
GA4でランディングページを確認するレポートをカスタマイズして作ってみた
ググってもGA4のランディングページのデータを見る為のカスタマイズ情報が全然でてこないので自分で作ってみました。
これを一度作ってみてなんとなくレポートのカスタマイズを覚えたので共有です。
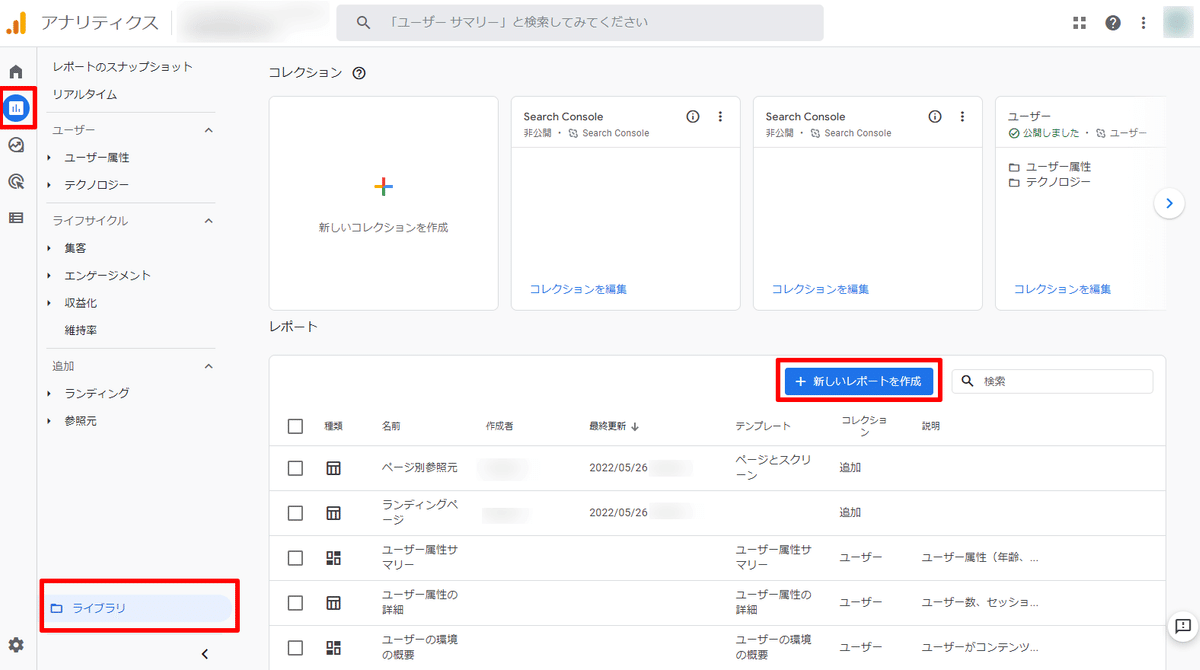
「レポート」>「ライブラリに移動」>「新しいレポートを作成」

