
~@deprecatedってなに?~DartのMetadataについて解説 is deprecated and shouldn't be used
is deprecated and shouldn't be used
下のような警告文を見たことがありませんか?
〇〇 is deprecated and shouldn't be used. use ×× instead宣言元のメソッドでdeprecated(廃止された)メソッドを参照していると上のようなエラーが発生します。バージョンが上がったときなどによく遭遇するエラーだと思います。基本的には警告文の「use ×× instead」の××の部分のメソッド名が正しいものになるのでそれを代わりに使用することで解決できます。
@deprecatedの宣言方法
今回は自分で宣言したクラスに廃止されたメソッドを追加する場合にdeprecatedをどのように宣言するか紹介します。
Televisionというクラスがあったとして、activateというメソッドを作成します。しかし、のちにturnOnという関数名に変更したいとなったとしましょう。
class Television {
/// Use [turnOn] to turn the power on instead.
@Deprecated('Use turnOn instead')
void activate() {
turnOn();
}
/// Turns the TV's power on.
void turnOn() {...}
// ···
}こちらの文を加えることによってactivateの仕様を試みたユーザーに警告として表示されるようになります。
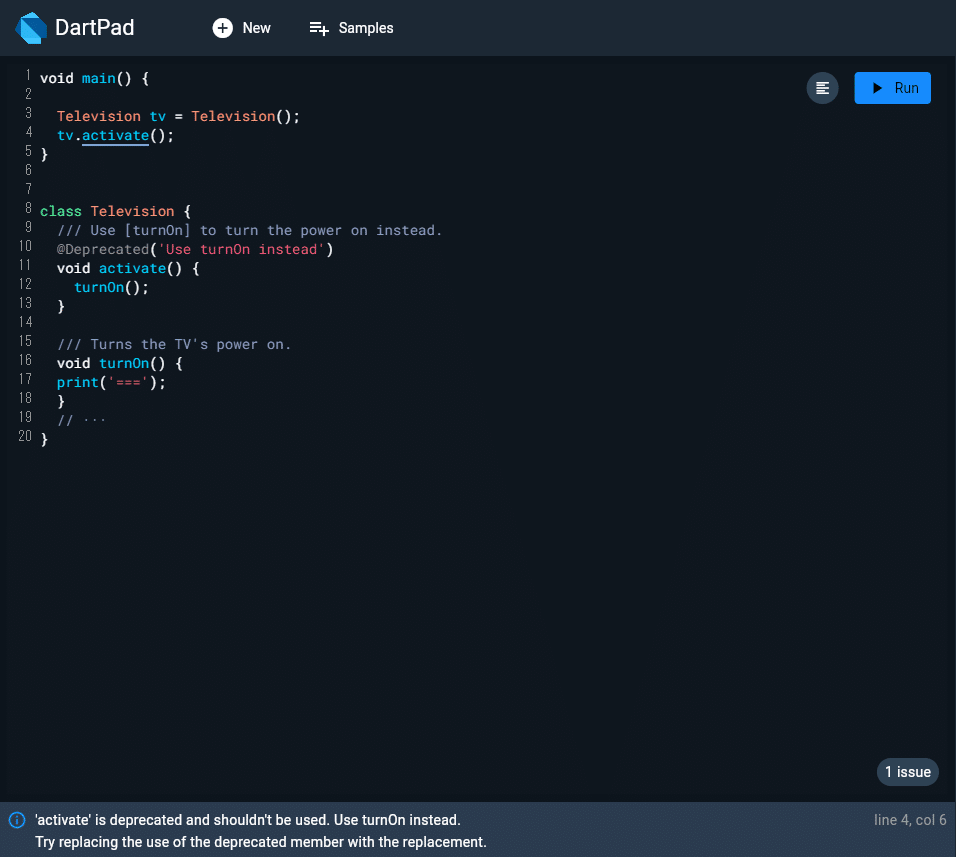
@Deprecated('Use turnOn instead')DartPadにて実際にactivateメソッドを使用すると警告文が下部に表示されているのが分かります。

参考資料
@deprecatedを宣言するメリット
グループワークで共有できる
複数人でプロジェクトを共有している際に
一般公開したときにユーザーに意図が伝わりやすい
メソッド名を変更した際に、告知無しでリリースを行ってしまうと混乱を招きます。@deprecatedで変更後の名前を紹介してあげると親切だと思います。
初心者から始めるプログラミングスクールの紹介
我々Flutterラボは、大阪の梅田にあるコワーキングスペース『ONthe UMEDA』の料金プランとしてモバイルアプリ開発が学べるプログラミングスクールを運営しております。
オンラインではなく対面で学びたい方におすすめです。
※オンラインをご希望の方はFlutterラボのオンラインスクールをおすすめします。
以下のような方に適したプログラミングスクールです。
大阪でFlutterを学びたい方
オフラインで現役エンジニアに教わりたい方
プログラミングの基礎から学びたい方
アプリを開発してみたい方
初心者からスマホアプリをリリースしたい方
スタンダードコース
Flutter学習用のカリキュラムに合わせて、プログラミングの基礎からアプリ開発の応用まで学べるコースです。
プロコース
ご自身で開発したいアプリを、設計からリリースまですべてサポートするコースです。
ぜひ気軽にお問い合わせください。オフラインで受講ご希望の方はこちらからお問い合わせください。
