【学マス】カスタム名刺機能触ってみた!
今回は学マスの名刺カスタム機能を触ってみたので、自分なりの感想を書きたいと思います。
なお、筆者は絵心無い(学生時代の美術の評価もかなり低かった、絵?を描くのは数年ぶり)し、知識も無いので温かい目で見てくださると幸いです。(なら何故note書いた)
カスタム名刺でイラストを!?
9月1日の更新からカスタム機能が追加され、名刺の自由度が増し、Xでは多種多様な名刺がタイムラインに流れてきました。
中にはスマ◯ラや、ペ◯ソナ、ダンガ◯ロンパなどゲーム画面を模したものやX、YouT◯beなどWebサイトを模したものも結構見かけましたね。
そんな中、カスタム機能でイラストを描いたものも存在して「えっ!ここまで自由度高いの!?」となったのが今回名刺カスタムを触ろうと思ったきっかけです。
ただ、カスタム機能でイラスト描くのには落とし穴が……
実際に名刺を作ってみた
とりあえず最初はリーリヤの「白線」MVにて見られるSDキャラ版リーリヤを再現することにしました。

うーん、下手!!
そんなことは置いておいて、初めて触った感触としては
・曲線描くのが難しすぎる!(一番の問題)
・レイヤー上限が少なすぎる!(100個まで)
まあ、そもそも名刺機能でイラスト描くことは想定されていないと思うので仕方ないと思います。
でも逆にこの不便さが工夫を産む面白い面でもあるので一概に駄目とは言えません。
