
【VRChat】VRoid製モデルをAndroid(Quest)対応する時の手順まとめ
更新履歴
2024/04/04 おまけの項目を追加
2024/05/19 インポスター機能の説明を追加
2024/05/26 一部記述を整理
2024/05/30 「FBXの設定」にSort Hierarchy By Nameについての記述を追加
2024/08/25 ︎︎VRCQuestToolsについての記述を追加
はじめに
初めまして、はるるです。
僕がVRoidで作ったアバターをAndroid(Quest)版VRChatに対応させてアップロードする時にいつもやってる手順をまとめました。内容としてはn番煎じですが、備忘録も兼ねて書いておきます。
ただQuest対応させるだけなら他にも沢山記事がありますが、ここではパフォーマンスランクMediumでの対応を目指しつつ、ついでにVRoid製モデルをFallback対応させる方法や、撫で肩問題の解決法等についても触れていきたいと思います。
前提
この文章は、
・VRoid Studioの操作がある程度分かっている
・Unityを使ってPC版VRChatにVRoid製アバターをアップロードすることが出来て、基本的な用語が分かっている
・途中で投げ出さない根気と時間がある
人のことを想定しています。
そもそもQuest対応って何?って人は一旦こちらの記事を読んでください。
Android(Quest)版VRChatにアップロードできるアバターのパフォーマンスランクについてはVRCの公式ドキュメントを参照してください。
Blenderを使います。(重要)
VRoid StudioとUnityのみで完結する方法を知りたい方、とりあえず見えればいい、VeryPoorでも問題ないという方はこちらの記事が参考になると思います。
また以下の手順はBlenderなんもわからん人間の自己流なので、もっと楽で効率的な方法や、訂正した方が良い内容があったら是非教えてください。
インポスターを生成しよう (2024/05/19追記)
上記に紹介した手順すら面倒、特にこだわりが無い、自分がQuest単機になる機会が無いという場合はVRC公式で用意されているインポスター機能を活用するのが最も簡単でおすすめです。
ざっくり説明すると、アバターがAndroid対応されていない場合や、他人のセーフティ設定(パフォーマンスランクや容量等)で非表示になっている場合に、通常のフォールバックアバターの代わりにそのアバターの簡略版を表示してくれる機能です。
元のアバターと比べて見栄えは劣りますが、BlenderはおろかUnityすら触る必要が無く、ブラウザからワンクリックで生成出来ます。
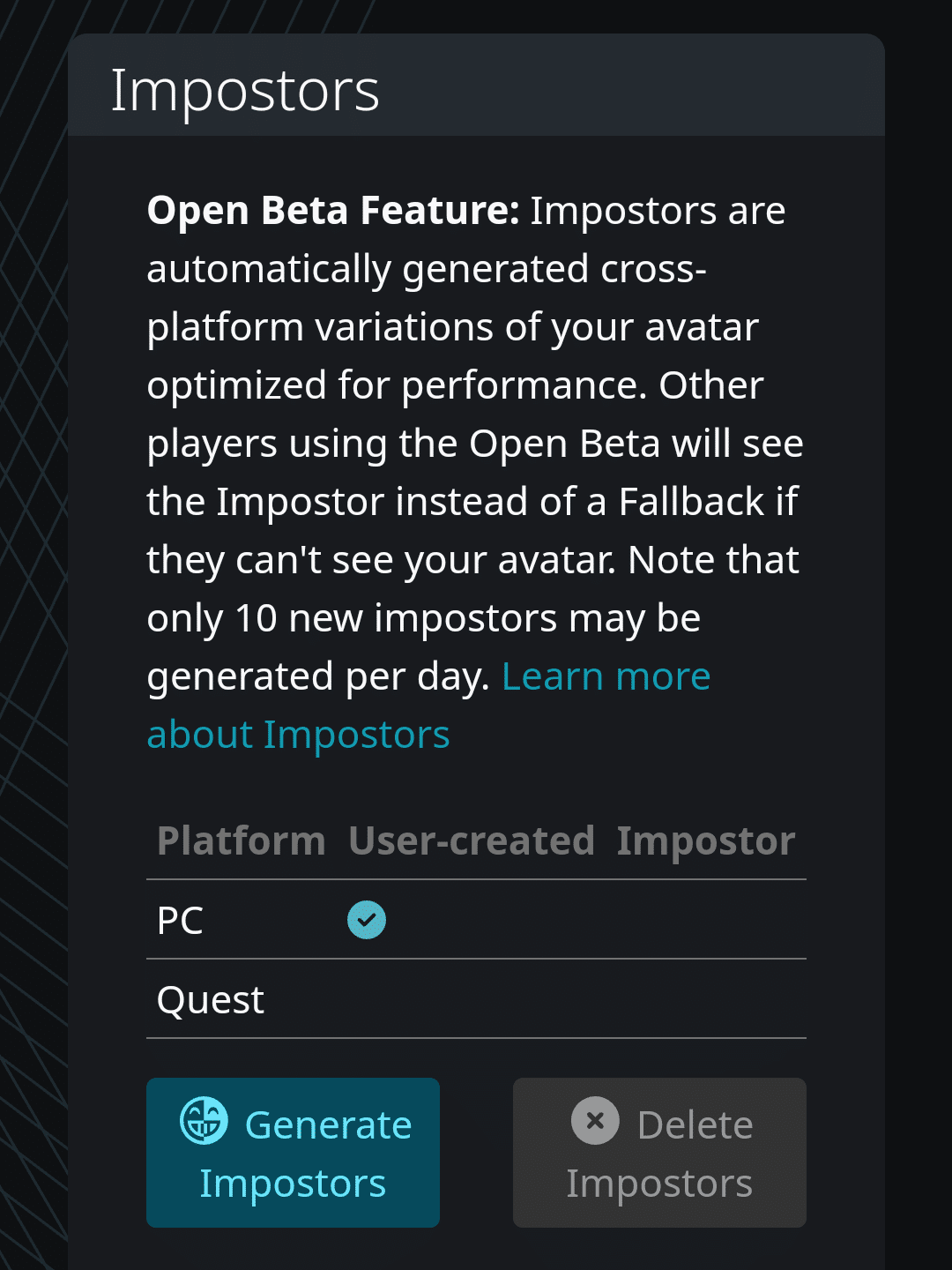
VRChatの公式サイトを開いて、「Avatars」→「My Avatars」からインポスターを生成したいアバターを選択。
少し下にスクロールすると「Impostors」という項目が出てくるので、左下の「Generate Impostors」をクリックして数分待ちます。


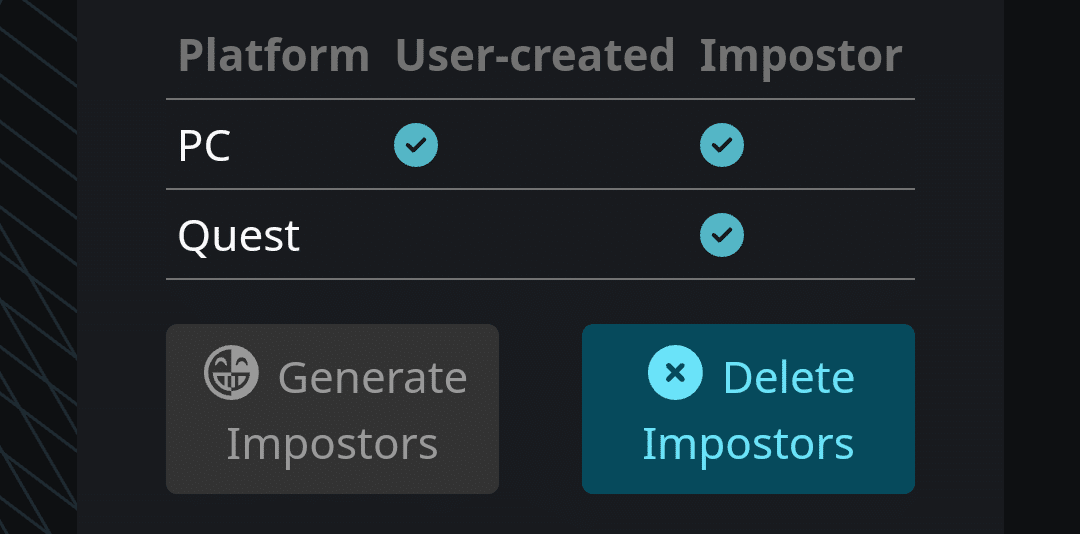
右側のImpostor欄にチェックマークが付いたら生成完了です。
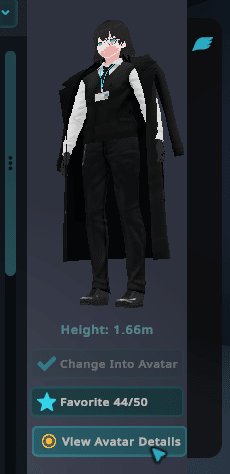
生成されたインポスターの見た目はVRChat内で確認出来ます。メニューからアバター欄を開いて「View Avatar Details」を選択。

左側に表示されたプレビューの下のアイコンを切り替えると、生成されたインポスターが表示されます。

必要なツール
VRoid Studio
言わずもがな。正式版でもβ版でもやる事は大体同じです。
Blender
筆者は2.93.1を使用しています。他のバージョンでの動作は未確認です。
VRM Add-on for Blender
BlenderでVRMファイルを読み書きするためのアドオン。
ダウンロードした後は絶対に解凍しないでください。
バージョンは2.15.26です。現在、最新版(バージョン2.16.0以降)を使用している場合、この後の作業中にモデルのテクスチャが吹き飛ぶ(ように見える)事があります。
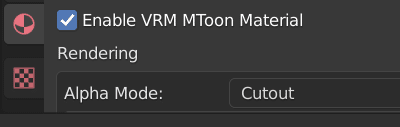
万が一最新版で作業を進めてしまって、後述のBlenderでの作業中にモデルのテクスチャがバグった場合、「Material」→「Enable VRM MToon Material」にチェックを入れるとマテリアルの設定が復活するらしいです。

Cats Blender Plugin
アバターの最適化や軽量化を自動でやってくれる便利なアドオン。
こちらも絶対に解凍しないでください。
バージョンは0.19.0です。
material-combiner-addon
テクスチャをアトラス化してマテリアル数を削減してくれるアドオン。
例の如く絶対に解凍しないでください。大事なことなので3回言いました。
バージョンは2.12.9です。
あると便利なツール
VRoid Texture Converter for VRChat on Quest
アイラインと眉毛のテクスチャを不透明にして、顔の肌レイヤーにインポートできるように変換してくれるツール。
画像編集ソフトでも同じ事はできるものの、あるとめちゃくちゃ便利。
正式版用は有料(200円)。β版用は無料。
VRCQuestTools
シェーダーをAndroid対応のものに変更したり、制限を超えた揺れ物を削除したり、NetworkIDを割り振ったりなどといったちょっと面倒な作業を自動でやってくれる便利なやつ。
他の販売アバターをQuest対応させる時にも使える上、無料なのでとりあえずダウンロードしといて損は無い。
VRoid Studio側でやっておくこと
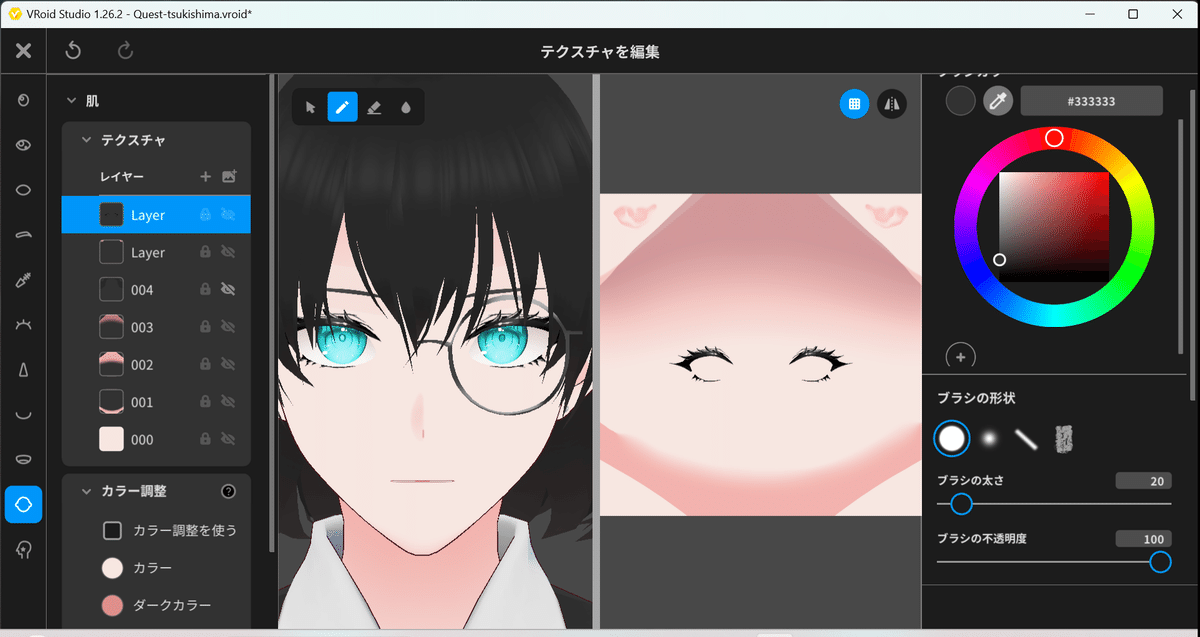
顔周りのテクスチャ編集
まずこの段階で潰せる透過は潰しておきましょう。
VRoidで透過を使っているのは主に瞳・瞳のハイライト・まゆげ・まぶた・アイライン・まつげ・衣装・アクセサリー(眼鏡)・ベースヘアです。
ここで透過部分及びポリゴン数をなるべく減らしておくと後の作業が楽になります。
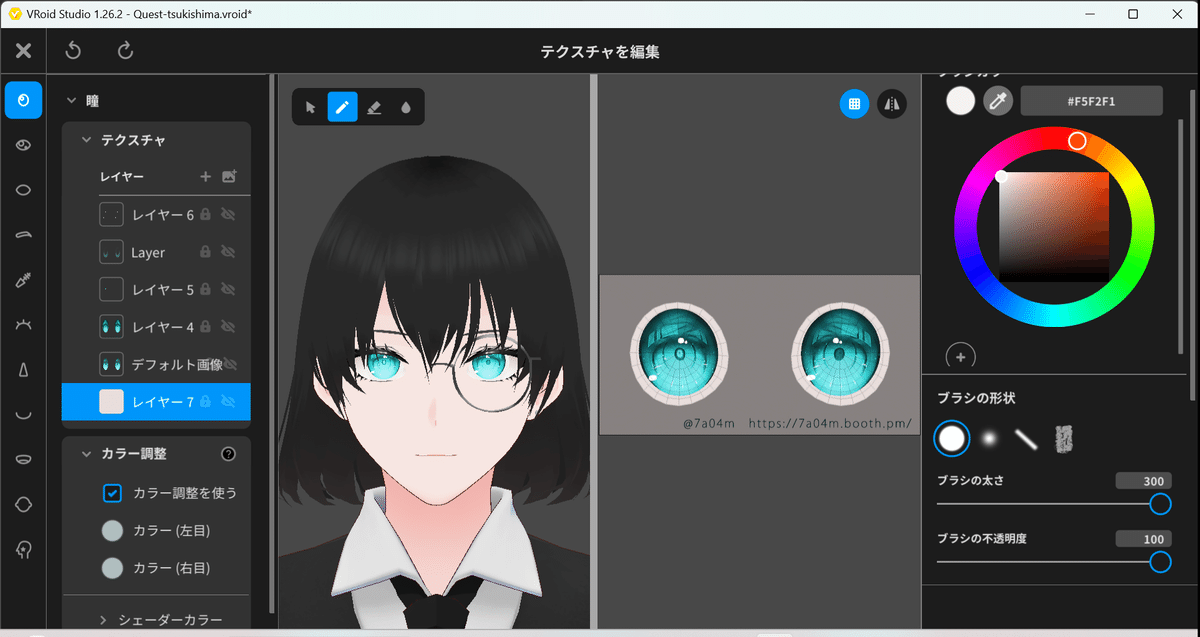
瞳:後で処理するのでそのまま。
メッシュを切るのがダルい場合は一番下に1枚レイヤーを作って白目と同じ色で塗りつぶすとちょっと楽できたりできなかったりする。(多くの場合白く塗った部分が目からはみ出すので修正が必要)
瞳のハイライト:一旦エクスポートして、瞳の上にインポート。元のレイヤーは非表示にする。

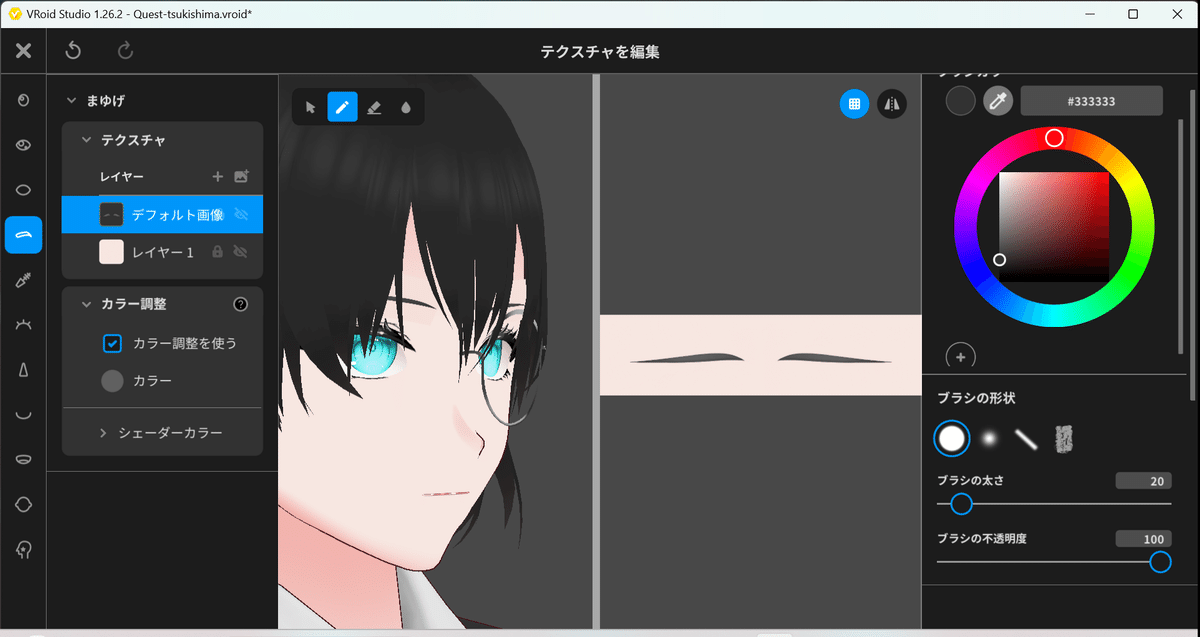
まゆげ:そのままでも構いませんが、下に1枚レイヤーを作って肌と同じ色で塗りつぶしておくと万が一切り残しがあっても目立たなくなります。
後述のツールで変換して肌の上にインポートするとメッシュを切る手間が少し減りますが、表情を動かしたときに眉毛が動かなくなるのでそこはトレードオフ。

