
【超初心者向けBlender】 ストライプの壁と床を作ろう【かわいい部屋づくり #1】
初めましてこんにちは
ななくさです
皆さん かわいいお部屋の3Dモデルを作りたいと思ったこと、ありますよね
だけどどうすればいいか分からない
これはそんなあなたのための"超初心者向けお部屋の作り方"解説です
今回は【初心者向け可愛い部屋づくり】シリーズ第1弾として
お部屋の土台になる箱とストライプ(縞模様)の壁紙を作っていきます

Blenderでかわいい部屋づくり
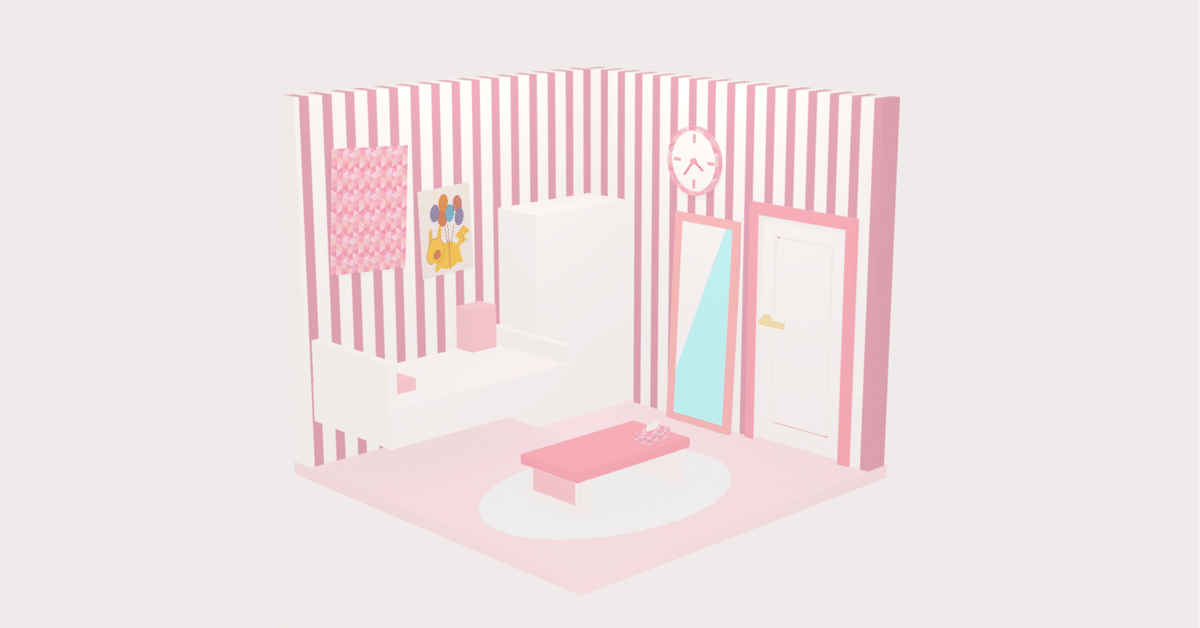
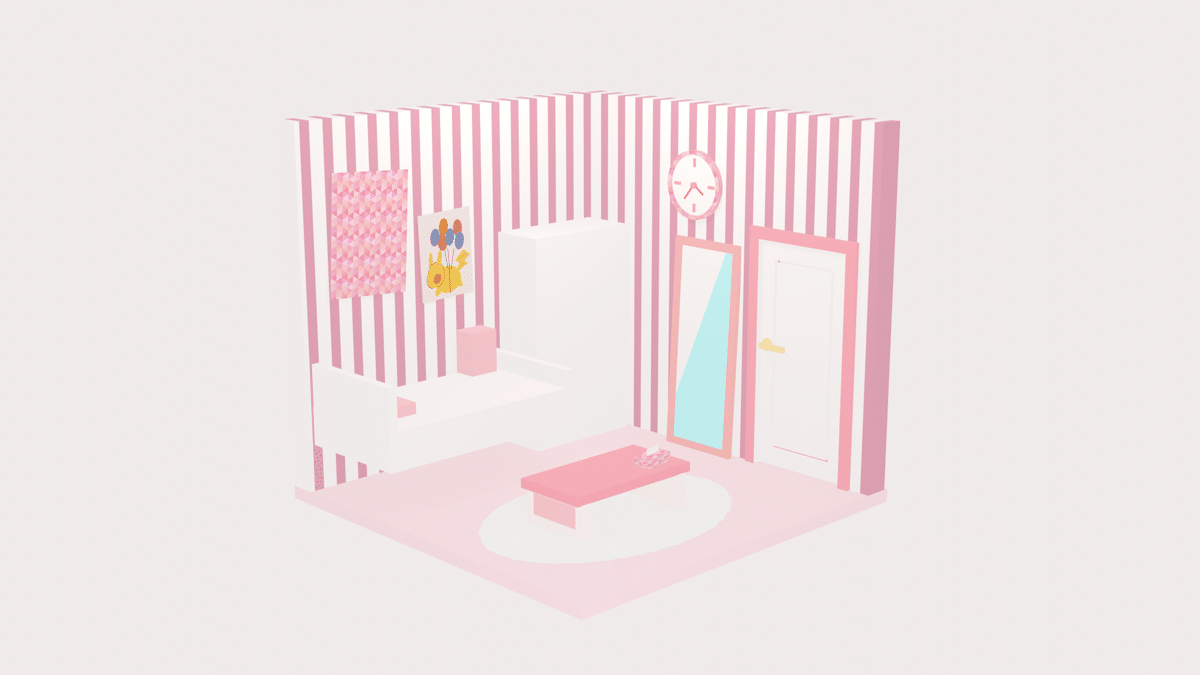
この記事シリーズでは画像のような部屋をつくる方法を
初心者の筆者が初心者向けにワンステップずつ解説していきます
急に完成形を見ると難しく感じるかもしれませんが、
分解していくと意外と簡単ですのでご安心ください