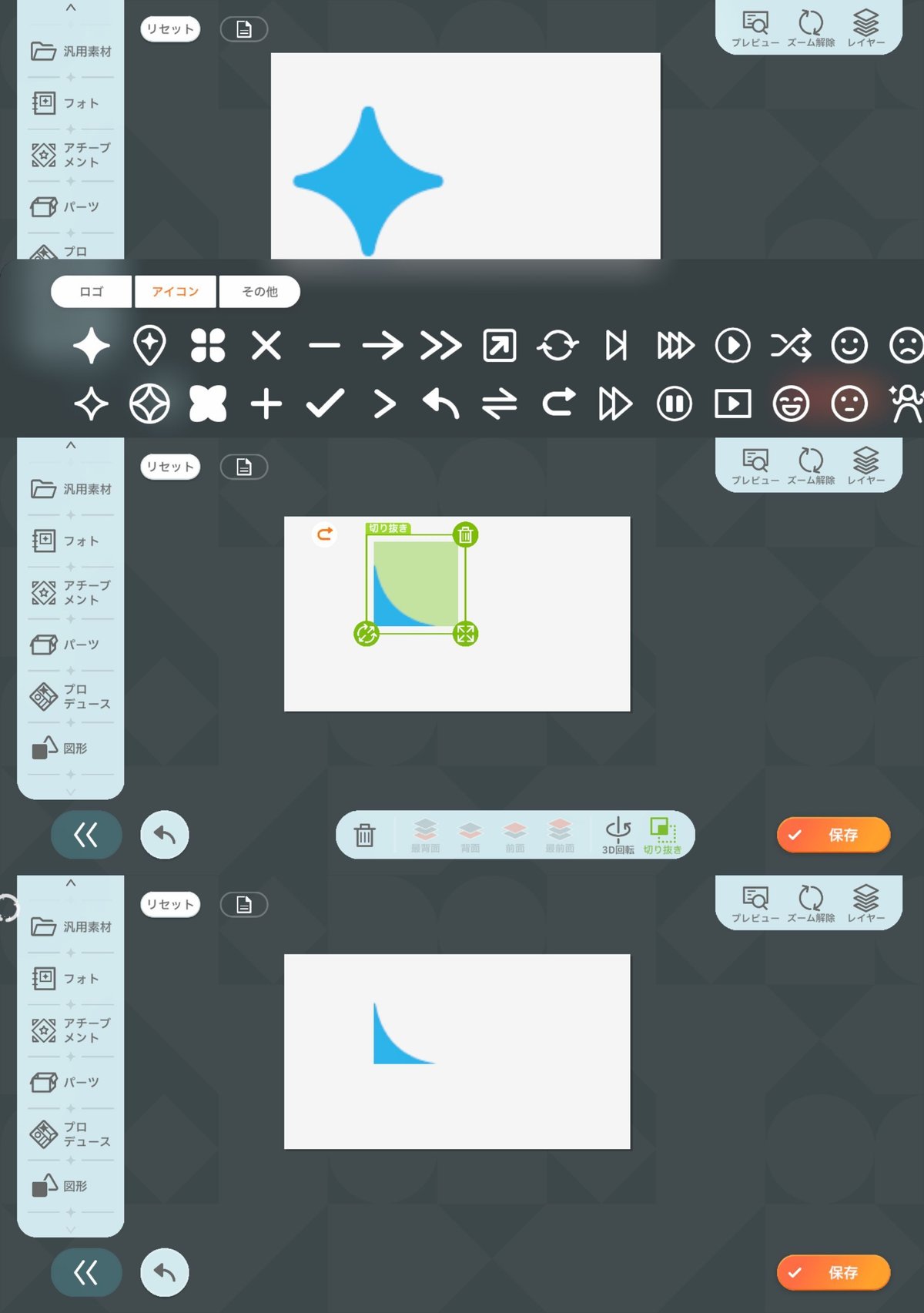
名刺機能には線を描く機能が無いので曲線を描くには
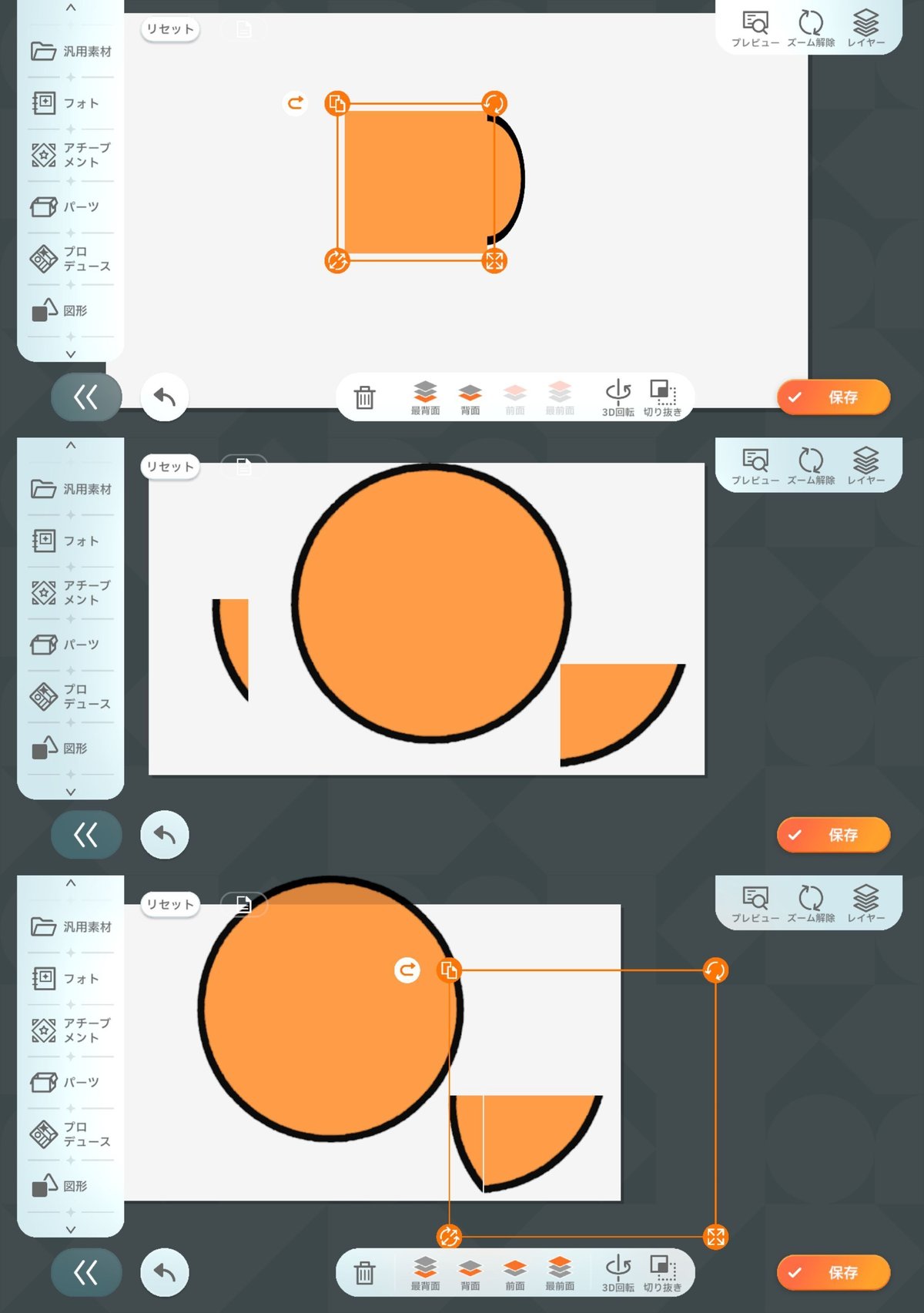
・「図形」パーツから円を選び、「3D回転」で好きな円を作図してから加工。
・「図形」パーツから円を選び、「切り取り」で加工。
の2つがあります。
一見すると何に対しても好きな曲線描くなら自由度の高い「3D回転」を選ぶのが良さそうに思えますが……
ここで問題が発生!
なんと一つの図形に「3D回転」「切り取り」両方は使えません!!
……えっ?
なので「3D回転」で作成する場合、円以外の曲線を描くには他にパーツを組み合わせる必要が出てきます。
これが2つ目のレイヤー上限の話にも関わってきます。
逆に「切り取り」はというと1つのパーツで済ませられる為に非常に便利です。 が、こちらの場合も問題が……
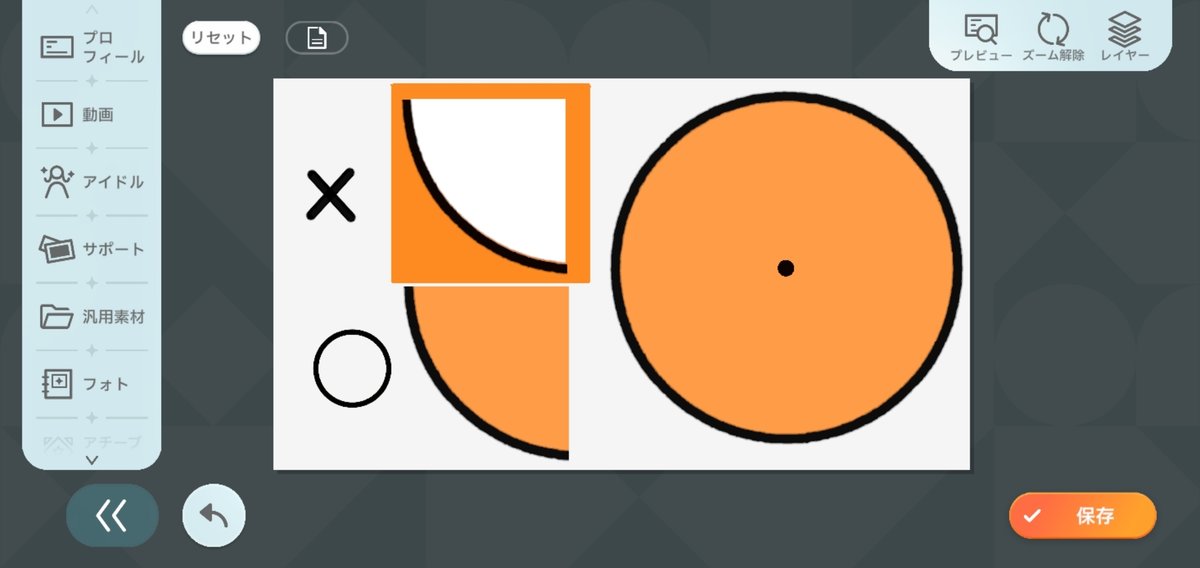
「切り取り」では大きな円を使用すれば大体の曲線は描けるものの、弧の中心角が90度超えて尚且つ楕円っぽい曲線は作れません。
調整がかなり面倒ですが、「切り取り」でも複数繋げれば上記の問題を突破出来るので「3D回転」よりも優秀でしょうか?
どちらにしてもレイヤーの上限が厳しいですけど。

