
ブラウザのみで簡単にVRアニメを作ろう!④【ハッチポットVR】
こんにちは!ハッチポットVR Creator Successのしかまるです!
ハッチポットVRでは、ブラウザ上で文章を書くだけで、簡単にVRアニメが作れてしまいます!
どれくらい簡単かというと…
これが↓

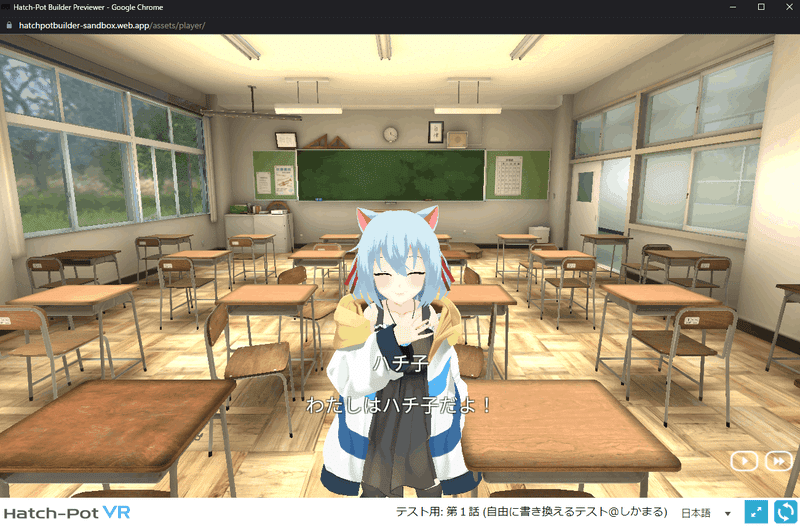
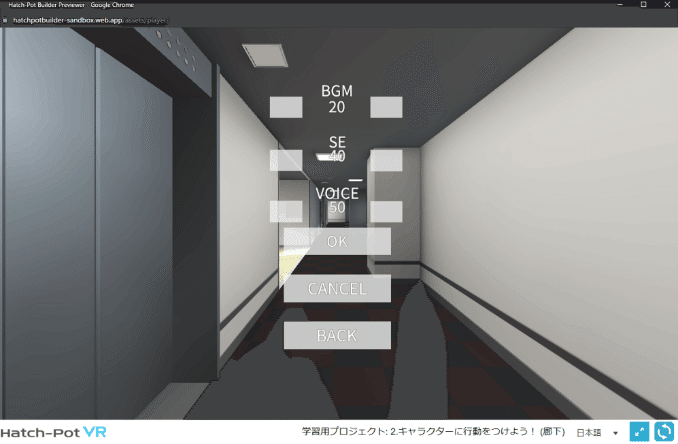
こうなります!↓

かんたんですよね!
前回に引き続き、かんたんに会話劇を作れるようになるチュートリアルを、4回に分けて実施していきます!
今回は最後になる第4回です!
チュートリアルの内容は、こちらのURLに細かく記載されています。
今回はこちらの内容から抜粋して、簡易的にご説明させていただきますので、お時間に余裕のある方はぜひこちらのチュートリアルをご覧ください!
https://ddarts.notion.site/c7c8acd1c1f846b1b2c388cc865f5c63
今回は前回とは打って変わって、ハッチポットビルダー上での最低限の設定や書き方のルールを学んでいきます。ここまでマスターすれば、基本の書き方はばっちりです!
シナリオを追加する
前回同様「2.キャラクターに行動をつけよう」を開いておきましょう。
以下の画像の通り
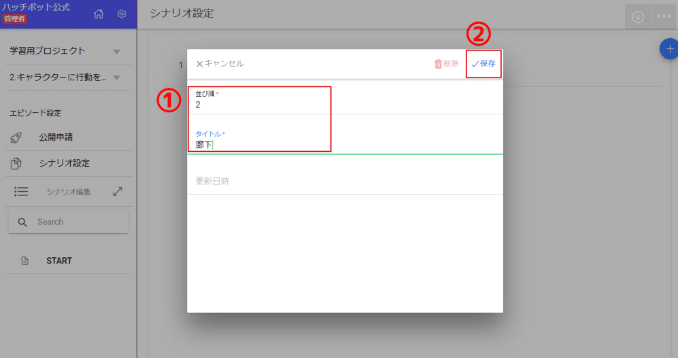
①シナリオ選択
↓
②画面右にある青い丸のボタン
↓
③②を選択すると出現する水色の丸いボタンを選択します