0.この記事でできるようになること
この記事を読めばBlenderで
簡単な形を作ること
それに色をつけること
単色ではなく模様をつけること
ができるようになります
1.床と壁を作ろう
それでは部屋の土台となる床と壁を作っていきましょう
まずBlenderで新規プロジェクトを作成し、最初にある立方体を消去します
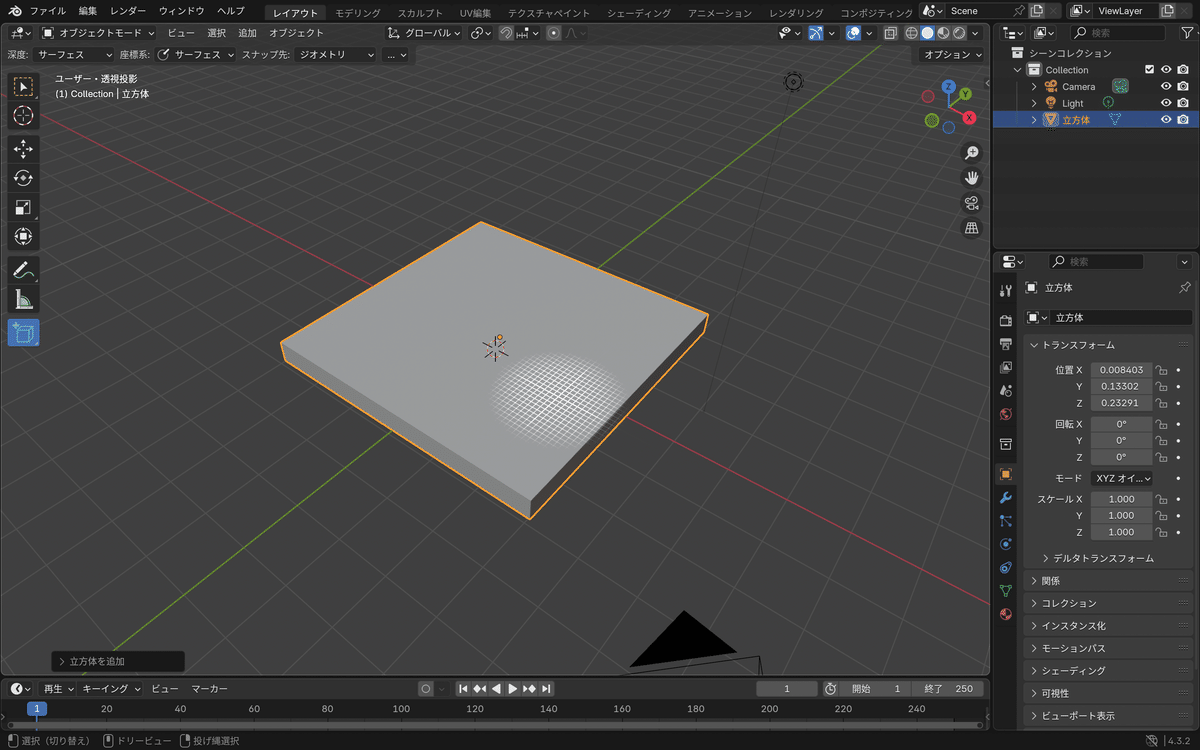
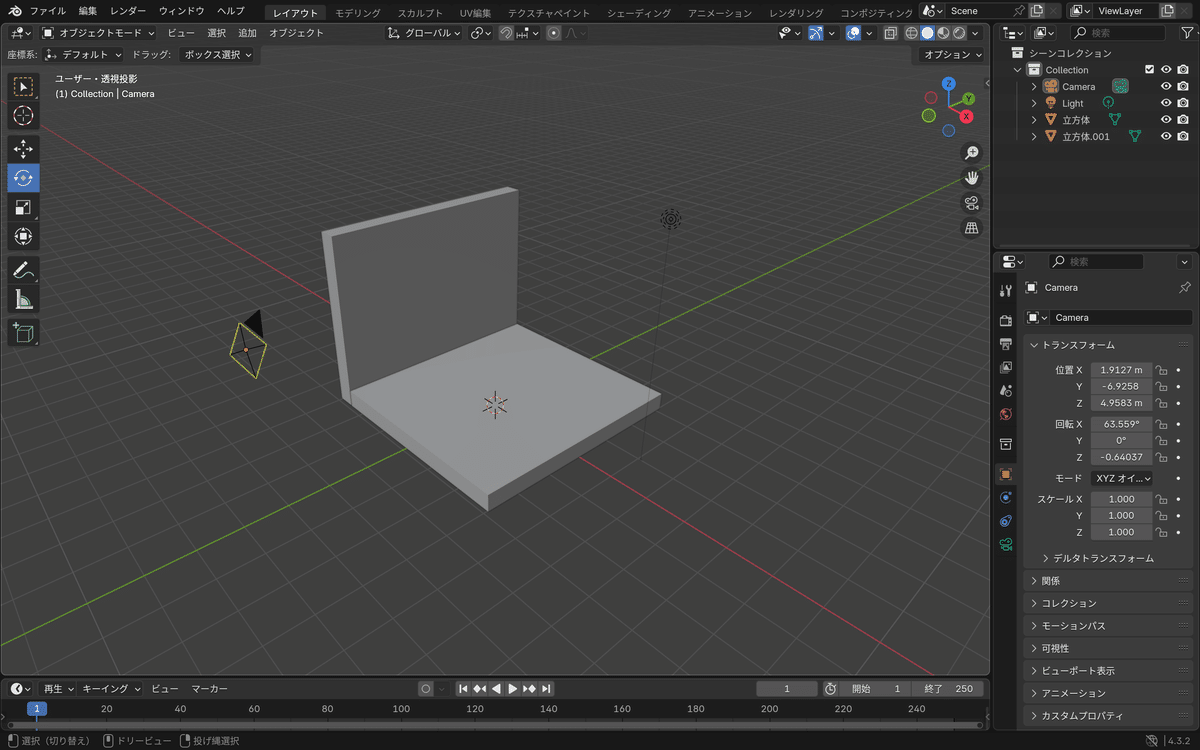
次に"立方体を追加"で床を作ります
(もしも"立方体を追加"がない場合 公式サイトから最新版をダウンロードすれば利用できるはずです)

今回は正方形にしましたが作りたい部屋に合わせてお好みの大きさ、厚さに調整してください
これで床ができました!
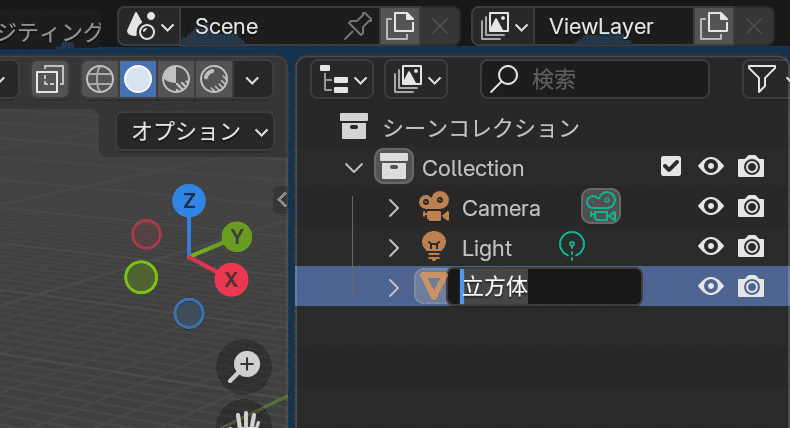
あとで見返した時 分かるように名前を変更しておきましょう