中、下:「切り取り」にて曲線を描く場合。
一応補足ですが、最初に作ったリーリヤでもレイヤー100使いきってるんですよね……
今作れば恐らくレイヤーもっと有効活用出来るとは思うんですけど
お絵描きソフトとかと違ってレイヤー結合も出来ないので素材の有効活用本当に大事。
再チャレンジ!
もう一度作ろう!ということで今度はアイドルマスター シャイニーカラーズ(通称シャニマス)のめっちゃ可愛い☆大崎甜花ちゃんを再現することにしました。
勿論、こちらも通常のイラストだとレイヤー上限に引っ掛かる為、比較的線が少ない「Endless×Loop」のSDキャラ版甜花ちゃんを選びました。

めっちゃ幸福論、頭アルストロメリアになれます(意味不明)
名刺作成の様子を少しずつスクショしたのでその様子を映しながら内容を書きます。
「3D回転」で作成しているので「切り取り」で作成する場合にはいくつか不要な場面があります。ご了承下さい。
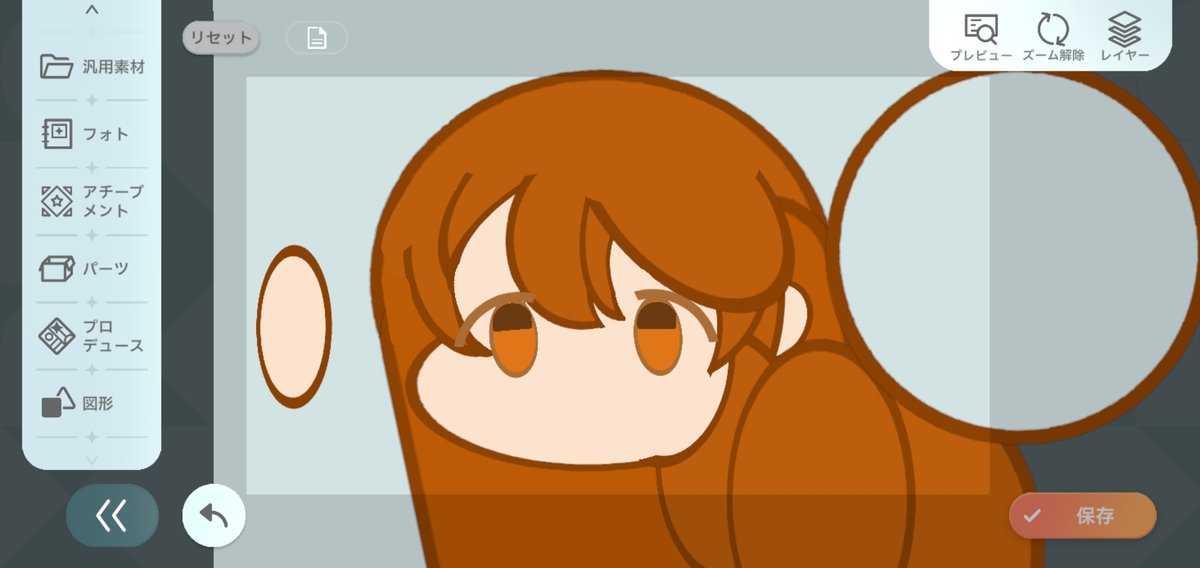
①色をつける位置を決める