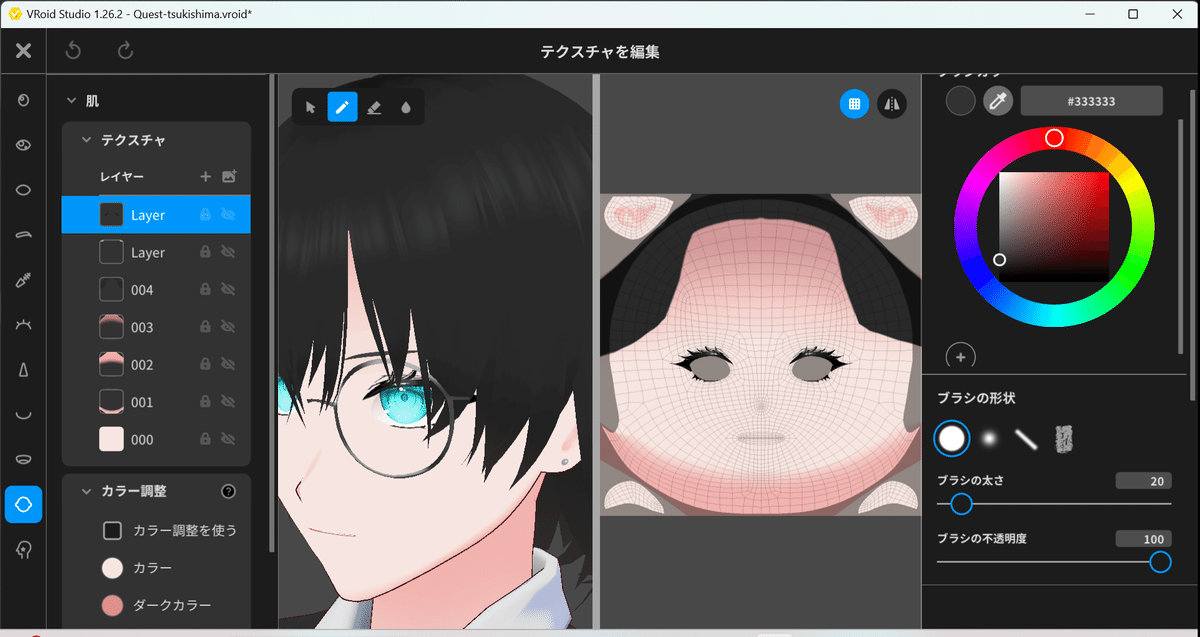
まぶた:非表示。
もしくは肌の上にレイヤーを重ねて直接描く。後述のアイラインと同じ手順で変換することも可能。
アイライン:エクスポートしてVRoid Texture Converter for VRChat on Questで変換し、任意の画像編集ソフトor上記のツールの機能で白色背景を透明化させた後、肌の上にインポート。元のレイヤーは非表示。
無論自力でテクスチャが描ける方は手描きしても構いません。画像編集ソフトのメッシュ変形機能を使って肌の上に貼り付ける方法もあるらしいです。

まつげ:非表示。
アイラインもそうですが、ブレンドシェイプを壊さず綺麗にメッシュを切るのが面倒臭すぎるので自分は消してます。残したい人は頑張ってください。
体型:テクスチャ編集や肌マスクを使って、外から見えない部分のメッシュをできるだけ消しておく。
この時アバターの爪を消しておくとポリゴン数を節約できる。ネイルをしている場合は指の上に直接描く。
アクセサリー(眼鏡):厚みなしで作って、レンズのレイヤーは非表示にする。
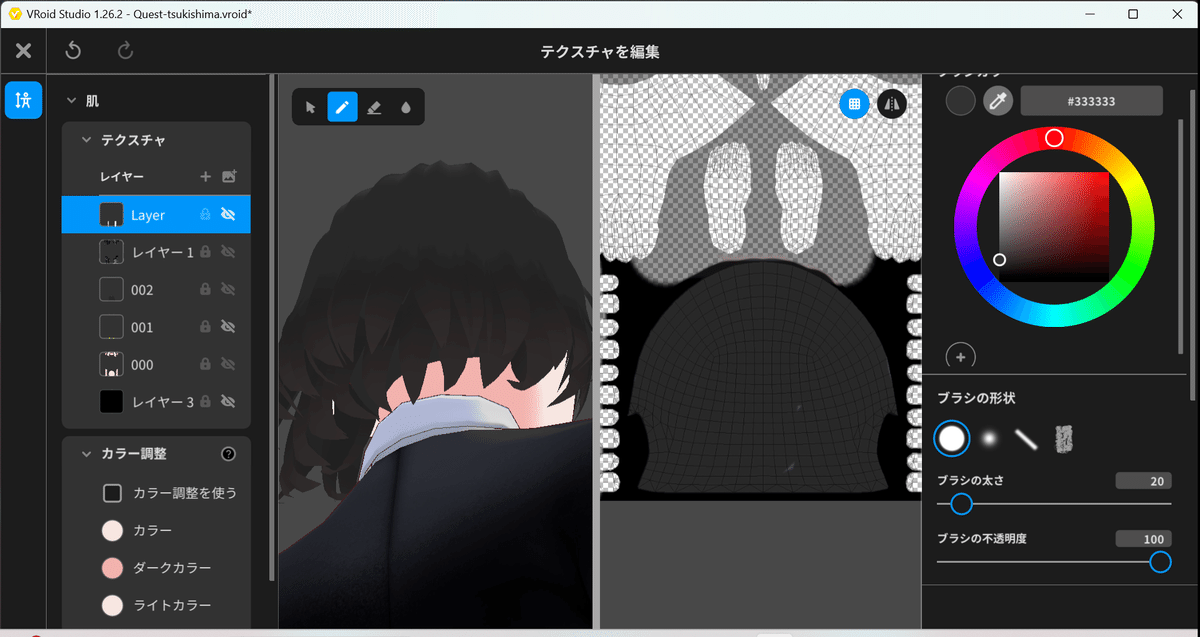
ベースヘア:地味に透過を使っているので、そのままシェーダーを変えると縁の部分に海苔が生成されます(1敗)。
そのままにして後で処理するのでも構いませんが、僕は非表示にして顔の上部及び体型の頭の部分を髪と同じ色で塗り潰して馴染ませています。


髪等で透過を使って造形しているアクセサリー類:非表示。潔く諦めた方が健康に良い。
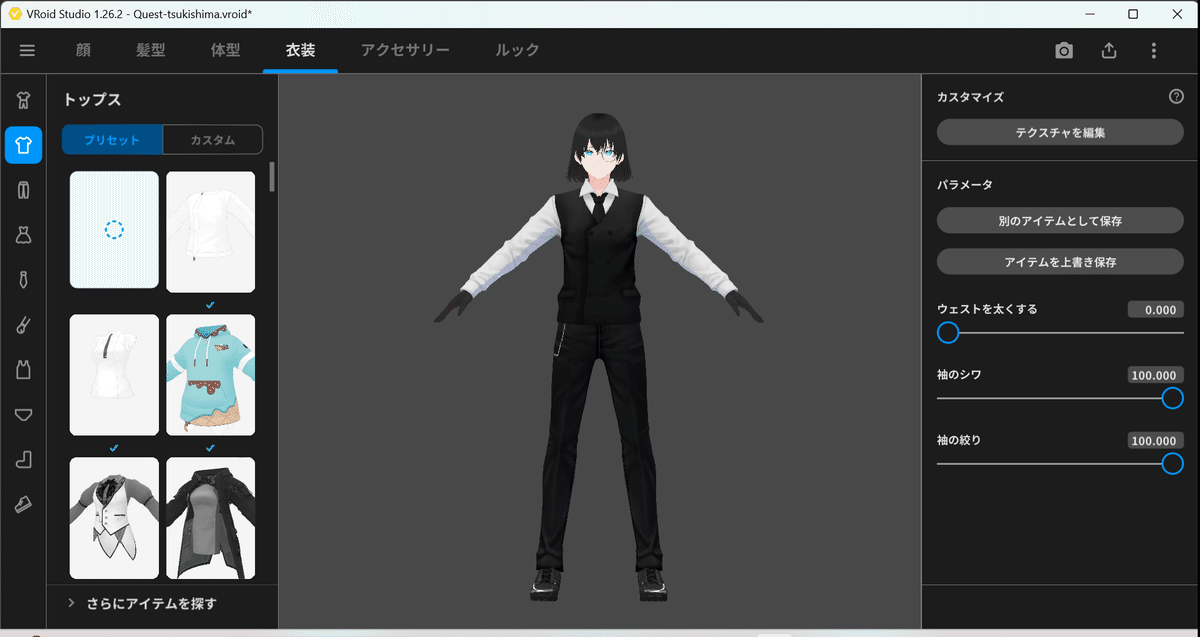
衣装の見直し
鬼門。制服ベストやパーカーのようになるべく透過を使わない衣装を選んで、重ね着しないのが一番楽。
Blenderの力で強引に全てを解決することもできますが、正直面倒なので後の作業を楽にできる小技をいくつか書いておきます。

ボディスーツ(水着・下着等):一旦エクスポートして上半身/下半身インナーor肌にインポート。
重ね着機能を使っていて、かつ大体同じような形状の型紙を使っている場合:全部エクスポートして、一番下のベースとなる型紙にインポートするとボーン数及びポリゴン数の削減になる。
裾や袖のフリルの透過部分:下に1枚レイヤーを作って衣装と同じ色で塗りつぶしておくとメッシュを切る時に楽できて違和感が少なくなる(後でUnity上でやってもいい)。
腕飾り:手袋等の爪の部分は消しておく。
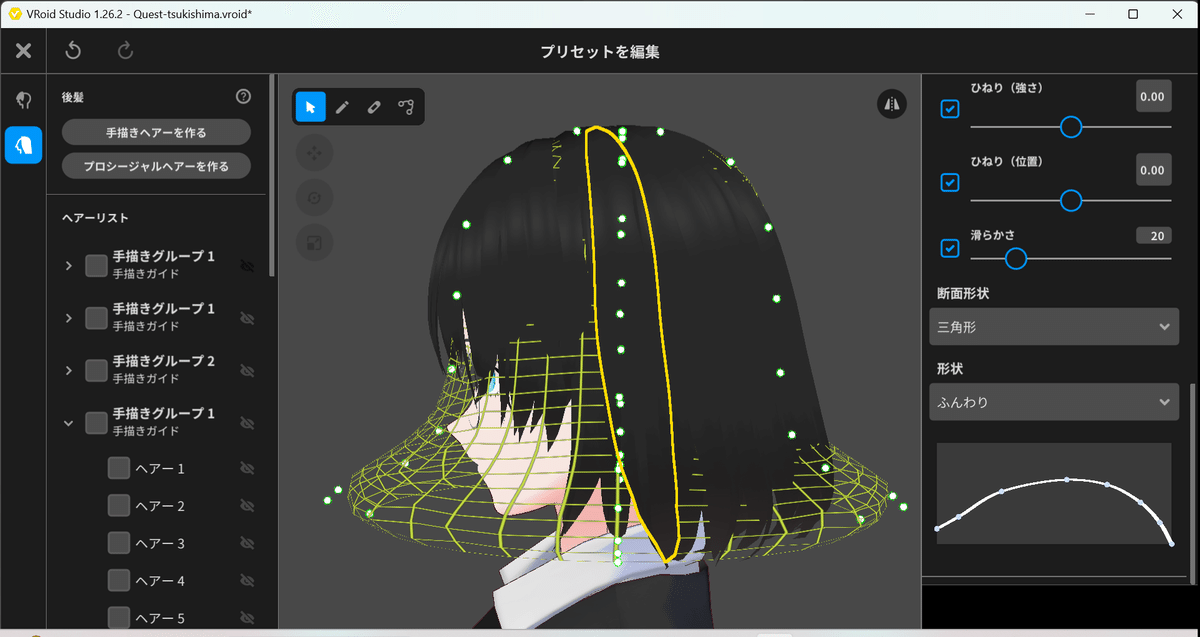
髪の断面形状の変更(任意)
髪の断面形状を「ひし形」から「三角形」もしくは「底なし三角形」にすると、ポリゴン数の削減になります。見た目が若干変わるのでお好みで。

「底なし三角形」は「三角形」よりもさらにポリゴン数の削減になりますが、両面描画が使えないAndroid環境だと意図せず髪が消えたように見えることがあるので、前髪等の裏面が見えない髪にのみ使用することをオススメします。
余談ですが、エクスポート画面で「髪の断面形状を変更」にチェックを入れると全ての髪が底なし三角形に変換されてしまいます。
一回変換してしまうと戻すのがまあ大変なので注意してください(2敗)。
また、最新版のVRoid Studioでは未検証ですが、昔は髪を複製して反転した時に、メッシュの法線が裏返ってしまう現象(バグ?)が起きていました。
Unityに持って行ってシェーダーをAndroid対応(片面描画)のものに変えた時に表示がおかしくなった場合、これのせいかもしれません。
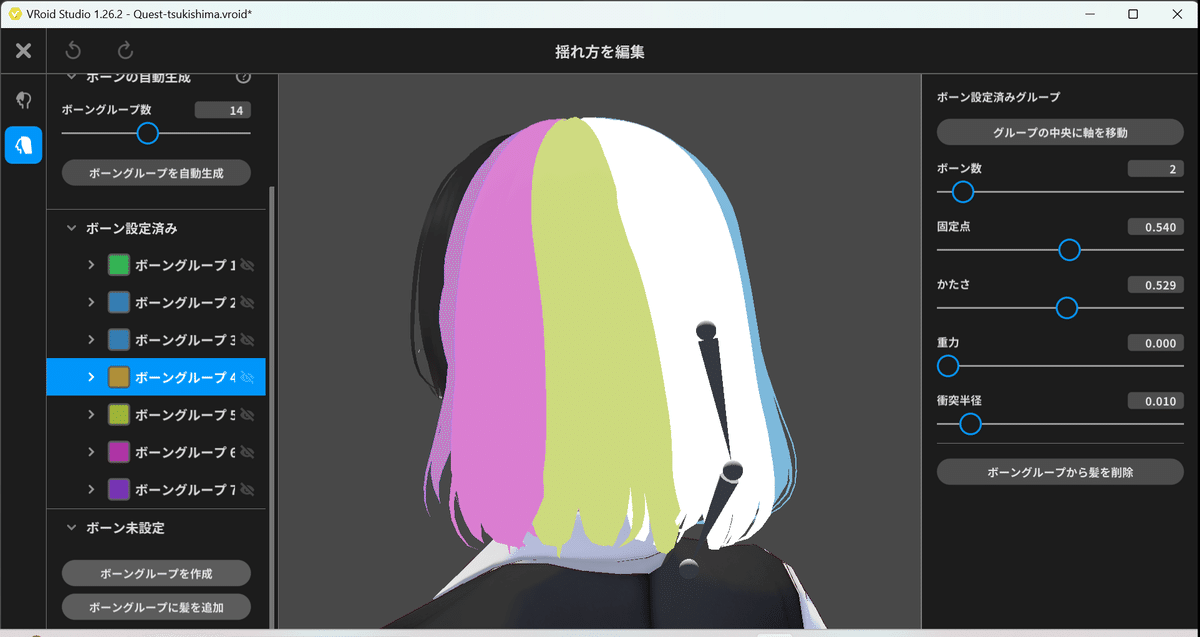
髪のボーン編集(任意)
長髪の場合、意外に髪のボーン数が馬鹿にならないことがあるので、似たような揺れ物はVRoid Studio側で適当にまとめてしまうのもアリです。

特にアバターをFallback対応させようと思った時はここで髪のボーンを最低限まで減らすorいっその事無くしてしまうのも良いかもしれません。
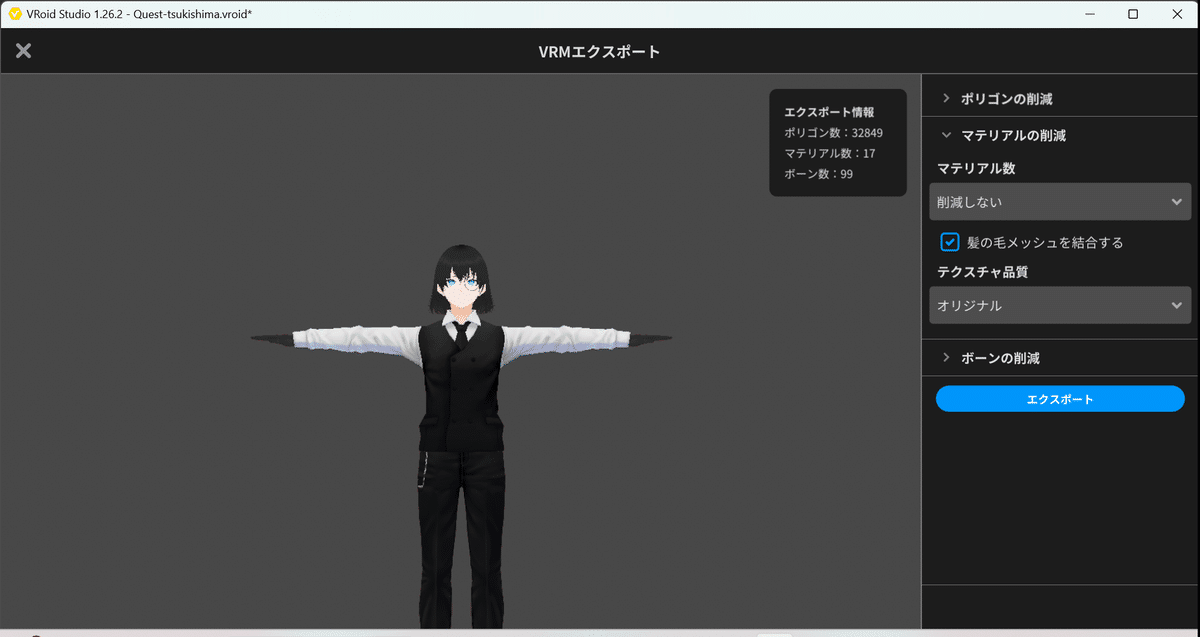
エクスポート時の設定
VRoid Studioにもマテリアル削減機能がありますが、後の作業を楽にするために今回は使いません。
「マテリアル数」を「削減しない」に設定して、VRM0.0でエクスポート。

Blenderでの作業
VRMファイルをエクスポート出来たら、いよいよBlenderでの作業になります。言語設定は英語です。(日本語だとたまにバグるらしい)
下記の記事が大変参考になりました。
アドオンのインストール
VRM Add-on for Blenderをインストールします。
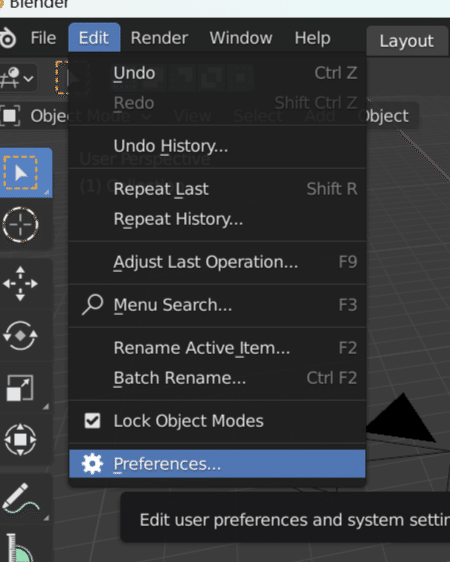
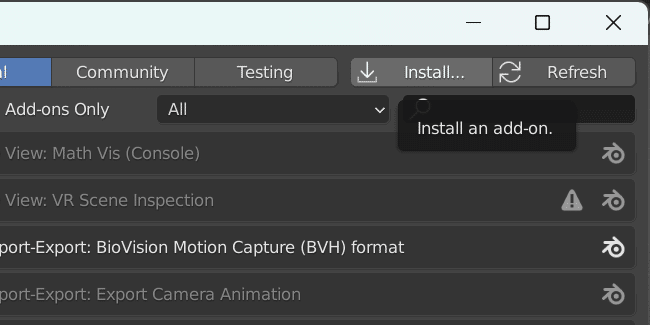
「edit」→「Preferences…」を選択し、出てきたウィンドウから「Install…」をクリックします。


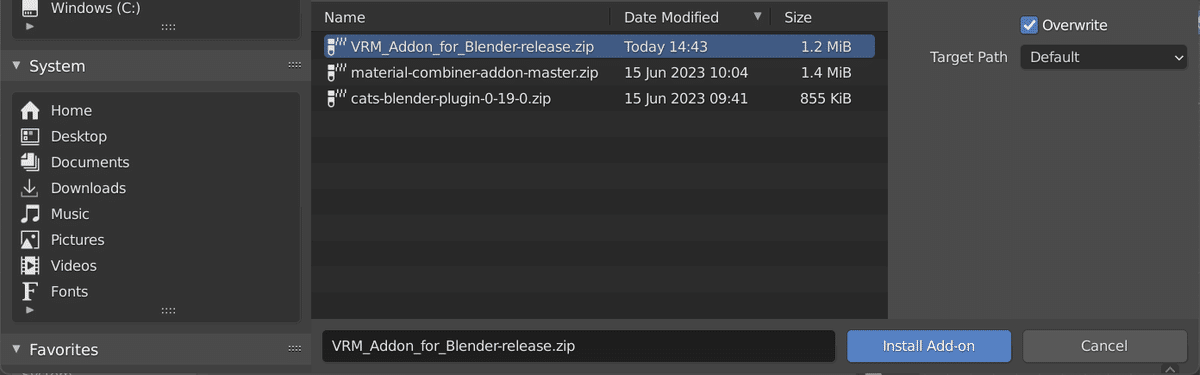
ダウンロードしたアドオンのzipファイルを選択して「Install Add-on」をクリックします。

