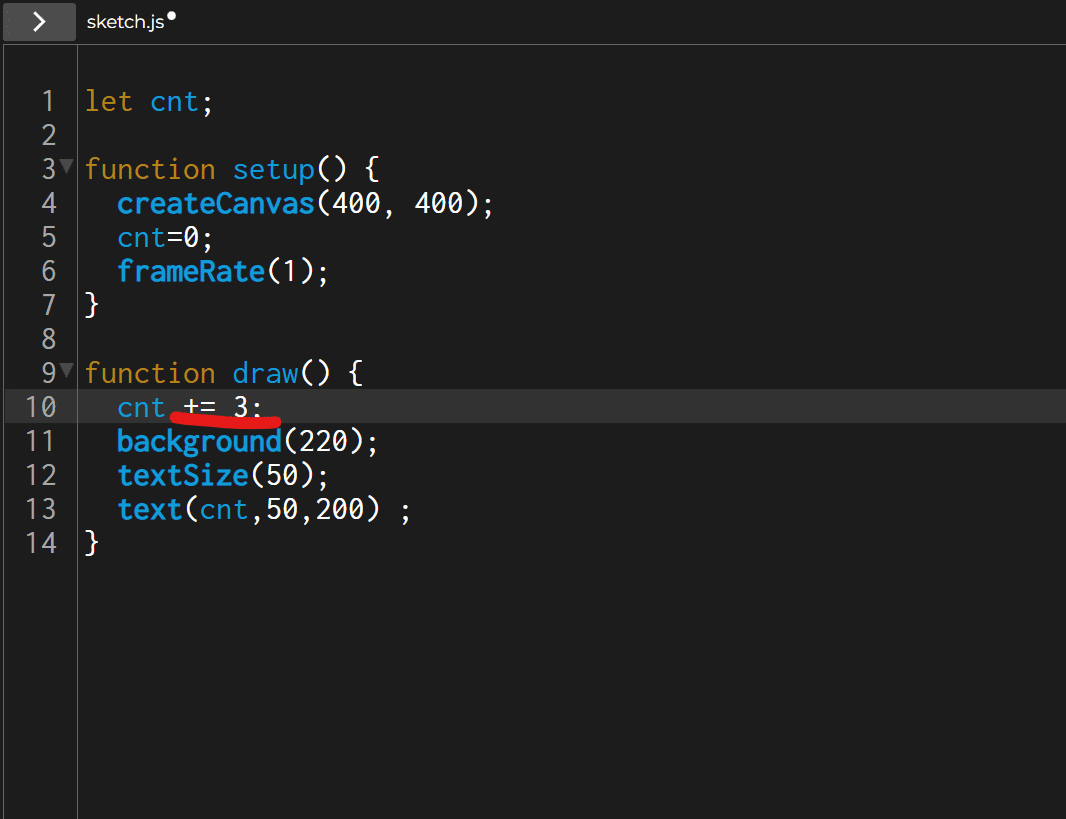
では、cnt+=3にするとどうなるでしょう?