最初ですが、自分的には恐らくこれが重要だと思います。
線を描く機能も塗り潰し機能も無いので下地の時点で色を断定するしか無いと思います。
箇所としては髪の毛が一番難しいです。
主にレイヤーの配置とかで配置順や大きさをミスすると思った通りの場所に思った色を配置出来ないのでそこが大変です。
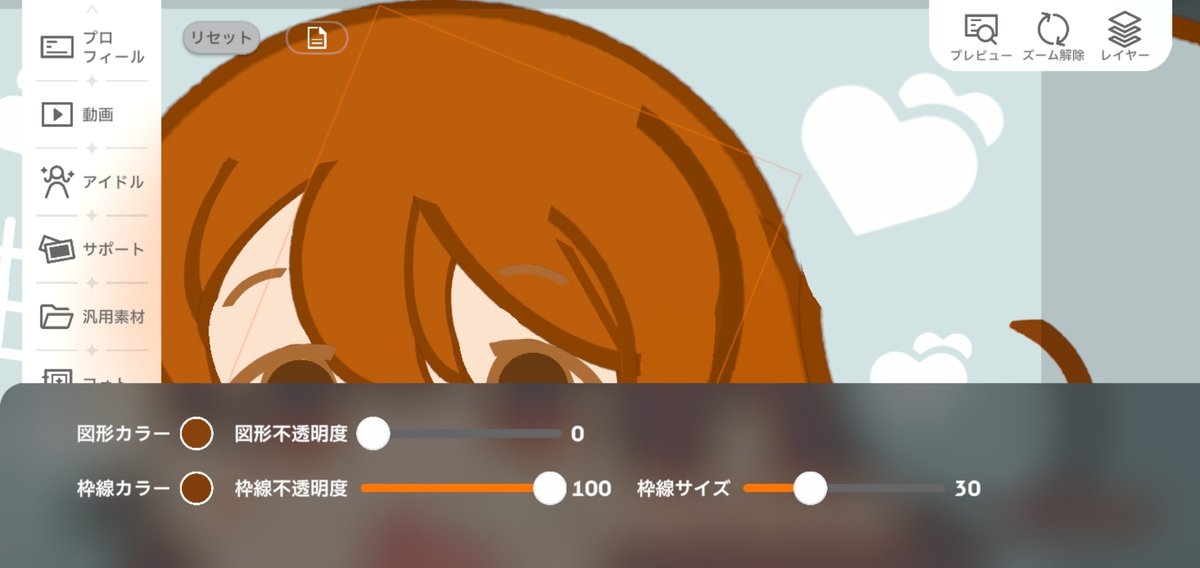
右上の円ですが、曲線、というより曲面において1点を中心とした曲面を描くのは問題無いのですが円の外側を這うような曲面を描くのが厄介でした。
外側から詰める感じになるので作ってる途中で考えが真逆になるので、今回のような少ない場合だと良いのですが、巻き毛が多いキャラクターを再現したい場合だと多分頭が混乱します。

×のような円の逆を作りたい場合には下地と外側の色をそれぞれ作って重ねる必要がある為に若干分かりにくい
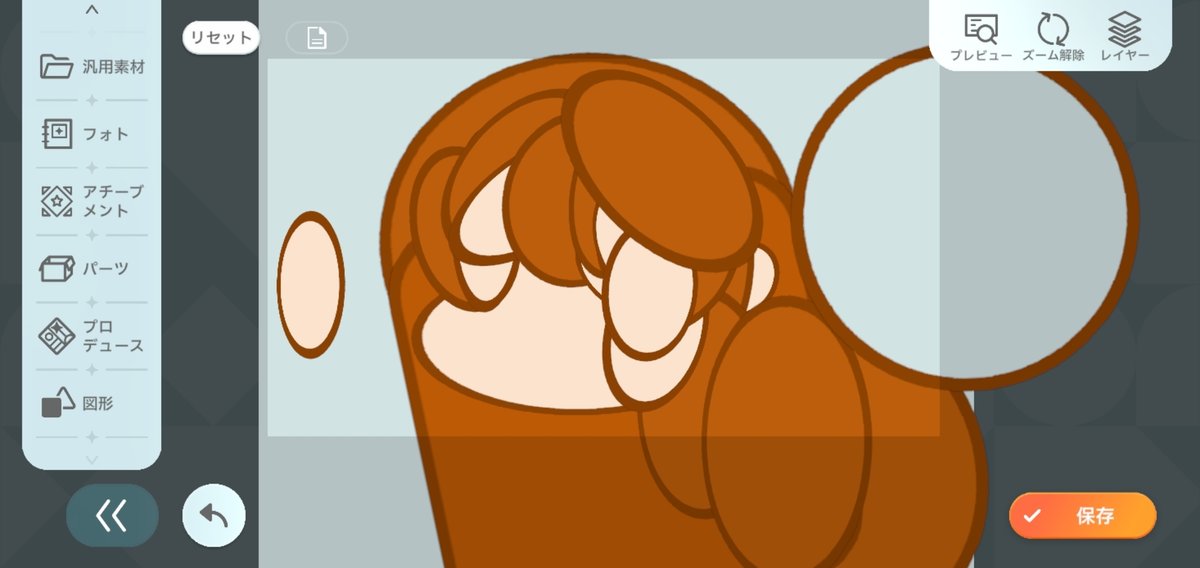
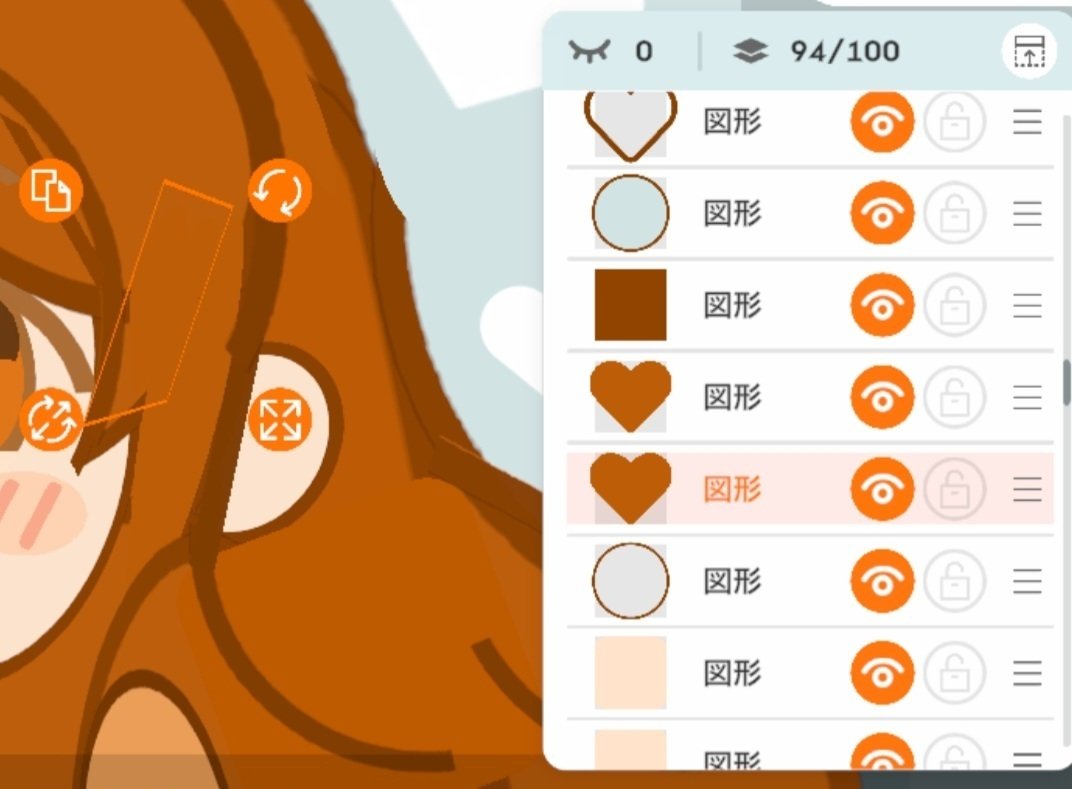
②余計な部分を消す

