
【DApp開発入門】Web3.jsの使い方
みなさんこんにちは!
本日はDApp開発の最大の要素の一つになるDAppのフロントエンド開発について書いていこうと思います。
DApp開発というとみなさん、スマートコントラクトに注目してしまい、solidityの勉強をしないと!となってしまいがちではないでしょうか?
しかし、実際にはブロックチェーン上のコントラクトとやり取りをするためにはフロントエンドからの接続が必須になります。
そこで今回は、まず入門講座という形でWeb3.jsの基本的な使い方について書いていこうと思います。まずは、ブロックチェーン上から情報を取得してみましょう!
ReactとWeb3.jsのセッティング
はじめに、Web3.jsを動かすアプリケーションの環境を整えていきます。
今回は、Reactを用いて動かしていきましょう!
(JavaScriptのReact Appを作り、その中に移動します)
npx create-react-app webthree-intro
cd webthree-intro次に、Web3.jsのインストール(npmを用います。)
npm i web3以上で、Web3.jsを動作させる環境は整いました!
さっそく、コードを書いていきましょう!
現在のBlockNumber(ブロック高)の取得
今回はShibuya Testnetを用いてブロック高を取得していきます。
以下のコードをsrcの中のApp.jsに追加してください。
import Web3 from "web3";
import { useState } from "react";
const web3 = new Web3(
new Web3.providers.HttpProvider("https://evm.shibuya.astar.network")
);この部分では、npmでインストールしたパッケージからWeb3.jsを持ってきて、HttpProviderとしてShibuyaTestnetのRPCアドレスを指定しています。
(このRPCアドレスはMetaMaskで取得しました。)
ブロック高を取得するには、Web3.jsに含まれるgetBlockNumber() という関数を用いることができます。以下のようなコードをApp.jsのApp() 関数の中に追加してください。
(useState, useEffectについてはReactの関数なので、「React useState」などのように調べるとたくさん情報が出てきます!)
function App() {
const [blockNum, setBlockNum] = useState();
useEffect(() => {
web3.eth.getBlockNumber().then(setBlockNum);
}, []);
return (
......
{<p>blockNum: {blockNum?.toString()}</p>}
......
);
}
export default App;この時点でのApp.jsのコードは以下のようになります。
import logo from "./logo.svg";