続けて壁づくりです
また"立方体を追加"で床の端ギリギリから長方形を作ります

端に合わせて作るのが難しければ一度大雑把に作った後、
スケールや移動ツールを駆使していい感じの位置に設置してください
この壁の高さもお好みで構いませんが、
この先つくる家具の縮尺と関わってくるので違和感が出てきたら調節してくださいね
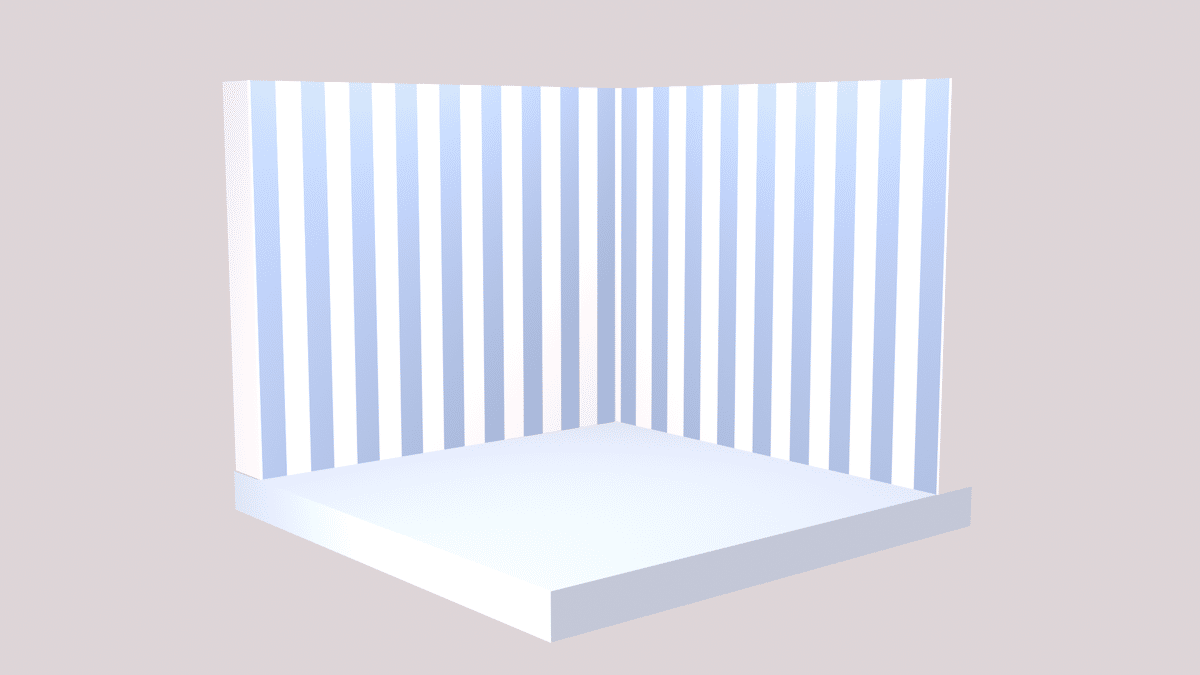
それができたら今作った壁を複製し、
オブジェクトプロパディ(右側のオレンジ色のアイコン)から
Z方向に90°回転させます
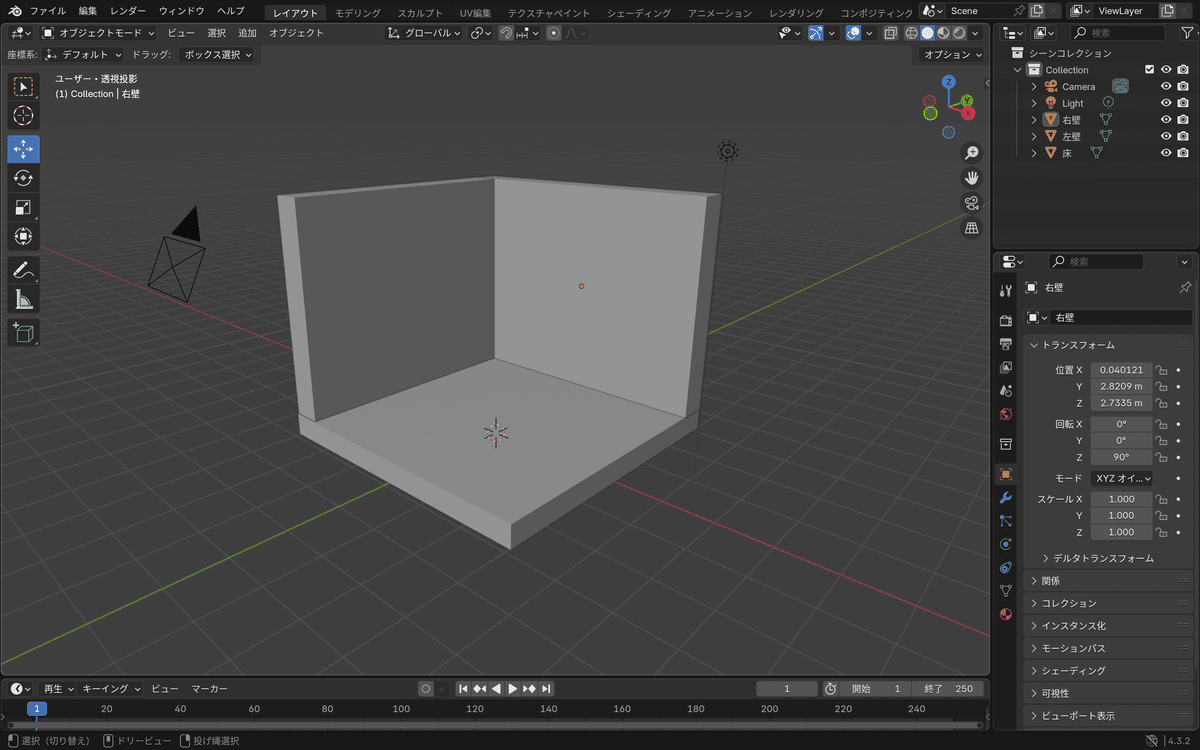
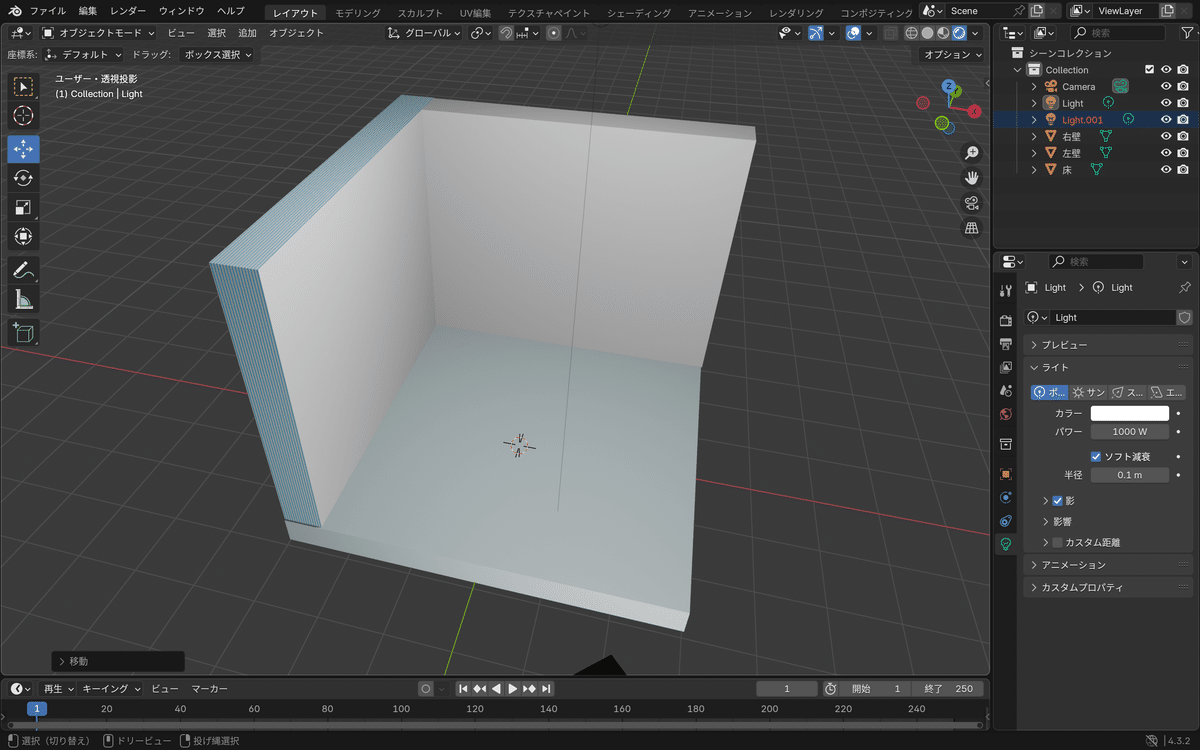
その後、移動ツールで床に合わせて配置すれば