楕円を沢山配置して余計な線が多く見えてしまっているので消します。
……気合で
塗り潰し機能が無いのでこれまた図形を用いて上に重ねて線を消します。
当然ながら線を消す作業なので、「切り取り」で作成する場合や輪郭線無いイラスト描く場合にはこの作業はありません。
細かい場所の塗り潰しにはハートや三角など先の尖ったものを「3D回転」させて更に尖らせたものが結構使い勝手良いかなと思いました。

(完成後、後日スクショ)
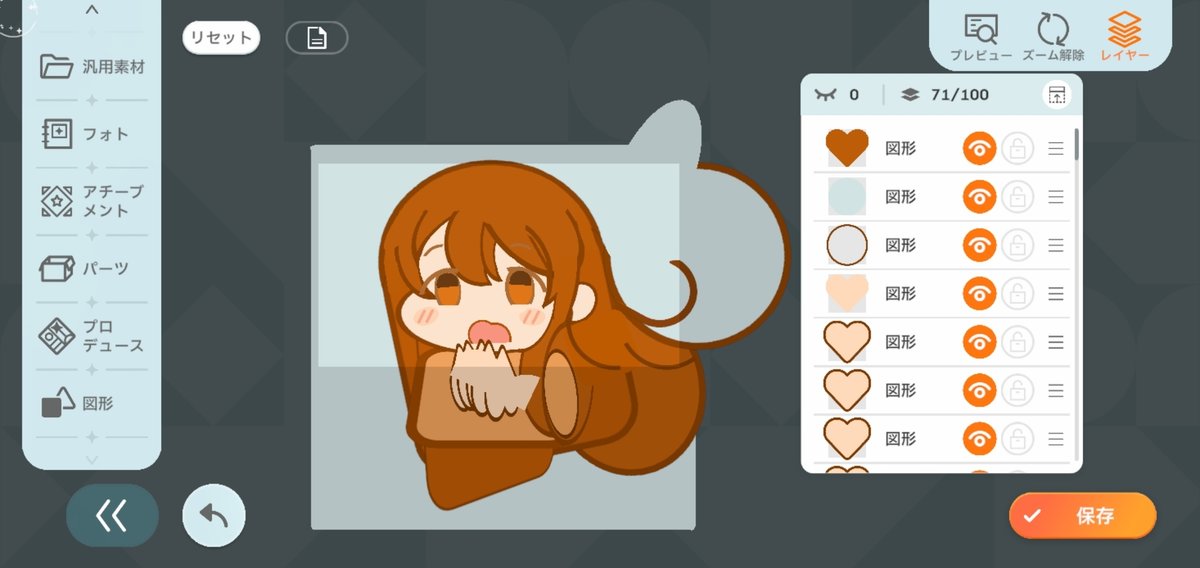
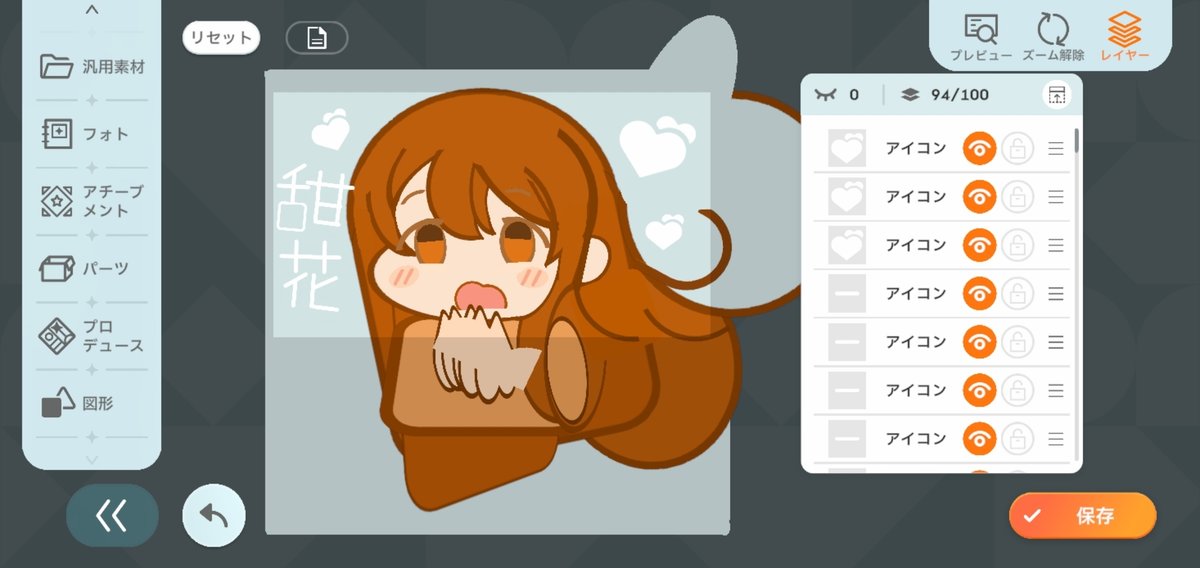
③パーツ作って完成