import "./App.css";
import Web3 from "web3";
import { useState, useEffect } from "react";
const web3 = new Web3(
new Web3.providers.HttpProvider("https://evm.shibuya.astar.network")
);
function App() {
const [blockNum, setBlockNum] = useState();
useEffect(() => {
web3.eth.getBlockNumber().then(setBlockNum);
}, []);
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<p>blockNum: {blockNum?.toString()}</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;ここで一度、Reactのアプリを起動してみましょう!
以下のコマンドで実行できます!
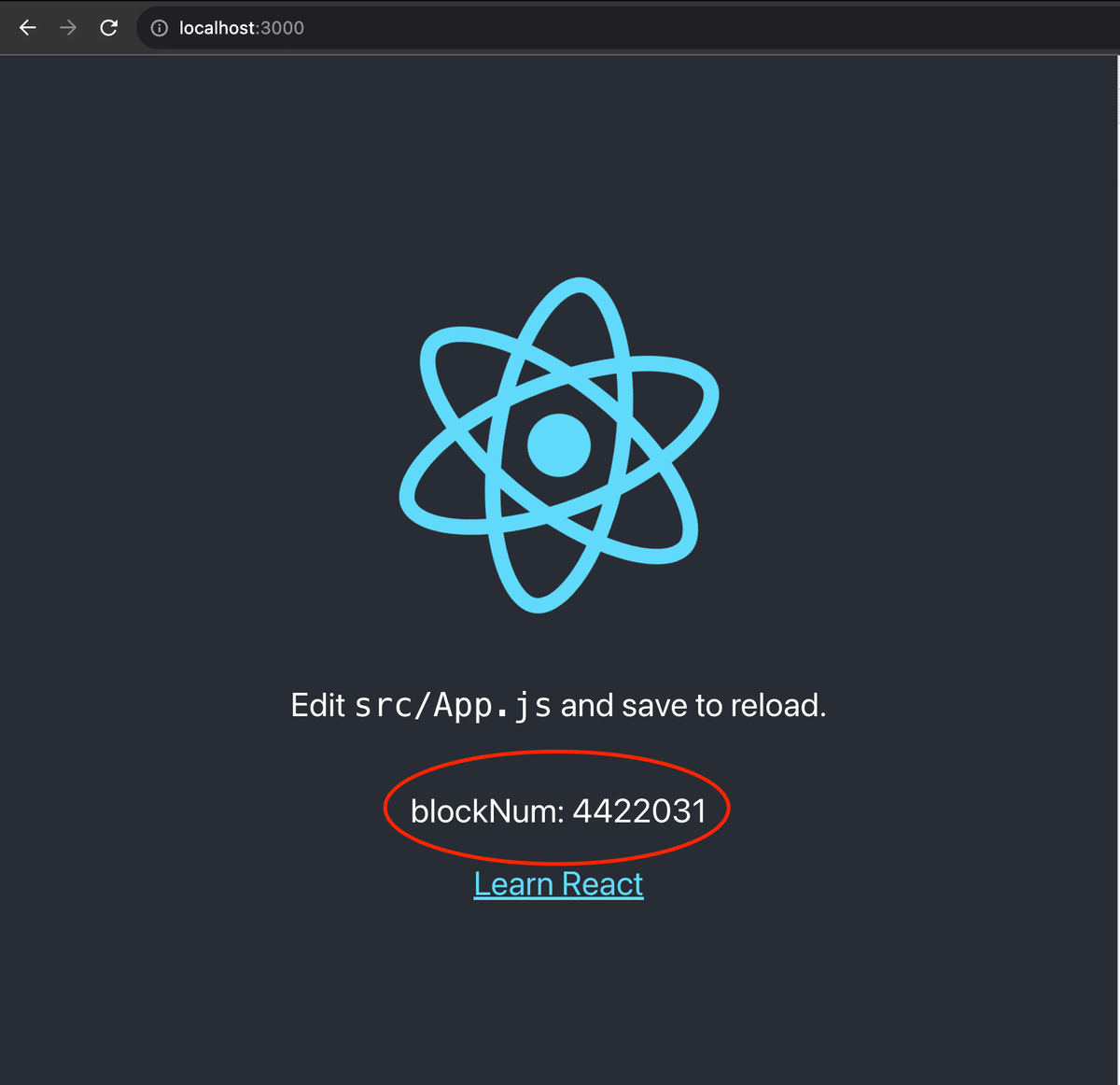
npm start以下のような画面が表示されましたでしょうか?
(ブロック高が表示されるまで少し時間がかかることがあります。)

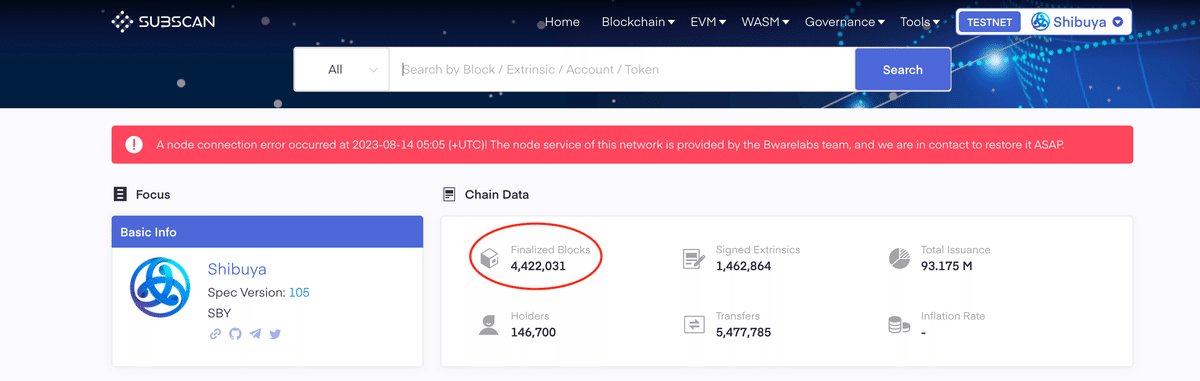
このblock numberが実際のShibuya Testnetのブロック高と一致していることを確認してみましょう!(Subscanを用います。)

これで、Web3.jsを使ってブロック高を取得することには成功しました!
では次は、特定のアドレスのアカウントを用いて、そのアドレスの残高を確認する方法を確認しましょう!
Web3.jsを用いた残高の取得
では、もう少しWeb3.jsを使ってみましょう。
ここでは、お持ちのアカウントアドレスの持つ残高をブロックチェーンから取得してみましょう!以下のコードをApp()関数の上に追加します。
(0x……の部分はご自身のMetamask等のアドレスを指定してください!)
const accountAddress = "0x......"; (<- YOUR ACCOUNT ADDRESS)そして、App() 関数内は以下のように変更してください。
function App() {
const [blockNum, setBlockNum] = useState();
const [balance, setBalance] = useState();
useEffect(() => {
web3.eth.getBlockNumber().then(setBlockNum);
web3.eth.getBalance(accountAddress).then(setBalance);
}, []);
return (
......
<p>balance of specified account: {balance?.toString()}</p>
......
