
【Flutter】ガラスを透過させたようなボトムメニューを作成する
通常のBottomNavigationBarでは、スクロールしたときに透過させることができません。
そこでスクロールしたアイテムをガラス透過させたようなボトムメニューを新しく作成してみたいと思います。
完成形

手順
1. 画像をプロジェクトに入れる
2. コードをコピペ
画像をプロジェクトに入れる
画像をプロジェクト内に配置

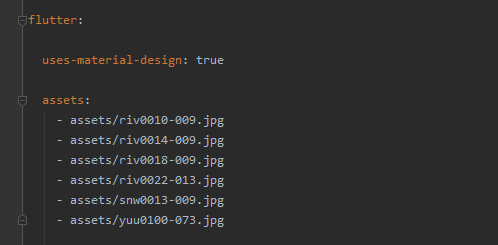
pubspec.yaml に画像のパスを記述

コードをコピペ
以下のコードを main.dart をコピペ
ここから先は
3,781字
¥ 500
この記事が気に入ったらチップで応援してみませんか?
