
SwiftUIパーツ集 〜全てはこの組み合わせ
SwiftUIはビューと呼ばれるパーツを組み合わせて、アプリの画面であるカスタムビューを作って行きます。主に使うパーツを今回まとめて紹介します。ぜひ辞書がわりにでも使用してください。
まずは、Xcodeのメインの画面を開いて行きましょう。(開き方)
そしてコードはContentViewのbodyの階層に書いていきましょう。かけたら、プレビュー画面を開いて右上のResumeボタンを押して実行しましょう。その後、アプリ画面の操作とかしたかったら再生ボタンを。もし別のやつをさらに作りたかったら、File>New>File…でSwiftUI Viewを選択しましょう。
import SwiftUI
struct ContentView: View{
var body: some View {
VStack{
Text("上で")
Text("したです")
Button(action:{}){
Text("button")
}
}
}
}モディファイア
それではそれぞれのビューを紹介していきたいのですが、その前にひとつ。ビューはモディファイアというものを持っています。これは何かと言いますと、マイクラとかで使うツールには効率強化などのエンチャントができるじゃないですか。それみたいに、SwiftUIのビューはモディファイアで細かい設定ができるようになっています。
モディファイアの使い方はビューを書いた後にその後ろに . をつけてそのモディファイアを追加します。モディファイアの()の中には引数というものを記述します。
Text(“Hello,World!”)
//上のビューの文字の大きさを変えたいときは、
//文字の大きさを変える fontというモディファイアを使用します
Text(“Hello,World!”).font(.largeTitle)SwiftUIの各ビュー独自のモディファイアというのもあるんですが、どのビューにも使える標準モディファイアというのがあるのでそれをここで紹介します。その後、それぞれのビューについての解説でそのビュー専用のモディファイアについても紹介します。
frameモディファイア
:ビューのサイズを指定します。中に書く引数には横幅のwidth,縦幅のheight,内側のビューの配置位置のalignmentの三種類あります。書かなかったらデフォルトの設定が適用されます。
※alignmentという引数はcenter(中央よせ),leading(左寄せ),trailing(右寄せ),top(上寄せ),bottom(下寄せ),topLeading(左上寄せ),topTrailing(右上寄せ),bottomLeading(左下寄せ),bottomTrailing(右下寄せ)
widthやheightはwidth: 200のように書くのですが、その数字はCGFloatという種類の数字で座標やサイズを表すときに使用する専用の実数型です。
Text("Hello ,world!").frame(width:200, height:20, alignment:.center)fixedSizeモディファイア
:frameでサイズをしてしたら、元のビューのサイズが指定したサイズより大きくて収まらないってことが発生します。その時にfixedSizeを使えば、ビューをはみ出して表示させられる。
//普通の
Text("ああ〜、こんなに長いとはみ出してします").frame(width: 200, height: 20)
//fixedSize
Text("ああ〜、こんなに長いとはみ出してします").fixedSize().frame(width: 200, height: 20)
borderモディファイア
:ビューに枠線を表示させます。引数で色と太さをします。
// .border(Color.white, width: 2) を使うことで、色と太さを設定
Text("ここを囲ってくれ!").frame(width:200, height: 500)paddingモディファイア
:これはframeととても似ていて、ビューの周りに余白を足していいきます。つまり、ビューのサイズを指定することになります。
top :上側の余白
leading:左側の余白
bottom:下側の余白
trailing:右側の余白
//ビューの余白を元のサイズから20大きくするには
Text("Hello, world").padding(20)
//ビューの各辺ごとに余白を指定
Text("Hello, world").padding(.init(top:20, leading:10, bottom:-10, trailing:100))
offsetモディファイア
