
Adobe税は高い。だけど——使い慣れた環境での作業こそ。
こんにちは、桐谷 悠歩(きりたに はると)です。
大変お久しぶりのnote更新です。
みなさま、お元気ですか?
季節は冬を越えて、春も過ぎ、初夏に差し掛かろうとしています。
そんな中お届けする今日の投稿は「Adobe Illustrator」についてです。
Adobe Illustratorに出会ったのは学生時代
僕は大学時代、グラフィック系の実習でIllustratorを用いた授業を履修していました。
当時の教科書を以下に載せますが、表紙が破れてしまっています。笑

※こちらは旧版、新版が2019年に出ています。
担当教員が書いたお抱えの書籍……というわけではなく、
書店のデザイン参考書コーナーへ行けば大概置いてあるものです。
僕はデザイン業界の者ではないですが、
操作画面が満載で分かりやすく解説している本だと感じています。
とはいうものの、授業ではこの本は参考書籍のような扱いで
メインの説明は配布されたPDFに沿ってなされました。
このPDF、大変分かりやすく書いてあり、
今もこのPDFを持っていればよかったのですが、
大学のクラウドストレージに置いて卒業してしまいました。
大いに役立ってくれただろうに……惜しいことをしました。
最近になって使う必要が出てきた
さて、そんなAdobe社のIllustratorですが、
僕桐谷は最近になって使う必要が出てきました。
これは4か月近くnoteの投稿をしていなかったことにも繋がることです。
必要が出てきたわけとは?
——ブログサイトのレイアウト作成——
です。
僕はこの4か月ほど、
自前のブログサイトの立ち上げを予定して動いていたため、
このnoteの更新をしていなかったのでした。
ブログサイトのレイアウト作成、
業界用語でいえば、“デザインカンプの作成“といったところでしょうか。
サイト上部にはロゴとサイト名を、
サイト下部にはコピーライトを、
ナビゲーションメニューはこの辺りに、
などといったサイトのパーツパーツをどのように配置するのかを図で表したものです。
Excelでもできるんじゃないか?
はい、Exactly、その通りです。
だけど、大学時代に使い慣れたあの使い心地。
やはり手に馴染むものがあります。
だけど、Adobe製品は高い。
そう、「Adobe税」と言われるぐらい月々の支払額が大きいのです。
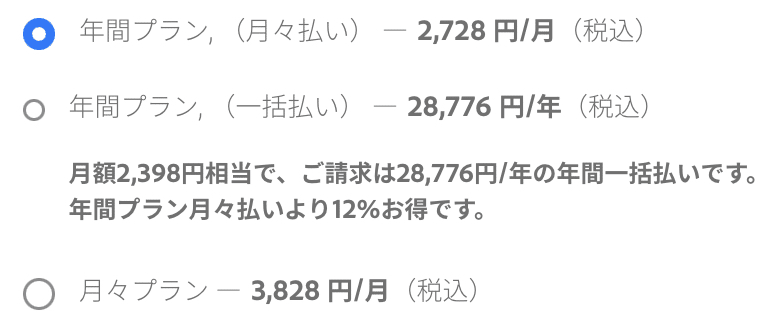
その価格は月々¥3,828(税込)。

※年間契約プランを月々払いにすると、¥2,728(税込)ですが、
中途解約によるペナルティ金が発生するので
上記価格は月々プランのものとしています。
月々約4,000円。年間にすると約50,000円もの出費です。
これは痛過ぎます……。
だけど、使い心地は他にはない……。
他のツールにしてもいいけど、また使い慣れないといけない……。
どうしよう、そう思いながら7日間の無料体験を申し込んだところ、
iPad版のIllustratorも試用に含まれていることが分かりました。
Illustrator iPad版の使い心地は悪くなかった
実際に使ってみると、僕の使用方法だとほとんど問題なさそう。
Trackpadの操作は少し遅延を感じますが、
指やApple Pencilでの操作に不満を感じることはありませんでした。
残念なのは25インチを超えるディスプレイで作業ができないことです。
動画編集アプリ、Luma Fusionのように外部ディスプレイ出力には対応しておらず、
単なるミラーリングしかできません。
それは価格とのトレードオフでしょうか。
忘れていました。価格について言及していませんでした。
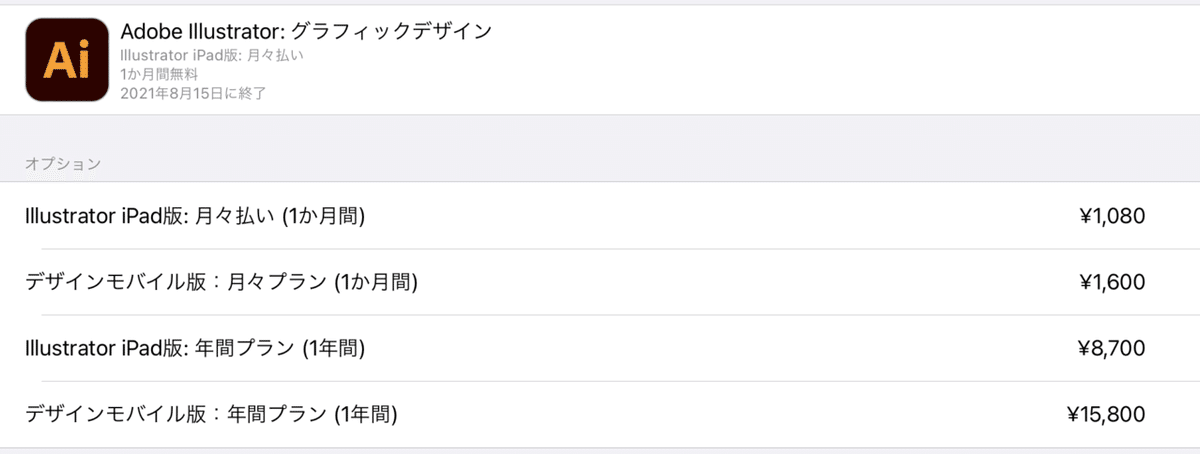
価格は月々プランで¥1,080(税込)。
デスクトップ版の半分——いや、気持ち3分の1ぐらい——の価格です。
年間プランの一括払いでも¥8,700(税込)です!

