
Gsuiteのサイト機能を使ってみた。会社説明会予約サイト作り~所要時間3時間~
こんにちは!さいとうです。
前回採用ページ作成のお話しをしました!それと関連して、説明会の開催一覧がわかるサイトがほしいなと思ったのですが、費用かけずにできないものかと。
そこでGsuiteのサイト機能を使って、シンプルなサイトを作成してみました!メカが苦手なわたしでも作れたよ。ということをお伝えしようと思います。
わたしがやった作成手順と感想
まず、Gsuiteのメニューから「サイト」をクリックします。
すると、すでに色んなテーマで創れるようにテンプレートがたくさん。

ありすぎて何使えばいいかわかんないから、とりあえずイベント用のテンプレートを選択。

ほぼできているじゃないか。
Matcherさんとかエンカレッジさんに掲載している情報をせっせとコピペして、必要な情報を入力。

テーマカラーも色々選べて、当社のサービスカラーに近いものを選択。
今回は月極パートナーシステムカラーにしてみました!

テキストとか、動画とか、いろんなツールを挿入できて、編集も簡単です。

👆挿入したいツールを選択して、それぞれ編集。画像の挿入も、編集している枠内をダブルクリックするだけで追加できちゃう。
各コンテンツの上下に空欄のテキスト入れておくとなんか見やすいなと思いました。

👆水色の枠内をダブルクリックすると、画像の右側にある、丸いメニューが出てきて、画像・テキスト・埋め込みなどがその場でできるようになります。
オリジナルのレイアウトにしたい場合はこっちの機能を使うと便利でした!
画像の編集だけ、ちょっと難しかったです。
「もうちょっと大きく」「もうちょっと縦伸ばしたい」とかが操るの下手すぎて時間かかってしまいました。
メカ音痴ここで発揮しましたね。

👆背景の変更も簡単。
わたしの使ったテーマでは「🎨」のボタンで3パターン選べました!
背景を交互に使ってコンテンツ毎に分けてみました。

👆サイト内のページ増減もワンクリック。
なにこれほんとに簡単。
テンプレートは4ページくらいあったので、2ページ削除。
10秒で完了しました。

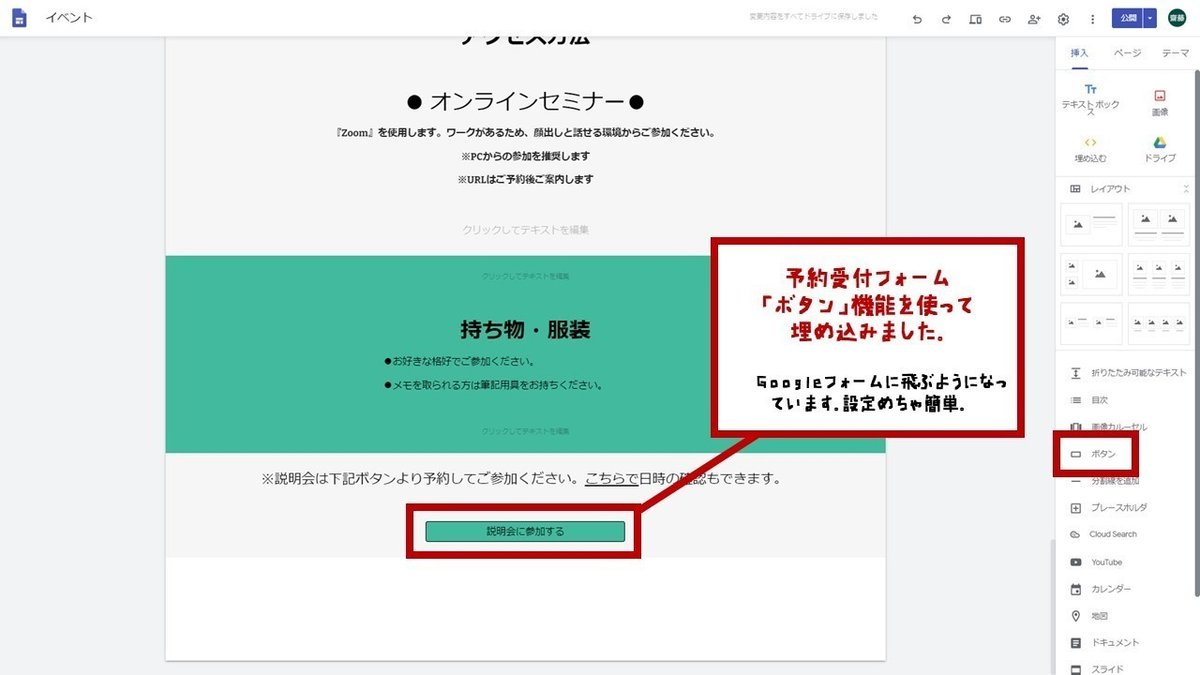
👆予約ボタンも簡単に作れます。
挿入メニュー「ボタン」を入れて、ボタンのタイトルと、飛ばしたいリンク先を挿入してボタン完成。
Googleフォームと連携させるので、先にフォーム作っておくとやりやすいです。

👆開催日程ページの予約受付方法はGoogleフォームをそのまま映し出すタイプにしてみました。ここもちょっと手こずりました。
Googleフォームの「送信」メニューから「< >」を選択するとHTMLのコードが出てきます。それをサイトの「< >埋め込み」に入力するだけ。
※画像の右下参照
いや、これほんとに簡単すぎでしょ。
だけどね、サイズの調整がうまくいかず、色々施しましたが、ちょっと違和感残る形に。。。
まだまだ勉強不足でした。
でもそれっぽいサイトにはなったので、満足です。
無料でここまでできるなんて。さいとう感激です。
採用サイトへの紐づけがまだできていないですが、せっかく完成したので、ここに貼らせてもらいます。
会社説明会予約サイト
👆クリックしみてください
新卒の通年採用やってますので、よかったらついでに予約もしてみてください。楽しくお話ししましょう(^^)
事業セミナー開催中。日程はこちら。
10月も事業セミナーやります。
<日程>
①10月22日(木)
14時~16時30分
②10月28日(水)
15時~17時30分
<内容>
①事業説明
②ワーク
③質疑応答
『CASE×月極駐車場』をテーマに業界研究に近いセミナーを開催します。
※内容は多少変更入ります。
<参加特典>
■長期インターン 最終面接確約
■本選考 書類選考免除
最後に
今日はわたし頑張りました!っていう記事を書くつもりでパチパチキーボードをたたいていましたが、なんか書いているうちに告知みたいになったので、最後は潔く告知させてもらいました。(へへッ)
サイト作成興味ある方は是非!思ったより簡単で、サクサクできますよ!
わたしは3時間かかりましたが、きっと早い人は1時間もかからないんだろうな・・・。
最後までお読みいただきありがとうございます!
今回は独り言のような内容になりましたが、次回はもりけー対談の続編を掲載予定ですので、楽しみにお待ちください!
では!
