
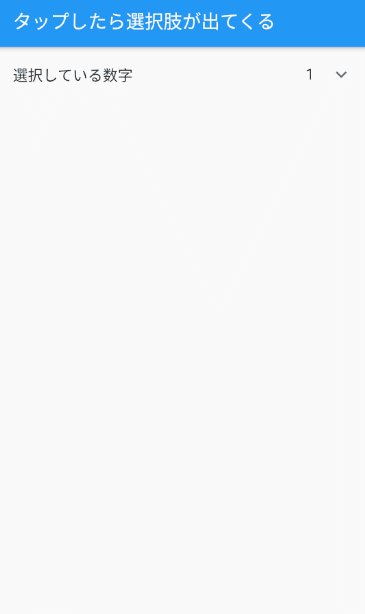
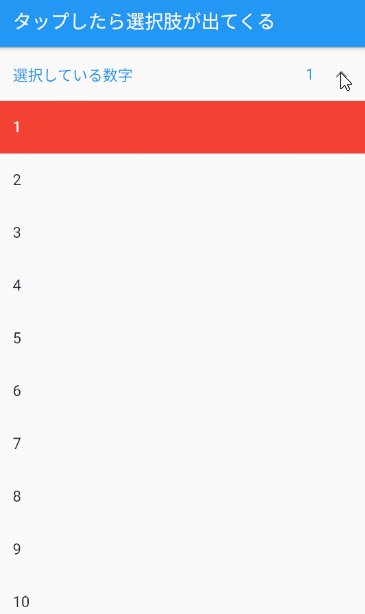
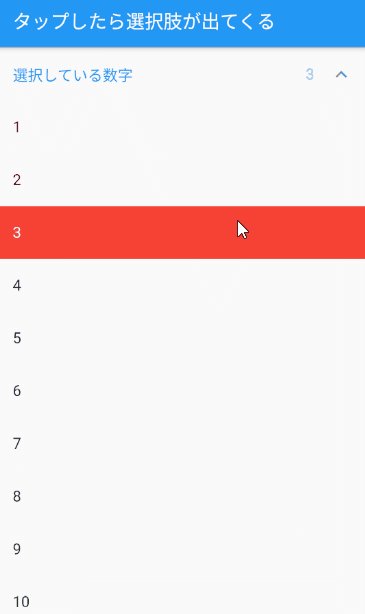
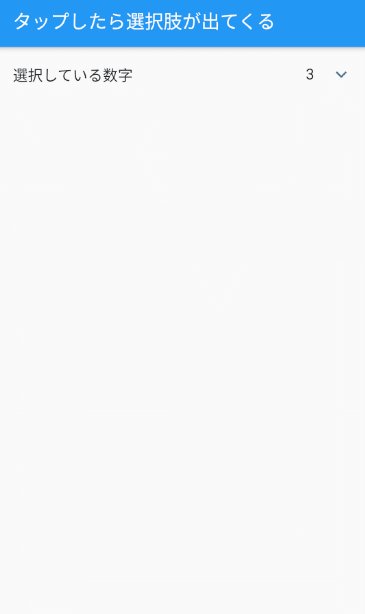
【Flutter】ListTileをタップしたら、下に選択肢が出てくるやつを実装する

main.dartに以下のコードをコピペするだけで使えます。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
int selectedNumber = 1;
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: Scaffold(
appBar: AppBar(
title: Text('タップしたら選択肢が出てくる'),
),
body: ExpansionTile(
title: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('選択している数字'),
Expanded(child: Text('$selectedNumber', textAlign: TextAlign.end,))
],
),
children: buildChoice(),
),
)
);
}
List<Widget> buildChoice() {
List<Widget> _list = [];
for(int i = 1; i <= 10; i++) {
_list.add(
ListTile(
tileColor: (selectedNumber == i) ? Colors.red : null,
title: Text('$i', style: TextStyle(color: (selectedNumber == i) ? Colors.white : null),),
onTap: () {
setState(() {
selectedNumber = i;
});
},
)
);
}
return _list;
}
}