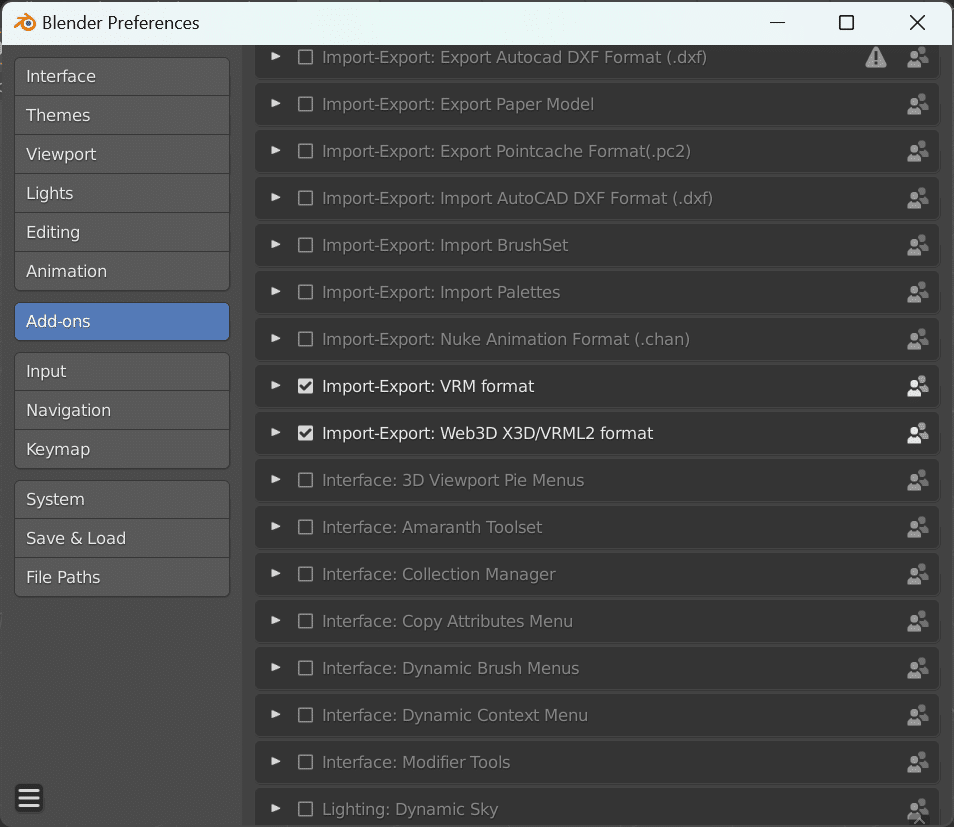
インストール出来たら、アドオンの表示を「Community」にして、「Import-Export: VRM format」にチェックを入れて有効化してください。

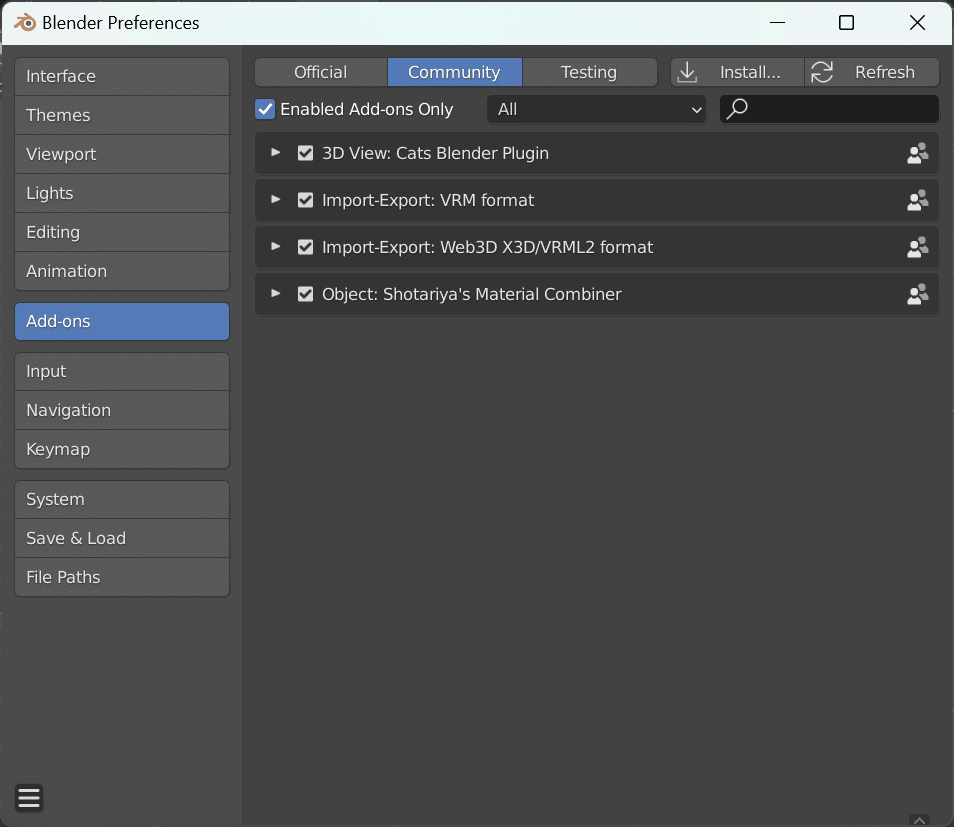
同様の手順でCats Blender Plugin及びmaterial-combiner-addonをインストールして、「3D View: Cats Blender Plugin」と「Object: Shotariya’s Material Combiner」を有効化します。

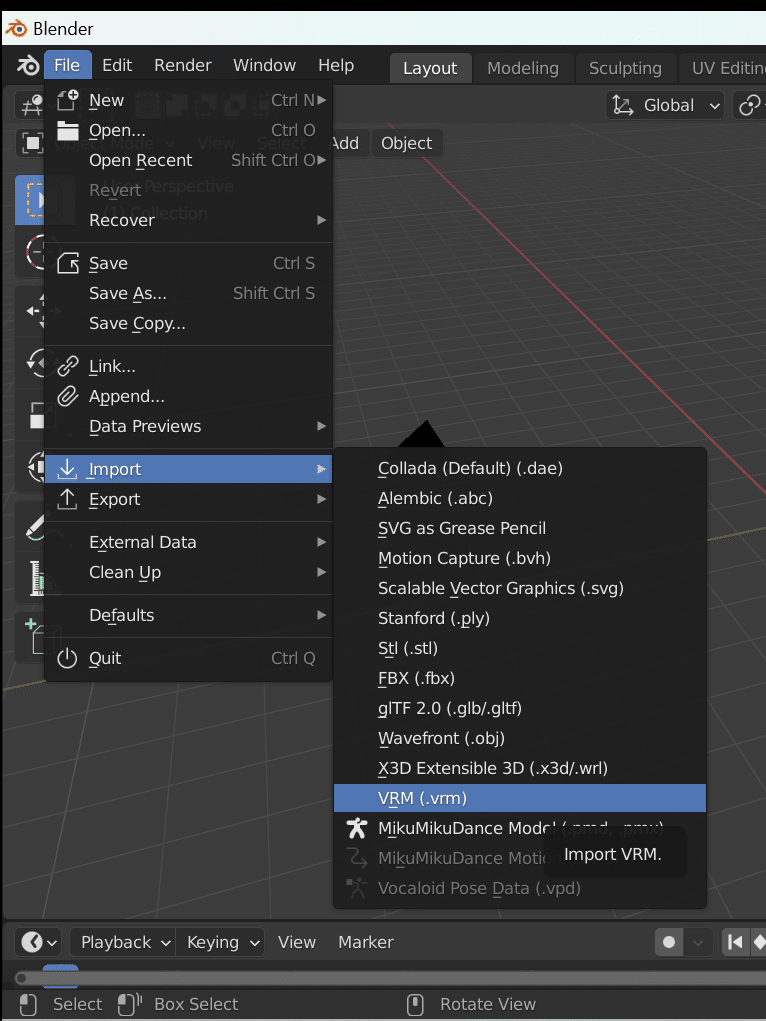
VRMファイルのインポート
「File」→「Import」から「VRM (.vrm)」を選択し、先程出力したモデルを読み込みます。

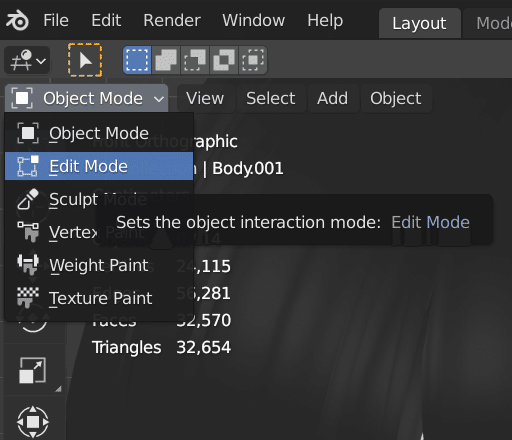
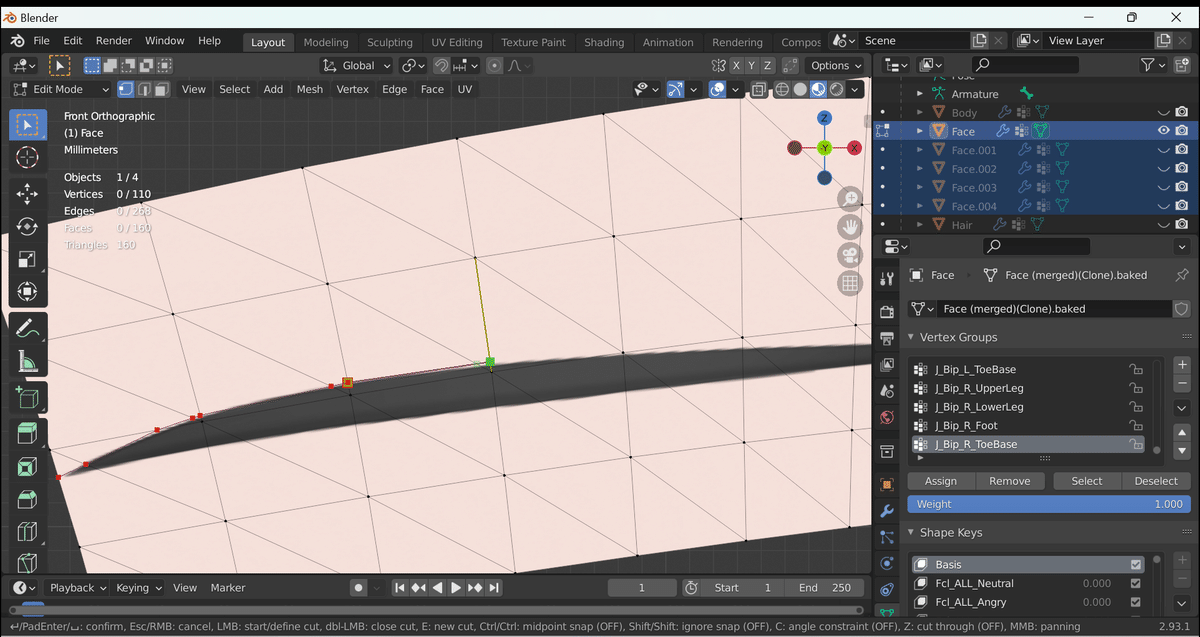
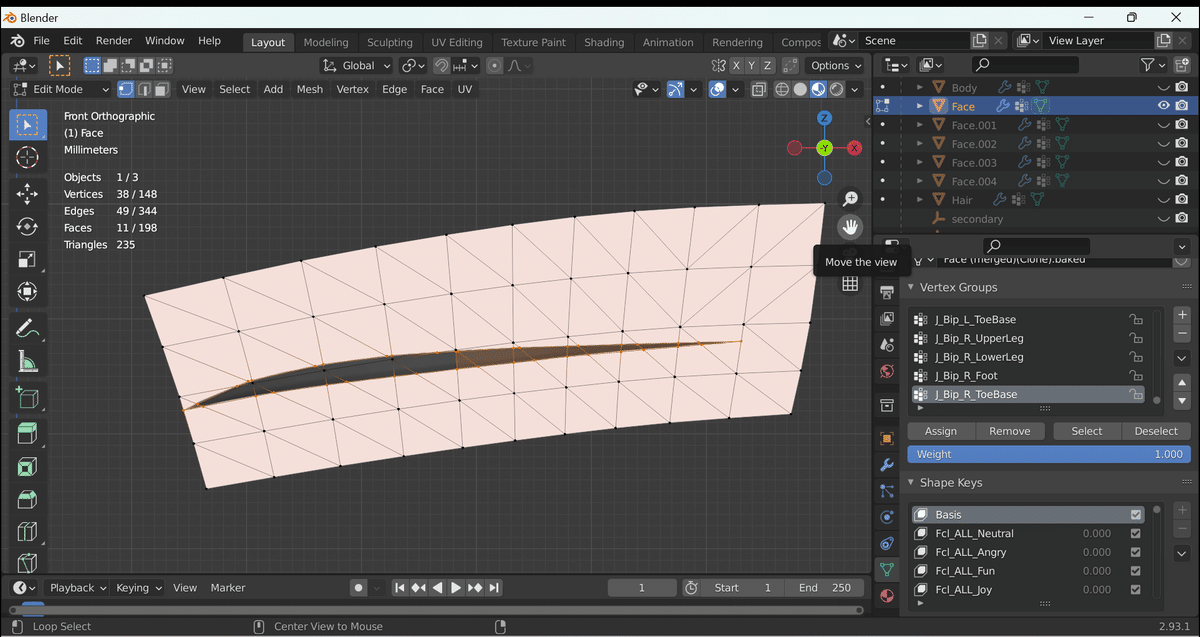
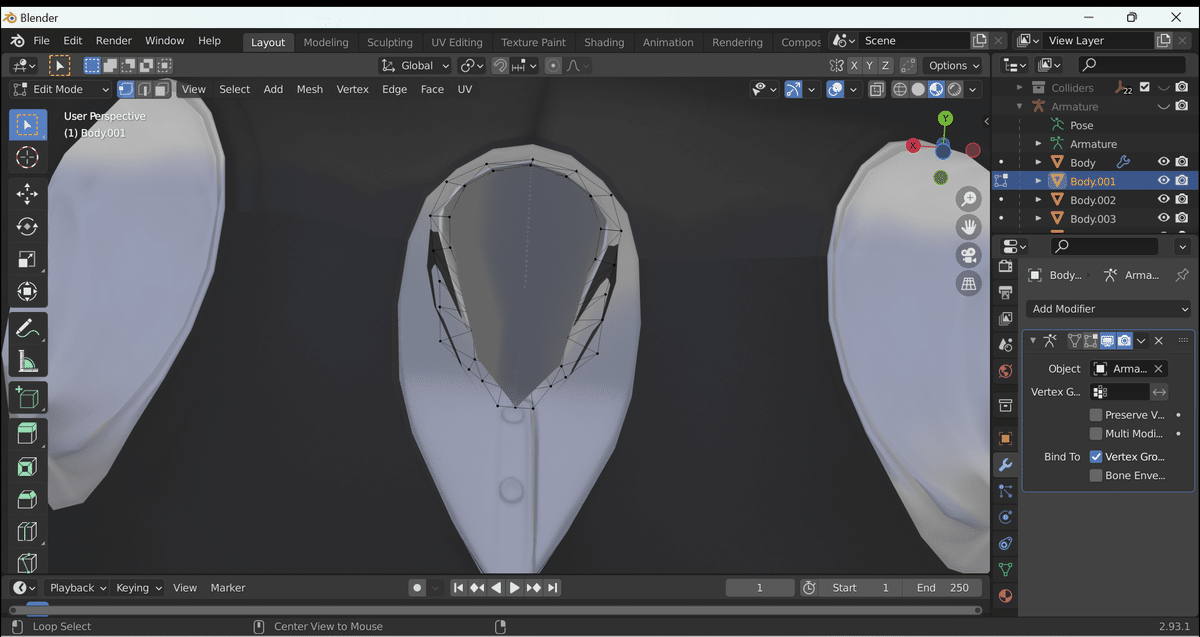
透過部分の切除
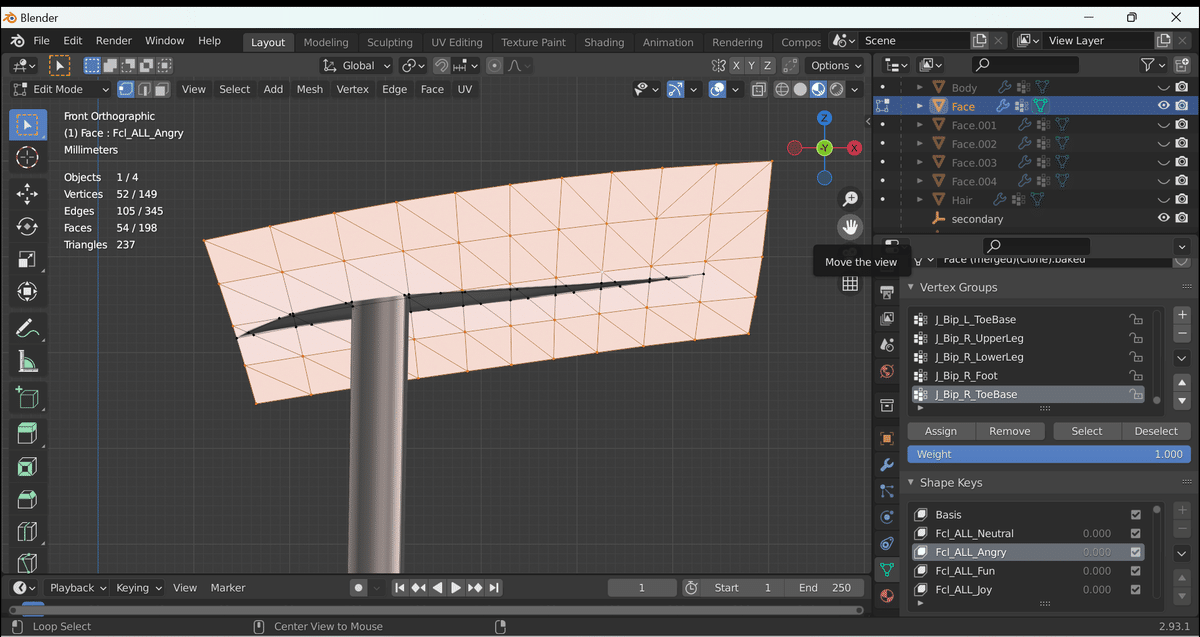
編集したいメッシュ(例:Face)をクリックして、左上の「Object Mode」を「Edit Mode」に切り替えます。

