
【Flutter】下から出てくる画面遷移の実装方法
今回は、YouTubeのアプリなどにみられる下から次の画面が出てくる画面遷移の実装方法を紹介していきます。
簡単に実装できますので、ぜひ試してみてください!
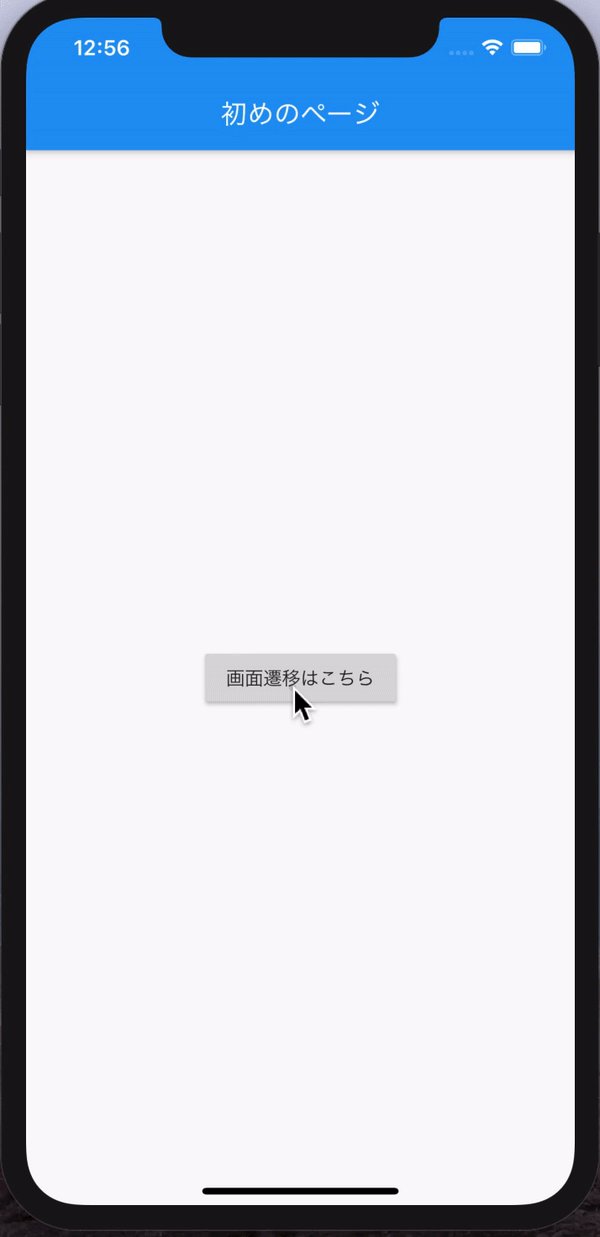
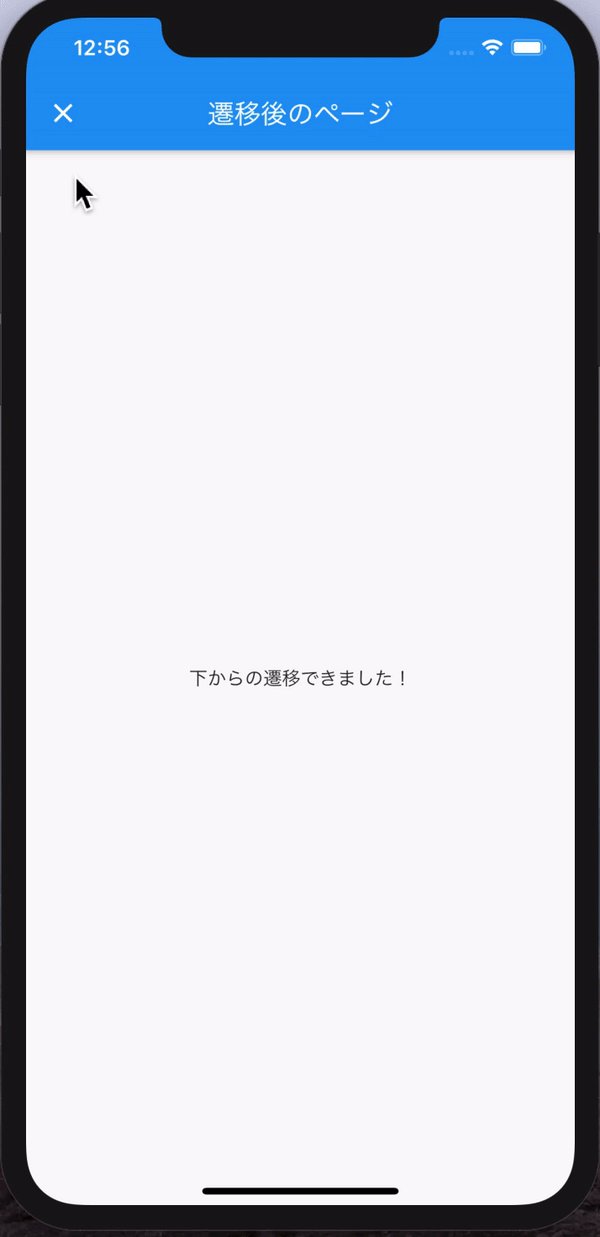
今回の目標物
下記のような画面遷移の実装を行います。

MaterialPageRouteのfullscreenDialogプロパティを使用する
画面遷移のrootに指定しているMaterialPageRouteのfullScreenDialogプロパティを利用します。
こちらの値をtrueにしてあげるだけで実装できます。
Navigator.push(
context, MaterialPageRoute(
builder: (context) => SecondPage(),
//以下を追加
fullscreenDialog: true,
)
);以下コード全文
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '下から画面遷移',
home: FirstPage(),
);
}
}
class FirstPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('初めのページ'),
),
body: Center(
child: RaisedButton(
child: Text('画面遷移はこちら'),
onPressed: () {
Navigator.push(
context, MaterialPageRoute(
builder: (context) => SecondPage(),
fullscreenDialog: true,
)
);
},
),
),
);
}
}
class SecondPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('遷移後のページ'),
),
body: Center(
child: Text('下からの遷移できました!'),
),
);
}
}