
【電子工作】卓上電力メータに警報機能を追加して清書(?)する
前回の記事で製作した卓上電力メータにブザーで警報を鳴らす機能を追加しました。
また、それぞれの部品をユニバーサル基板上にはんだ付けして1つにまとめました(これを清書と呼んでます)。
前回の記事は以下のリンクを参照してください。
実際に動いている様子を動画で撮影しました。
以下のリンクでご覧ください。
ブザーをつける目的
電力メータで電力使用量は確認できるようになりましたが、離れた場所にいると画面が見えません。
また、電子工作あるあるだと思いますが、作ったばかりの時はウキウキで見ますが、1週間もたてば興味が薄れ、確認しなくなります。
よって、結局電力を確認することが無くなってしまうので、本来の目的であった「ブレーカが落ちる前に電力の過使用を防ぐ」が満たせなくなります。
そこで、電力を使い過ぎているときに、ブザーを鳴らすことで画面を見なくてもそれに気づけるようにします。
製作
使うブザー
今回は、アクティブブザーを使用します。
以下のリンク先のものと同型のものを使いました。
アクティブブザーは、電源のオン/オフでブザーを鳴らす/鳴らさないを制御できるので、マイコンでの制御が比較的楽にできます。
コーディング
メータの制御プログラムの流れは以下の図のようになっています。

制御フロー内のタイマは、データを受信した時刻と現在時刻から、最後にデータを受信してから経過した時間を計算しています。
この時間から、プログレスバーの表示すべき状態を計算して、画面に描画を行っています。
このフローに、単純に「ブザーを1秒間鳴らす」などを追加してしまうと、ブザーが鳴っている間、プログレスバーの描画が止まってしまいます。
よって、ブザーもタイマによって制御を行う必要があります。
これを踏まえ、制御フローは以下の通りに変更します。

実際のコーディングではブザー制御部分はクラスで作成しました。
以下にその部分を掲載します。
なお、ブザーのパターンは電力の使用量によって3つ用意しました。
class alarm_{
private:
unsigned long start;
int repeatCount;
int buzzerState;
int prevBuzzerState;
//unsigned long timediff;
private:
// アラームパターン1: 強い警告
// 音: ピーピーピーピー・・・(繰り返し)
void sound_pattern_1(){
unsigned long timediff = millis() - start;
if((timediff / 50) % 5 == 0){
digitalWrite(PIN_BUZZER, 0);
} else {
digitalWrite(PIN_BUZZER, 1);
}
}
// アラームパターン2: 警告
// 音: ピーピー
void sound_pattern_2(){
unsigned long timediff = millis() - start;
if(repeatCount < 3){
if((timediff / 50) % 5 == 0){
buzzerState = 0;
} else {
buzzerState = 1;
if(prevBuzzerState != buzzerState){
repeatCount++;
}
}
prevBuzzerState = buzzerState;
} else {
buzzerState = 0;
}
digitalWrite(PIN_BUZZER, buzzerState);
}
// アラームパターン3: 注意
// 音: ピピッ
void sound_pattern_3(){
unsigned long timediff = millis() - start;
if(repeatCount < 3){
if((timediff / 50) % 2 == 0){
buzzerState = 0;
} else {
buzzerState = 1;
if(prevBuzzerState != buzzerState){
repeatCount++;
}
}
prevBuzzerState = buzzerState;
} else {
buzzerState = 0;
}
digitalWrite(PIN_BUZZER, buzzerState);
}
void stopSound(){
digitalWrite(PIN_BUZZER, 0);
}
public:
void reset(){
repeatCount = 0;
start = millis();
}
void ringAlarm(int sound_pattern){
switch(sound_pattern){
case 1:
sound_pattern_1();
break;
case 2:
sound_pattern_2();
break;
case 3:
sound_pattern_3();
break;
default:
stopSound();
break;
}
}
};ハードウェアの製作
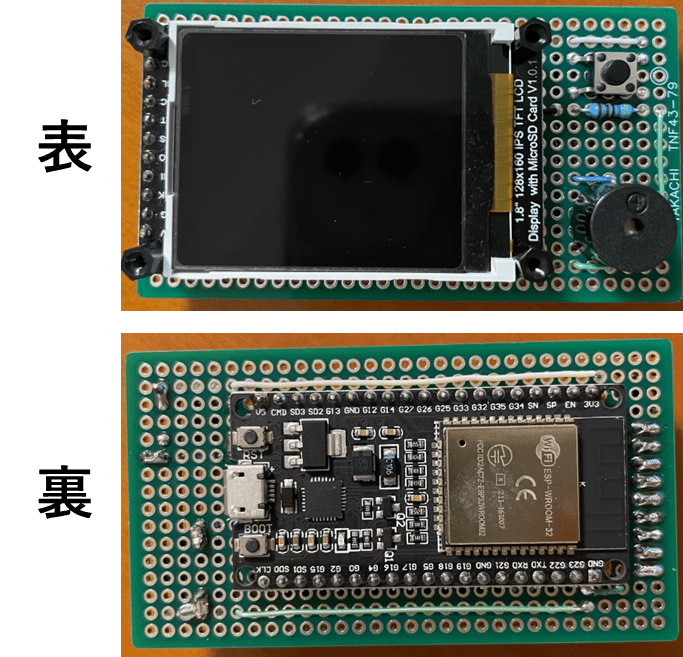
各部品を、基板に実装します。
回路構成は以下の図の通りです。

