
AfterEffectsを使ったLottieアニメーション作成で出来ること出来ないこと
AfterEffectsを使ったLottieアニメーション作成において、基本的なアニメーション機能の他に、出来ることと出来ないことについて、実際に私が制作してみて出来たことと出来なかったことをまとめます。
※前提としてAfterEffects2023で、Bodymovinを使用してjson作成しました
Lottiede出来ること
グラデーション
シェイプレイヤーに対して直接かけるグラデーションとしてなら線形と円形のグラデーションが使用出来ました。
エフェクトのグラデーションや4色グラデーションは使用できません。
▼注意点
英語版のAfter Effectsを使用する
After Effectsのレイヤー名を英語にする
OSの言語設定を英語にする(Windowsのみ)
↓こちらの記事を参考に実施したところ上手くいきました。
画像レイヤー
グラデーションとノイズをかけた円形シェイプの画像をAEで作成してpngで書き出しました。

この画像をAEに読込んで、回転のエフェクトをかけたものをbodymovinでLottieに書き出すことができました。
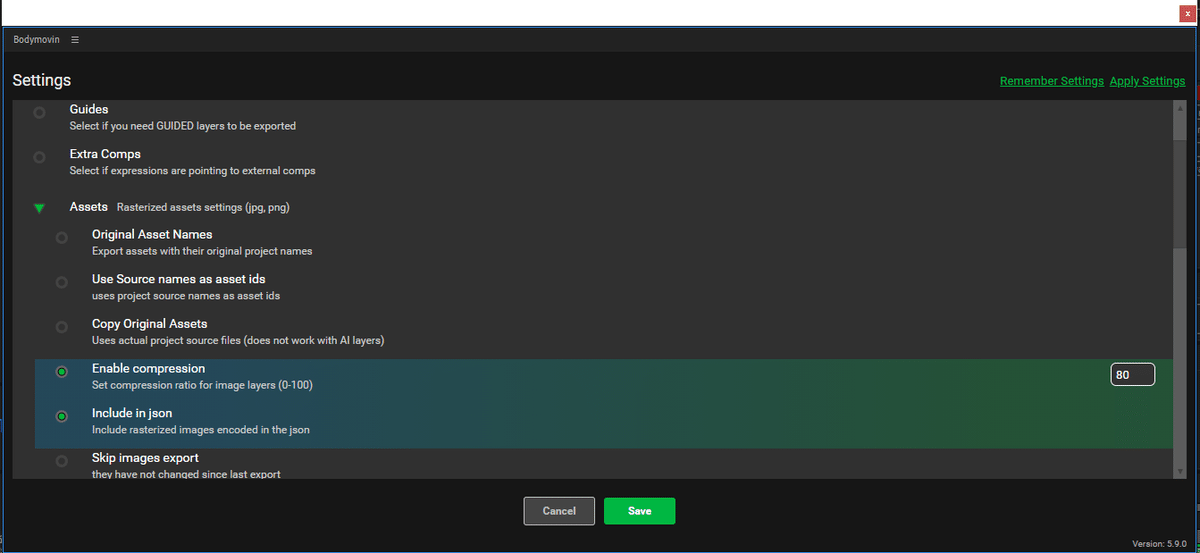
その際Bodymovinの書き出しの設定で「Include in json」にチェックマークを入れる必要があります。これで画像が書き出されるようになります。
また、「Enable compression」にもチェックをいれて、圧縮率を0~100から好きな値で設定しましょう。

↓画像レイヤーを使った書き出しはこちらの動画を参考にしました。
↓画像レイヤーとは違いますが、イラレのトレース機能で画像をSVGにしてjsonアニメ化する方法もあります。
3Dレイヤー
作り方と塗りの有無で4つのパターンに分けてそれぞれ結果が違いました。
①正方形のコンポジションを並べて立方体を作成後、ヌルで制御
結果:透けるけど形は出来てる
※以下のように手前の面がなぜか透けてしまいます

https://app.lottiefiles.com/share/b7eb3dc8-ce27-48d3-9a85-31f84aff4194
②正方形のコンポジションを並べて立方体を作成後プリコンプし、コラップスをオンにして制御
結果:上手くいかない
※コラップスを使用して3Dレイヤーをモーションしても元のコンプの正面を平面と捉えて動きを加えた結果にしかならない

https://app.lottiefiles.com/share/b8191daf-2467-40cd-9078-8ffee7a209b4
③塗ありのシェイプレイヤーを並べてヌルで制御
結果:透けるけど形は出来てる
※手前の面と手前の上側の線が消えてなぜか透けてしまします

https://app.lottiefiles.com/share/c1f129a9-5cf9-4963-98b6-496f03eaab72
④線のみのシェイプレイヤーを並べてヌルで制御
結果:正しい結果になった
※唯一これだけAfterEffectsの出力結果と同じになりました

https://app.lottiefiles.com/share/8f160500-033a-47be-83ec-ab3ec16ed673
テキストをマスクに沿わせる
こちらも問題なく出来ました!

連番ファイルを読み込むこと
cinema4dやblenderなどで作成した3DCGを連番ファイルで書き出して、AEに取り込んだ後、Bodymovinで書き出しました。
可能だけど完成したjsonファイルは結構重くなるので、Lottieのメリットはあまり享受できないデータになります。
Lottieで出来ないこと
エフェクトをかけること
基本的にエフェクトは使えないと思った方が良さそうです。
私は今回ブラーガウスとノイズなどの標準エフェクトを試してみましたが、結果は上手くいかずダメでした。
おまけ
↑LottieFilesを見ていると、こちらの作成のように「ぼかし」などのエフェクトがなぜか出来ている場合があり、何かやり方があるのかと思いましたが、
「インフォメーション」の覧を見てみると「機能サポートチェッカー」でいくつかのOSでは不具合が出てしまうようなので、現時点では不安定なので、無理やりエフェクトを使用するのはあまりおすすめできません。
↑ こういった立体的な映像も、おそらく連番ファイルを読み込んで作成しているので、jsonファイルが重たくなるので、Lottieで作成するメリットはあまりないと思います。
手書き風のテクスチャをSVGフィルターで載せることにチャレンジしている面白い記事があったのでこちらにメモしておきます↓