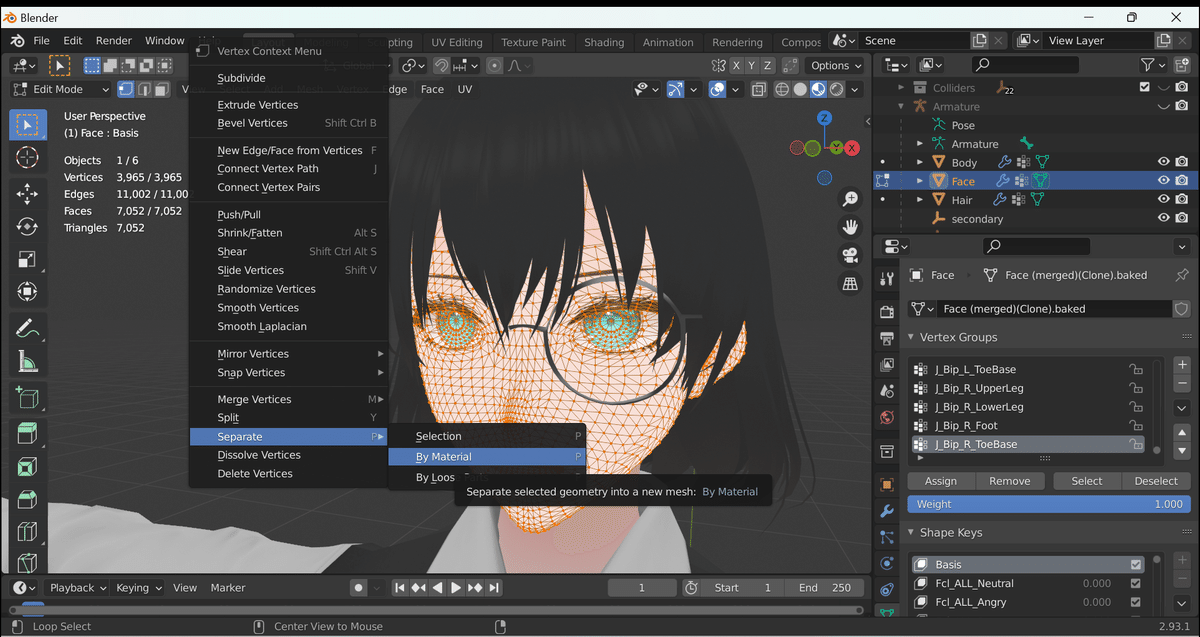
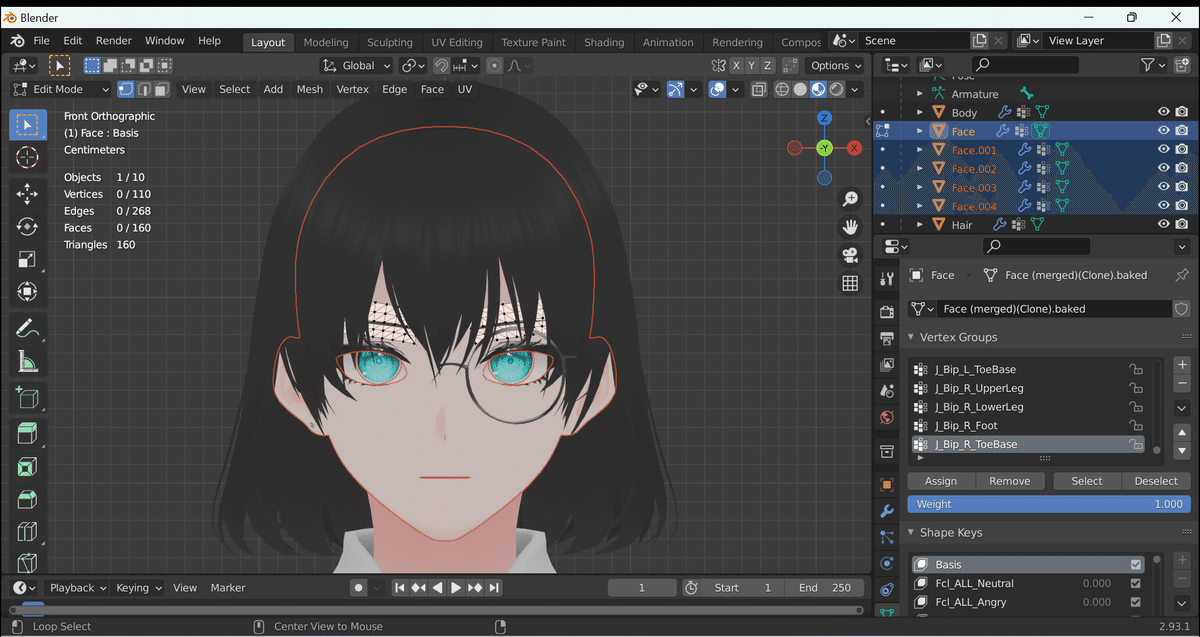
この時、Pキーまたは右クリックで「Separate」→「By Material」を選択して、マテリアルごとにメッシュを分割すると作業がやりやすくなります。
それぞれのオブジェクトは👁のマークをクリックするか、Hキー/Alt+Hキーで表示/非表示を切り替えられます。
手を加えたいメッシュ以外(Armatureやsecondary等も)は非表示にしておくと見やすいです。


Kキーでナイフツールを実行し、切りたい形の輪郭(境界線)に沿って切っていきます。この時必ず辺か頂点の上をクリックしていくようにすると表情シェイプキーが壊れにくいです。

全部切れたらEnterキーで確定。

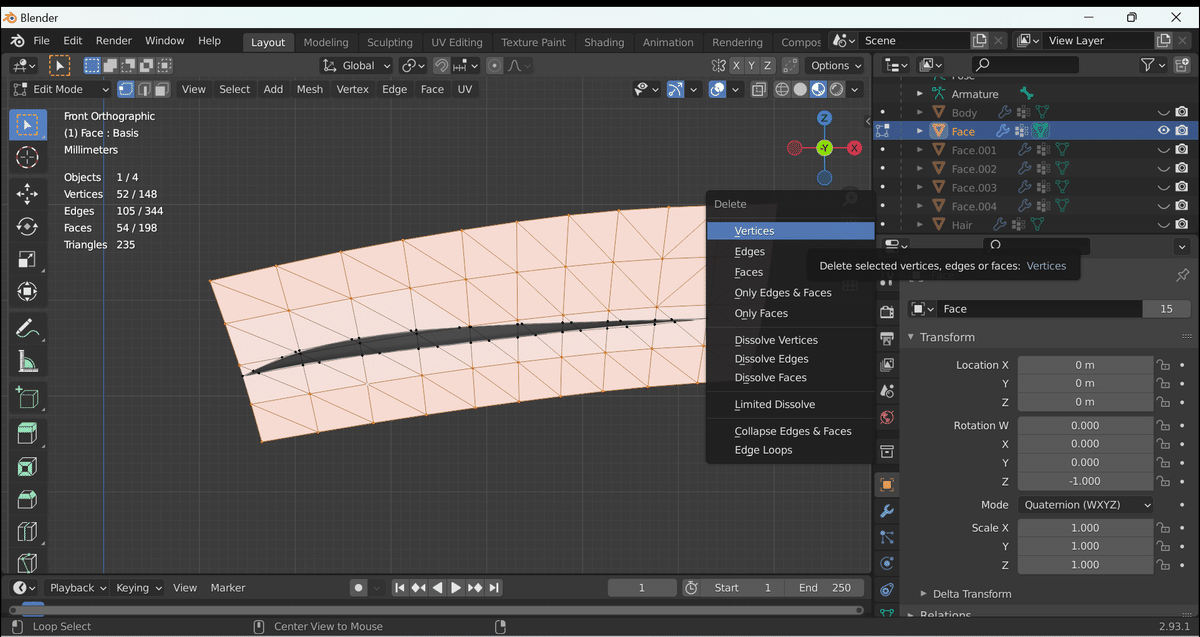
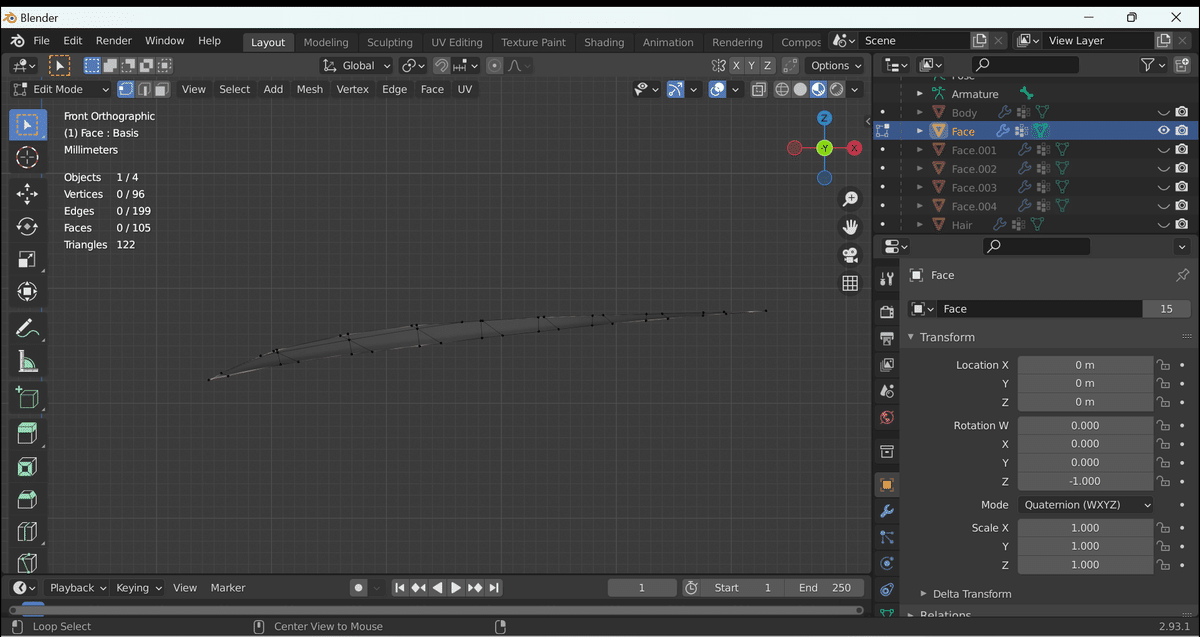
Shiftキーを押しながら不要な頂点を選択し、Deleteキー→Verticeを選択して削除。


この時うっかりシェイプキーを壊してしまうとナイフを入れる前の段階からやり直しになります。

慣れないうちは一回ナイフを入れる毎に都度シェイプキーを動かして壊れていないか確認する癖をつけるとミスが少なくなります。

この過程はワグテイルさんの一連の動画及び以下の記事を参考にしました。
同様に、瞳・(人によっては)アイラインやまつげ・衣装等の透過部分を全て切り落とします。
骨の折れる作業ですが、前述の「ナイフを入れる際は必ず辺か頂点の上をクリックする」「顔周りのメッシュを切る時は時折シェイプキーを動かして壊れていないか確認する」という決まりを守ればそんなに難しい行程ではないと思います。
但し根気は要ります。頑張りましょう。
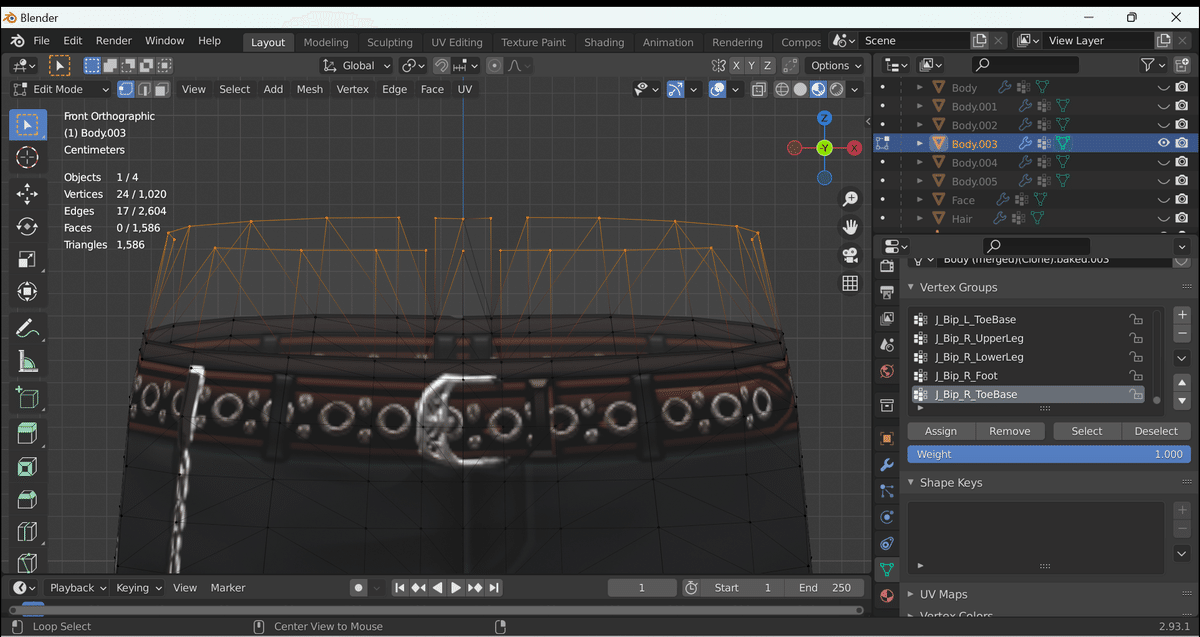
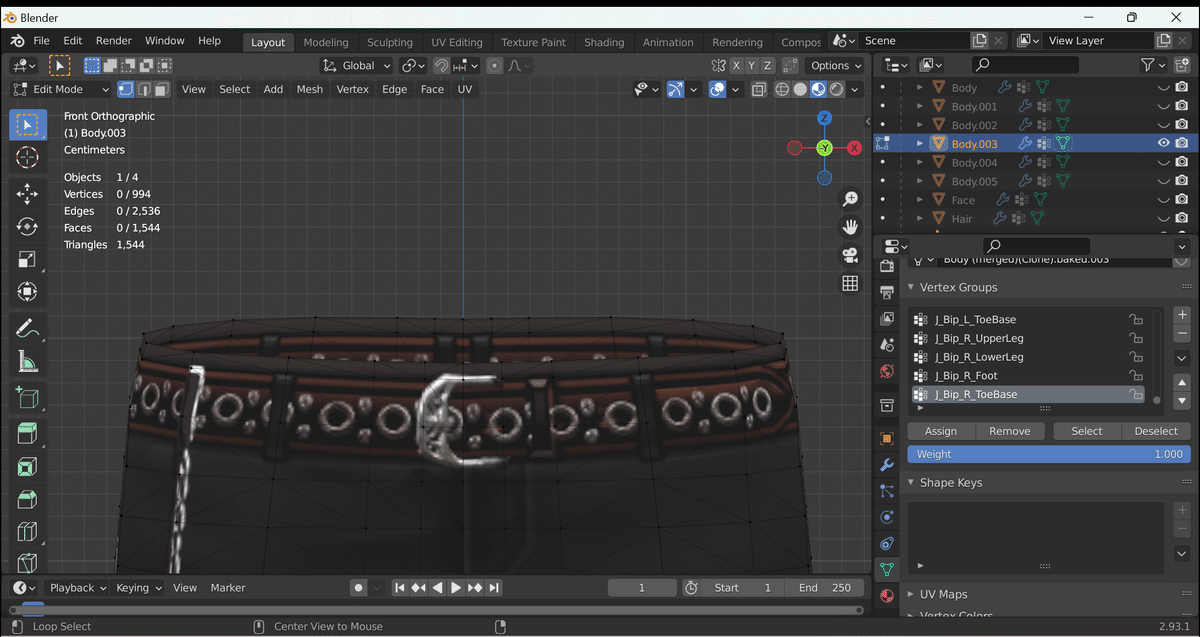
不要なポリゴンの削除(任意)
VRoid Studio側で消しきれなかった、外から見えない部分のポリゴンを手作業で消していきます。
この過程は飛ばしても構いませんが、ここで手を抜かずにしっかり無駄なポリゴンを消しておくと、後でデシメートをかけた時に見た目が綺麗になります。
先程と同じ方法で、ナイフツールや範囲選択を駆使してガンガン削ります。



ズボンや上着の中はともかく、靴の中は割と盲点だったりする。
Cats Blender Pluginで自動修正
要らないメッシュの削除が終わったら、ここからはアドオンの力を使って自動でアバターを修正していきます。
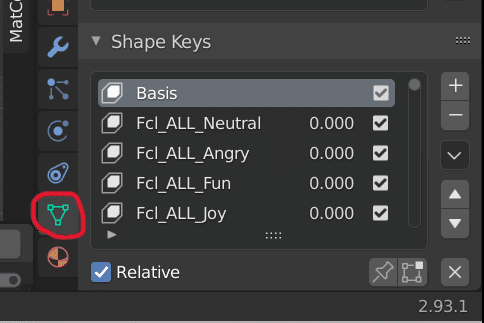
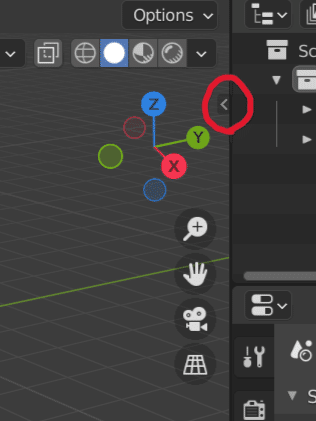
右側の小さい矢印をクリックして出てきたメニューから「CATS」をクリック。

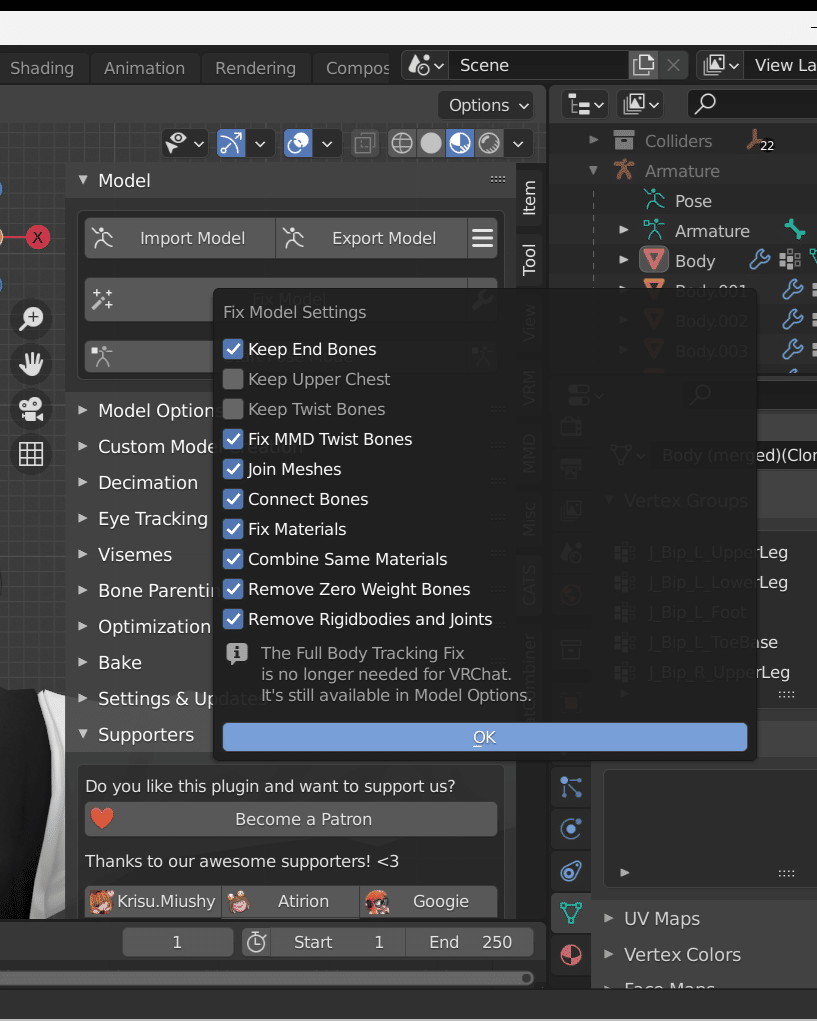
スパナのマークをクリックして、「Fix Model」の設定をします。
揺れ物を元の形で残したい場合は「Keep End Bones」にチェックを入れておきます。

