
WordPressにデバッグモードを設定してみた!
こんにちは、アラフォーWebエンジニアのはるやです!
今回は、WordPressサイトをつくり進めていく上で必要となる、デバックモードの設定方法について一緒に確認しましょう。
WordPressにデバックモードを追加するのは、実はカンタンです。
「wp-config.php」というPHPファイルを開いて一行追加するだけです。
10分ほどで完了しますので、ぜひ皆さん最後までお付き合いください。
なお、LocalのインストールとWordPressサイトの構築がまだの方は、下記をご覧いただいた上で、本編をご覧ください。
パソコンにLocalをインスールしてみた!|はるや@アラフォーWEBエンジニア(鈴木陽也)|note
LocalでWordPressを開いてみた!|はるや@アラフォーWEBエンジニア(鈴木陽也)|note
PHPファイルを探す
Localを使ってWordPressサイトを構築した場合、関連するフォルダやファイルはすべてパソコン等のローカル端末に保存されています。
やることはPHPファイルに一行追加するだけなのですが、そのファイルをエクスプローラーから探す場合、端末内のファイルが多いと探すのが大変です。
そこで、あえて「Local」から当該フォルダを開きます。

Localからサイトデータが格納されているフォルダを開く方法は2つあります。
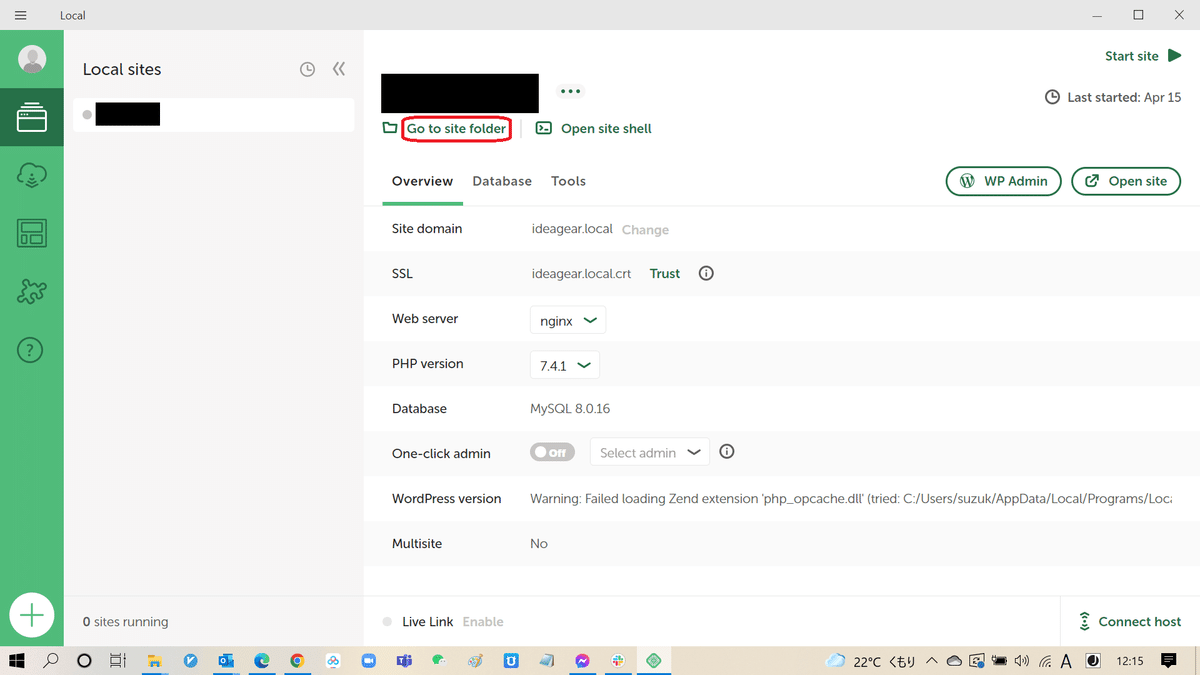
一つ目は、Localを立ち上げ後、左側に表示されている任意のサイト名をクリックすると画面中央上側にそのサイト名が表示されますが、そのすぐ下にある「Go to site folder」をクリックします。