上のように変えると


3ずつ足されていきますね!
円を動かそう
では、ここで円を描き、動かしてみましょう。

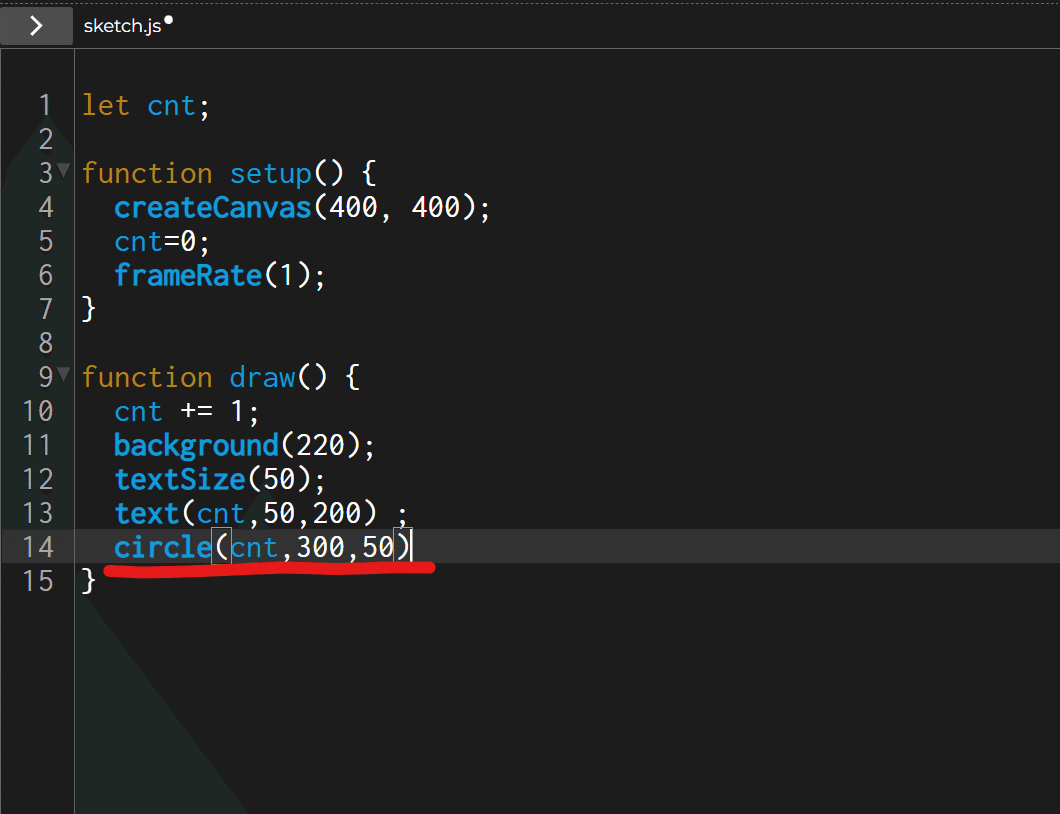
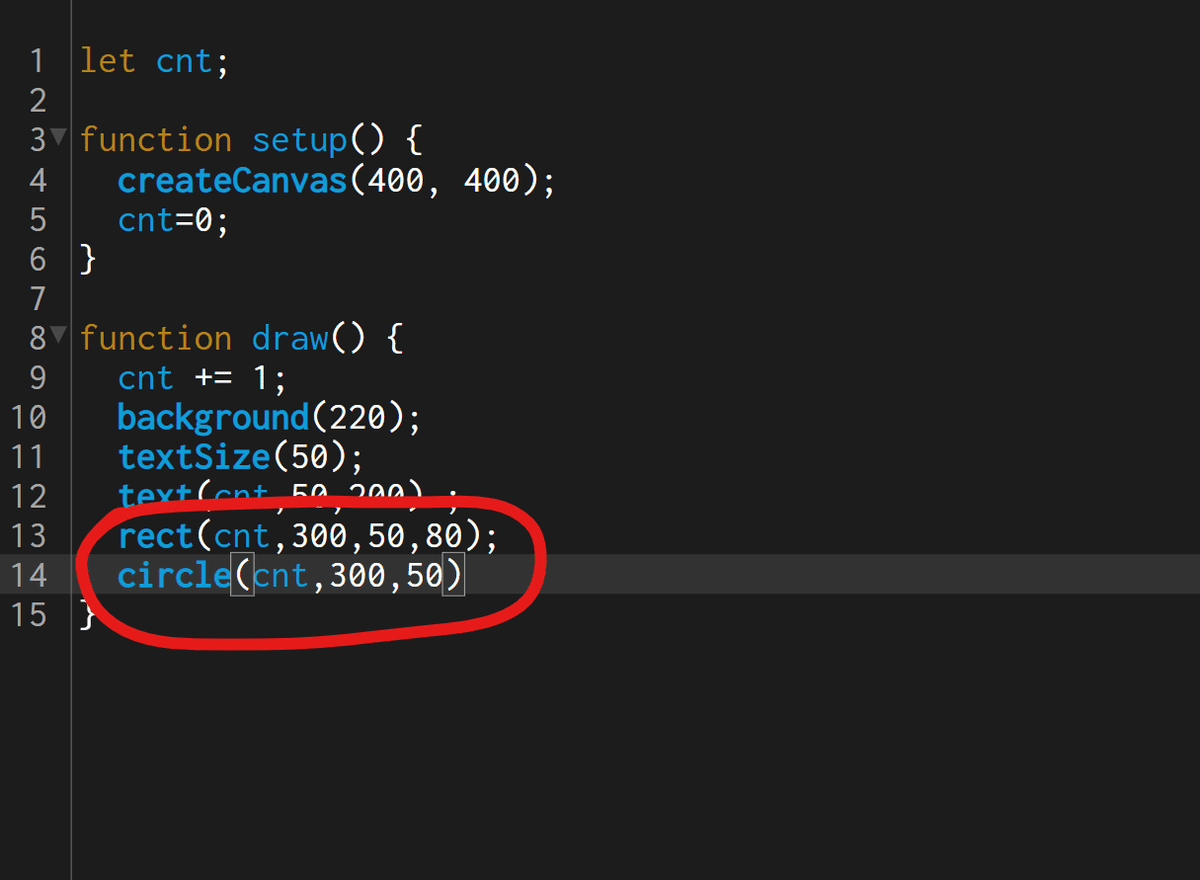
図15のようにcircle(cnt,300,50)と指定すると




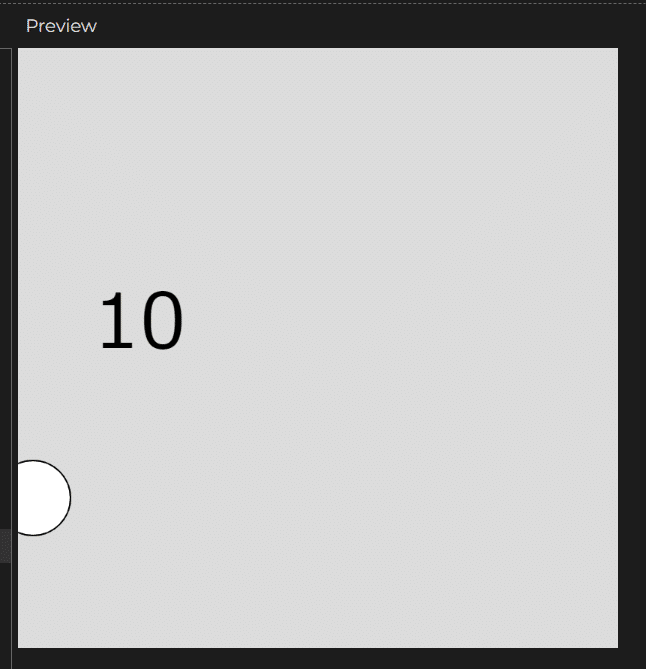
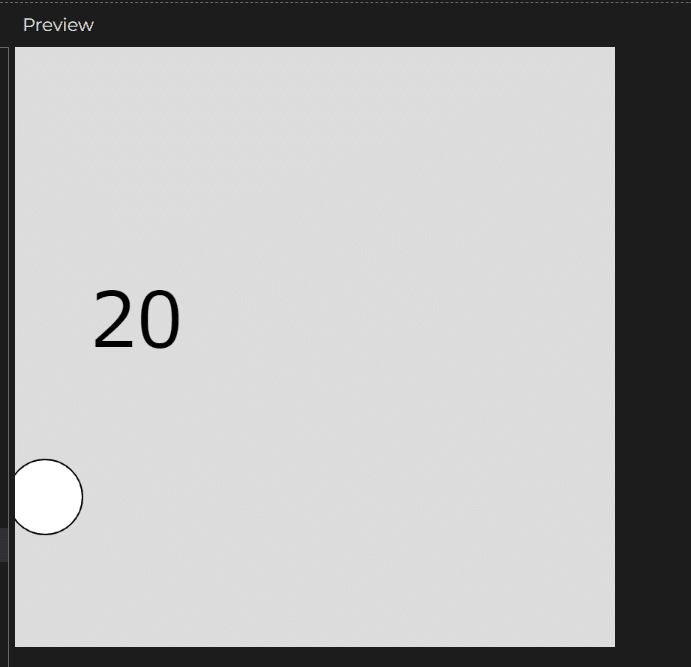
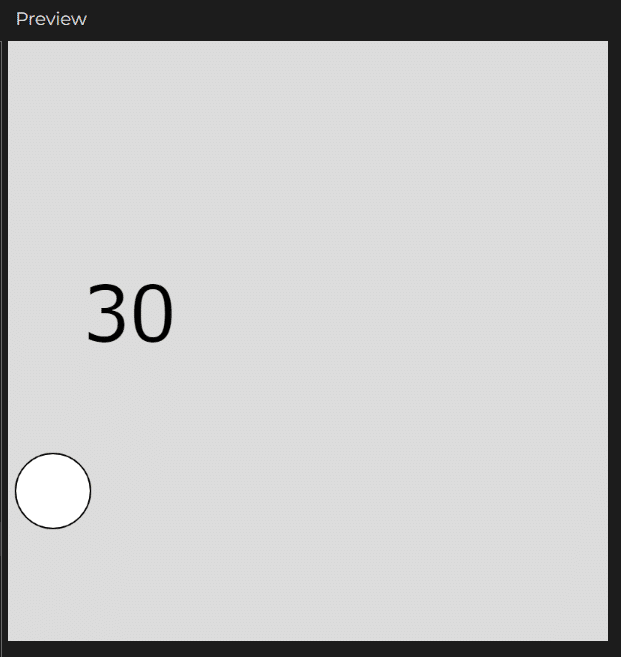
少しずつ動いていっているのが分かります。
もっと速く動かそう