部屋作りの土台、完成です!
壁の立方体にも忘れずに"左壁" "右壁"など名前をつけておきましょう
ここまでできたら左上の"ファイル"タブから"名前をつけて保存"で
好きなタイトルをつけて保存しておくといいですよ
2.オブジェクトに色をつけよう
さて、土台のオブジェクトができたので
次はこれらに色をつけていきましょう
壁と床の色がお部屋全体の雰囲気を決めるので
好きなだけ整えてくださいね
(手順を理解すればいつでも変更できるので
軽く決めてしまっても もちろん大丈夫です!)
ただ壁紙に適用するストライプ柄は少し複雑なため、
先に床に色をつける方法をご説明します
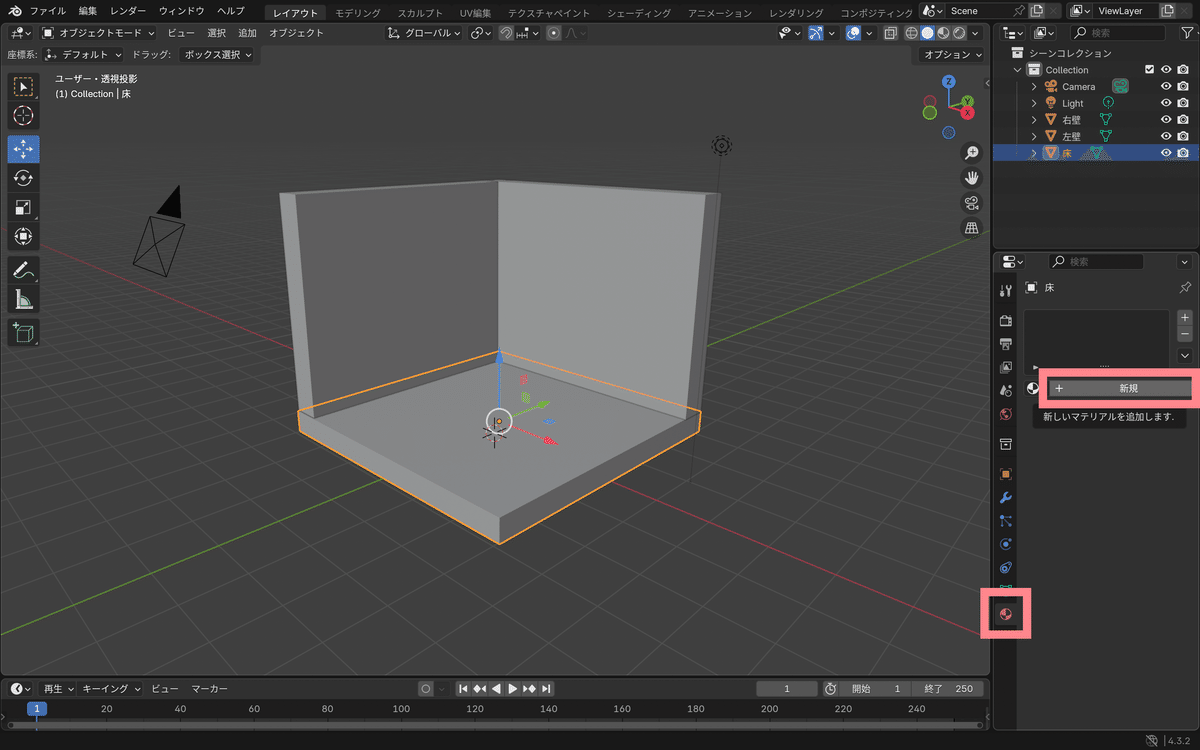
まずは、床を選択した状態で
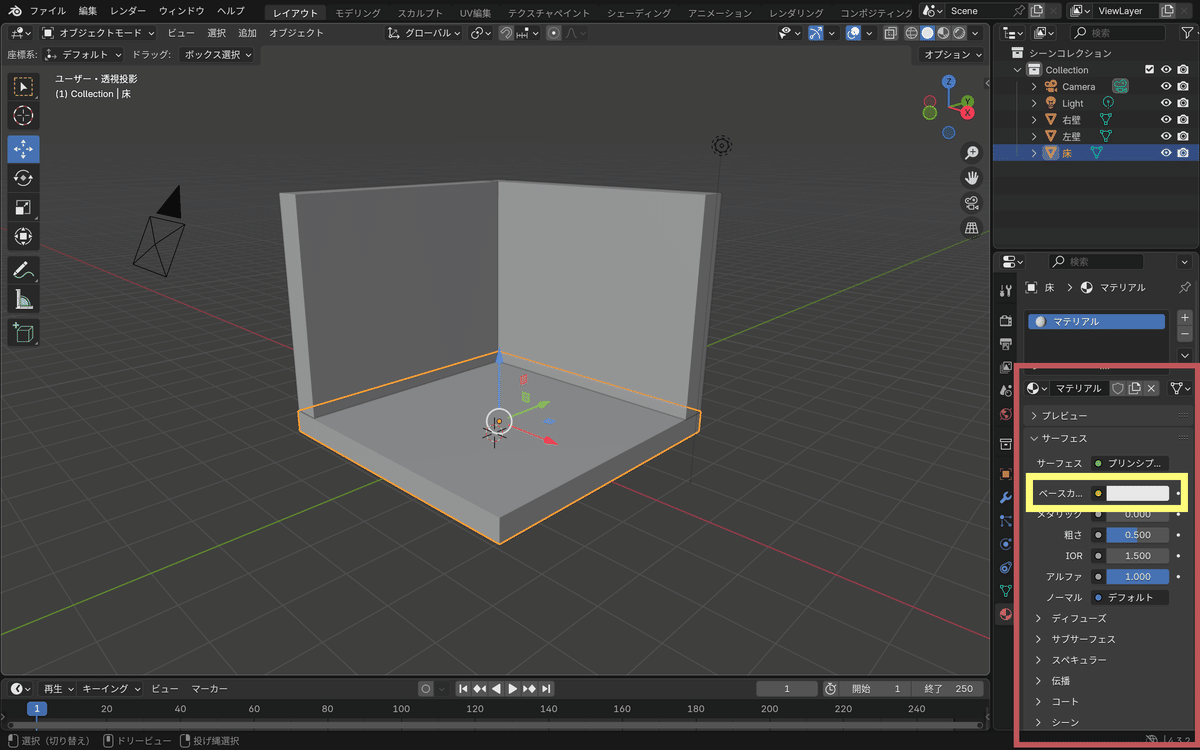
マテリアルプロパティ(右側の一番下にある赤いアイコン)を開きます
そして"新規"をクリックしてください