とーっても安い。
これなら年間プランを一括払いしても気持ち穏やかで居られそうです。
——イラレだけに。
しょうもないダジャレはさておき、
僕にとってiPad版のIllustratorの使い心地はとっても良いものでした。
すべてがクラウドへの保存(※1)なのが少し不安ですが、
これはiPadの特性上仕方のないものだと割り切っています。
※1:ファイル拡張子が「.ai」ではなく、「.aic」になります。
実際に使ってみての成果物
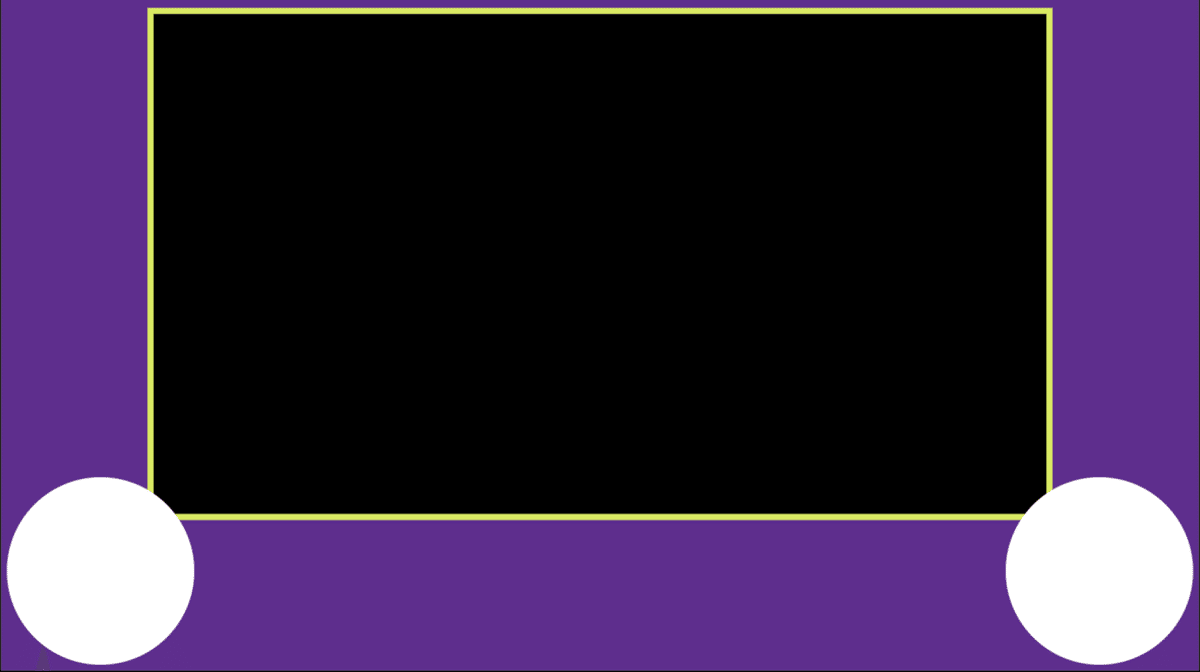
最後に、Illustrator iPad版での成果物を1つ披露して記事を締めたいと思います。

黒い部分に映像が配置されます。つまり、“型抜き”した部分です。
あれ?ブログサイトのデザインカンプじゃない?
申し訳ありません。
おっしゃる通り、デザインカンプではありません。
これは動画のフレームです。枠、ですね。
これには少し訳があるのですが、記事を締めたいので別の機会にさせてください。
(ヒント:モバイルアプリのAdobe Compのサポート終了)
これを作っていて驚いたのは、
長方形を2つ作って重ねて、「前面オブジェクトで型抜き」ボタンを押せば、
簡単にクリッピングマスクと同じように“型抜き”ができることでした。
大学時代の授業でIllustratorを使って初めてつまづいたところでした。
(今回も出来ませんでした。笑)
この「前面オブジェクトで型抜き」をするボタンは、
僕の学生時代はIllustratorのCS6も使えていた時期なので、
それからアップデートしてデスクトップ版でも使えるかもしれません。
ぜひ、iPad版をお持ちの方で型抜きを多用される方は使ってみてください♪
みなさんは、Illustrator使っていますか?
それとも、Affinity Designerなどの他社ツールを使っていますか?
よろしければコメントで教えてください♪
おまけ
この「前面オブジェクトで型抜き」の手順を動画にしてみました。
とはいっても、操作の動画キャプチャを撮っただけですが…
参考になれば幸いです。