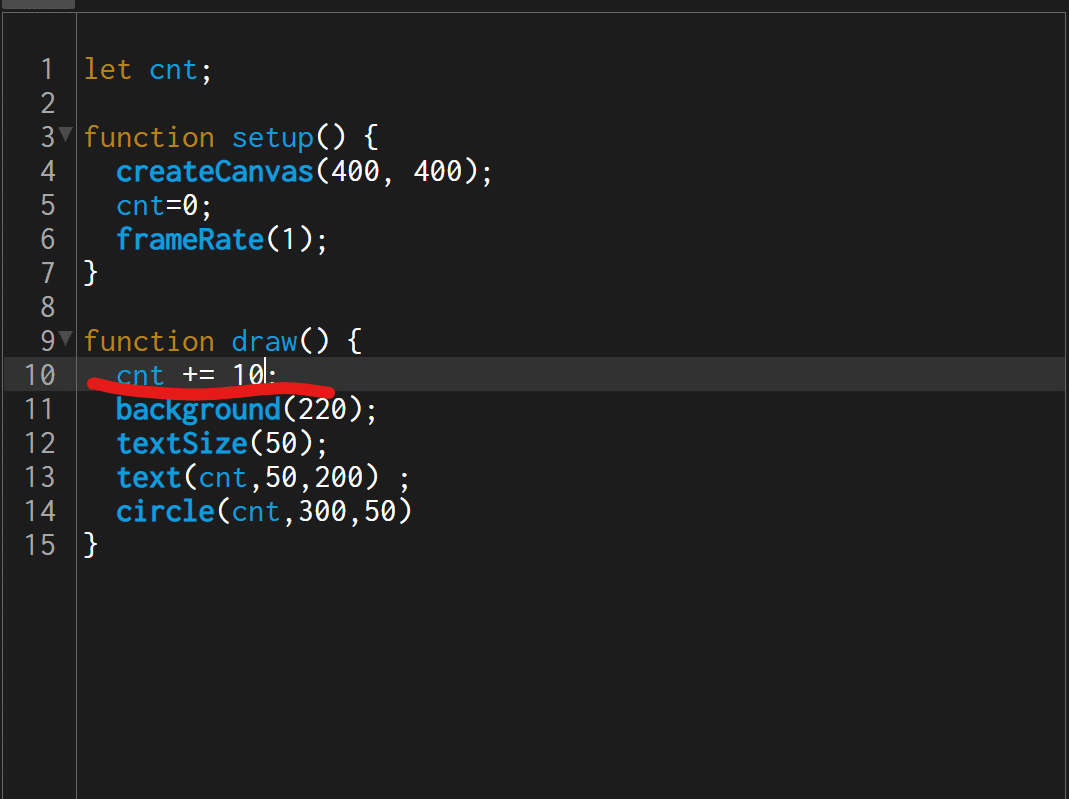
変化が少ないのでcnt += 10;にすると



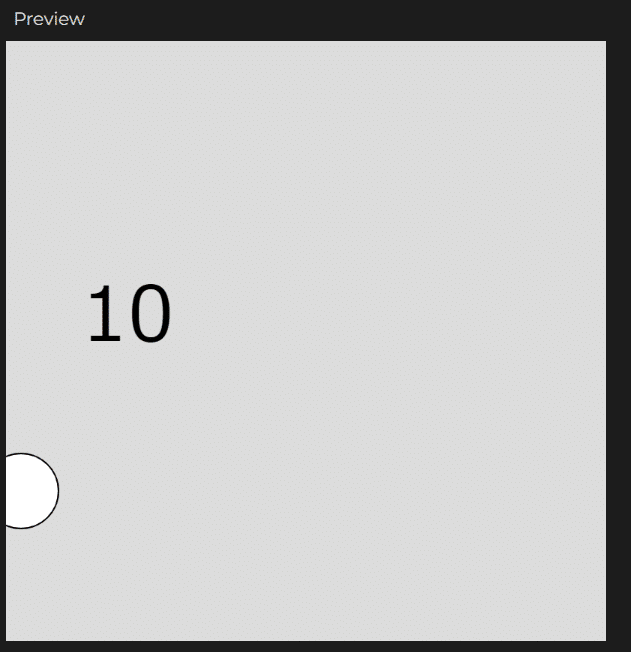
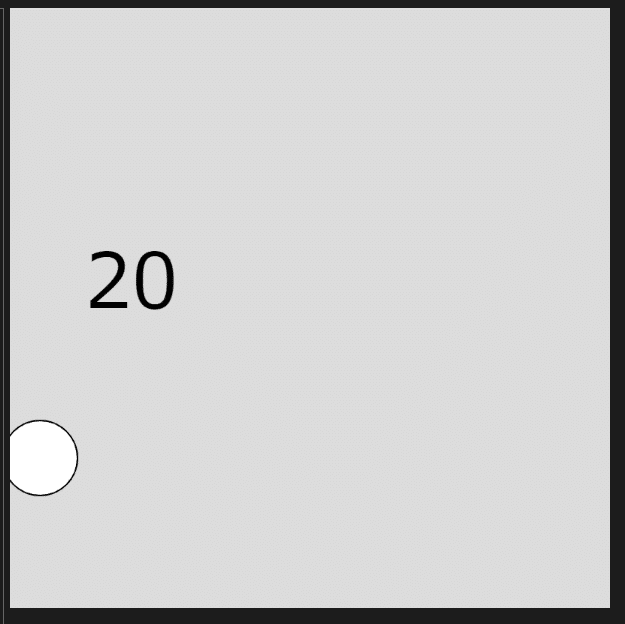
10ずつ足され、円は動いていっています。