本体は71レイヤーで出来上がりました。
(その後若干の手直しで+数レイヤー増える)
最初のリーリヤ作る時には線ではなく、ずっと面で考えていた為に分かっていませんでしたが、内側に色を加えず、曲線だけを加えたい場合には図形カラーの図形不透明度を0にして枠線のみにすると曲線だけを残せます。
(気付くの遅すぎて泣ける学マス)

④文字作り

ひとまず完成しましたが、レイヤーに余裕が生まれてたので文字を入れてみました。
今回の入れる文字は全部カクばったものばかりなので「パーツ」→「アイコン」から×マークと-マークを組み合わせて作りました。
Xでよく見かける文字作成はロゴを弄ってるのが多いですね。
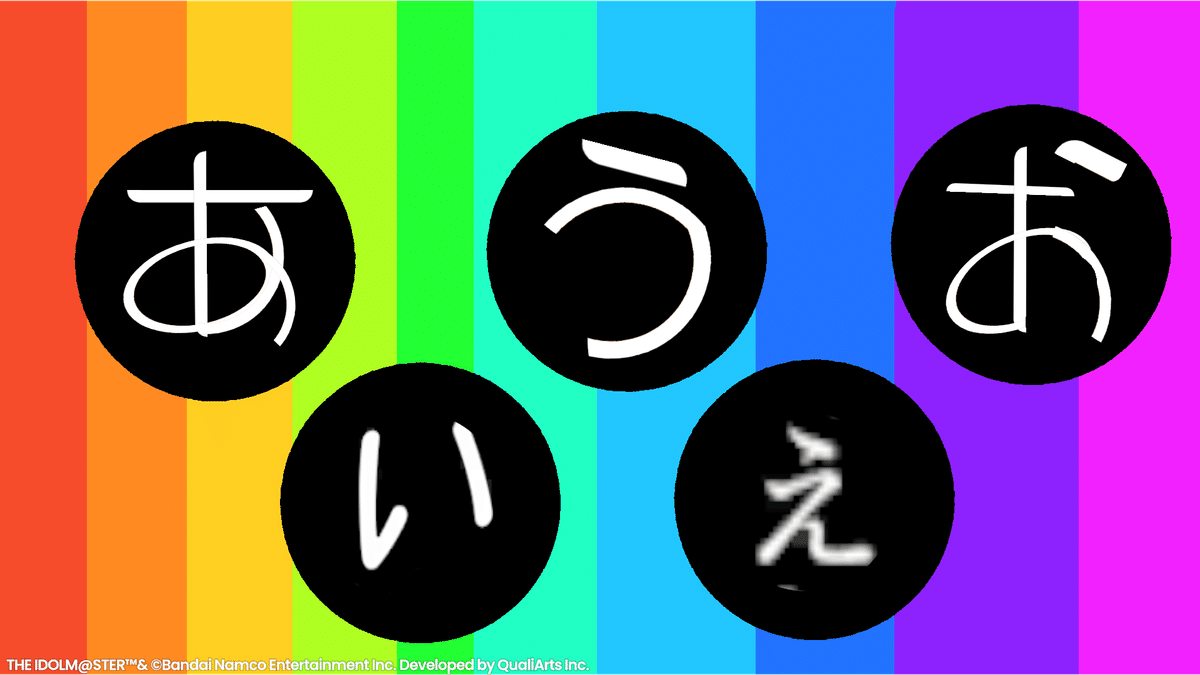
甜花ちゃんとは別に短時間(3~5分?)であいうえおも作ってみましたが、やはりこちらでも曲線は難しい印象を持ちます。