シナリオの詳細設定に、並び順は「2」、タイトルは自由に入力してください。
右上の保存を選択して保存したあと、ブラウザのリロードボタンを選択します。

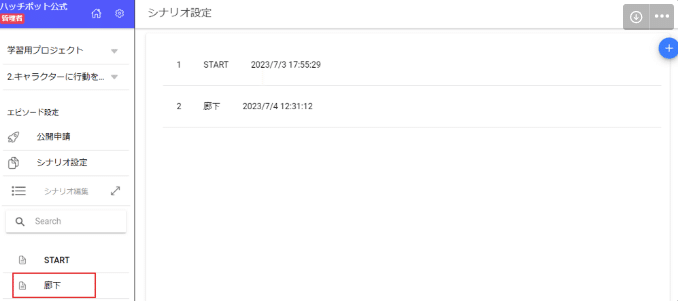
左の一覧の「START」の下に、先ほど入力したシナリオのタイトルが表示されていればOKです。

場所を設定する
左の一覧から先ほど追加したシナリオを選択し、シナリオ入力が面を開いておきます。
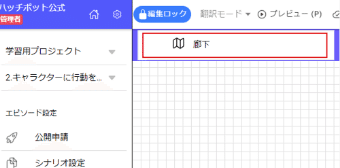
一番上の行に「廊下」と入力します。

保存→プレビューしましょう。
一旦画面が真っ暗になっていればOKです。
この真っ暗な状態は、舞台で言うとまだ幕が閉まっている状態だとイメージしておいてください。このあと、この幕を開ける動作を覚えます!

柱書を設定する
新しい行を1行追加し、半角のマイナス「-」を3つ入力して、エンターキーを押します。

すると、先ほど入力した行が青いラインに変わり、「柱書ここまで」と表示されます。
この「柱書」が、いわゆる幕を開けるタイミングとなります!

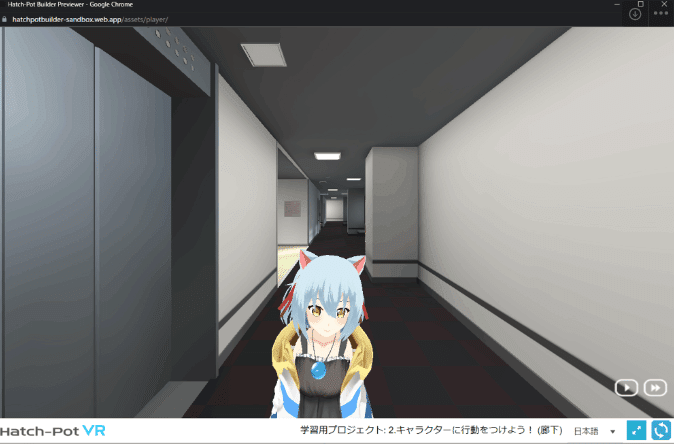
保存→プレビューして廊下が見えるようになっていればOKです。

人物を設定する
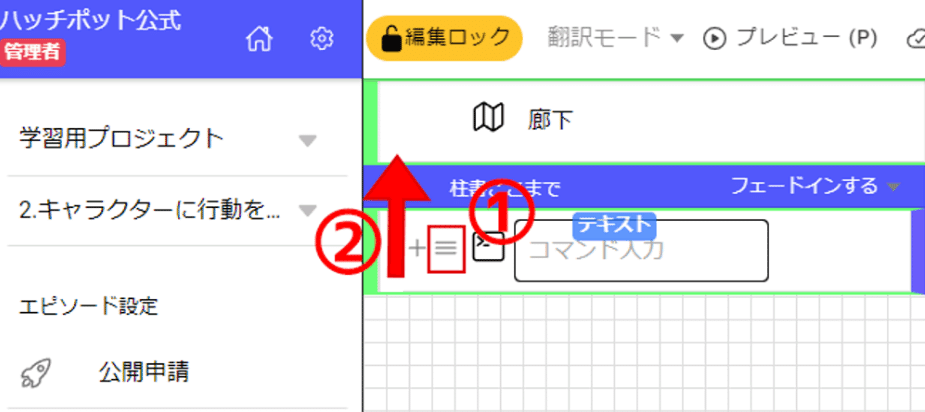
「廊下」と柱書の間に1行追加します。
柱書がある場合、「廊下」の行を選択してエンターキーを押しても柱書の下に行が追加されてしまいます。
画像①の「三」線の部分をマウスの左クリックで押しっぱなしにします
画像②のように、そのまま行を柱書の上へドラッグ&ドロップして動かします