図19のようにframeRateの数を大きくするともっと早く円が動きます。
ぜひやってみてください。
長方形を追加しよう

次に、長方形を追加してみましょう。
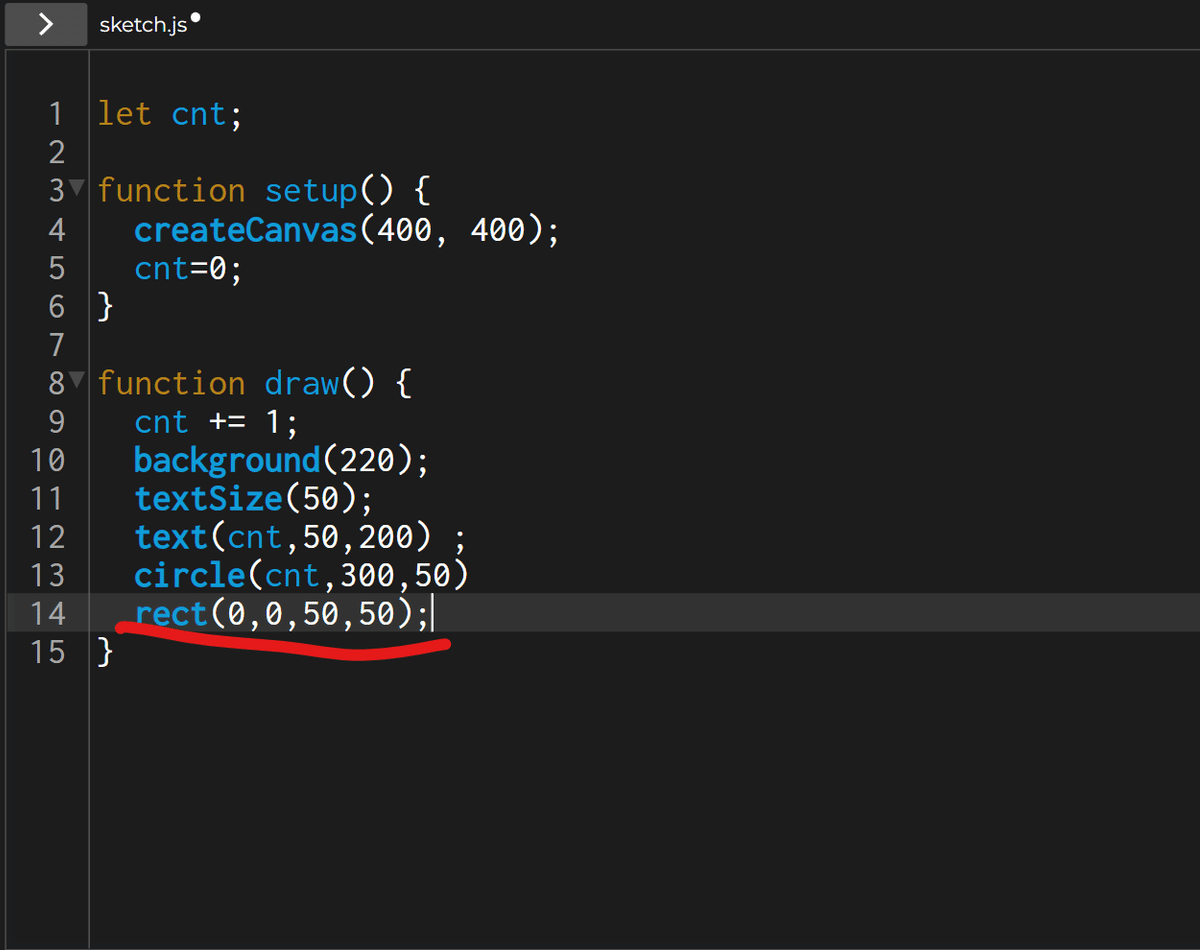
図20のようにrect(0,0,50,50);と書いてみます。
rectはrectangleの略です。
一番左と左から2番目の0は位置、左から3番目の50は横幅、一番右の50は縦です。
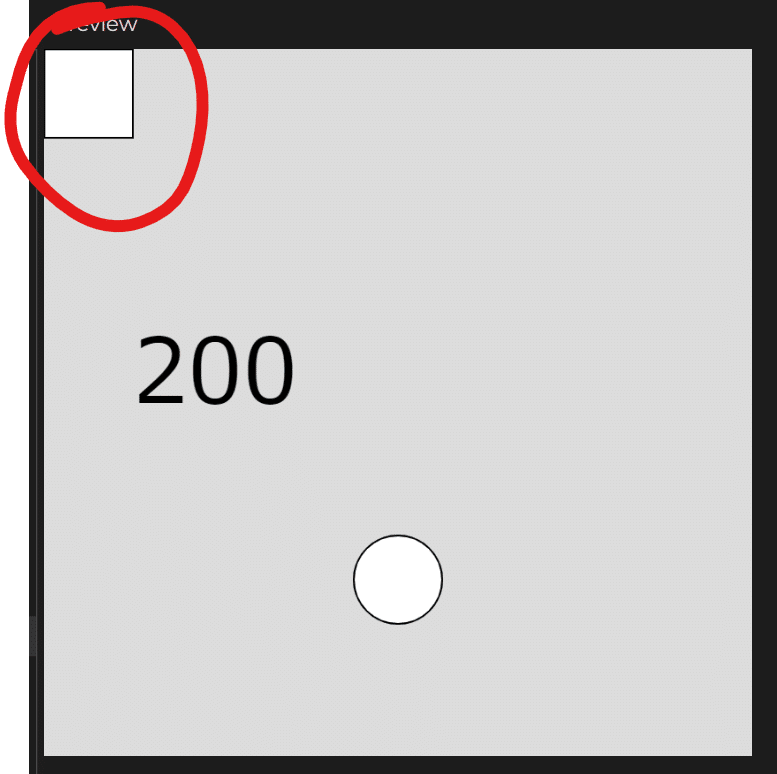
すると…