対して曲線が出てくる「あ」「う」「お」は複数レイヤーが必要かつ、綺麗に作るのは難しい。
紆余曲折を経て完成した名刺がこちら。

相変わらずクオリティが低いですが、少なくとも形にはなっています。
何よりも名刺機能で作れた!という達成感があります。
また、リーリヤの時よりもレイヤー節約出来ているのでまだもっと凝りたい箇所に手を加えたり、気に入らない箇所を修正することも出来たりします。
— ハトキタ (@hatokita) September 9, 2024
カスタム名刺を作ってみて
工夫は必要だけどやっぱり楽しいなと思いました!
どんどん上に重ねて作っていくので、感覚的に言えば油絵とか貼り絵とかそういうのに似てる気もします。下地ミスったら大変というところが特に
完全に自由では無いにしろ、かなりの自由度があるので創意工夫によってどんなものでも作成可能だと思います!
作るのも楽しい、見るのも楽しい!
ただ、本当にとにかく工夫も必要なのでちょっとしたテクを蓄積していきたいですね!
おまけ
他、始めたばかりだと割とわからないテクニック
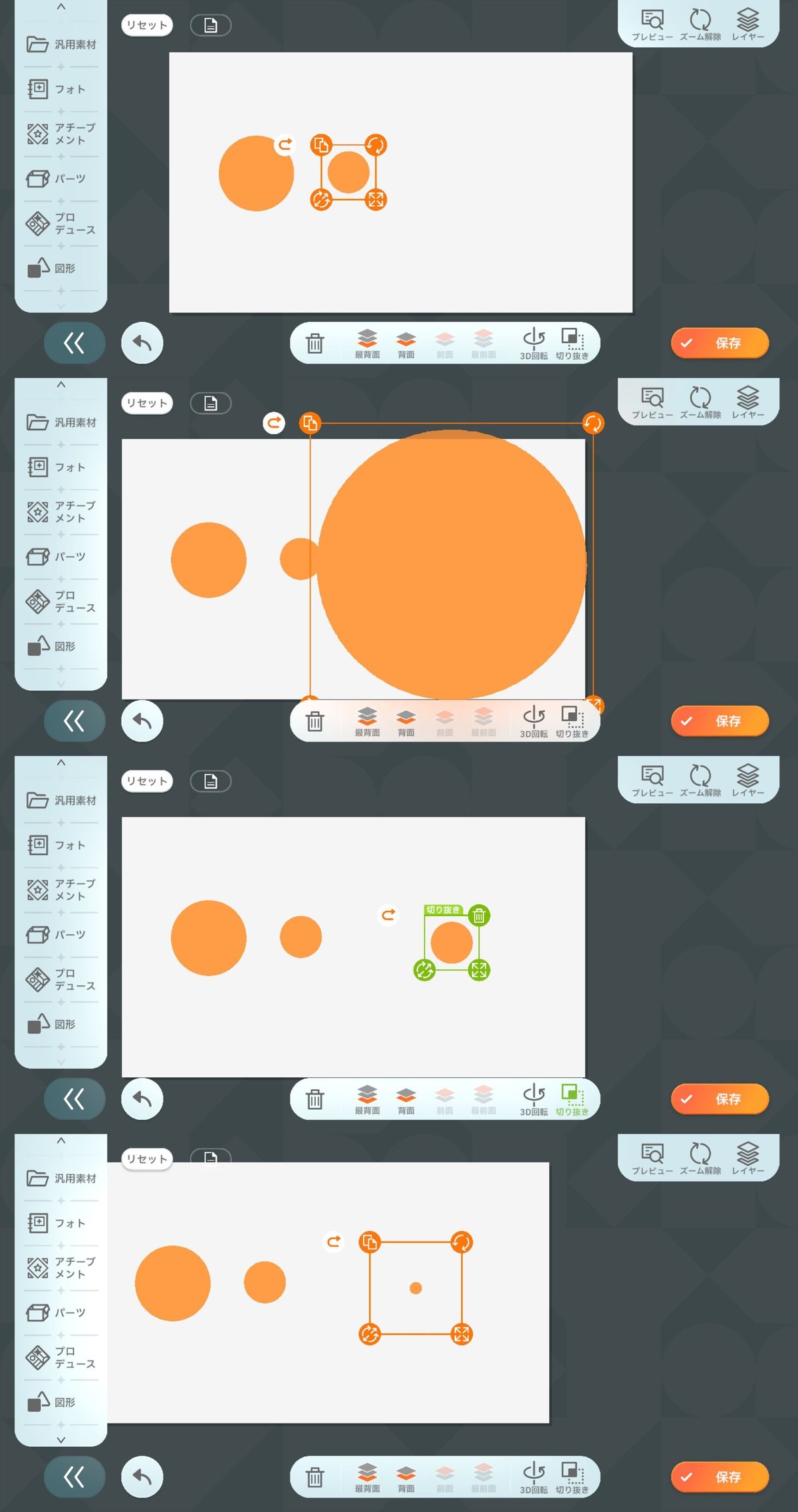
・最大に小さくするよりも小さくする方法
小さくするのにも限界がありますが、拡大させたあとに切り抜きで切り取ると更に小さく出来ます。
画像のように点を作りたい時に有効。