:ビューの元の位置を基準にビューの表示をずらす。
x:横方向にずらす。右には正のCGFloatの値。デフォルトは0
y:縦方向にずらす。下には正のCGFloatの値。デフォルトは0
//ビューを横方向と縦方向に50だけ移動させたい
Text("Hello, world").padding()
.border(Color.red, width: 1)
.offset(x: 50, y: 50)
backgroundモディファイア
:ビューの背景を設定できます。モディファイアの後ろにつける()の中に背景にしたいビューを書き込みます
//後ろに赤い丸を表示させる
Text("Hello, world!").background(Circle().foregroundColor(.red)
.frame(width: 100, height: 100, alignment: .center))foregroundColorモディファイア
:ビューの表面の色を指定できます。色はColorビューを使用できます。Colorビューについては後ほど紹介しますので。
//文字をピンク色で表示させたい
Text("Pink!!!!").foregroundColor(.pink)
overlayモディファイア
:ビューの前面に別のビューを表示させることができます。
//文字の上に文字を重ねる
Text("Hello,").overlay(Text("World!").offset(x:10, y:10))
clippedモディファイア
:Textの場合は自動でフレームに収まるように伸縮しますが、画像などを表示させる時には自動で伸縮してくれません。そんな時に、フレームのサイズではみ出したビューを切り取るのがclippedモディファイアです。

//普通バージョン
Image("Xcoed_icon").frame(width: 150, height: 150, alignment: .center)
//クリップ使用バージョン
Image("Xcoed_icon").frame(width: 150, height: 150, alignment: .center).clipped()clipShapeモディファイア
:上のclippedモディファイアはフレームサイズで切り取りましたが、clipShapeでシェイプの形を元に切り取ることができます。シェイプとはSwiftUIに用意されている単純な形のことです。シェイプはCapsule(カプセルの形),Circle(円形),Ellipse(楕円形),Path(自分で作れる形),Rectangle(四角形),RoundedRectangle(角の丸い四角形)
これらを引数で指定するときは、Ellipse()のように後ろに()を書くのを忘れないでください。
//楕円の形に画像を切り取ってみます。
Image("Xcoed_icon").clipShape(Ellipse())
cornerRadiusモディファイア
:ビューの角を丸くする。引数は丸の半径
//画像の角を丸くします。
Image("Xcoed_icon").cornerRadius(40)
スタック
スタックとはワードとかでいうグループ化みたいなものです。ただし、縦でまとめるスタック、横でまとめるスタック、重ねてまとめるスタックの三種類があります。縦でまとめるのがVStack()、横でまとめるのがHStack()、重ねるスタックはZStack()です。これは非常に重要で、スタックを使いこなせるようになればどんな複雑な画面を構築することもできるようになります。

VStack{
//ここに書いた ビューは上から順に上から表示される
}
HStack{
}
VStack{
}※どのスタックも中には9つのビューまでしか記述できない。
VStackの中にZStackやVStackを入れることができる。逆も然り
Spacer()
スペースとはビューの一つで他のビューを限界まで押して、余白を作る働きがある。
//もし、画面の中央にテキストを表示させたかったら
VStack{
Spacer()
Text("space")
Spacer()
}Text()
これは文字を表示させるもの。()の中の""の間に表示させたい文字を書く
モディファイア:
☆lineSpacing 行間の幅を指定します。
☆font フォントの種類を指定します。指定できるのは文字の大きい順からlargeTitle, title, headline, subheadline, body, callout, footnote, captionです。
☆bold 文字を太くします。
☆italic 文字を斜体にします。