図20-2のように、左上に四角形ができたと思います。
長方形を動かそう
では、その長方形を動かしてみましょう。

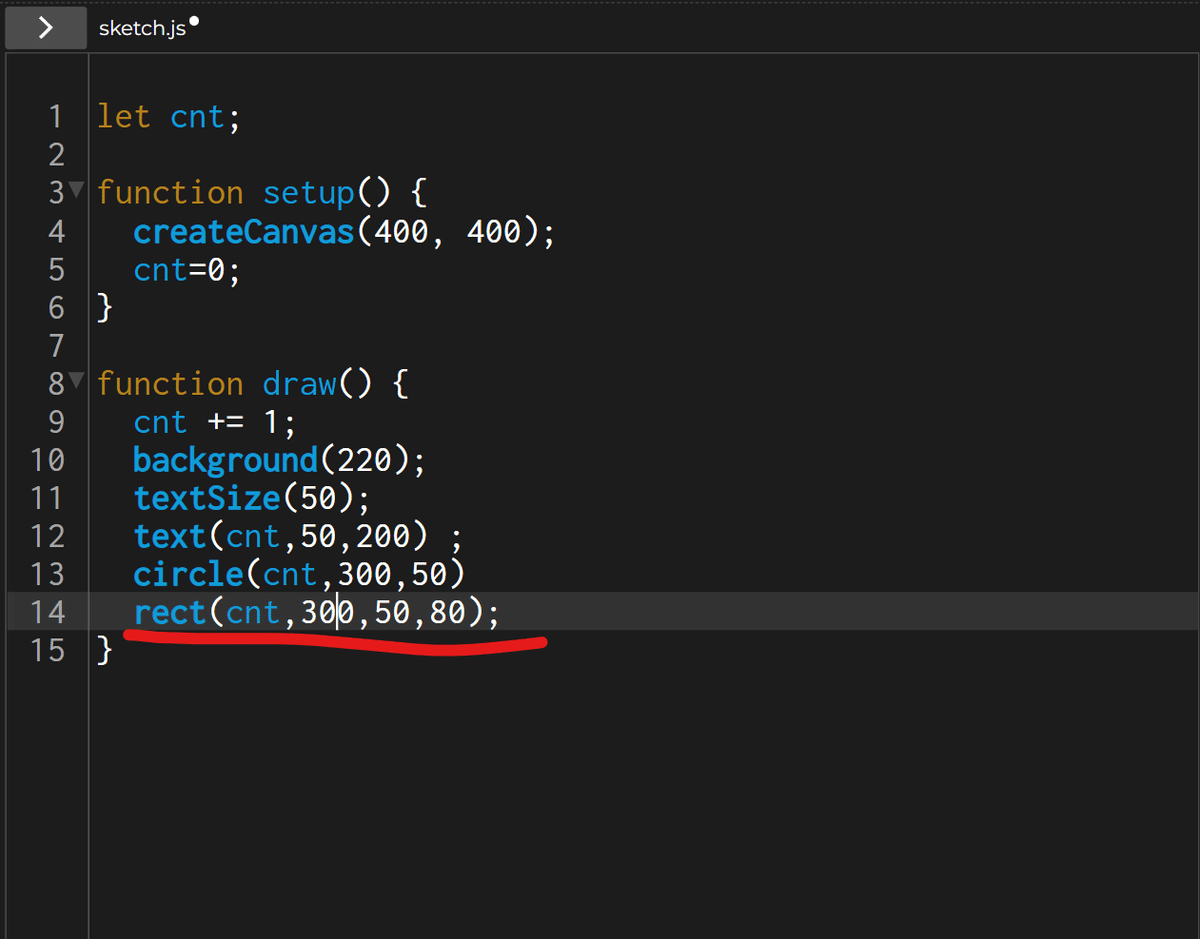
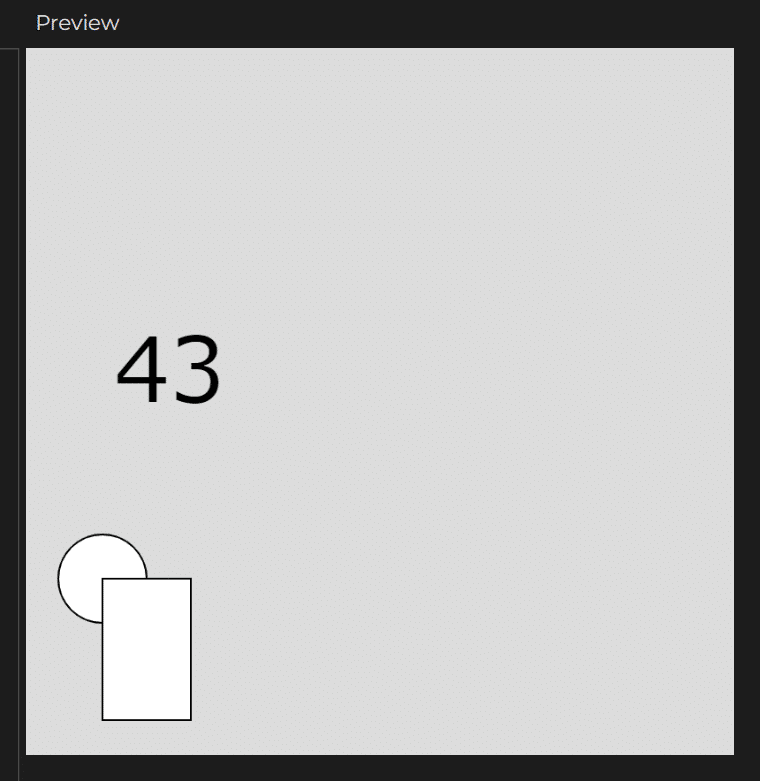
図21-1のようにrect(cnt,300,50,80);と指定すると