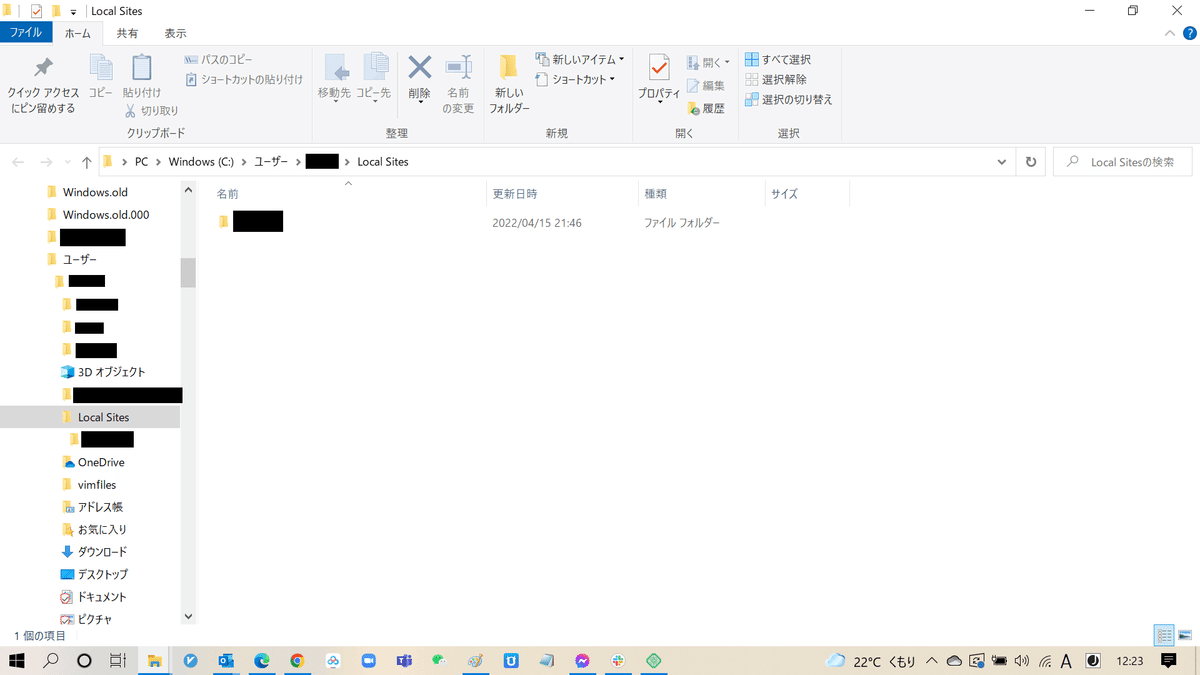
すると、サイト名のフォルダ直下にあるフォルダとファイルが表示されます。

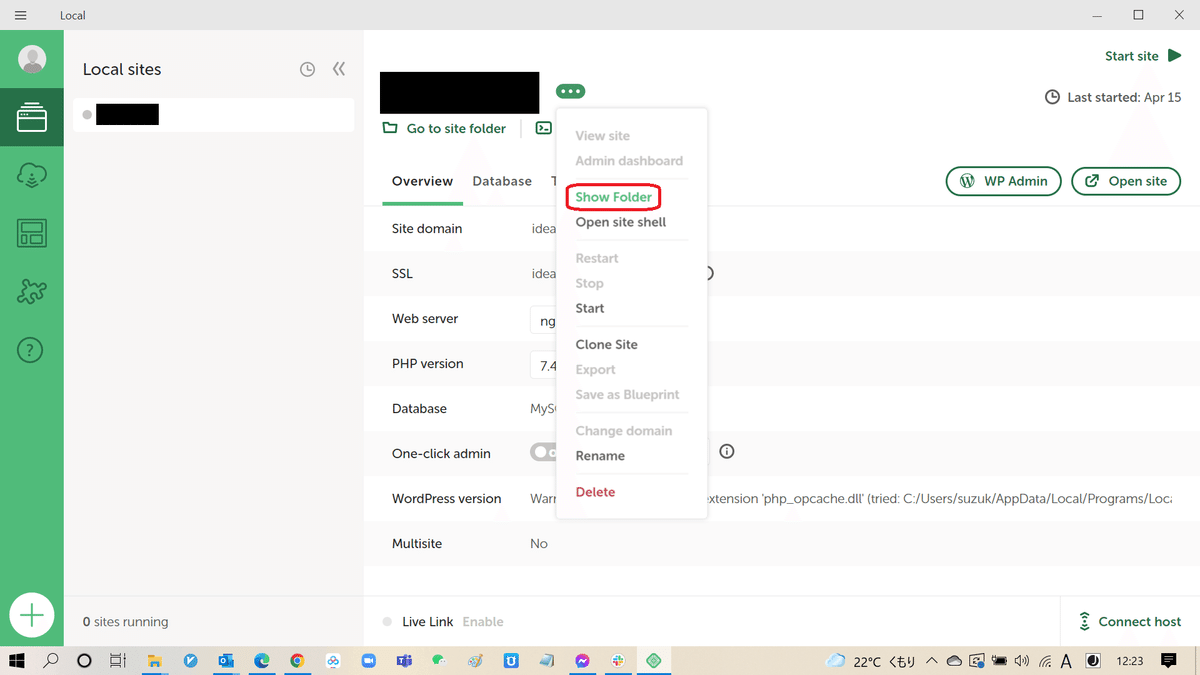
二つ目は、サイト名の右側にある「・・・」をクリックし、「Show Folder」を選択します。