「Keep Upper Chest」のチェックは外しても外さなくてもいいです。
最近のVRChatはUpperChestを削除する必要がなくなった(むしろ胸トラ装着時の動きが良くなるのであった方が良い)らしいですが僕自身は未検証です。お好みで。
余談ですが、UnityでModularAvatar等を使ってUpperChestが無いアバターの服を着せたいという場合は無いほうが合わせやすいです。そこまでやるならBlenderで合わせた方が良いよ
設定が終わったら、「Fix Model」を押して修正を実行。
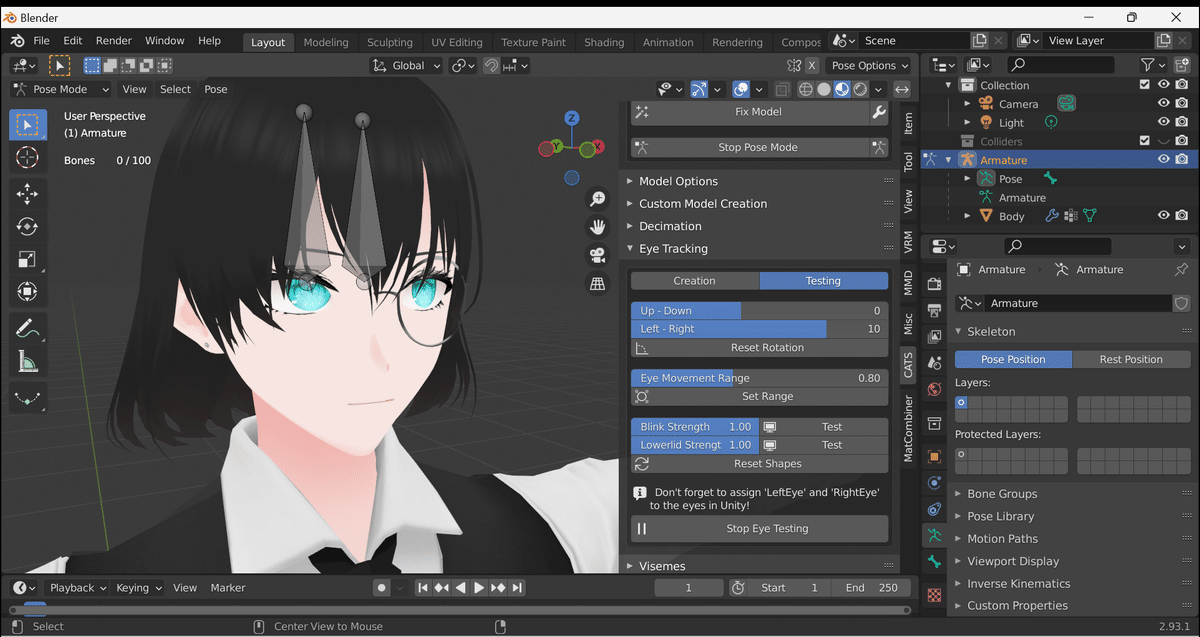
疑似アイトラッキング用のボーン追加
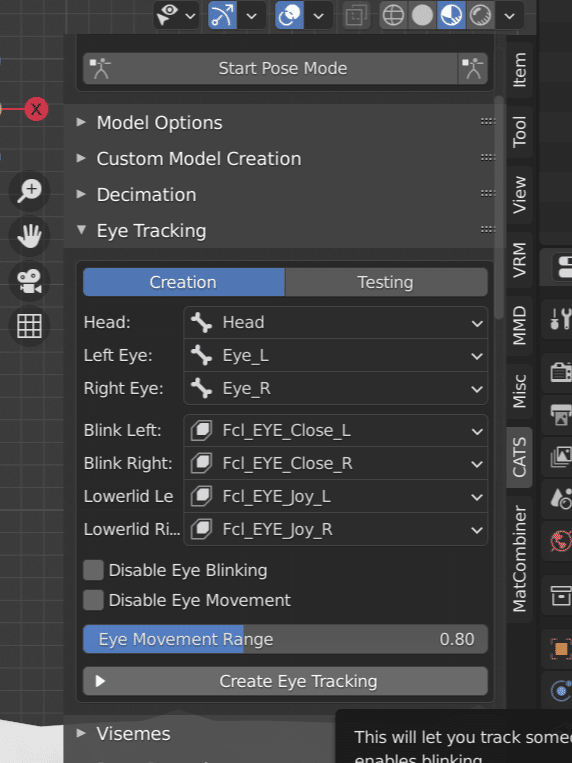
「CATS」のメニューから「Eye Tracking」のメニューを開き、「Blink Left」「Blink Right」「Lowerlid Left」「Lowerlid Right」にそれぞれ下図のようにシェイプキーを設定して、「Create Eye Tracking」をクリック。

この時エラーメッセージが出る場合がありますが、僕の環境だと問題なく動作しているので無視しています。(もし上記の手順で動かなかったら教えてください)
追加したアイトラ用のボーンが動作するかどうかは、「Eye Tracking」メニュー上部の「Testing」タブで確認できます。

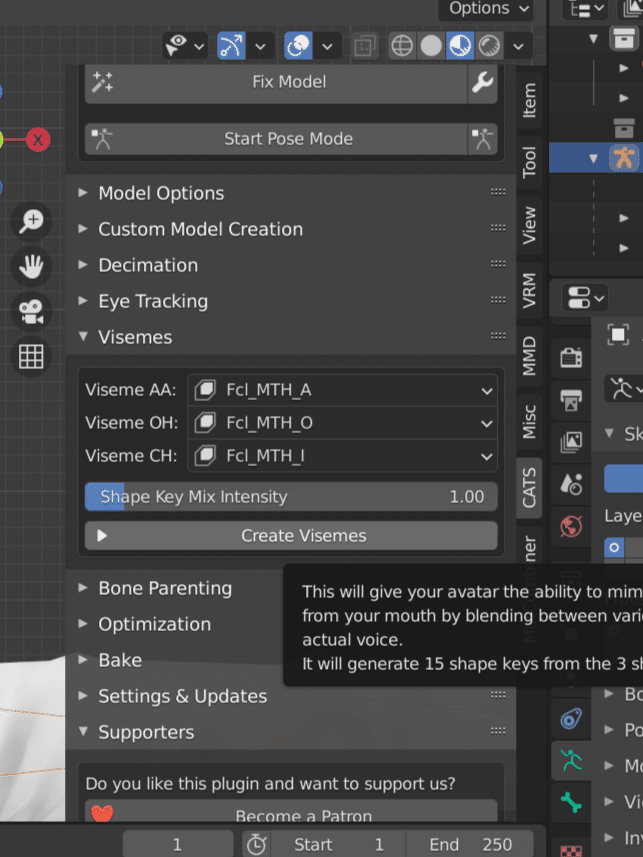
リップシンク用シェイプキーの追加
「CATS」のメニューから「Visemes」を開いて、「Viseme AA」「Viseme OH」「Viseme CH」に以下の通りシェイプキーを設定して「Create Visemes」をクリック。
自動でリップシンク用のシェイプキーを生成して追加してくれます。

ポリゴン数の削減
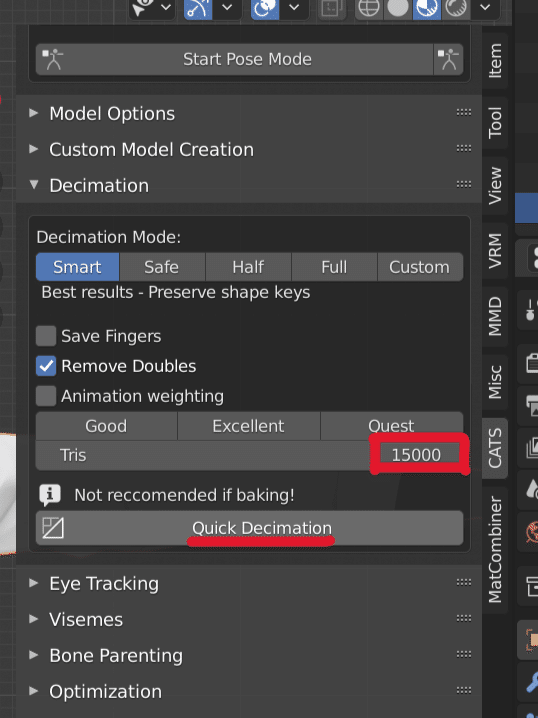
Android版VRChatでパフォーマンスランクをMediumにするには、アバターのポリゴン数を15000以下まで減らす必要があります。ちなみにFallback対応の条件は△10000以下。
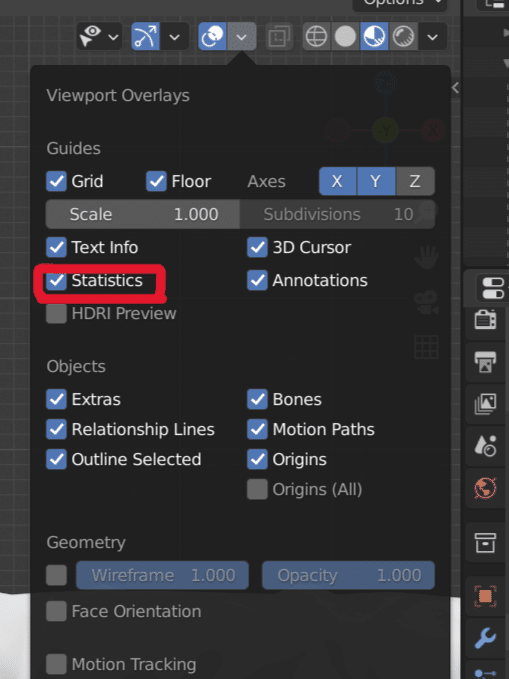
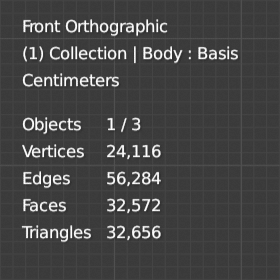
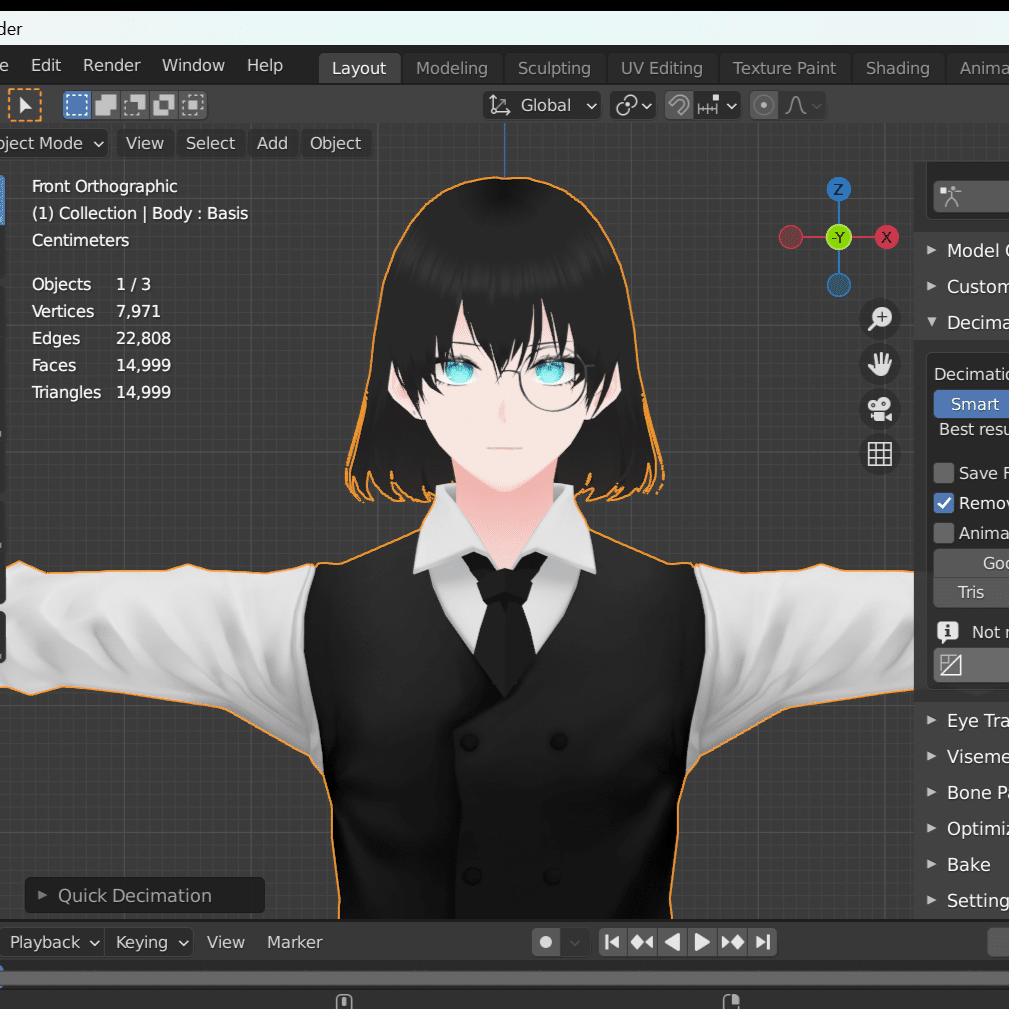
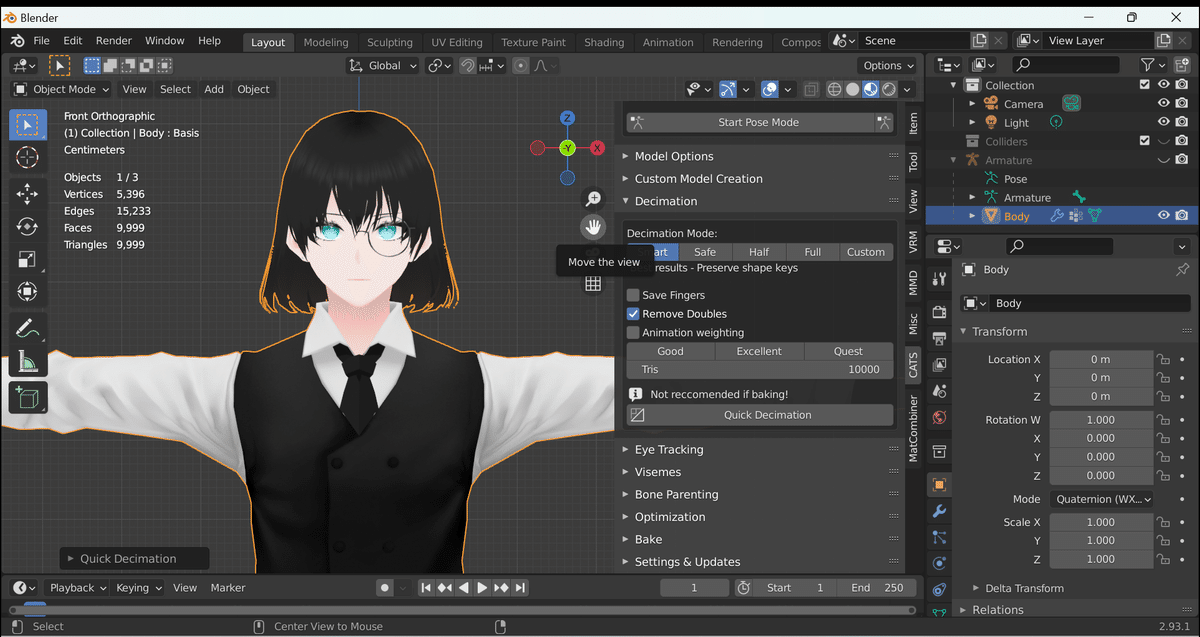
自分のアバターが今現在どれくらいのポリゴン数なのかは画面上部、「Viewport Overlays」の「Statistics」にチェックを入れると確認できます。


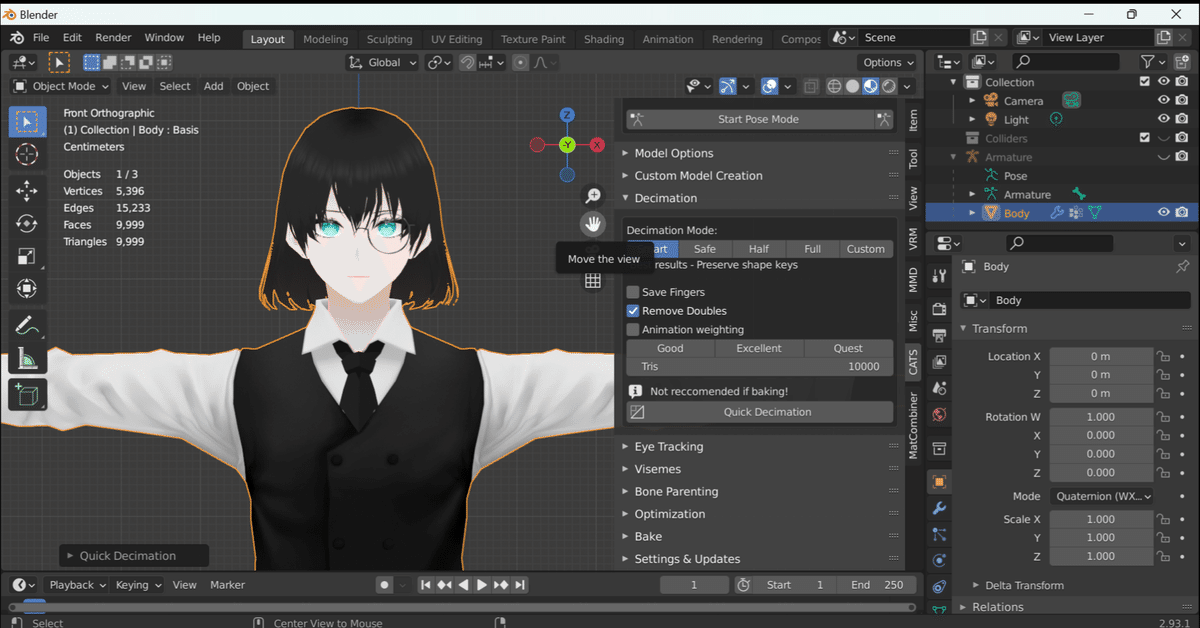
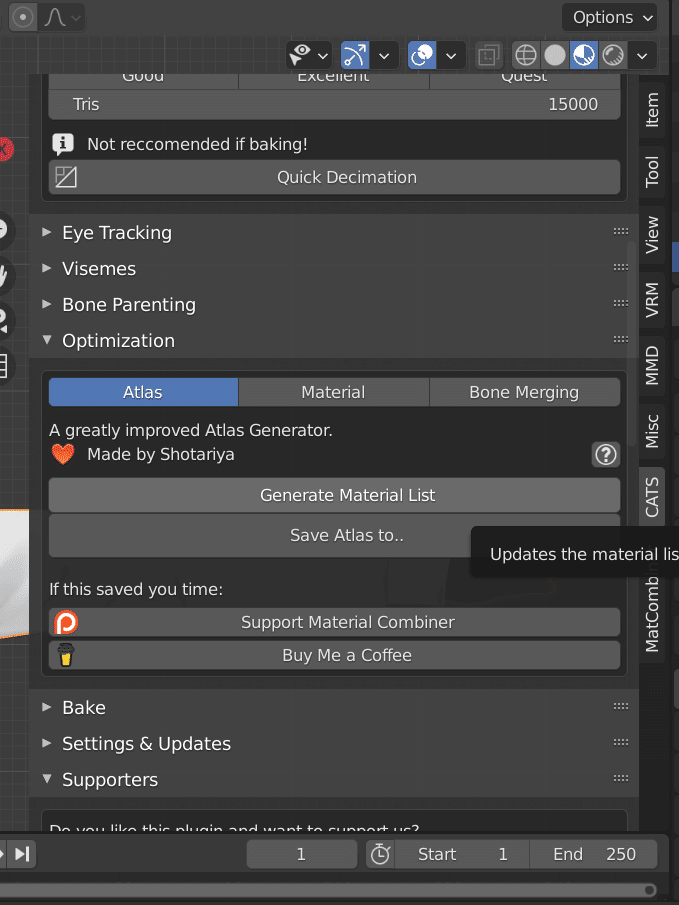
「CATS」のメニューから「Decimation」を選択。
「Tris」に任意の数(今回は15000)を入力して「Quick Decimation」をクリックすると、シェイプキーを維持したまま、入力した数以下になるように自動でポリゴン数を削減してくれます。えらい。
「Decimation Mode」はデフォルトの「Smart」のままで大丈夫です。


また、ここで「Tris」に入力する値を「10000」にすると、後述のアトラス化との合わせ技でAndroid版パフォーマンスランクGood、すなわちFallback対応アバターを作ることもできます。