円と長方形が仲良く移動します。
ところで、図21-3をご覧ください。
円は中心が111ですが、四角形は左上が111になっています。
ちなみに、今四角形が上に来ていますが、それはcircle→rectの順にプログラムを書いているからです。
後から書いたものが上に来ます。
ですので

図22-1のようにrect→circleの順に書けば

図22-2のように円が上に来ます。
線を引こう
次に、線を引いてみましょう。
線はlineで指定できます。

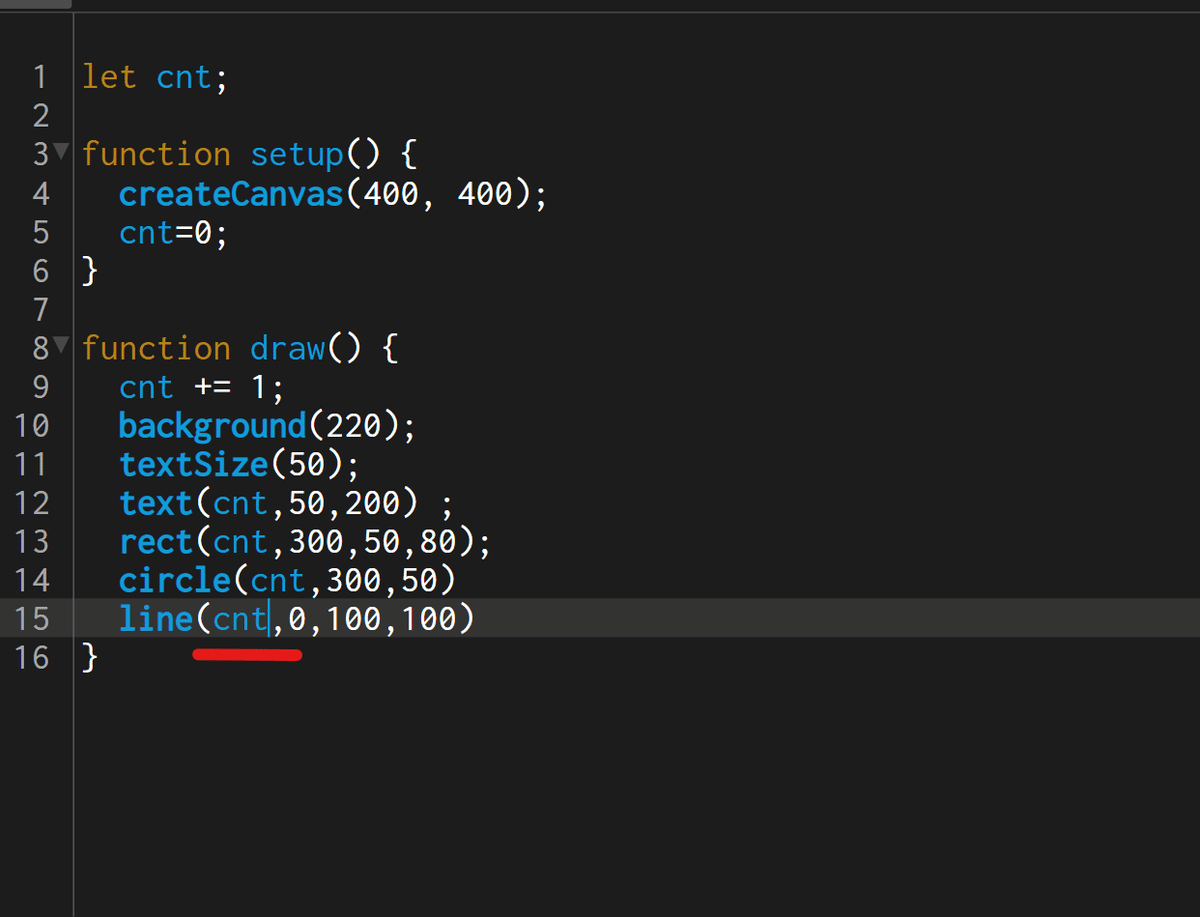
line(0,0,100,100)と指定してみました。
一番左と左から2番目の0は始点、一番右と右から2番目の100は終点を表しています。