そうしたら、下の画像のようにたくさんのタブが出てきます
が、今回使うのは黄色で囲った"ベースカラー"というところのみです

"ベースカラー"の白くなっている部分を押すと色が変更できます
1つ上にある"プレビュー"と見比べて理想の色を探しましょう
(私の好みですが、床の色は白っぽくて彩度の低い色が可愛い気がします)
この状態では、ベースカラーに色を設定しても
オブジェクトに反映されません
なぜなら今表示されているのは
軽量化された陰影だけの世界 "ソリッド" だからです
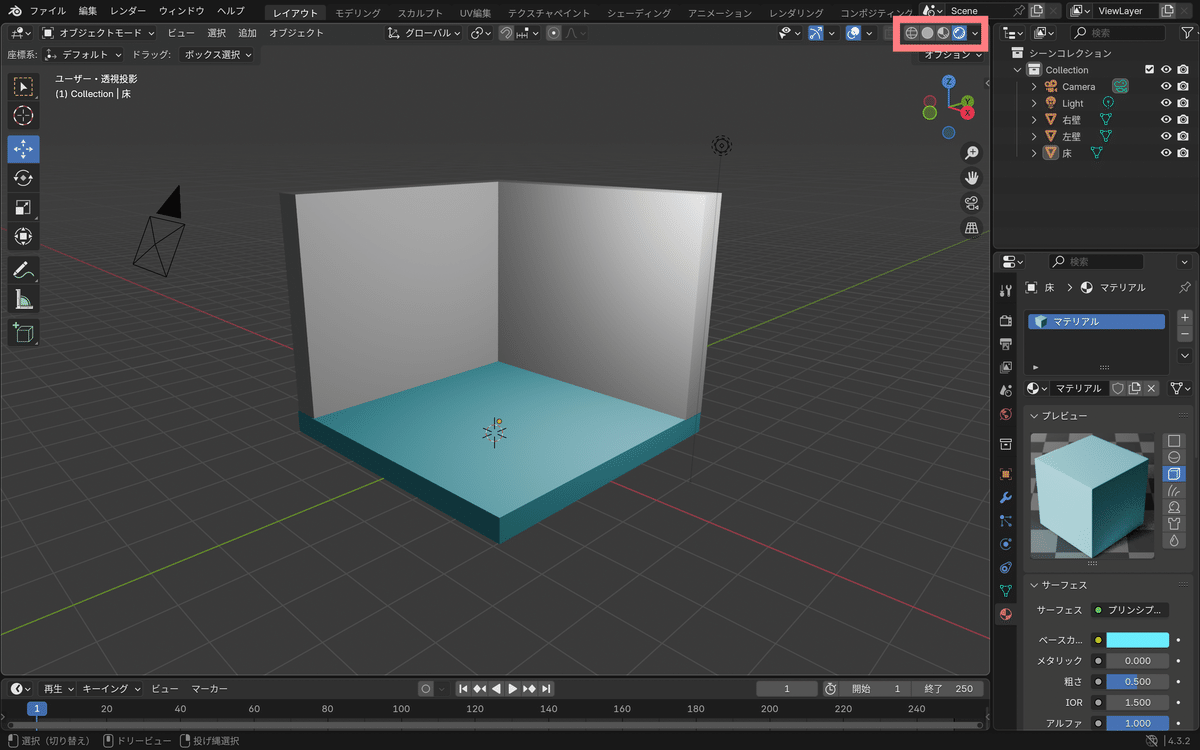
色を確認するためには画像右上、
丸いアイコンがが四つ並んでいる中の一番右"レンダープレビュー"を押す必要があります

これで色の具合を確認できるようになりました
おそらくよく使うビューモードは
"ソリッド"と"レンダープレビュー"の二つだと思うので
適宜切り替えて使用してください
(ソリッドは左から二番目の丸です)
色が決まれば、これで床は完成です!
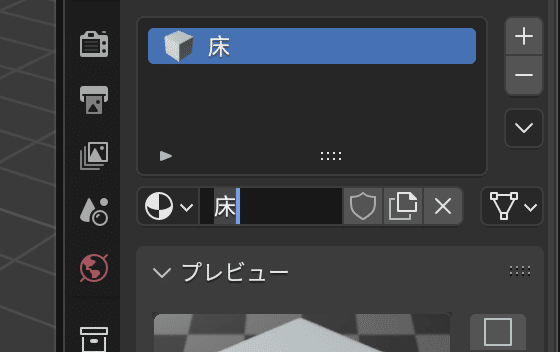
オブジェクトと同じようにマテリアルに名前をつけて
壁紙づくりに進みましょう

3.ストライプの作り方
-ストライプの準備-
ストライプを作る時も、まずは床の時と同じように
どちらかの壁を選択した状態で新規のマテリアルを作ります
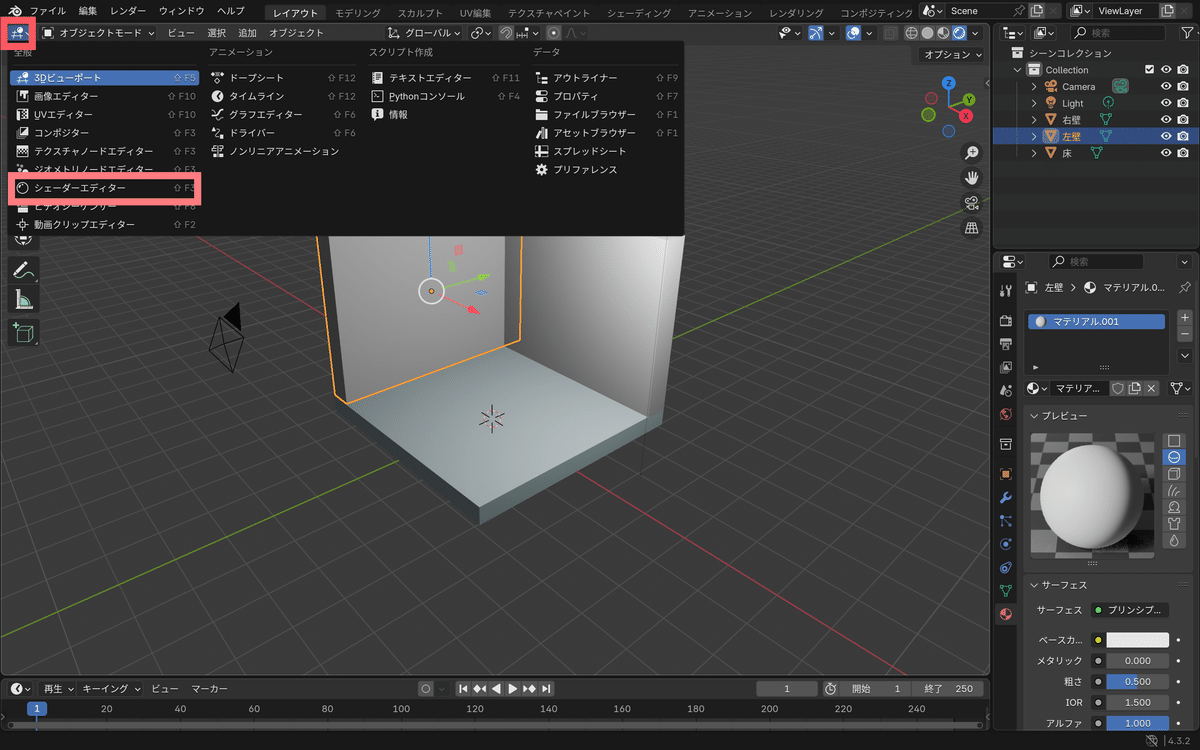
続けて、ベースカラーを設定するのですが右下ではなく
左上にある"3Dビューポート"のアイコンをクリック
プルダウンで出てきたものの中から"シェーダーエディター"を選択します