☆kerning 文字と文字の間の間隔を指定します。
☆underline 文の下にアンダーラインを引きます。引数は表示するかのtrue, falseとアンダーラインの色
Text("Hellow, World!")
//みなさんこんにちは、hasioです
Text("みなさんこんにちは、hasioです").font(.title).bold().italic()
.underline(true, color:.red)
Image()
画像を表示させるビューです。まずは、アセットに表示させたい写真をセットします。方法は写真をデスクトップなりからAssetsをクリックして開いたところにドラッグさせます。その後、画面の右上にあるプラスボタンをクリックするとlibraryウィンドーが出るのでそこにさっきセットした写真があると思うのでそれをコードを書きたいところにドラッグします。


さらに、Appleが提供する数多くのアイコンを表示させることができます。それを使うにはappleのサイトからSFシンボルというアプリをダウンロードして名前を確認するのに使ってください。それをImage(systemName: "")と書いて、""の間に記述します。
Image("Xcode_icon") //これを表示させるにはAssetsにXcode_iconという写真が用意されていなければならない
//再生ボタンのSFシンボルを表示させるには
Image(systemName: "play.rectangle.fill")モディファイア:
☆resizable 画像をフレームのサイズに合わせて変化させる
☆scaledToFit 縦横比を保持しながらも、フレームのサイズにピッタリになるように自動拡大・縮小してくれる
☆scaledToFill 縦横比を保持しながらも、フレームのサイズに写真の縦か横がいっぱいになるまで自動拡大・縮小してくれる
SFシンボルの場合
・font Textビューで使うあれがSFシンボルのサイズ設定にも使える
Color()
Colorビューは色を指定するときに使います。Xcodeに初めから用意されている色が何種類かありまして、Color.clear, Color.white, Color.red, Color.blue, Color.yellow, Color.purple, Color.black, Color.gray, Color.green, Color.orange, Color.pinkです。
さらに、RGBで色を作るならColor(red: 0.0~1.0, green: 0.0~1.0, blue: 0.0 ~1.0)で赤、緑、青をそれぞれを0.0~1.0までの値でしてしてあげましょう。
しかし、もっと直感的に作りたいという人はアセットカタログというもので色を作れます。Assetsを開いて、一覧が表示されている所の一番下にプラスとマイナスのボタンがあると思うのですが、そのプラスボタンを押してColorSetというのを選択しましょう。あとは、スペクターを開いて編集するのみ。


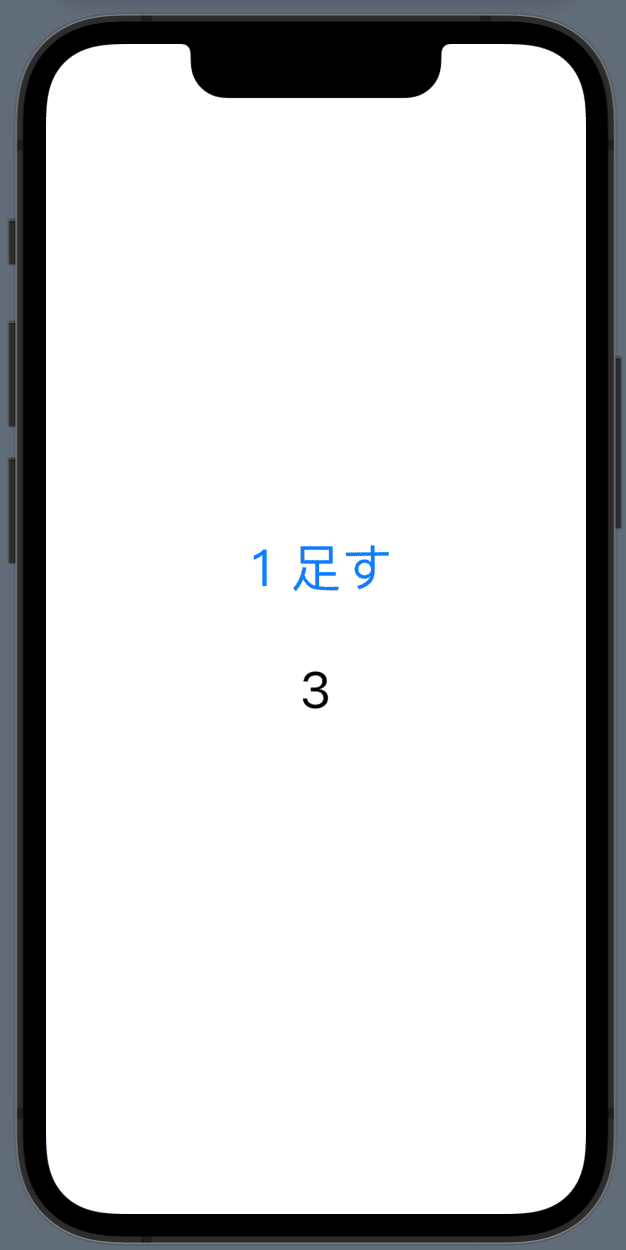
Button()
Button()とはその名の通り、ユーザーがアプリ上で画面にあるButtonビューをタップするとそこで指定したアクションを起こさせることができます。そのためにはButton()がタップされたときにどのようなアクションを起こすかを決めておかなければなりません。例えばボタンを押すと数字が足されていくものを作るとしたら、まずCountentViewの階層で変数を宣言します。その時、先頭に『@State』という構造体を書き加えましょう。なぜかというと、どんな変数の値が変化してもそれに対して画面表示を変更するとします。そうすると、アプリがどんどん複雑になってこんがらがってしまうでしょう。それを解消するため、変更されたら画面表示も更新する変数と別に更新しない変数とを分けてやれというAppleのご配慮らしいです(詳しくはわからん)。
Button(action:{ここにやってほしいことを書く}){
ボタンの姿・TextだったりImageだったり
}
import SwiftUI
struct ContentView: View {
@State var number = 0
var body: some View {
VStack{
Button(action:{
self.number += 1
}) {
Text("1足す").font(.largeTitle)
}
Text("\(number)").font(.largeTitle).padding()
}
}
}
Toggle()