すると、そのサイトデータが保存されているフォルダが表示されます。通常は、「Local Sites」というフォルダの中身が表示されます。

PHPファイルを編集する
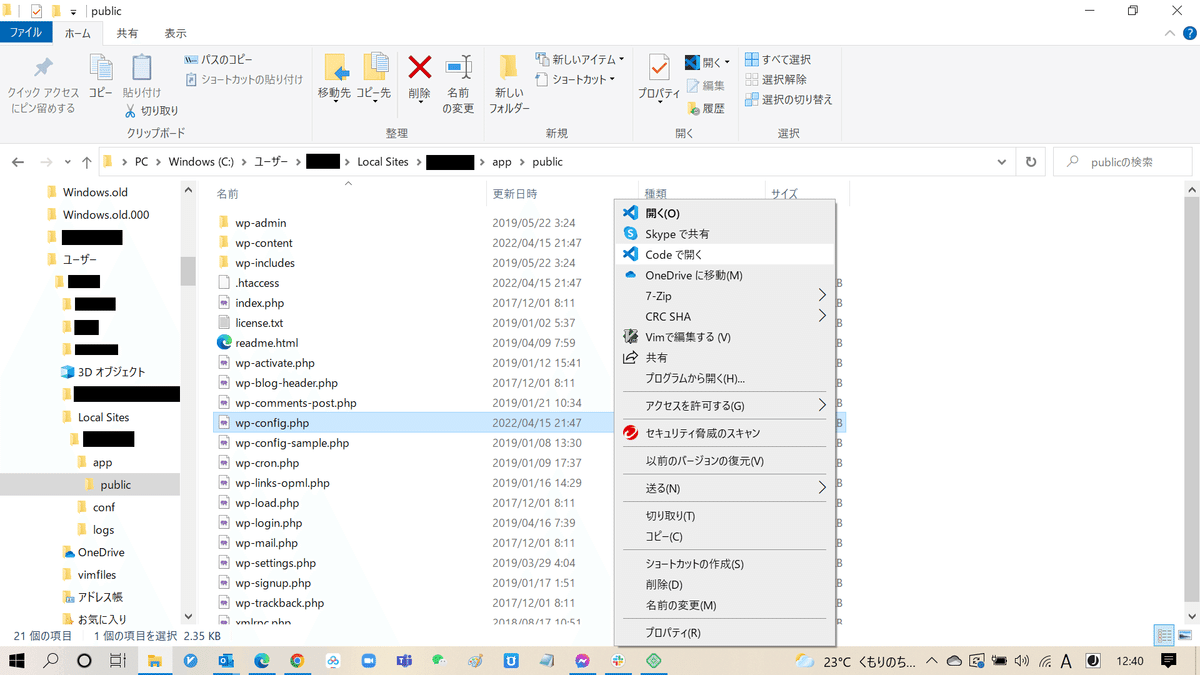
前述の2つの方法のどちらかで、「wp-config.php」というPHPファイルを探します。
当該ファイルが格納されているパスは、通常は以下にあります。
C:\Users[ユーザー名]\Local Sites[サイト名]\app\public