すると画面がマテリアルの詳細が設定できる
かっこいいページに切り替わります
ここではより複雑な外見の設定をすることができるのです
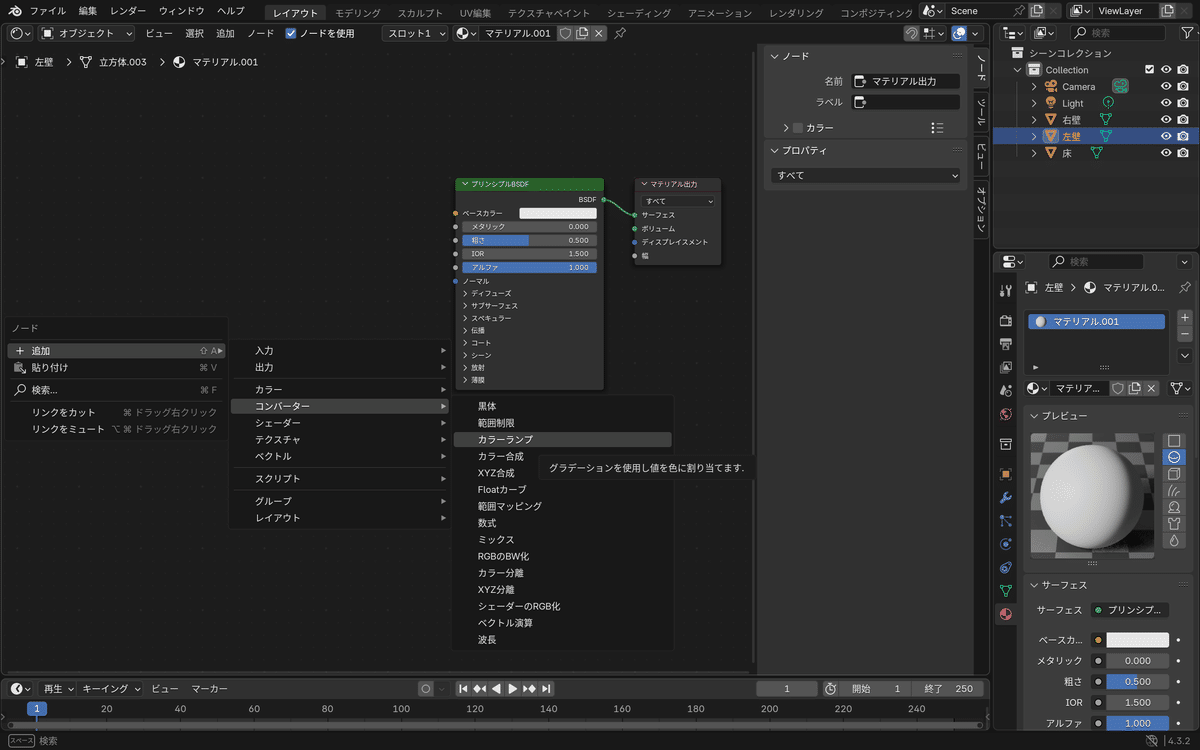
そこで何もないところを右クリックすると
ノードというものが出てくるので"追加"にカーソルを合わせ
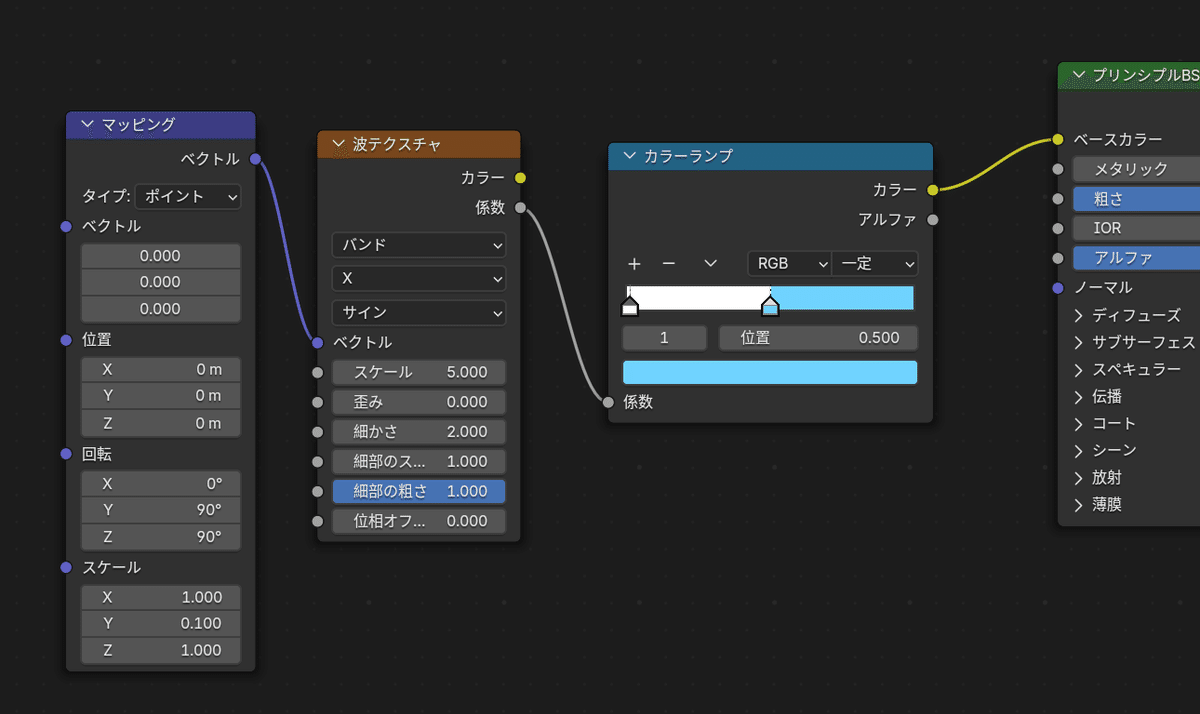
"コンバータ"内にある"カラーランプ"を選択してください