Toggle()を使うことである変数のtrue, falseの値を変更することができます。試しに、値がtrueだったら文字を表示し、falseだったら別の文字を表示するというのを作ってみましょう。
struct ContentView: View {
@State var state = true
var body: some View {
VStack{
Toggle(isOn: $state) {
Text("文字の表示を変更")
}
if state {
Text("今はtrueが選択されています")
}else{
Text("現在の値はおそらくfalseですね")
}
}
}
}
TextField()
ユーザーに文字を入力させるためのビューです。引数は初めから表示させる文字を指定するtitle、関連付ける変数名のtext
import SwiftUI
struct ContentView: View {
@State var name = ""
var body: some View {
VStack{
TextField("名前を入力してください", text: $name).padding()
Text("私の名前は\(name)ですよ")
}
}
}Slider()
指定した範囲をユーザーがスライドして自由に選べるやつです。引数は関連づける変数を指定するvalue、スライダで指定可能な範囲を指定するin、増減の変化量を指定するstepです。
import SwiftUI
struct ContentView: View {
@State var amount: Double = 0
var body: some View {
VStack{
Text("\(amount)")
Slider(value: $amount, in: 0...100, step: 1)
}
}
}
Picker()
複数の選択肢からユーザーが一つを選べるビュー。引数は関連付ける変数を指定するselection, ラベルに使用できるlabel、選択肢を表示するビューを返す。
import SwiftUI
struct ContentView: View {
@State var shop = 0
var body: some View {
VStack{
Picker(selection: $shop, label: Text("shop")) {
Text("セブンイレブン").tag(1)
Text("ローソン").tag(2)
Text("セイコーマート").tag(3)
}
}
}
}
//これでも同じものが作れますよ
import SwiftUI
struct ContentView: View {
@State var shop = 0
let shoplist = ["セブンイレブン","ローソン","セイコーマート","ファミリーマート"]
var body: some View {
VStack{
Picker(selection: $shop, label: Text("shop")) {
ForEach(shoplist, id:\.self) { nameNumber in
Text("\(nameNumber)")
}
}
}
}
}さっきはただのPicker()について紹介しましたが、Xcodeに元から用意されている特殊なPicker()もあります。例えば、ColorPicker()やDatePicker()があります。それぞれ色や時間を選択することもできます。

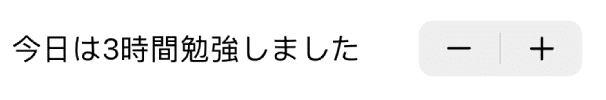
Stepper()
+ボタンと-ボタンで値を増やしたり減らしたりできます。引数は関連付ける変数を指定するvalue、選択できる値の範囲を指定するin、変数の増減幅を指定するstep、ラベルとして表示するビューを示すlabelがあります。
import SwiftUI
struct ContentView: View {
@State var hours = 0
var body: some View {
VStack{
Stepper(value: $hours, in: 0...24) {
Text("今日は\(hours)時間勉強しました")
}.padding()
}
}
}
Rectangle()
ここから紹介していくのは、基本的な形をしただけのビューで、一般にシェイプと呼ばれているものです。Rectangle()は長方形のシェイプです。引数はありません。
モディファイア:
☆fill 指定した方法で塗りつぶす。引数にColorの何かを指定してあげましょう。