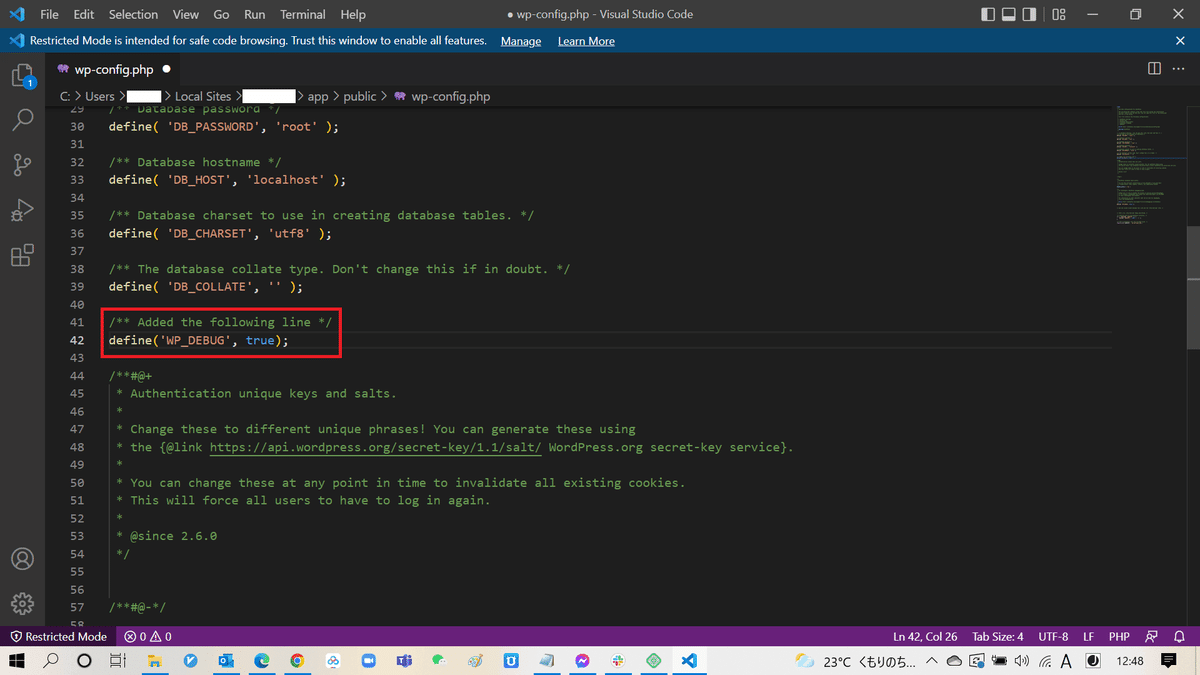
「wp-config.php」が見つかったら、まずはそれを編集するために任意のテキストエディタで開きます。私は「Visual Studio Code」を使いました。

「wp-config.php」をテキストエディタで開くと下記のようになります。

次に、「define( 'DB_COLLATE', '' );」を探し、その下に「define('WP_DEBUG', true);」を追加します。必要に応じてコメントも追加してください。
※コメントを入れる場合は、/**と*/でその文字を囲むことでコメント化できます。なお、日本語のコメントを使う場合は、テキストエディタによっては言語パックで日本語のインストールが必要となりますのでご注意ください。英語であればどのテキストエディアでも基本的に文字化けせずに使えます。

上記の通り、必要なソースコードを追加したら忘れずに保存します。

今回の作業は以上です。
最後に
いかがでしたでしょうか?
実際にサイトを作り込むにあたっては、エラー発生時にエラー内容を教えてくれるデバックモードの設定は必要不可欠です。
ところが、サイト立ち上げ時はデフォルトで設定がOFFになっていますので、面倒ですが、今回のように「wp-config.php」を編集して毎回設定をONにしましょう。
では、次回はまた別の内容でお会いしましょう!
いいなと思ったら応援しよう!