僕のアバターは短髪で衣装もシンプルなので見た目の劣化が少ないですが、元々ポリゴン数が多いアバターだとどうしても劣化が激しくなるので注意してください。
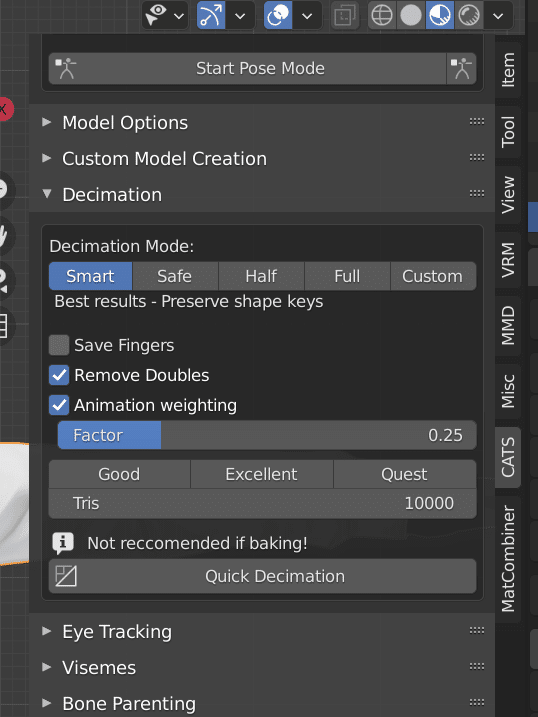
可動部分の劣化が気になる場合は「Animation weighting」にチェックを入れて、「Factor」に何かしら値を入力した状態でQuick Decimationすると、シェイプキーで動く部分(主に顔周り)や指・膝などの関節部分にポリゴン数を多く割くようにデシメートしてくれます。
ただしその分他の箇所のポリゴンが削られるので、その辺はお好みで。

テクスチャのアトラス化
ポリゴン数と同様に、Android対応でネックとなるのがアバターのマテリアル数です。
パフォーマンスランクをMedium以上にするためには、マテリアル数を2以下まで減らす必要があります。
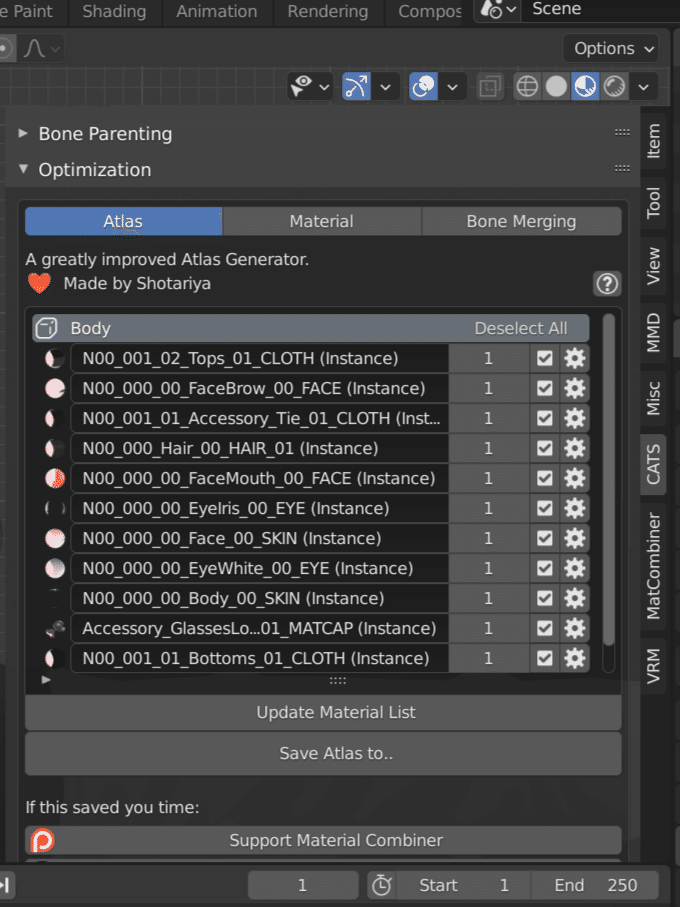
「CATS」のメニューから「Optimization」を開いて、「Generate Material List」をクリックすると、アバターのマテリアル一覧が表示されます。


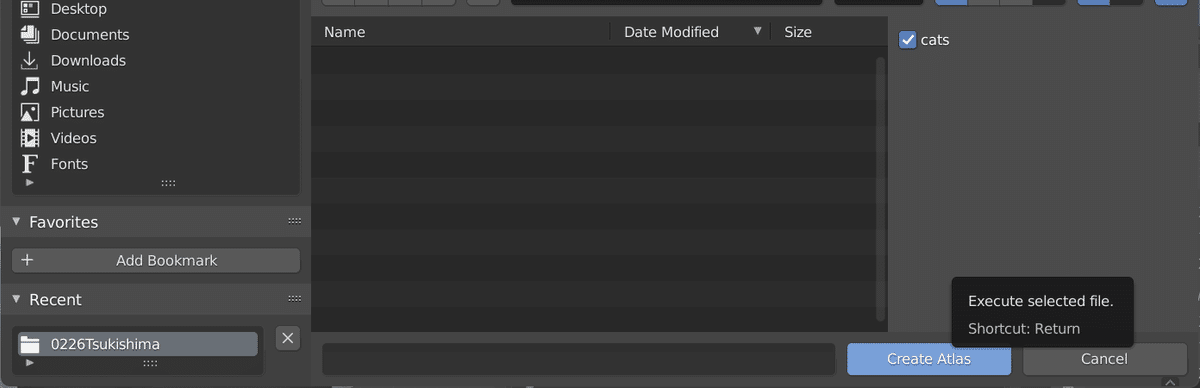
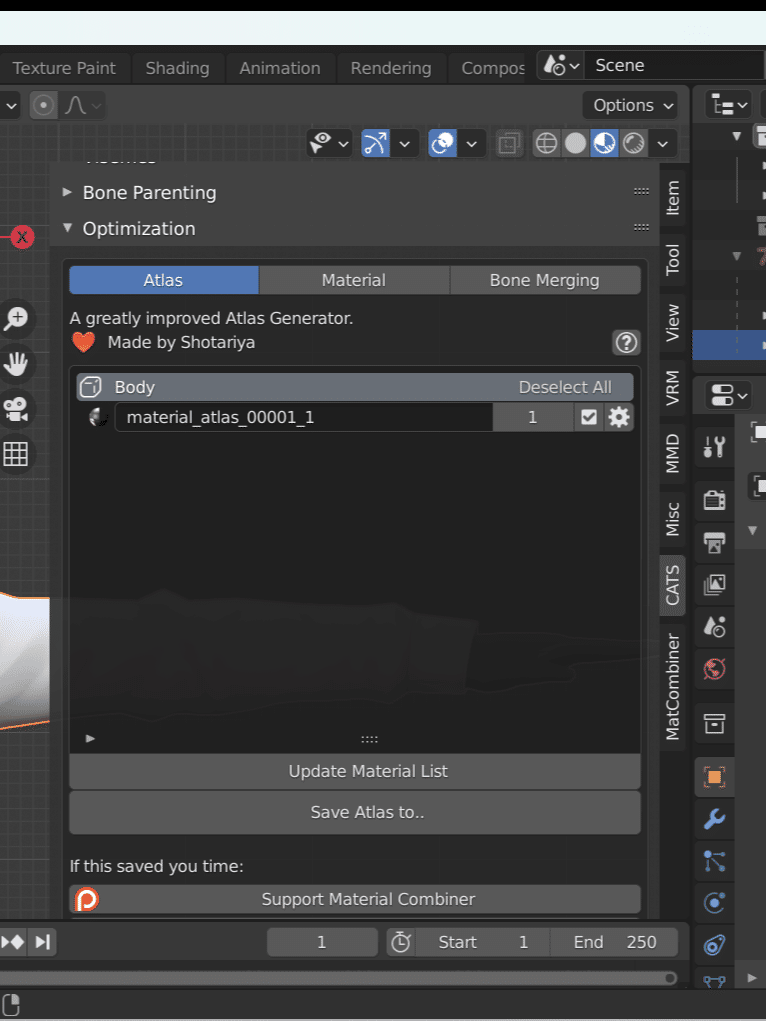
ざっと確認して問題なければ「Save Atlas to…」をクリックすると新しくウィンドウが出てきます。生成されたテクスチャを保存する場所を選んで、「Create Atras」をクリック。


この工程を行うとシェーダーがStandardに変更されてモデル全体の質感が変わりますが、これは後でUnity上で変更するので問題ありません。
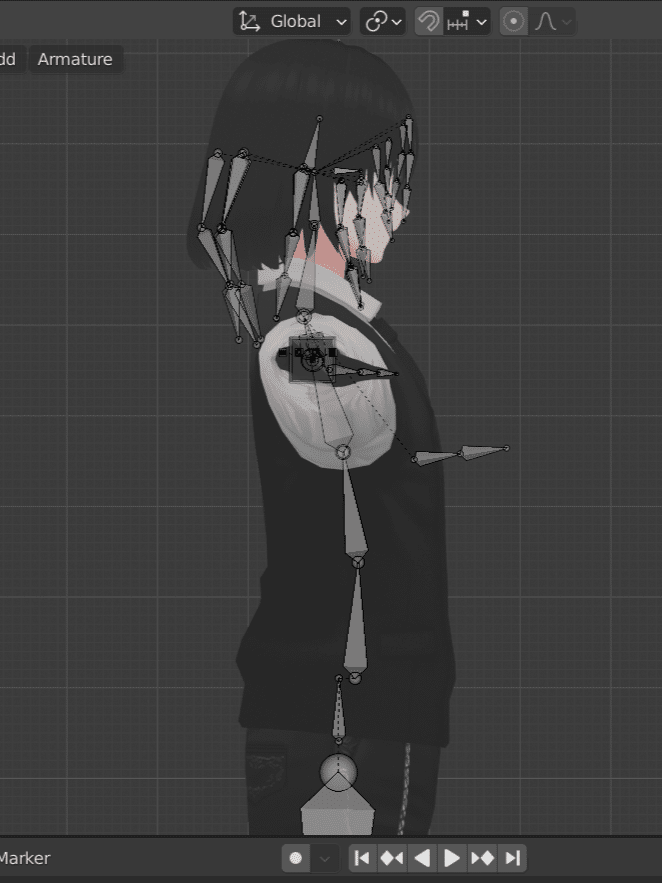
仕上げのボーン修正(任意)
※この項目はマジのおまけです。フルトラ未所持の方は飛ばして読み進めて頂いても構いません。
Cats Blender Pluginで修正したそのままの状態だとなんかボーンの配置がキショいので直します。

(筆者のモデルは試験的にUpperChestを残しています)
VRChat上ではこのままでも動作しますが、僕は気になるのでがそさんの記事を参考にして修正しています。ここでは細かい手順は割愛。
ついでに残った不要なボーンも消しておきます。

FBX形式でエクスポート
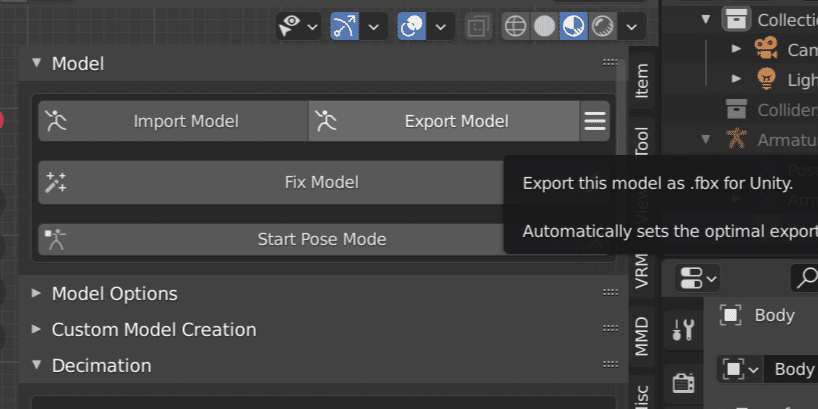
以上の工程が全て終わったら、モデルをFBX形式で出力します。
「CATS」メニューの上部にある「Export Model」を選択します。

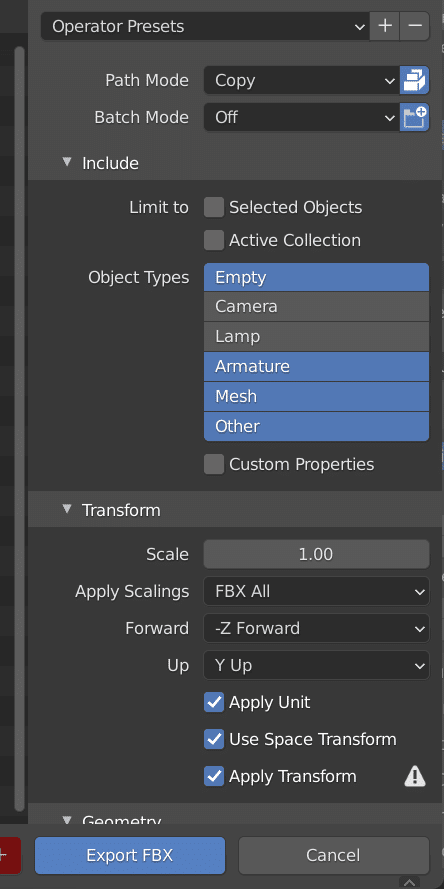
画面右側のメニューの「Path Mode」を「Copy」にして、「Apply Transform」にチェックを入れます。
保存したい場所を選んで、適当なファイル名を入力したら「Export FBX」を選択してエクスポート。

これでBlenderでの作業は終了です。お疲れさまでした。
Unityでセットアップ
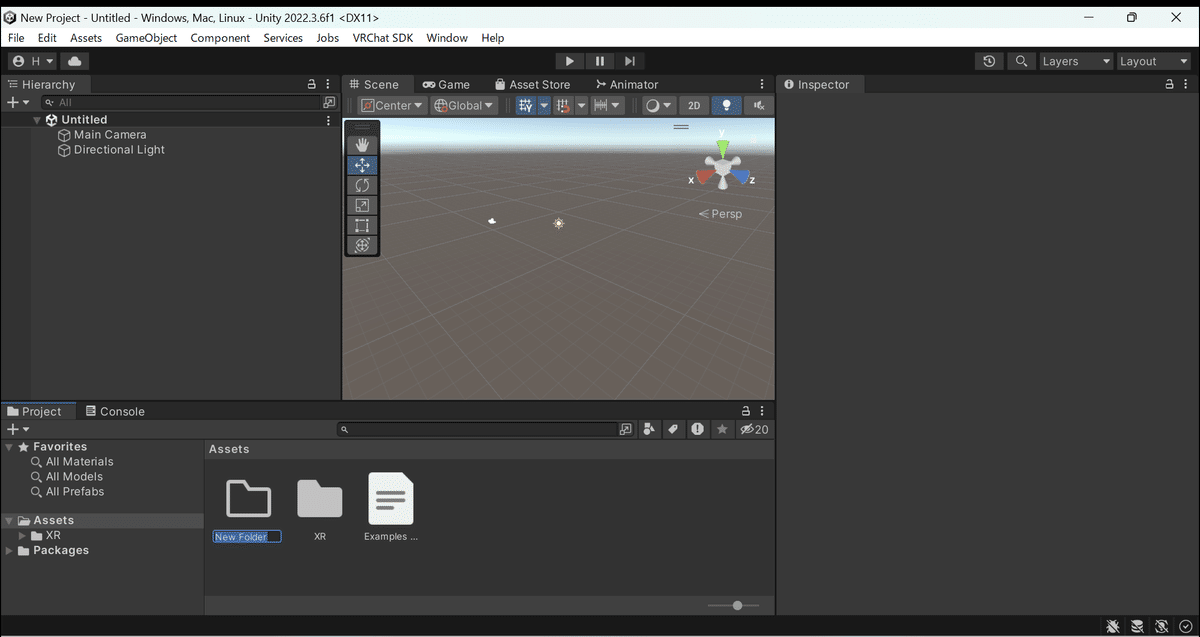
Unityプロジェクト内に新しくフォルダを作って、出力したFBXをインポートします。バージョンは2022.3.6f1を使います。(2019でも手順は大体同じです)

FBXの設定
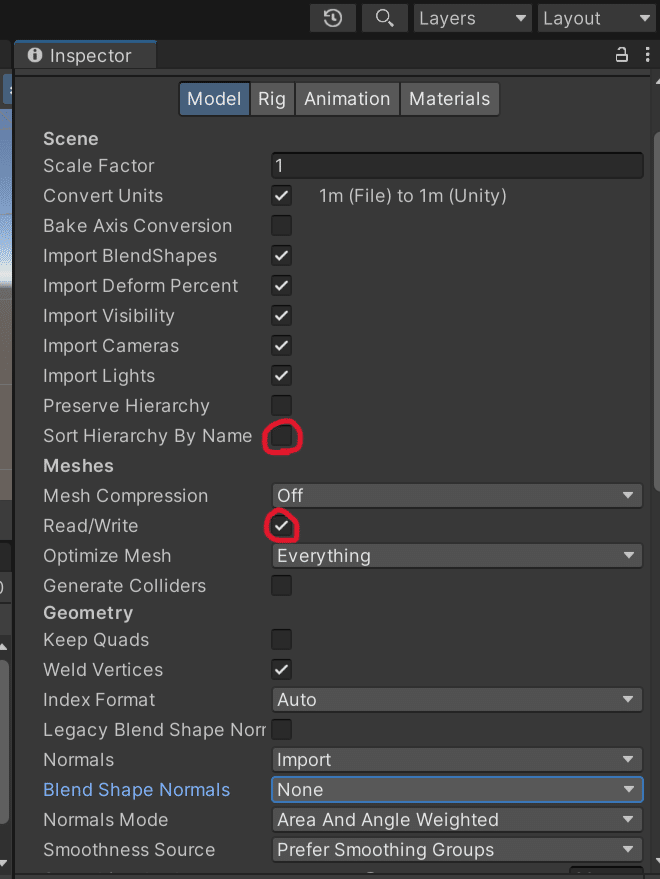
「Model」タブで「Sort Hierarchy By Name」のチェックを外し、「Read/Write」にチェックを入れて、「Blend Shape Normals」を「None」にします。変更した後は右下の「Apply」を押して確定。

テクスチャ及びマテリアルの出力
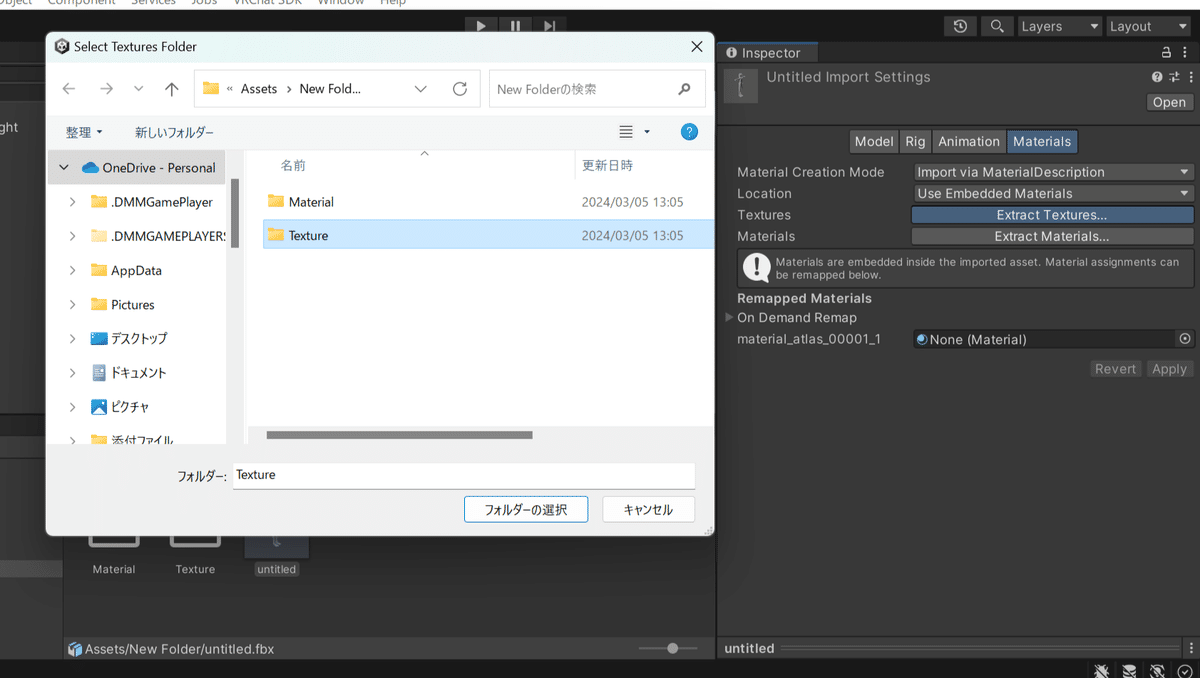
インポートしたFBXを選択し、「Material」タブから「Extract Textures」をクリックして、アバターのテクスチャを出力します。
出力先の指定を求められるので、新しくフォルダを2つ作成して分かりやすく名前を付けておきましょう。