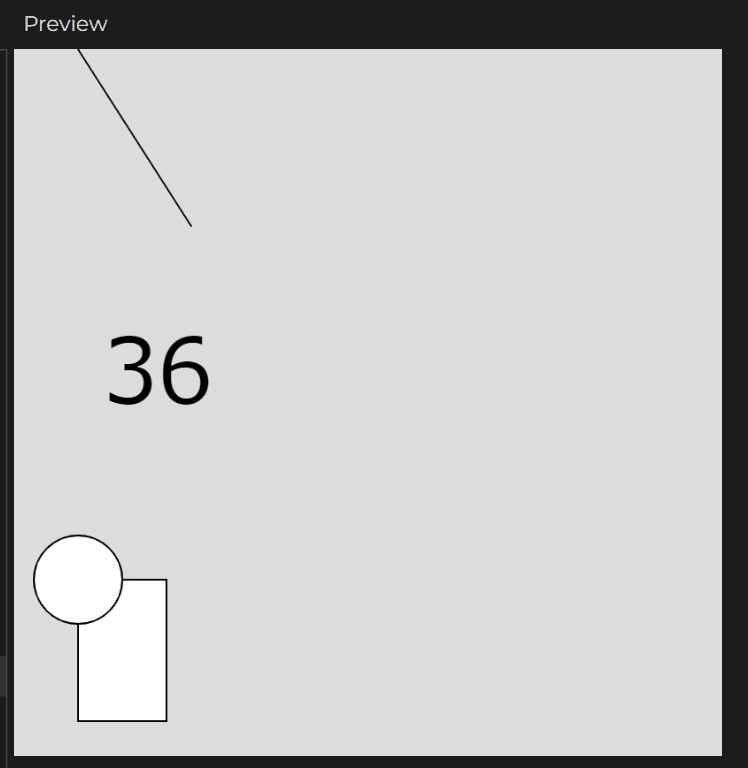
図23-2のような線が引けました。

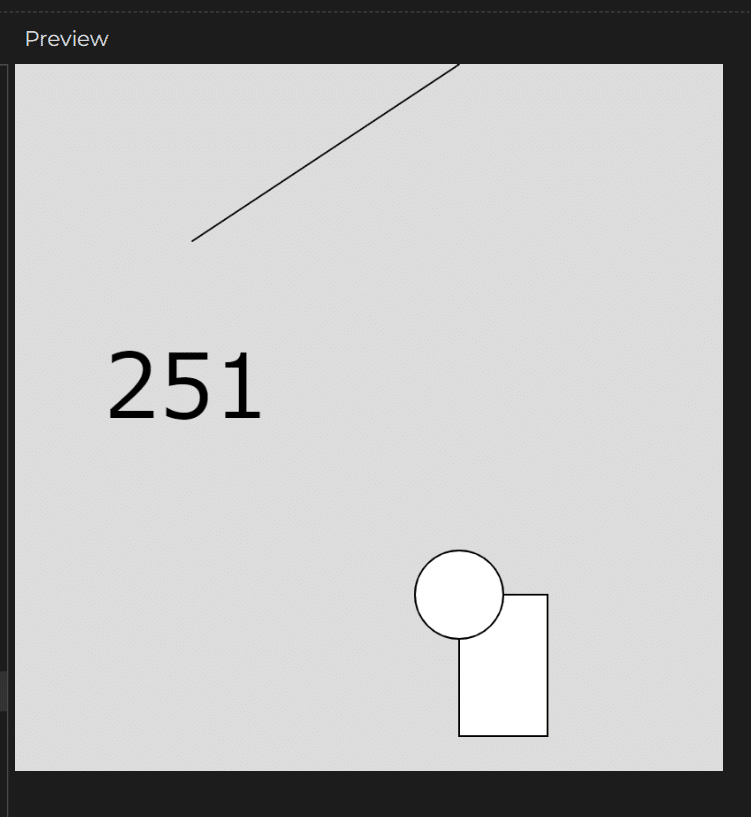
ここから、図24-1のように一番左の数字をcntにすると


右に動いていきます。
保存方法
ここにきて保存方法を書いていなかったことに気が付く。

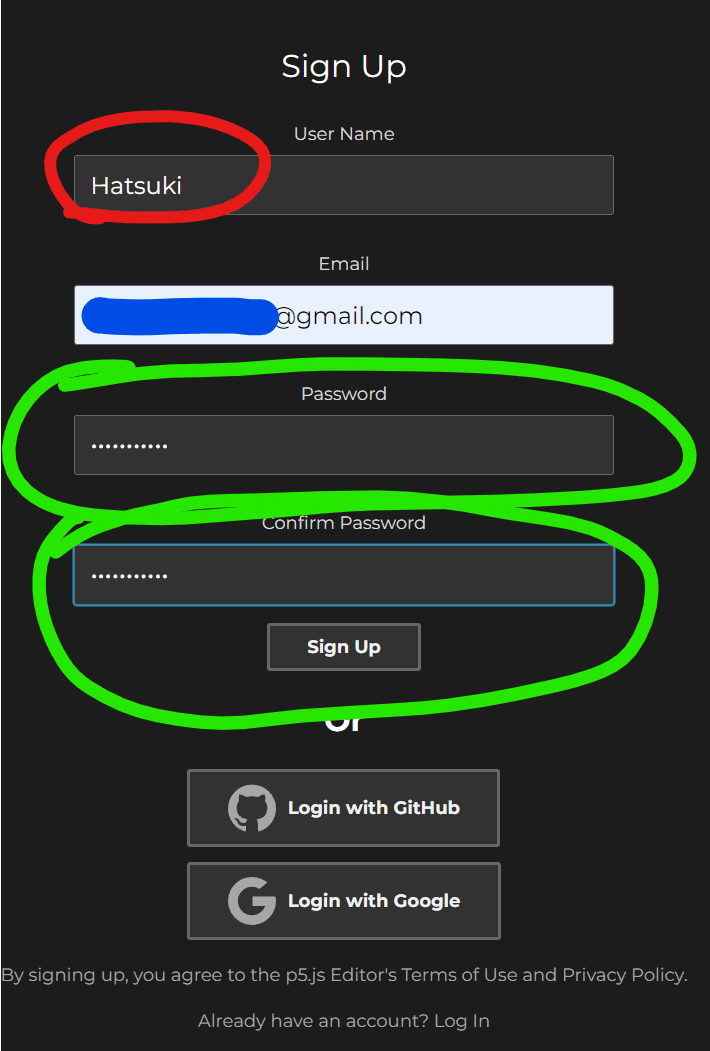
右上にSign upという文字があると思うのでクリックします。

図26のように、赤にアルファベットで名前、青にメールアドレス、緑にパスワード(2回)を入れ、Sign Upを押します。
これで会員登録、そして保存ができます。
まとめ
・サイズはtextSize()で指定可能
・drawは繰り返し
・1秒間に60回実行される
・+=1と指定すると1ずつ増える
・1秒に1回したいならsetupにframeRate(1);を書き足す