現時点は用途はありませんが、今後機能を追加したときのために、プッシュボタンを入れてあります。
上記を元に製作に入ります。
このご時世、専用基板を製作するサービスがあるみたいですが、基板を作ってもらうような財力は残念ながら持ち合わせておりません。
そのため、ユニバーサル基板に実装します。
こんな感じで配線して、

部品を配置して、

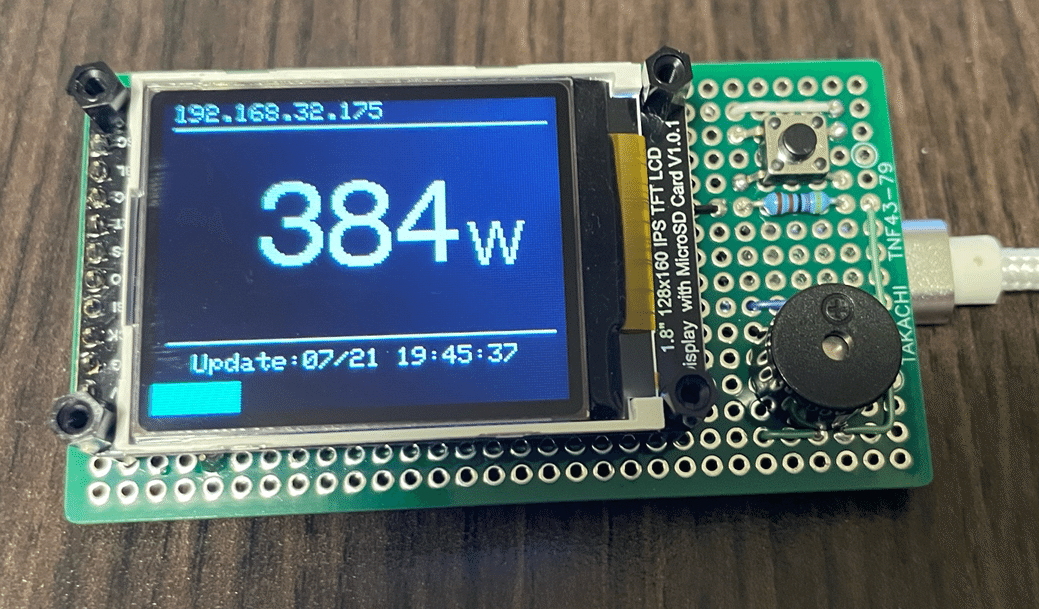
完成です。

まとめ
とりあえずこれで完成ということで…
今後は筐体を作るのと、ボタンで画面の表示内容の切り替え(電流とか、積算電力とか)を実装していければと思います。