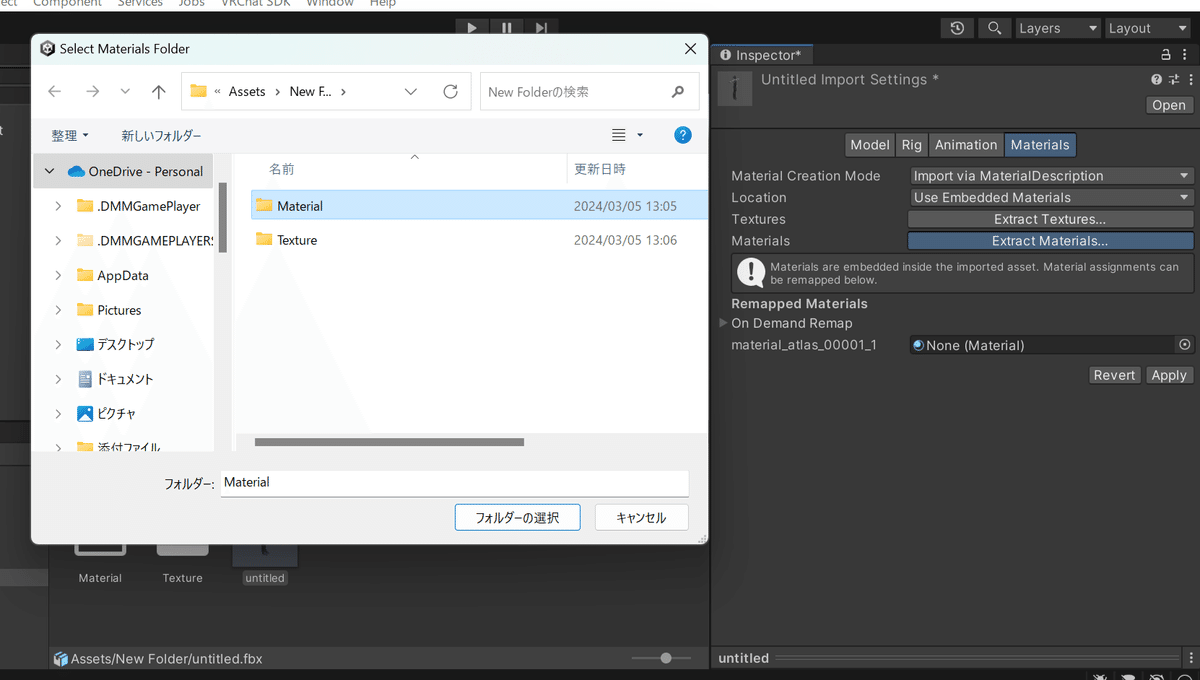
同様に「Extract Material」からアバターのマテリアルを出力。

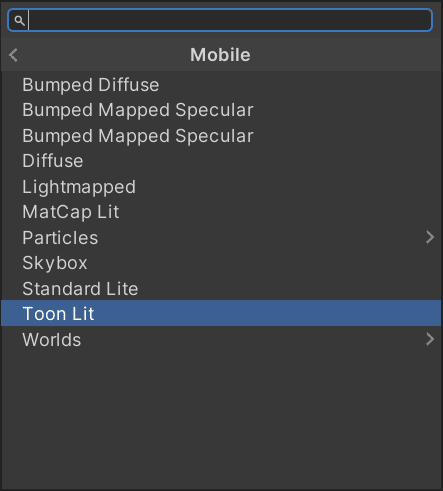
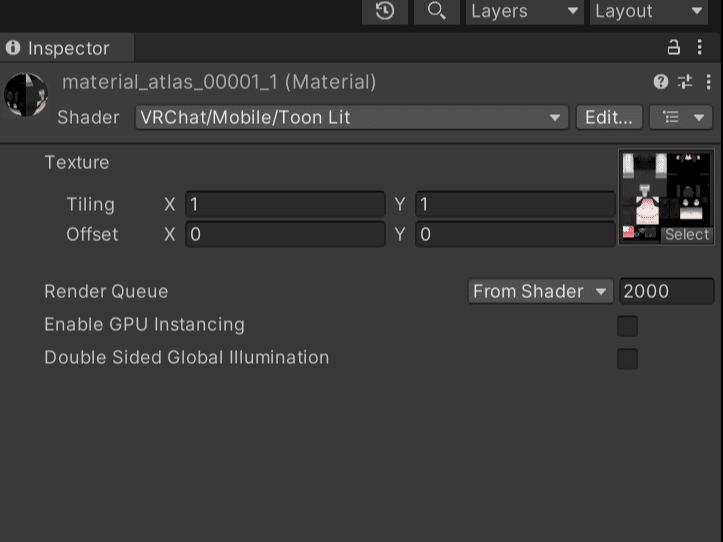
出力したマテリアルはシェーダーがStandardになっているので、選択して「VRChat/Mobile/Toon Lit」に変更。
VRCQuestToolsを使ってもいいです。


Rigの調整
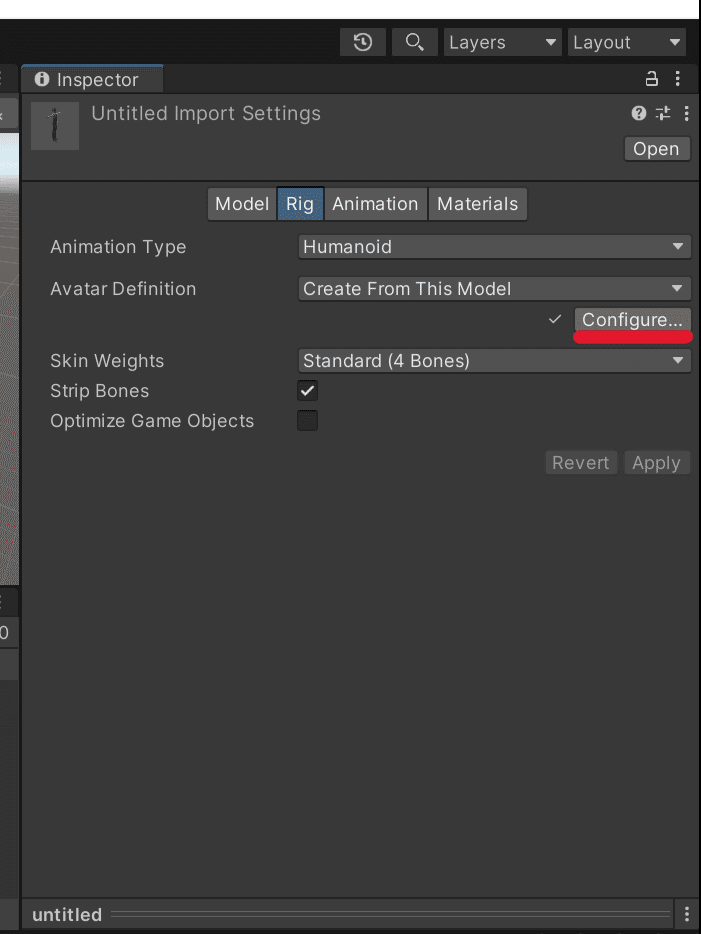
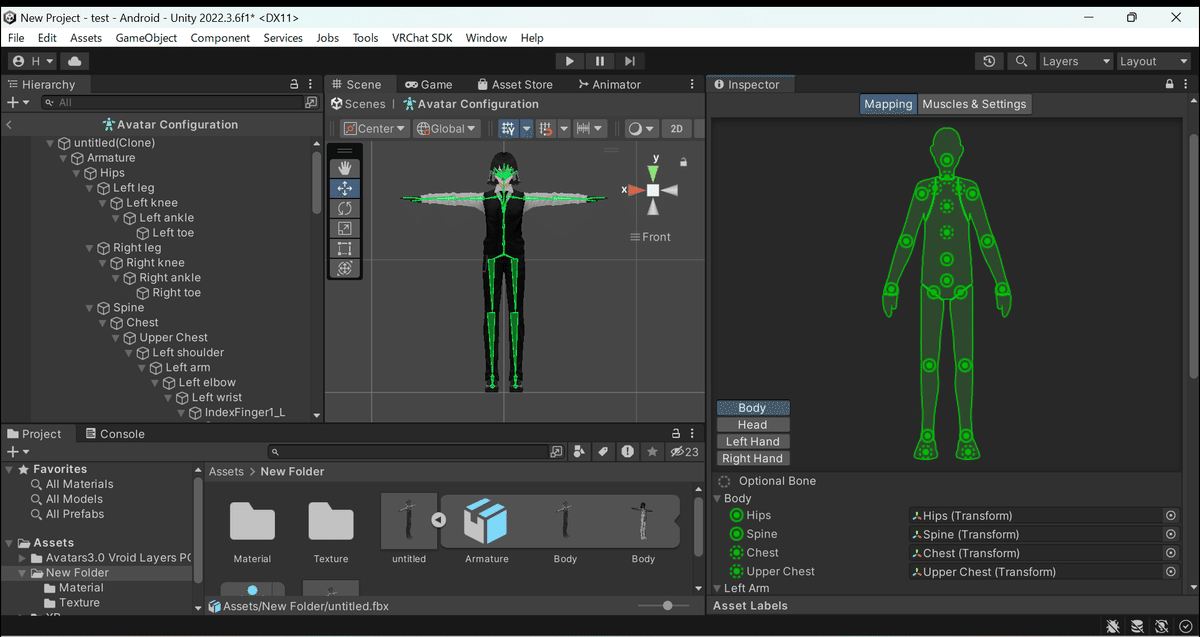
「Rig」を開いて、「Animation Type」を「Humanoid」に変更。「Apply」を押して確定したら、「Avatar Definition」の「Configure…」をクリックして、Rigの設定に移ります。

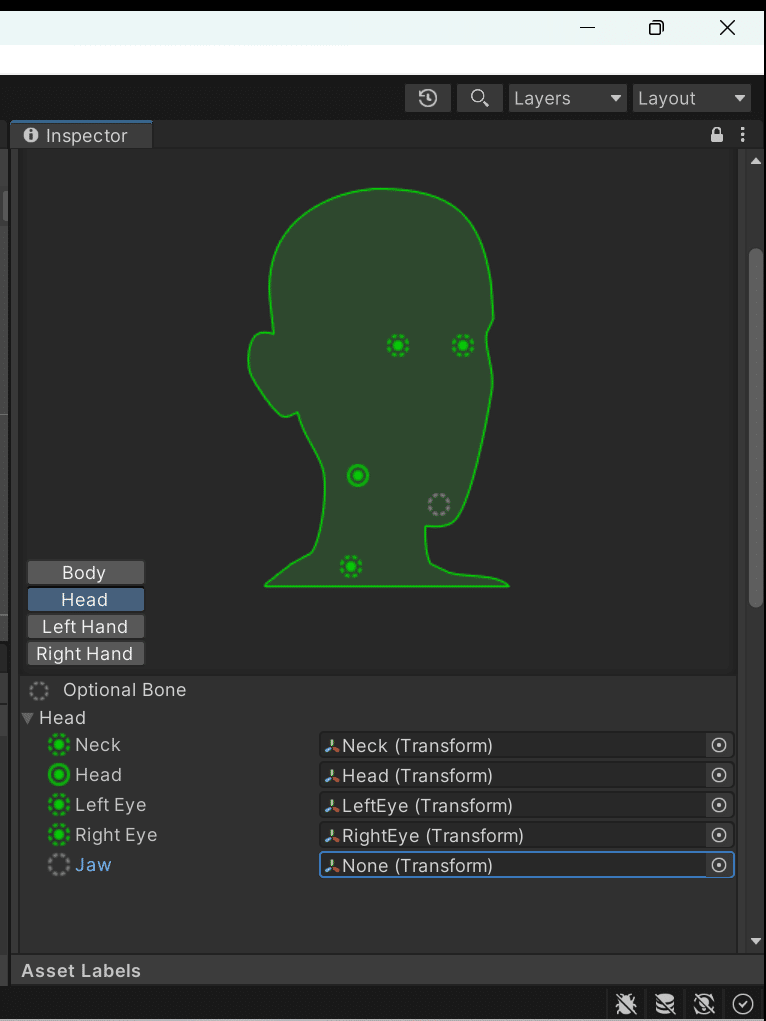
右側の「Mapping」タブでボーンが間違った場所に適用されていないかざっと確認します。

髪のボーンを残している場合、何かしらのボーンが「Jaw」に紐づいていることがあるので「None」に変更して外しましょう。
確認が終わったら一旦「Apply」を押して確定。

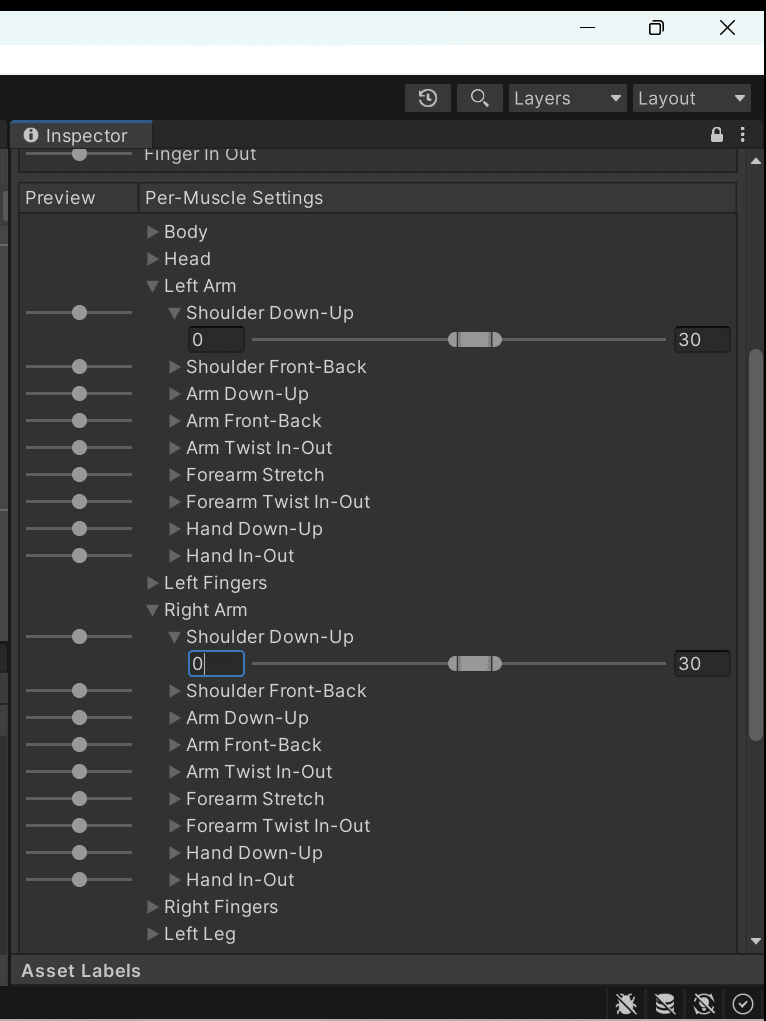
次に「Muscle&Settings」タブを開いて撫で肩の修正を行います。
「Per-Muscle Settings」の「Left Arm」「Right Arm」の欄から、「Shoulder Down-Up」の下限値を小さくすると大体直ります。最終的にどのくらいの値にするかは体型や好みによって決めましょう。

ここまでの工程が終わったら、「Apply」→「Done」を押してFBXの設定は終了です。
Prefab Variantの作成(任意)
後々アバターのFBXファイルを更新したくなった時の事も考えて、自分はPrefab Variantをベースにセットアップしています。
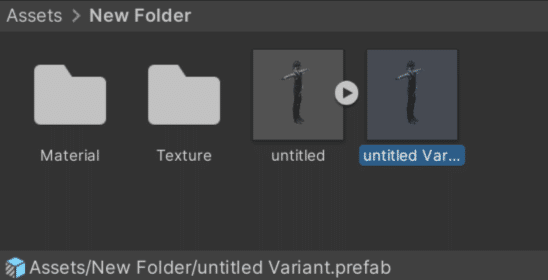
設定が終わったFBXを選択して右クリック、「Create」→「Prefab Variant」を選択。
作成されたPrefab VariantをHierarchyにD&Dして配置してください。

VRC Avatar Descriptorの追加
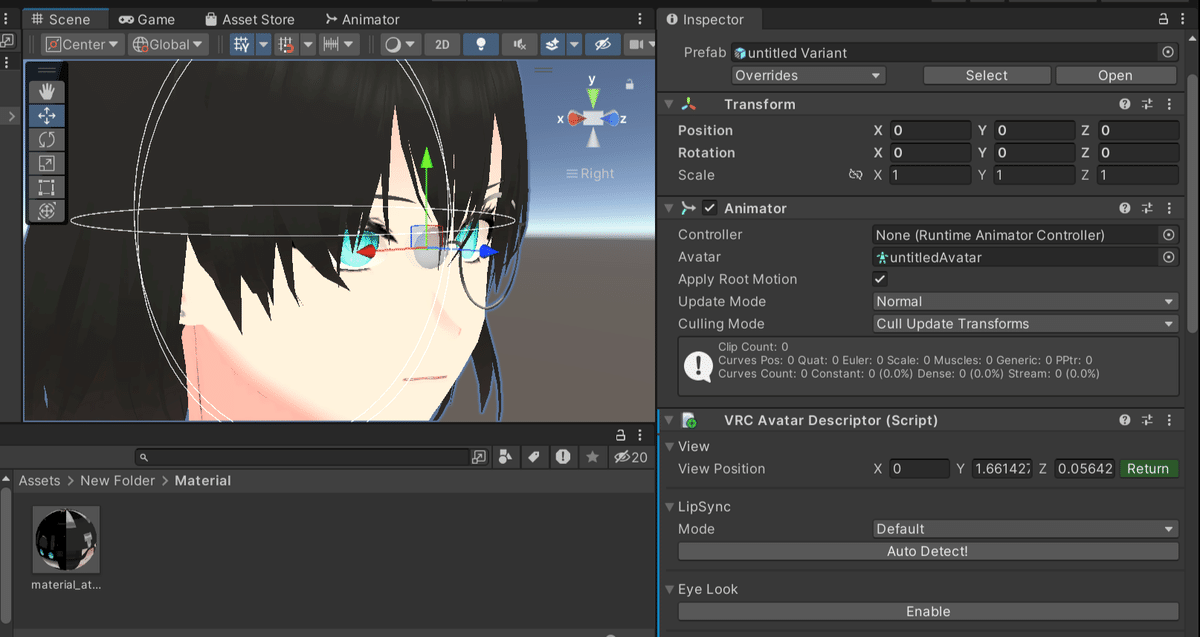
右側の「Inspector」から「Add Component」を選択して、「VRC Avatar Descriptor」を追加します。
既にPC版のアバターをアップロードしてある場合は、元のアバターからコピペして、参照するボーンやメッシュを変更(左側のツリーからD&D)するのでも構いません。その場合は後述の「Android用にビルドしてアップロード」まで飛ばして下さい。
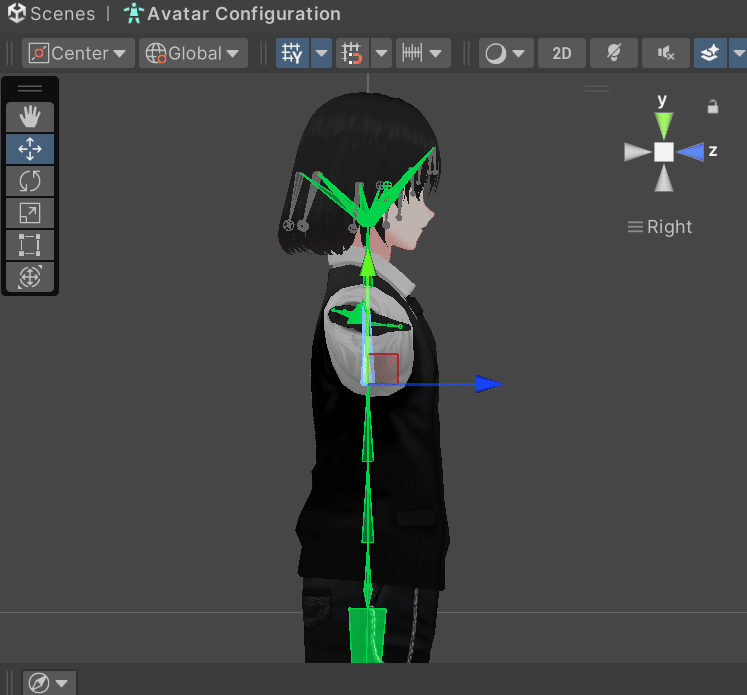
ビューポイントの位置調整
「View Position」の右側にある「Edit」をクリックして、灰色の球が両目の間(眉間から少し出るくらい)に来るように位置を調整します。