);
}
export default App;
ここでは、特定のアドレスの残高を確認するためにgetBalance関数の中でaccountAddressを引数に取っていますね。
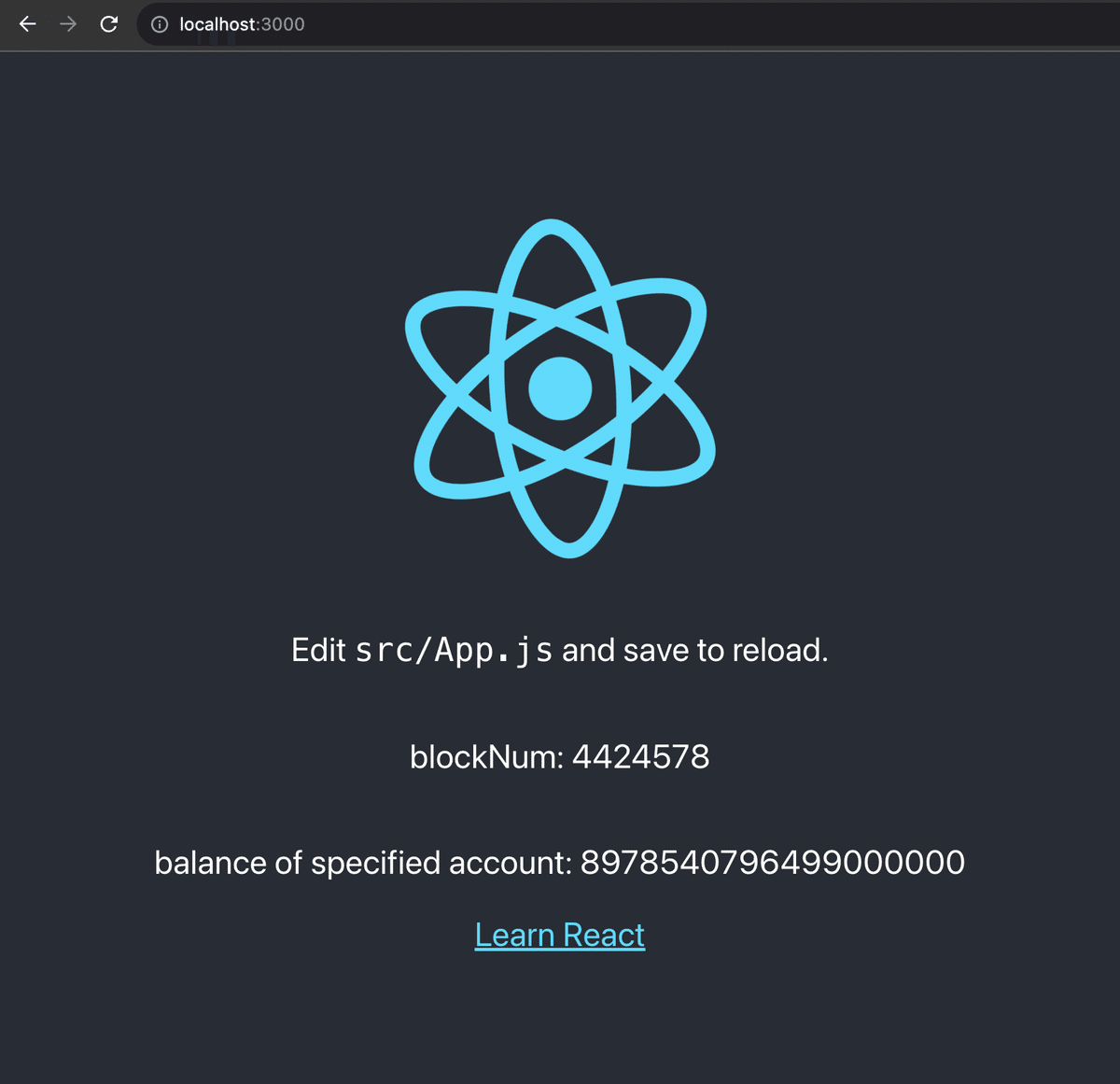
この状態でコードを保存すると、Reactアプリの画面が以下のように変更しているのでは無いでしょうか?
(私の開発用アカウントはfausetから受け取った後、ガス代を払って以下のような残高になっていました。)

これが、ウォレットが教えてくれる残高と一致していることがご確認いただけましたか?
ちなみに、ここまできて全体のコードは以下のようになっています。
import logo from "./logo.svg";
import "./App.css";
import Web3 from "web3";
import { useState, useEffect } from "react";
const web3 = new Web3(
new Web3.providers.HttpProvider("https://evm.shibuya.astar.network")
);
const accountAddress = "0xC8dea2F0A8458CC9ba75ebaf0386b02a1BD1ac50";
function App() {
const [blockNum, setBlockNum] = useState();
const [balance, setBalance] = useState();
useEffect(() => {
web3.eth.getBlockNumber().then(setBlockNum);
web3.eth.getBalance(accountAddress).then(setBalance);
}, []);
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<p>blockNum: {blockNum?.toString()}</p>
<p>balance of specified account: {balance?.toString()}</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;まとめ
ということで、今回はWeb3.jsを用いてフロントエンド開発の超入門をご説明していきました。案外簡単にフロントエンドからブロックチェーンを触ることができると思っていただけたのではないでしょうか?
もしこの記事を読んでWeb3.jsにご興味を持たれた方はぜひ公式ドキュメント等を参考にしながら、いろいろ試して遊んでみてください!