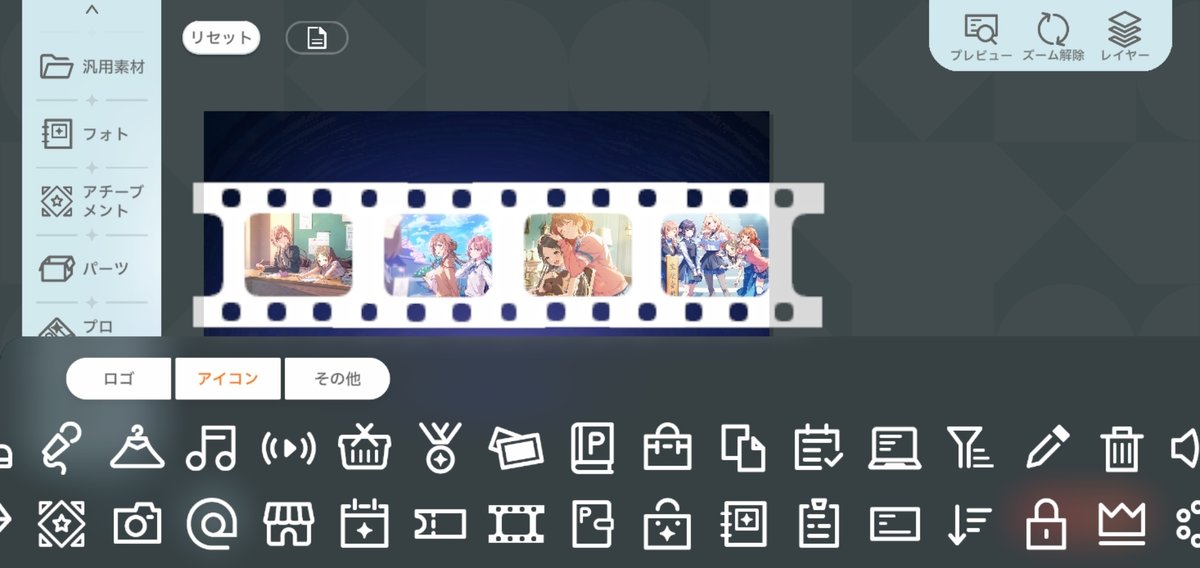
・お手軽映画フィルム風デザイン
「パーツ」→「アイコン」の中にあるフィルムデザインを並べて繋げるとお手軽におしゃれなデザインが作れます。
最初、自分はフィルム風デザイン作りたいと思って頑張って四角何個も並べて作ってたけど他の人の名刺見てそんなアイコンあったんだと驚いたので紹介。
自前で作るよりかなり手間とレイヤーの節約になります。

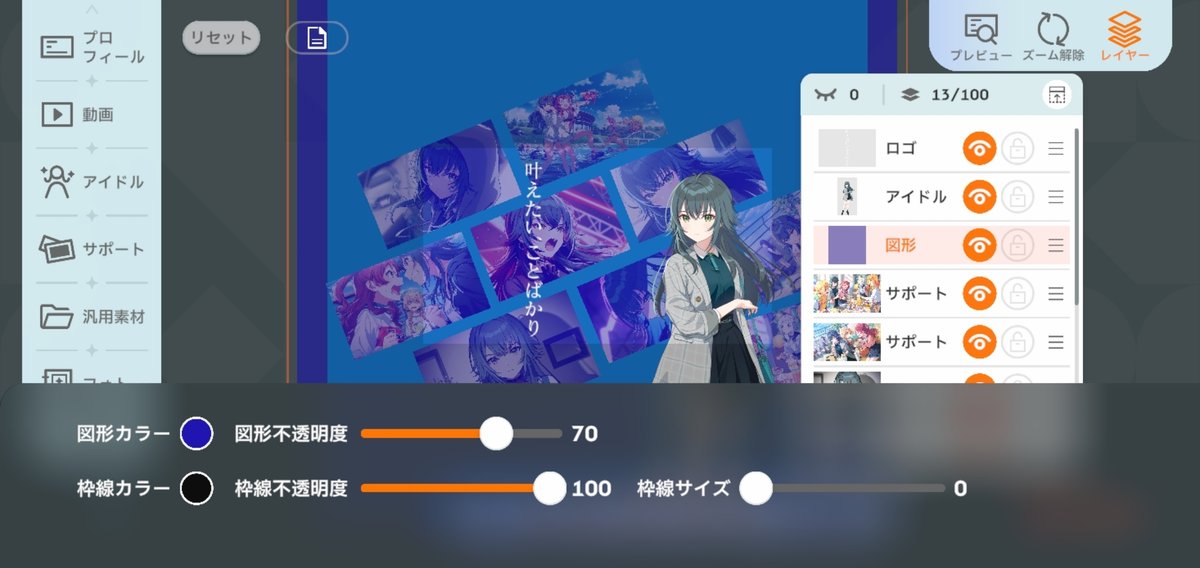
【追記:9/29】・フィルターをかける
様々なカードイラストを乗せて上に更にアイドルを乗せて愛を伝えたい!となった場合に使えるかもしれないテクがこちら。

やり方は至ってシンプルで、まず図形を作成して図形不透明度を100以外にする(お好みで変更)
その後、特に強調したいものを上位レイヤーに移動させ、その強調したいものより一つだけ下のレイヤーに作成した図形を持ってくるとフィルターみたいに出来ます。

そのままだとごちゃごちゃしていて見辛かったものが少し落ち着いた印象にして、強調したい所だけを見易くしてくれます。濃い目のフィルターをかけるより強調が激しくなり、文字なんかは特に見易くなります。
ただ、画面が暗くなるのでそこには注意です。
【追記:9/29】・円状に囲む方法
Xで見て凄いなと思った技法。その方はそれで動画を目の形に合わせるように周りを埋めて作っていまいした。「花海姉妹をすこれ」等で検索すると出てきます。凄い……
「パーツ」→「アイコン」から菱形のパーツを選んで切り抜き等でそのカーブ部分のみを使うというものですね。
かなり使い勝手がよくて、また省レイヤーで済むのでかなり役に立つと思います。