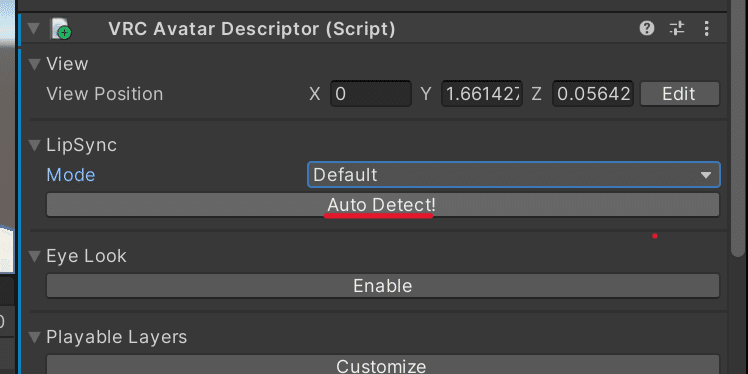
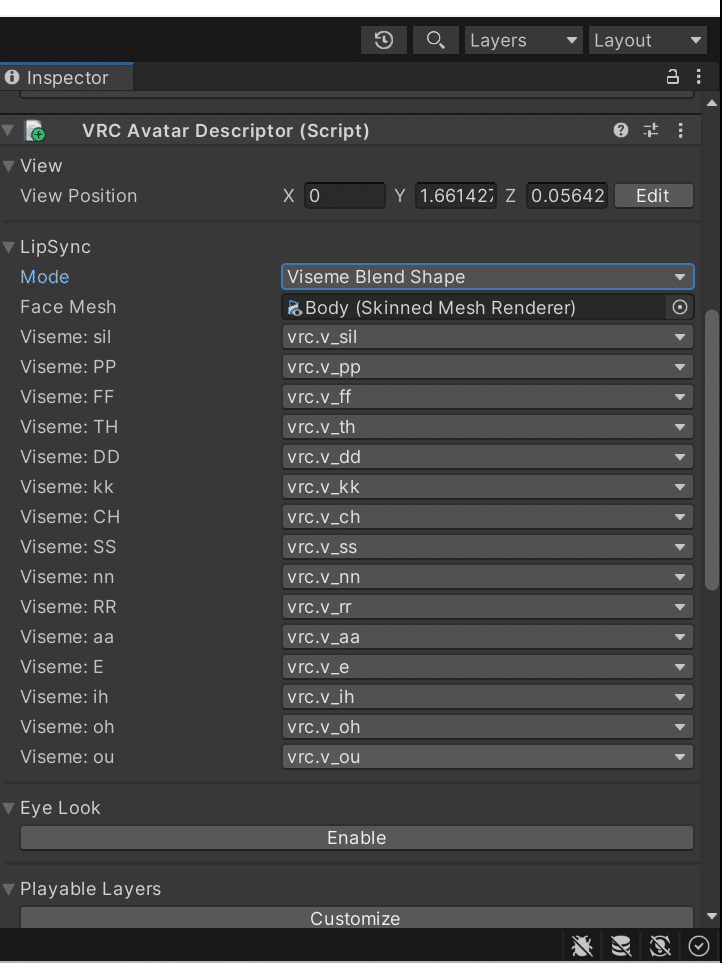
リップシンクの設定
先の作業が上手くいっていれば、「LipSync」から「Auto Detect!」をクリックするだけでリップシンク用のシェイプキーを自動で設定してくれます。


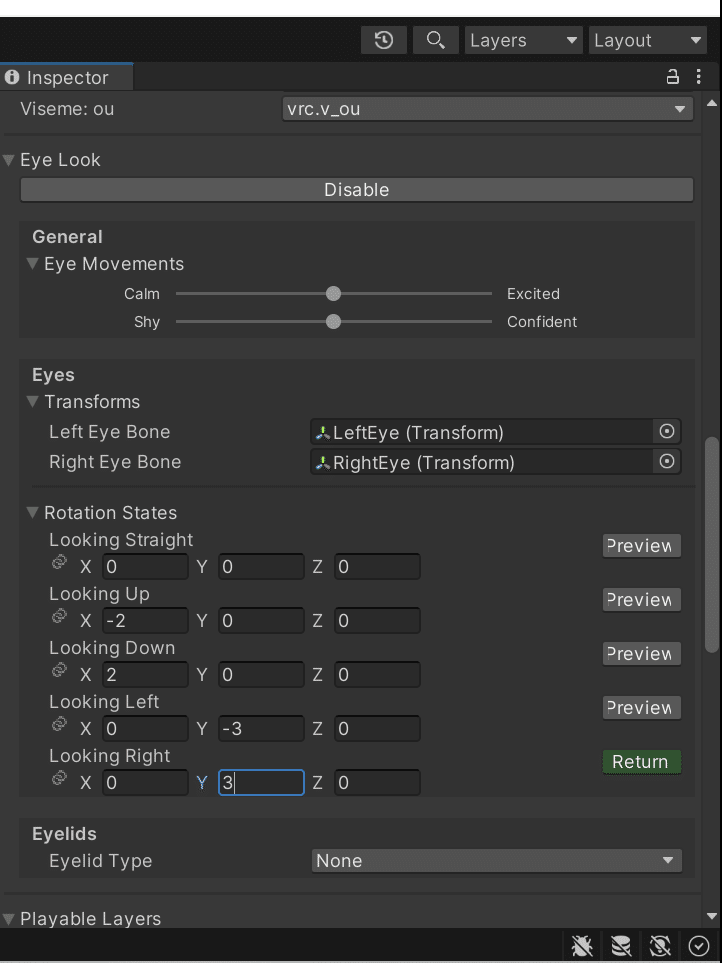
疑似アイトラッキングの設定
「Eye Look」メニューを展開して「Enable」を選択します。
「Eyes」→「Transforms」の「Left Eye Bone」「Right Eye Bone」の欄ですが、ここには先の作業で新しく追加した「Left Eye」「Right Eye」を選択して挿入してください。(元々あった目のボーンを参照すると目の動きが破綻します)
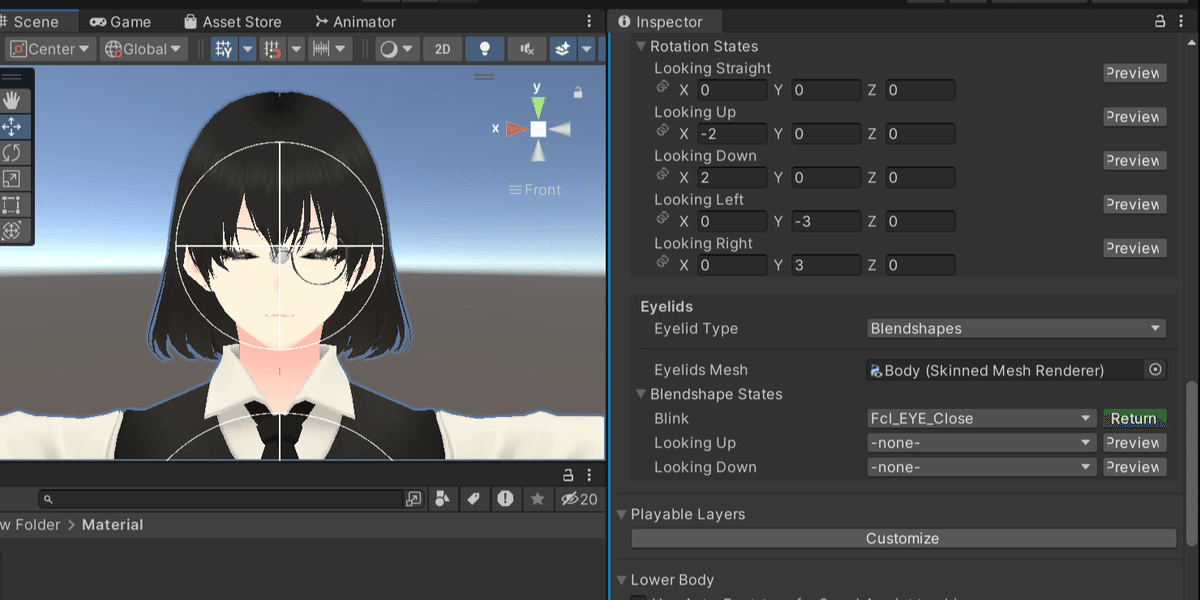
「Rotation States」の値は、Scene上のPreviewを見ながらお好みの値を設定してください。

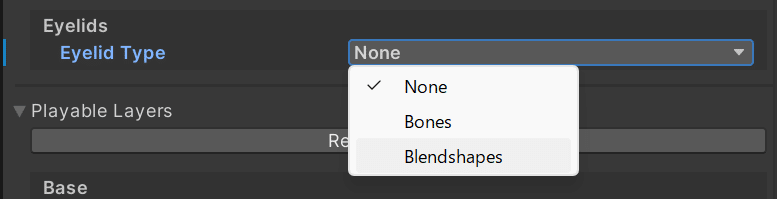
瞬きの設定
「Eyelids」→「Eyelid Type」から「Blendshapes」を選択。

「Eyelids Mesh」には「Body」を設定してください。
「Blendshape States」を展開して、「Blink」には「Fcl_EYE_Close」を設定。それ以外は「-none-」に設定します。

Playable Layers及びExpression Menuの設定
僕の手順ではVRoid勢の九割九分が一回はお世話になるであろうVRM Converter for VRChatを使用しないので、Playable Layers及びExpression Menuの設定がされていません。
既にPC版にアバターをアップロードしてあるという場合はPC版のものをそのまま使い回しでも構いませんが、そうでない場合は新しく手動で実装する必要があります。
VRC側で用意されているデフォルトのものを使ってもいいですが、僕はBOOTHで有志の方が配布されているものを使う事をおすすめしています。
僕はなると屋さんのAvatars3.0 VRoid Layers POWER UPをよく使っています。
名前の通りVRoid製のアバター向けにセットアップされており、D&Dで挿入するだけで基本的な設定が全部終わるのでおすすめです。参考までに。
PhysBoneの統合(任意)
PhysBoneも基本的にPC版と同様に設定してもらって構いませんが、Android版VRChatでは使えるPhysBoneコンポーネント数に限りがあるので、髪のボーンを複数選択してAdd Compornentで導入する方法だとVRC側で定められている制限を超えてしまい、アップロードできなくなる場合があります。
その場合は手作業もしくはVRCQuestToolsを使って素直に一部のPBを削除するか、anatawa12さんが出しているAvatar Optimizer(通称AAO)というツールの「Merge PhysBone」という機能を使うと、同じ揺れ方をするPBを非破壊で統合することが出来ます。
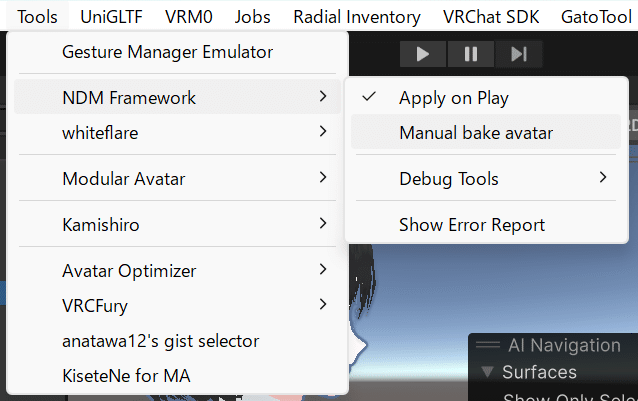
上記の設定を行ってもアップロード時にビルド前の段階で弾かれてしまうという場合は、アバターを選択して画面上部の「Tools」から「NDM Framework」→「Manual Bake Avatar」を実行すると、AAOの処理が実行された後の状態のコピーを生成してくれます。

後はそのコピーを使ってアップロードすればOKです。そもそもボーン数で引っかかっているという場合は一旦Blenderに戻って下さい(鬼)。
また一部PBを削除した場合、PC/Android間で同期ズレが発生することがあるので、PBの階層がPC版とAndroid版で上から同じ順番になるように変更するか、NetworkIDの割り振りを忘れずに。
先述のVRCQuestToolsを使うと自動で割り振ってくれます。便利。
手動でやる際は以下の記事が詳しいです。
Android用にビルドしてアップロード
以上の工程が全て終わったら、まずはいつも通りPC向けにアバターをアップロードします。
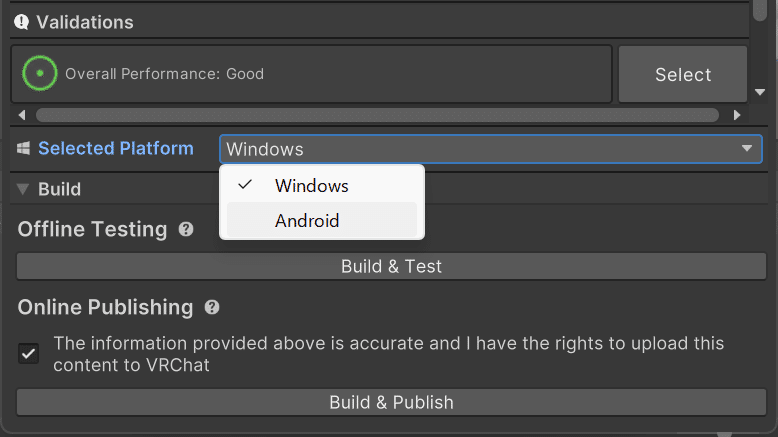
それが終わったら、コントロールパネル中央の「Selected Platform」を選択して「Android」に切り替えます。

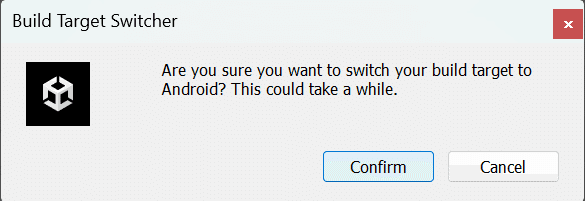
新しくウィンドウが出てくるので、「Confirm」をクリックするとビルドの対象がAndroidに切り替わります。

後は普段通りアバターをアップロードして終了です。お疲れさまでした。
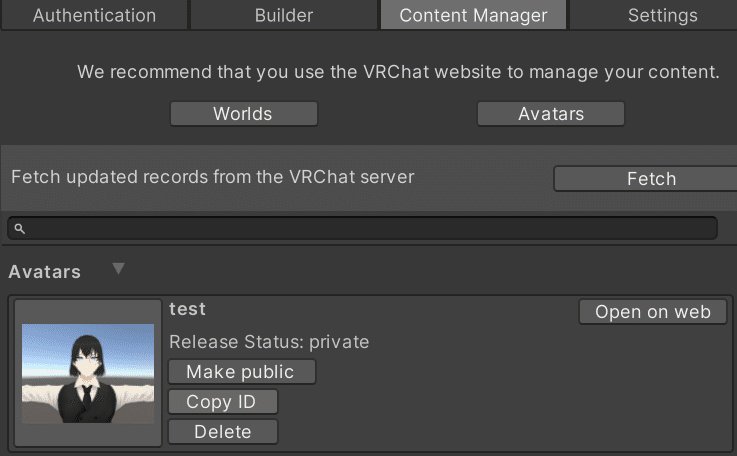
既にPC版にアバターをアップロードしてある場合は、コントロールパネルの「Content Manager」から対象となるアバターを探して「Copy ID」をクリック。

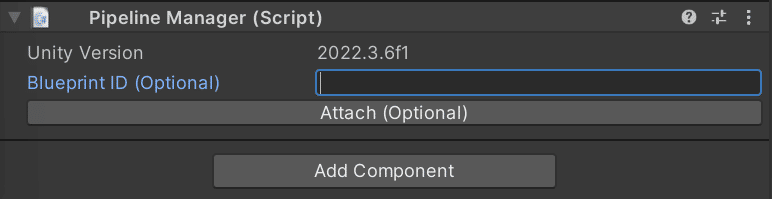
コピーしたIDをVRC Avatar Descriptor下部の「Blueprint ID」の欄に貼り付けて、「Attach (Optional)」をクリックしてからアップロードしてください。

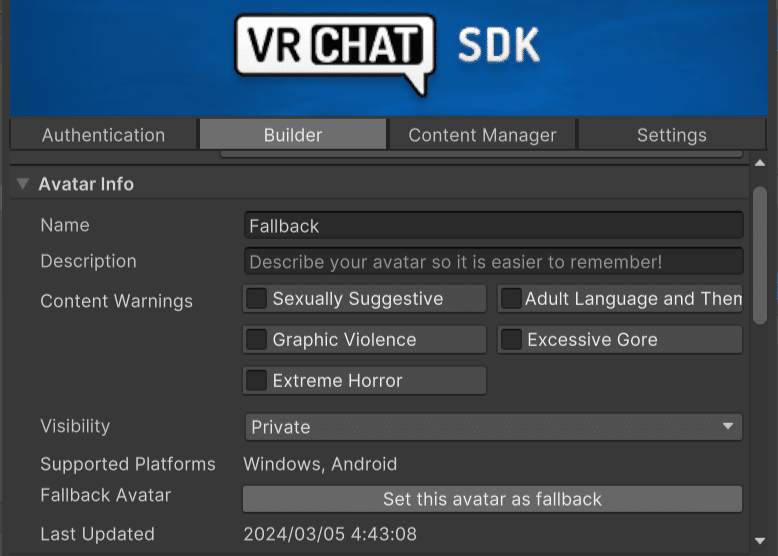
また、条件を満たしたアバターはアップロード時に「Set this avatar as fallback」を選択するとVRC内でフォールバックアバターとして使用できるようになります。

おわりに
最後までお付き合い頂きありがとうございました。つまり何が言いたいかというと、VRoidのQuest対応は苦行だって事です。
おまけ (2024/04/04追記)
フレンド曰くBlender4.0でもいけるらしいです。
筆者は未検証なので参考程度に。
Blender 4.0 に対応したCats-Blender-Pluginhttps://t.co/2cQz2am0dz
— _のな_ (@nona_vrc) March 12, 2024
Fix Model ボタンは MMD に代わりがある。
— _のな_ (@nona_vrc) March 12, 2024
(Quick Access 内の説明)https://t.co/3hhpTr29Pa
Generate Material List するためには material-combiner-addon が必要。https://t.co/H0sOFDKJcm
— _のな_ (@nona_vrc) March 12, 2024
material-combiner-addon をインポートするのに失敗するときは、一旦 zip を解凍して、「material-combine-addon」という名前で圧縮し直す。https://t.co/ypUOrDVCjd
— _のな_ (@nona_vrc) March 12, 2024
あ、書き忘れてた。
— _のな_ (@nona_vrc) March 12, 2024
Decimation は Tuxedo Bake というアドオンを使えとのこと。
使い方はほぼ同じみたい。https://t.co/7LuFpdyk5Z