☆stroke シェイプの外枠だけ表示させる。引数は表示させる線の太さを指定するlinewidthです。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Rectangle().stroke(lineWidth:5).fill(Color.red).frame(width: 200, height: 100, alignment: .center)
}
}
}
実はモディファイアでRectangle().stroke(style: StrokeStyle(lineWidth: 5, lineCap: .round, dash: [2,10,10,10]))みたいな感じで指定すると色々な破線の枠を作れるので参考にまでどうぞ。
RoundedRectangle()
これjは角が丸い長方形のシェイプです。引数はコーナーの半径を指定するcornerRadius、コーナーのタイプを指定するstyleです。styleの種類は.circular、.continuousの二つ。
RoundedRectangle(cornerRadius: 18, style: .circular)
.fill(Color.red).frame(width: 300, height: 200, alignment: .center)
ちなみに引数で.cornerSize: .init(width:10, height:34)と指定することもできます。コーナーを楕円形にすることができます。
Capsule()
カプセル型のシェイプを表示させることができます。引数はRoundedRectangle()のstyleと同じ。
Capsule().fill(Color.red).frame(width: 200, height: 50, alignment: .center)
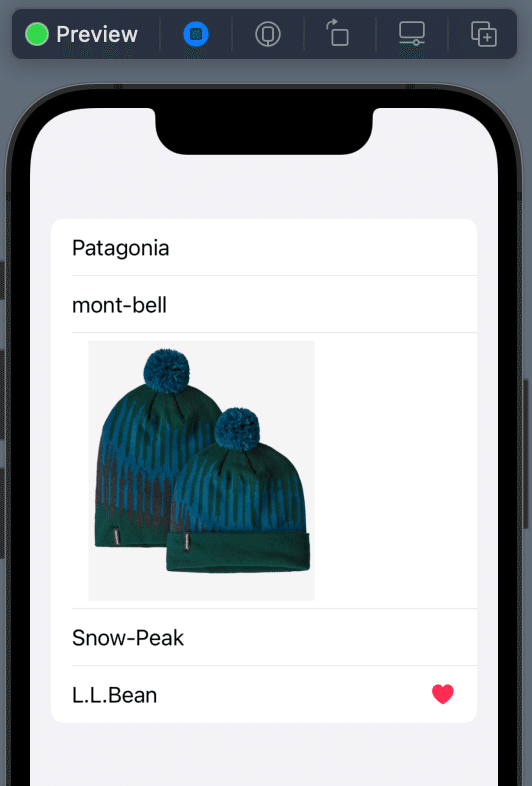
List()
List()はリストを表示させるビューです。List{}の中に書いたビューがそれぞれ1行割り当てられて、表示されます。
まずは単純なやつ。
VStack{
List {
Text("Patagonia")
Text("mont-bell")
Image("goods").resizable().scaledToFit().frame(width: 200, height: 200, alignment: .center)
Text("Snow-Peak")
HStack {
Text("L.L.Bean")
Spacer()
Image(systemName: "heart.fill").foregroundColor(.pink)
}
}
}
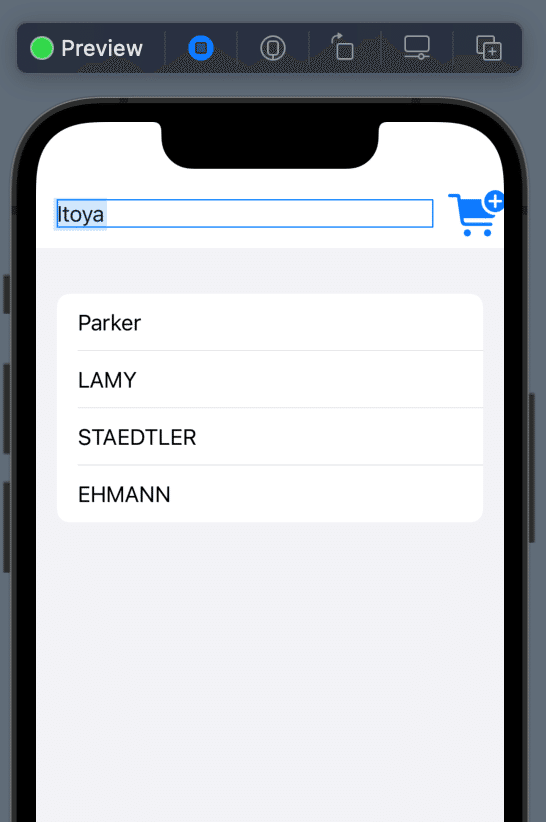
次にテキストフィールドに文字を打ったらそれが追加されるし、逆に削除をするとこともできるリストを作りましょう。


List()にはまだ多くの機能があります。例えば、onMoveメソッドというものがあって、リストの並べ順を変更できたり、SectionというのをList()の中で挟むとそこでリストの内容を区切ったりできます。Sectionにはheaderと言ってセクションにタイトルをつける引数があります。
ScrollView()
例えば0から99までの数字をText()に表示させるとします。そうすると、表示はされるのですが真ん中あたりの数字が表示されて他のところを見ることができません。
ForEach(0..<100) { user in
Text("\(user)")
}
そこで、ScrollView()というものを使ってみると
ScrollView() {
ForEach(0..<100) { user in
Text("\(user)")
}
}
ScrollView()は縦スクロールまたは横スクロールを行うためのビューです。引数はスクロール方向を決めるaxesで、縦が.vertical、横が.horizontalです。全方向にスクロールを許す際には[.vertical, .horizontal]を入れてあげましょう。また、スクロールインジケーターを表示するかどうかを指定する引数はshowsIndicators。これはtrue or falseです。ScrollView()の後に続く{}の中にスクロールビューの中に表示させるビューを書くという感じです。
これまで基本的なビューを紹介してきました。これらを使いこなせればかなり自由にアプリのレイアウトを取れるのではないでしょうか。あとはアイデア次第です。
しかし、まだ重要なビューがあります。例えばNavigationViewやProgressVeiwやPathとか。随時追加をしていきますのでお待ちください。
