
FlutterでHeroウィジェットを使用してみる
Flutterでは様々なアニメーションウィジェットがデフォルトで用意されています!
今日はパッケージ無しで使用できる便利なウィジェットの1つである、『Hero』を紹介していきたいと思います。
Flutter公式ドキュメント

コード
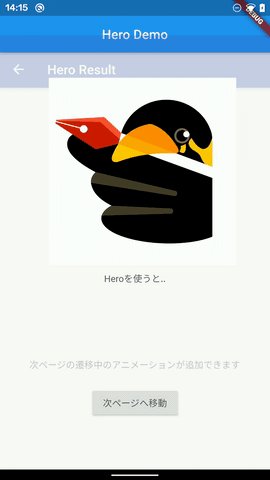
アニメーションを使用したい画像ウィジェットを遷移前と遷移後のページのHeroウィジェットで囲む!
Heroウィジェットを囲んだ後は、tagプロパティに2個の画像間で共通なStringを追加しましょう。今回は「logo」としておきました。
Hero(
tag: 'logo',
child: Image.asset('assets/hatch_logo.jpg'),
),まとめ
今回はFlutterのHeroウィジェットで簡単にアニメーションが追加可能ということを紹介しました。遷移前の画像の数が多くなる場合は、画像名などをtagに指定する方が良いかもしれませんね。