カラーランプを使うとグラデーションやストライプなど
ベースカラーに2色の色を適応できます

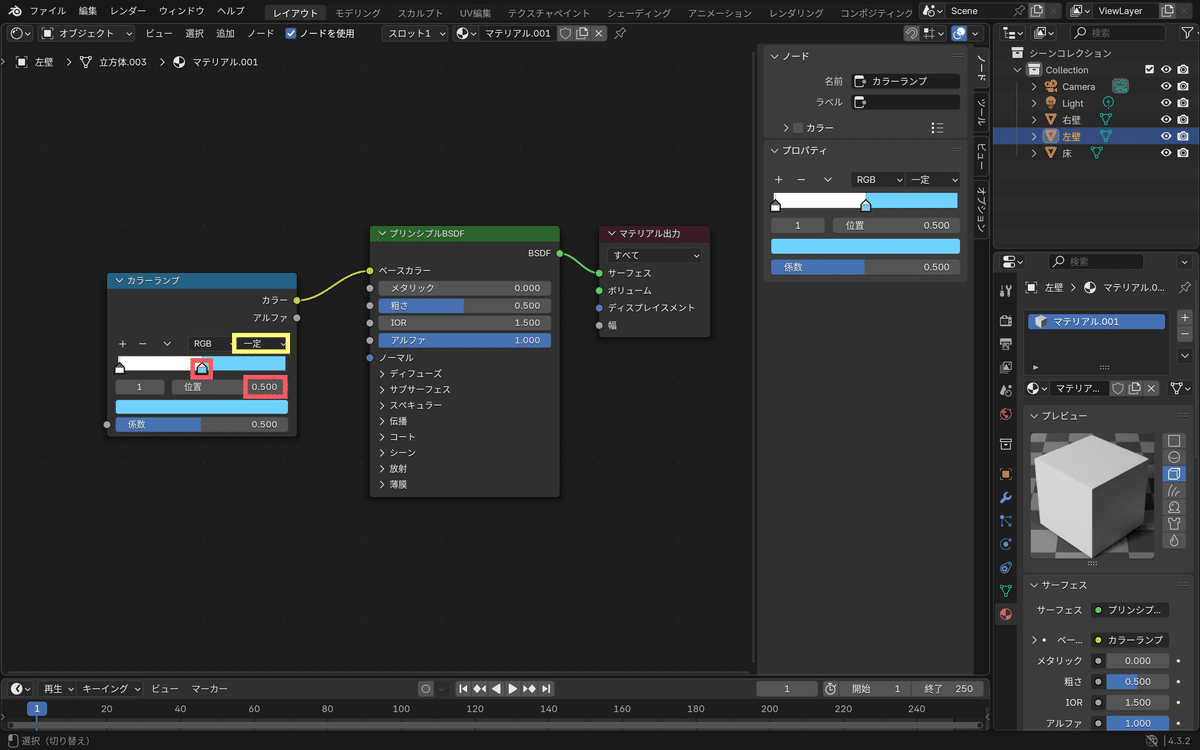
カラーランプのウィンドウを追加できたら
黄色の枠で囲んだ部分を"リニア"から”一定”に変更します
そして赤い枠で囲んだ色のつまみのカラーを変更し、
位相を調整してください
(例えば位相0.5だとストライプの比率が半々になります)
緑色の方のベースカラーとある部分からカラーランプのカラーの部分まで
ドラッグすると2つのウィンドウを接続することができます
これでベースカラーに2色分のカラーを設定することができました
-ストライプにする-
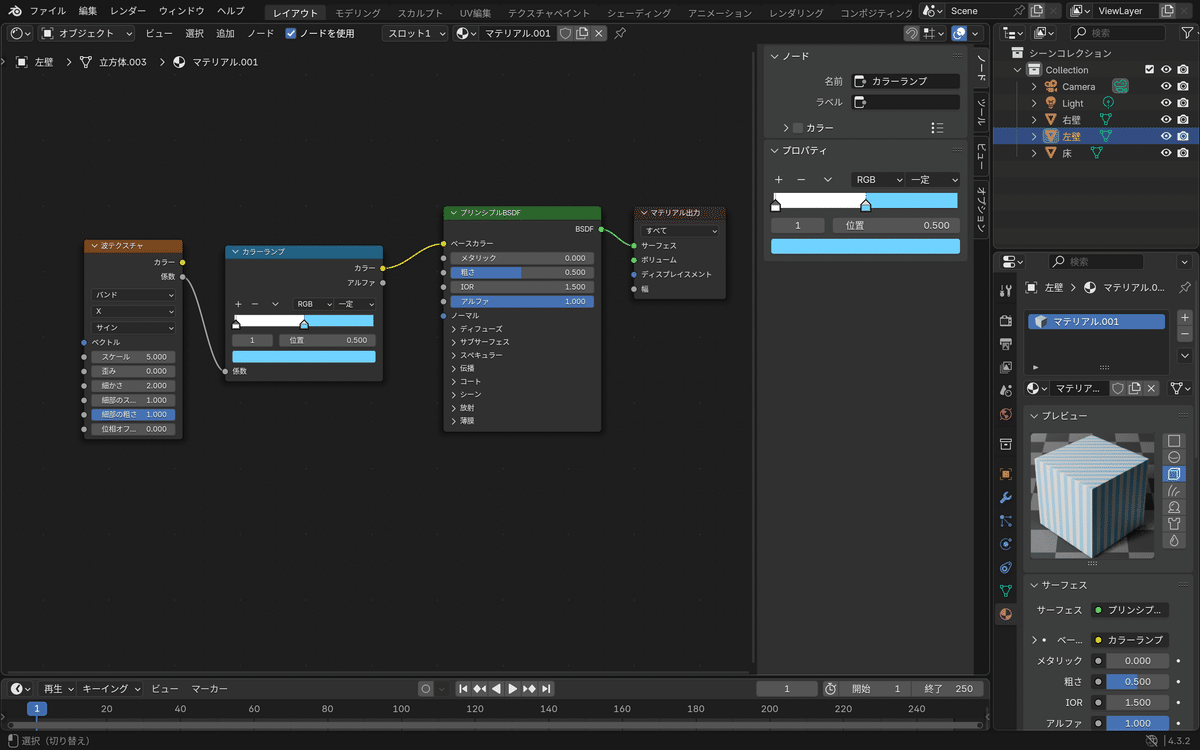
カラーの設定ができたので、次はそれを縞模様にしていきましょう
また何もないところを右クリックして、"追加"から
"テクスチャ"内の"波テクスチャ"を選択してください
カラーランプの"係数"から波テクスチャの"係数"までドラッグして繋ぎます

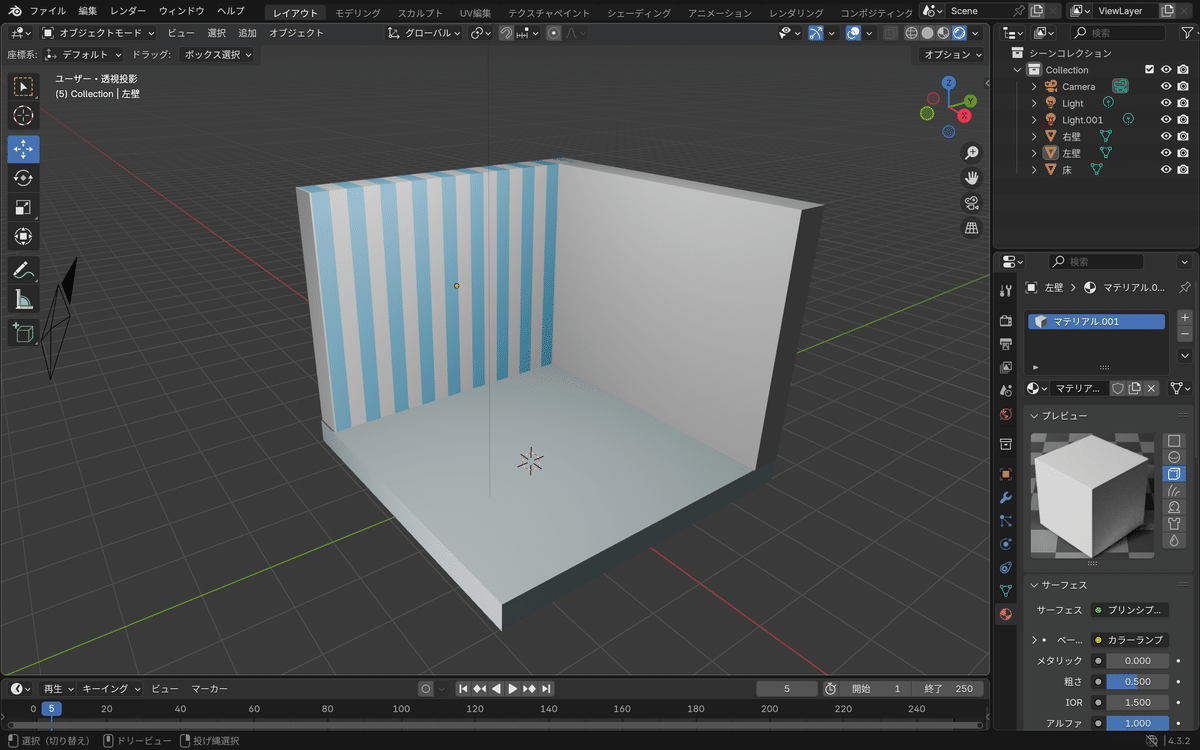
するとプレビューの画面がもうストライプになっているはずです
画面をシェーターエディターから3Dビューポートに
戻して確認してみると見辛いですが確かにストライプがあります