・functionのcntを+=2にすると2ずつ足され、+=3にすると3ずつ足される
・functionにcircle(cnt,300,50)と指定すると円が動く
・frameRateの数を大きくするともっと早く円が動く
・長方形はrect
・(0,0,50,50)とすると、一番左と左から2番目の0は位置、左から3番目の50は
幅、一番右の50は縦
・一番左の数字は、円の場合中心、四角形の場合左上の位置を表している
・circle→rectの順に書くと四角形が上になる
・線はline
・line(A,B,C,D)で指定可能。
A,Bは始点、C,Dは終点。
おまけ
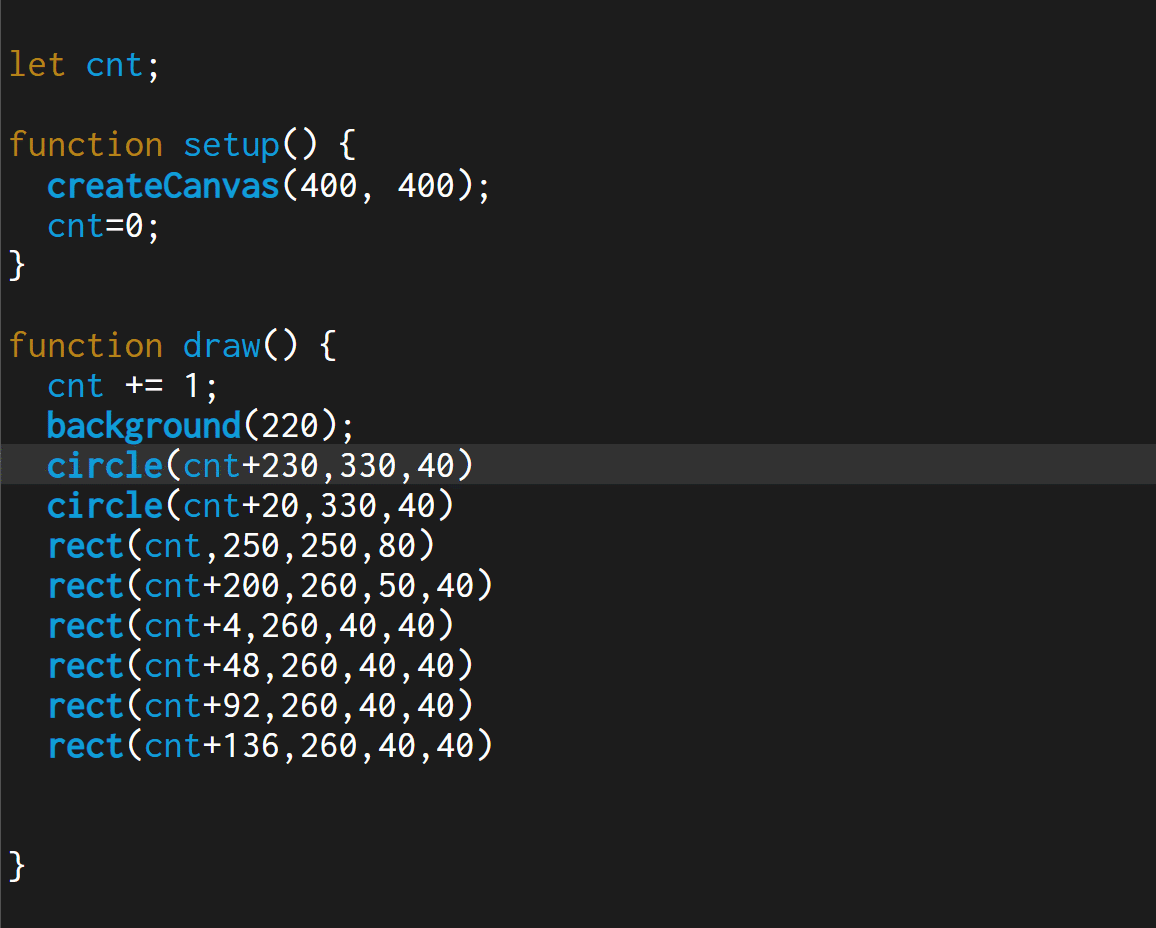
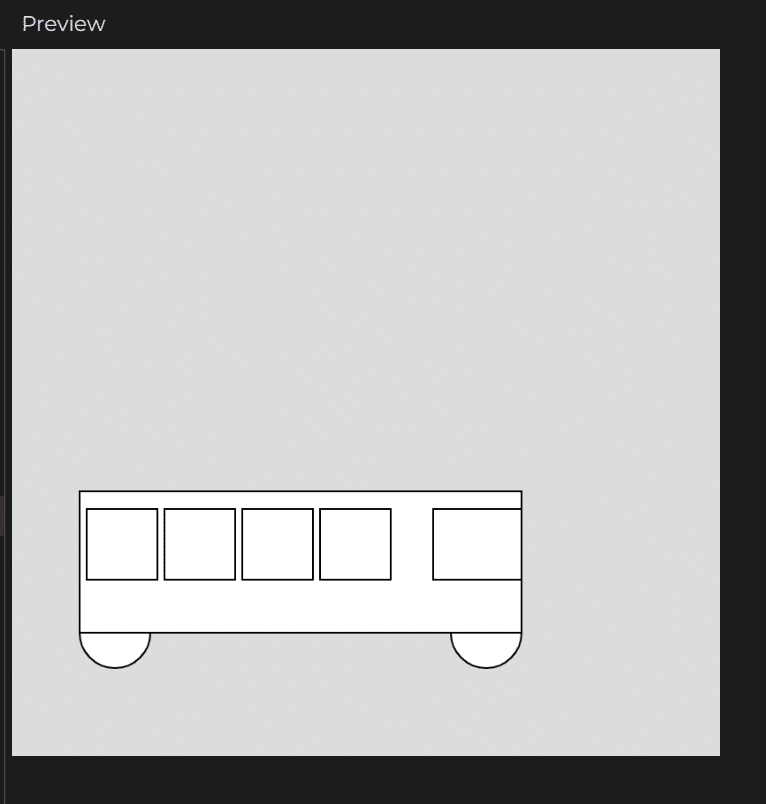
バス(概念)を走らせてみようと思います。

色々いじって図25-1のようにすると


できた~
