
Instagramのオリジナルエフェクトを作成してみた 【勤勉エンジニアの怠惰ブログ】
はじめに
皆さんはInstagramのストーリーズを利用していますか。犬のような外観に変身できたり、美肌エフェクトなどを使用して動画を撮影できることで楽しめます。
でもストーリーズのエフェクトはご自分でも作成できるというのはご存知でしたか?
InstagramやFacebookで利用できるエフェクトはSparkARというツールを利用して作成することが可能です。シンプルなものなら初心者の方でも簡単に利用することができます。本記事ではSparkARについて解説していきたいと思います。
SparkARとは
SparkARとはFacebookが提供しているARエフェクトの名称です。同社が提供している『Spark AR Studio』を使用すれば誰でも簡単にエフェクトを作成し、SNSに公開することが可能です。
作成できるエフェクト一覧
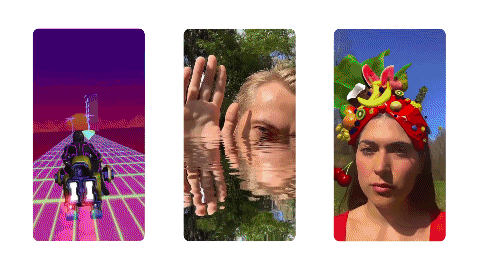
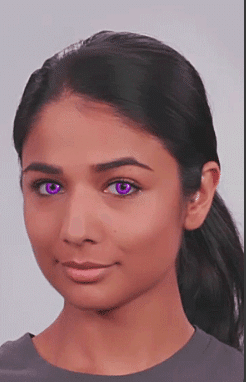
SparkARでは表示されている表情に変化を加えたり、人に帽子などを被せたり、バーチャル世界の人物と利用者の顔を置き換えて没入感を与えたりすることが可能です。




Spark AR Studio
『Spark AR Studio』はプログラミングの知識があまりない初心者の方でもわかりやすいUIで構成されており、パズルのように構成要素を組み合わせていくことにより、エフェクトを作成していきます。

Flutterラボのオリジナルエフェクト一覧
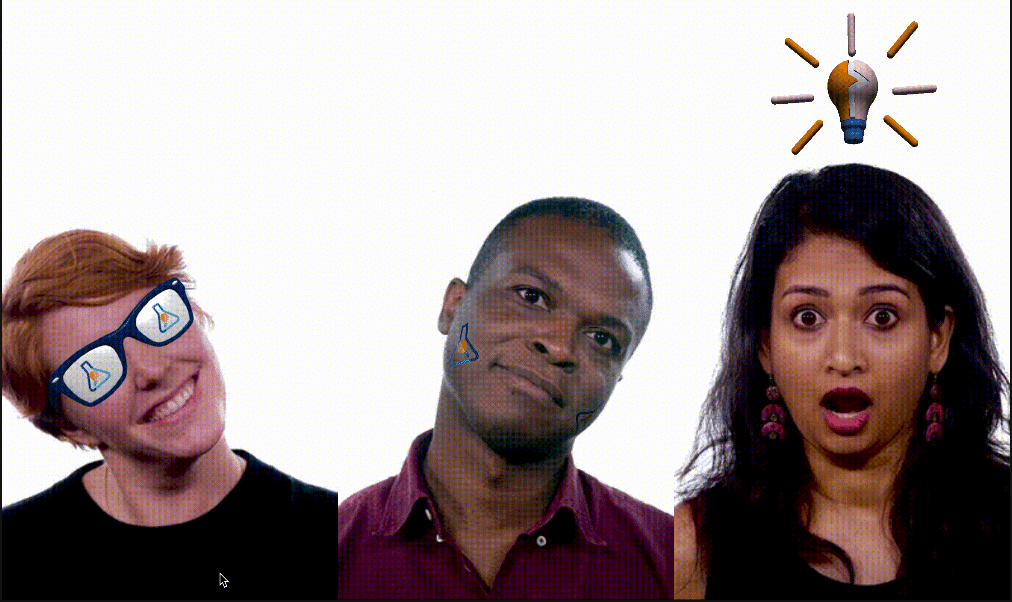
FlutterラボではInstagramやFacebookで利用できるオリジナルのエフェクトを公開しています。下の画像のようにFlutterラボのロゴを使用して色々なエフェクトを作成してみました。

したの画像で表示されている「いちご帽」は2022/03/27現在で78万回使用されています。

『自社のロゴを使用してオリジナルのエフェクト作成』や『こんなエフェクトを作って欲しい』などのお問い合わせ・お見積もりに関してはこちらからよろしくお願いします。
3Dオブジェクト作成ツール
SparkAR内で使用する3DモデリングはBlenderで作成することができます。
Blenderに関する記事はこちら
まとめ
本記事では初心者でも簡単にARエフェクトが作成できる『SparkAR』について解説しました。
皆さんもSparkARを使って、オリジナルエフェクトを作成してみましょう。
最後に
我々Flutterラボは、大阪の梅田にあるコワーキングスペース『ONthe UMEDA』の料金プランとしてモバイルアプリ開発が学べるプログラミングスクールを運営しております。
オンラインではなく対面で学びたい方におすすめです。
※オンラインをご希望の方はFlutterラボのオンラインスクールをおすすめします。
以下のような方に適したプログラミングスクールです。
大阪でFlutterを学びたい方
オフラインで現役エンジニアに教わりたい方
プログラミングの基礎から学びたい方
アプリを開発してみたい方
初心者からスマホアプリをリリースしたい方
スタンダードコース
Flutter学習用のカリキュラムに合わせて、プログラミングの基礎からアプリ開発の応用まで学べるコースです。
プロコース
ご自身で開発したいアプリを、設計からリリースまですべてサポートするコースです。
無料体験をご用意しておりますので、ぜひ気軽にTwitterのDMか、特設WEBサイトからお問い合わせください。
