
【Flutter】CupertinoPickerを特定の位置からスタートさせる方法
日付を選択する時によく見かける物に、Pickerと呼ばれるものがあります。
Pickerを開くと自動で今日の日付を選択してくれていることがあります。
今回は、Pickerを特定の位置からスタートさせる方法を紹介していきます!
今回の完成目標
日付のPickerを参考に特定の位置から選択可能にする方法を身につけます。

普通にPickerを導入してみる
Pickerの導入は以下のように行います。
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('CupertinoPickerの表示'),
),
body: Center(
child: RaisedButton(
child: Text('Pickerを表示!'),
onPressed: () {
showModalBottomSheet(
context: context,
builder: (BuildContext context) {
return Container(
height: MediaQuery.of(context).size.height / 3,
child: CupertinoPicker(
itemExtent: 30,
children: [Text('aaa'), Text('bbb'), Text('ccc')],
),
);
}
);
},
),
),
);
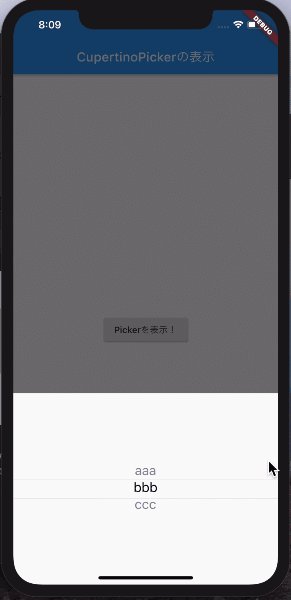
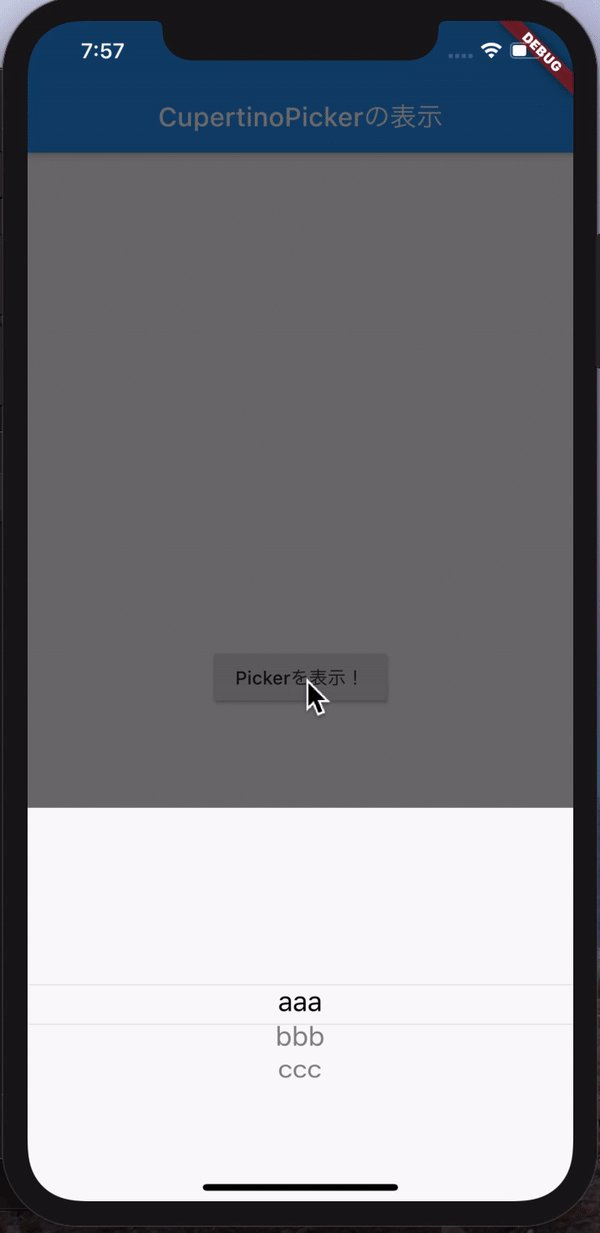
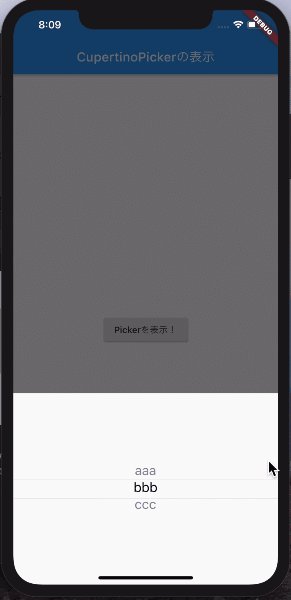
}ここまでで以下のようなPickerを作成できていると思います。