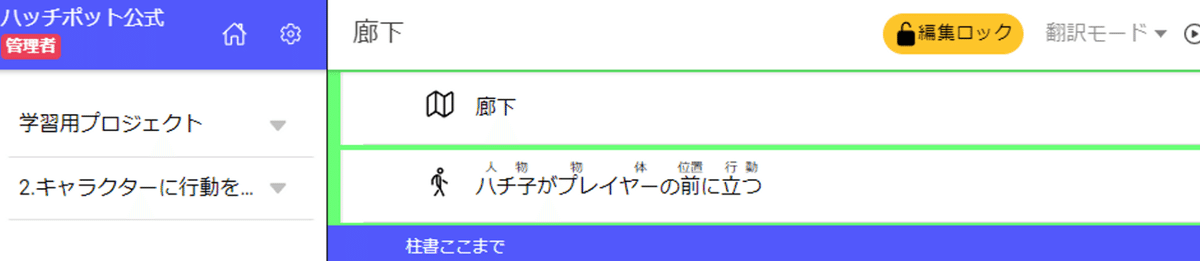
柱書の上に行が移動できたら「ハチ子がプレイヤーの前に立つ」と入力します

保存→プレビューして、ハチ子が目の前に立っていればOKです。

シナリオジャンプする
再度左の一覧から「START」のシナリオを選択して開きます。
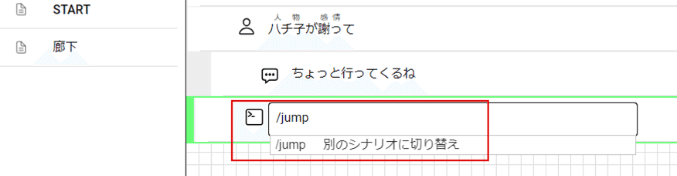
一番下に行を追加して「/jump」と入力して、行の下に表示された「/jump 別のシナリオに切り替え」をマウスでクリックします。

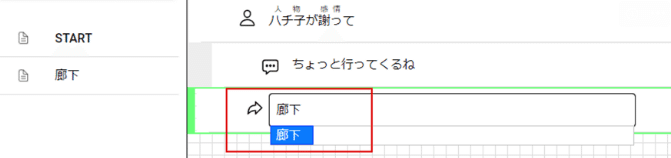
行の左側にあるアイコンが矢印マークに変わったのを確認し「廊下」と入力して、行の下に表示された「廊下」をマウスでクリックします。
これで、ここからジャンプしたいシナリオの設定ができました。

これで保存→プレビューし、「START」シナリオの教室のシーンから、「廊下」シナリオの廊下のシーンに移動することができれば成功です。
このように、物語の途中で場所を変えたいときはシナリオを追加して、シナリオジャンプを使うことで繋げるような使い方をしていきます。
さて、ここまでいかがでしょうか?
今回はハッチポットビルダーの書き方、使い方のルールといった感じで少々複雑だったと思いますが、慣れればなんてことはなくなります!
まずはここまでの動作させられるようにチャレンジしてみましょう。
ここまでうまくできなかった!という方は、こちらの『ハッチポットビルダーかんたんスタート』の「Step3」の項目にて、ここまでの内容を画像付きでより詳しく説明していますので、ぜひ参考にしてみてください!
こちらでは触れていない入力する上での細かい注意事項なども詳しく記載しています。
可能な方は、先の内容まで実施していただいてもOKです!
https://ddarts.notion.site/c7c8acd1c1f846b1b2c388cc865f5c63
あなたの素敵なVRアニメ制作ライフが始まりますように!
ここまでお読みいただきありがとうございました!