ここまできたら後もう少しです
今の状態ではストライプが側面にしか入っていないし
壁紙にするには線が細すぎるため、今度はそれを直していきます
(壁を作った時の角度によっては適切な面に入っている場合もあります)
画面をシェーダーエディターに戻し
また右クリックをして"ベクトル"から"マッピング"を追加してください
追加できたら波テクスチャとマッピングの"ベクトル"を繋ぎましょう
マッピングでは数値をいじることで、
模様の大きさや角度を変えることができます
今回は側面のものを正面に持ってきたいので
YとZを90°ずつ回転させます
また線を太くするため、スケールのYの値を0.1にしてみました
ここはお好みで調整して大丈夫です!
値を大きくするほど柄が細かくなります

これで角度の設定ができたので、
最後にこの設定を何を基準に反映させるのかを決めます
(なんとなくそう解釈していますが実際の意味と違うかもしれません)
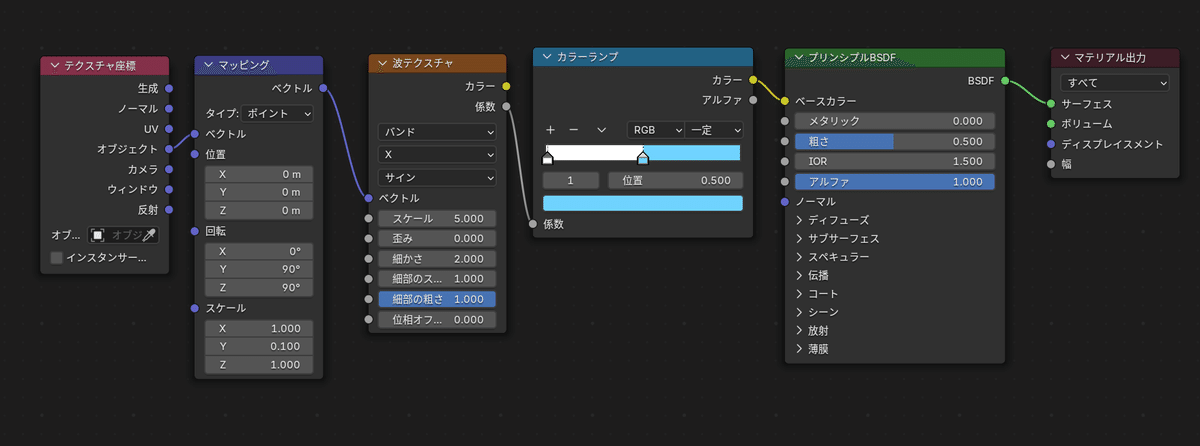
またまた右クリックをして"入力"から"テクスチャ座標"を追加してください
そしてマッピングの"ベクトル"とテクスチャ座標の"オブジェクト"を繋ぎます。

これでストライプの壁紙設定 完成です!
左上のアイコンから3Dビューポートに戻ってみてください
-もう一つの壁にも適用する-
これで終わり!と言いたいんですが、実はまだやることがあります
現在模様は最初に選択した壁にしか適応されていません
それをもう片方(私の場合は右壁)にも反映させる必要があります

これはとっても簡単です
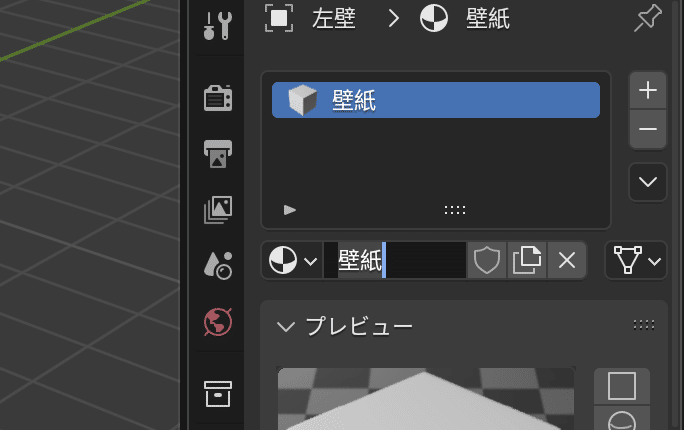
まずは今まで作業していたマテリアルの名前を
"マテリアル"から"壁紙"に変更します

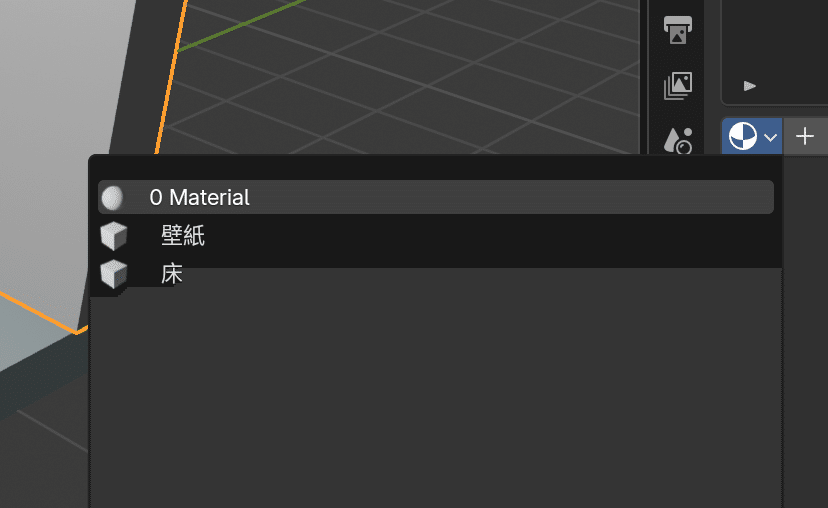
続いて模様がない方の壁を選択して、
右下の"マテリアルプロパティ"から新規ではなく
その横の丸いアイコンを押します

出てきた一覧の中から壁紙を選択すると

両方の壁に模様をつけることができました!
これでストライプの壁紙のかわいい部屋(の土台)完成です!
ファイルに保存をするのを忘れないようにしてくださいね
4.今回できるようになったこと
今回で皆さんは
立方体で簡単な形を作ること
それにマテリアルで色をつけること
単色ではなくシェーダーエディターから模様をつけること
ができるようになりました
大抵のものはこれの組み合わせで表現することができるので
楽しんで色々なものを作ってみてください
5.次回
次回はドアか時計か鏡か
何かしらの内装の作り方を解説します
スキとシェアしていただけたら喜びます