特定の位置からスタートする方法
ここからは特定の位置から選択を始める方法を紹介します。
やる方は簡単で、CupertinoPickerのscrollControllerプロパティを活用していきます。
scrollControllerプロパティにFixedExtentScrollControllerを割り当て、こちらのウィジェットのinitialItemプロパティに開始位置をintで送ります。
するとその位置から選択を始めることができます。
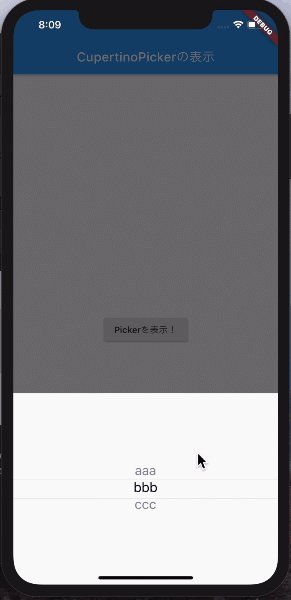
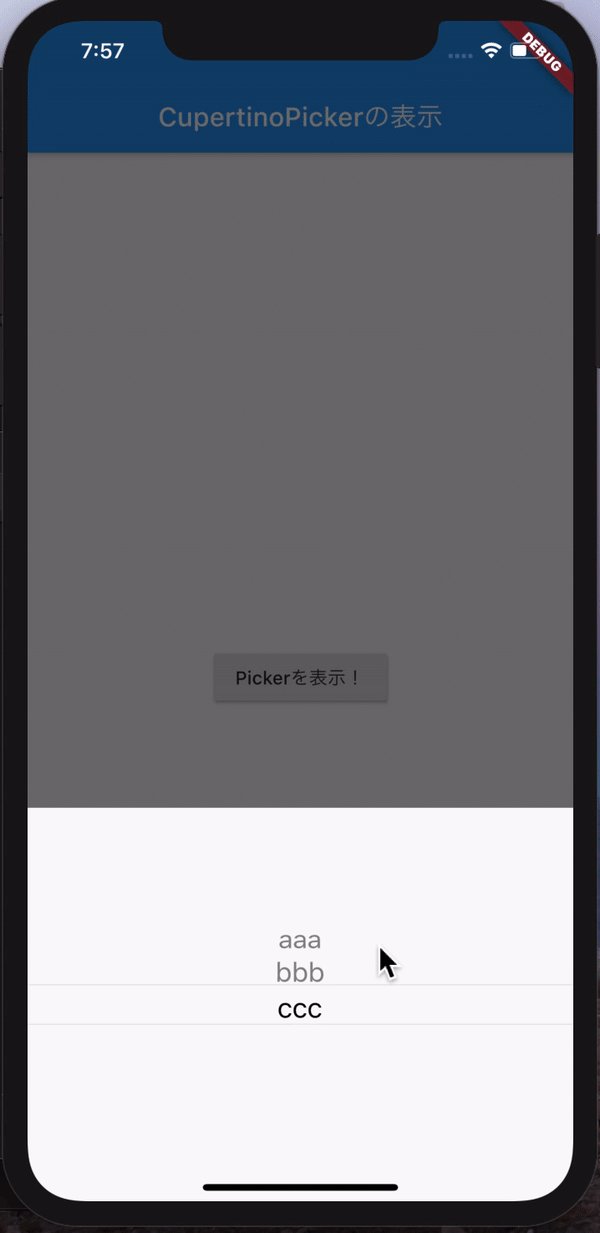
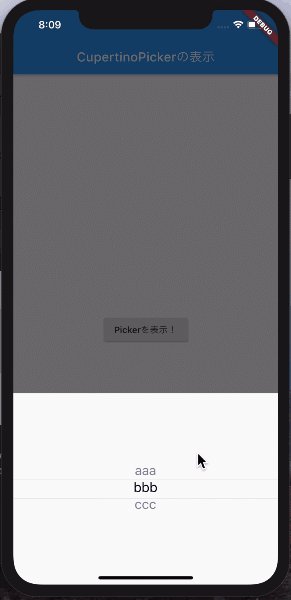
今回は2つ目の要素のbbbから選択を開始してみましょう。
CupertinoPicker(
itemExtent: 30,
children: [Text('aaa'), Text('bbb'), Text('ccc')],
//開始位置を選択
scrollController: FixedExtentScrollController(
initialItem: 1,
),
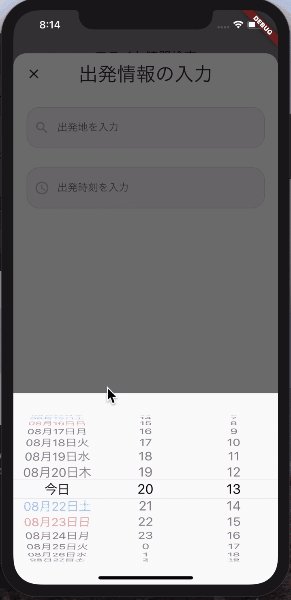
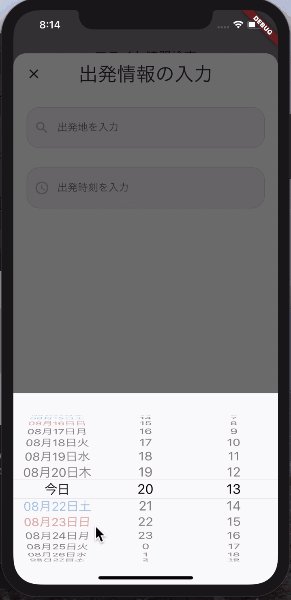
),以下のようにbbbから選択可能になっているかと思います。

応用させれば日付Pickerを作れる
この方法を使えば日付のPickerを自作することも可能です。
リクエストなどあれば、それで記事を作成してみようかと思います。

まとめ
CupertinoPickerのscrollControllerプロパティを使用すれば、特定の位置からスタートさせることができます!
ぜひ活用してみてください。