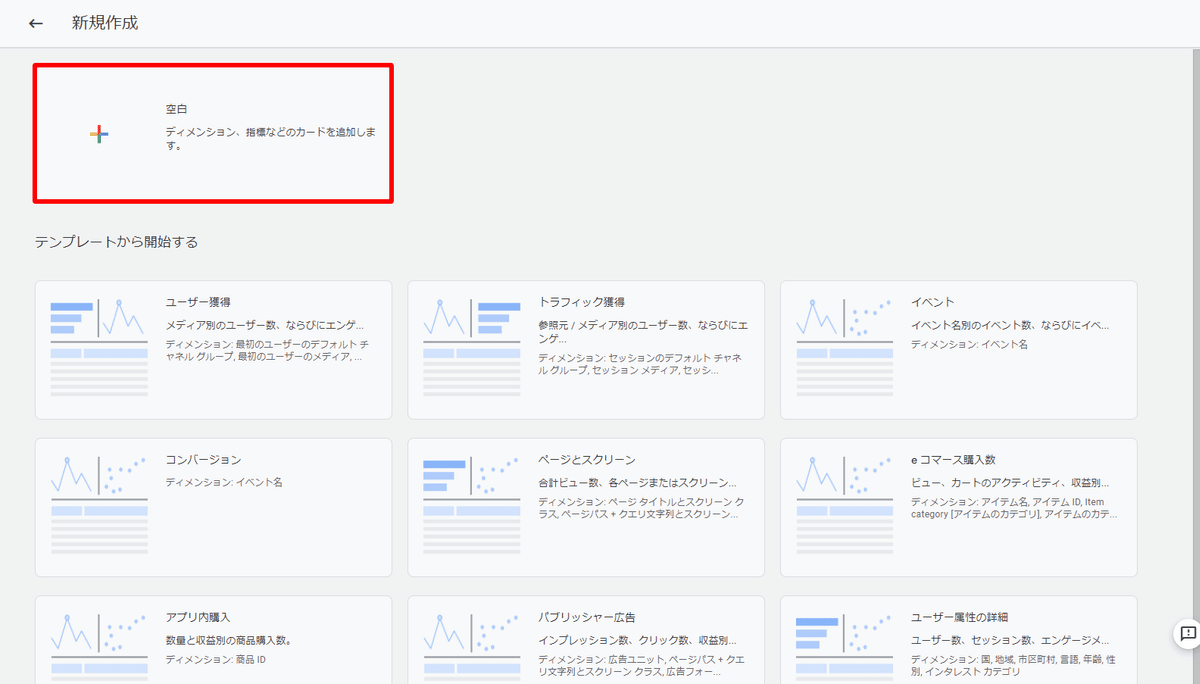
「詳細レポートを作成」をクリック

「空白」をクリック

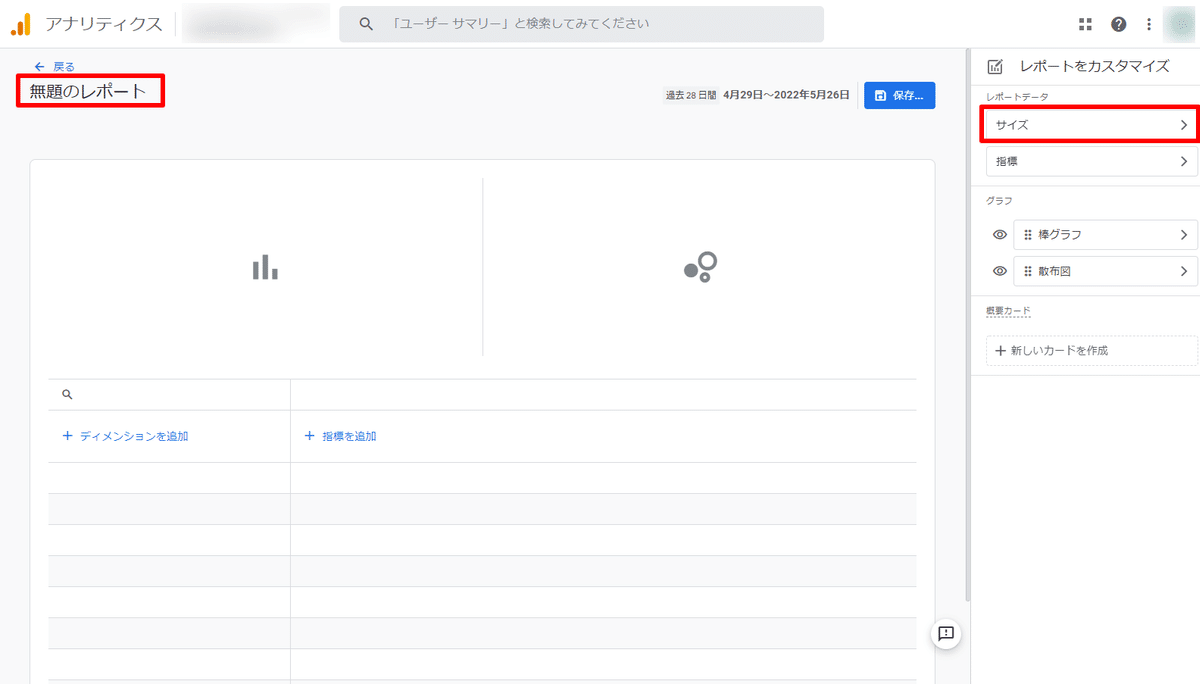
「サイズ」をクリック

※どのタイミングでも良いのでレポートの名前は分かりやすいものに変えておきましょう
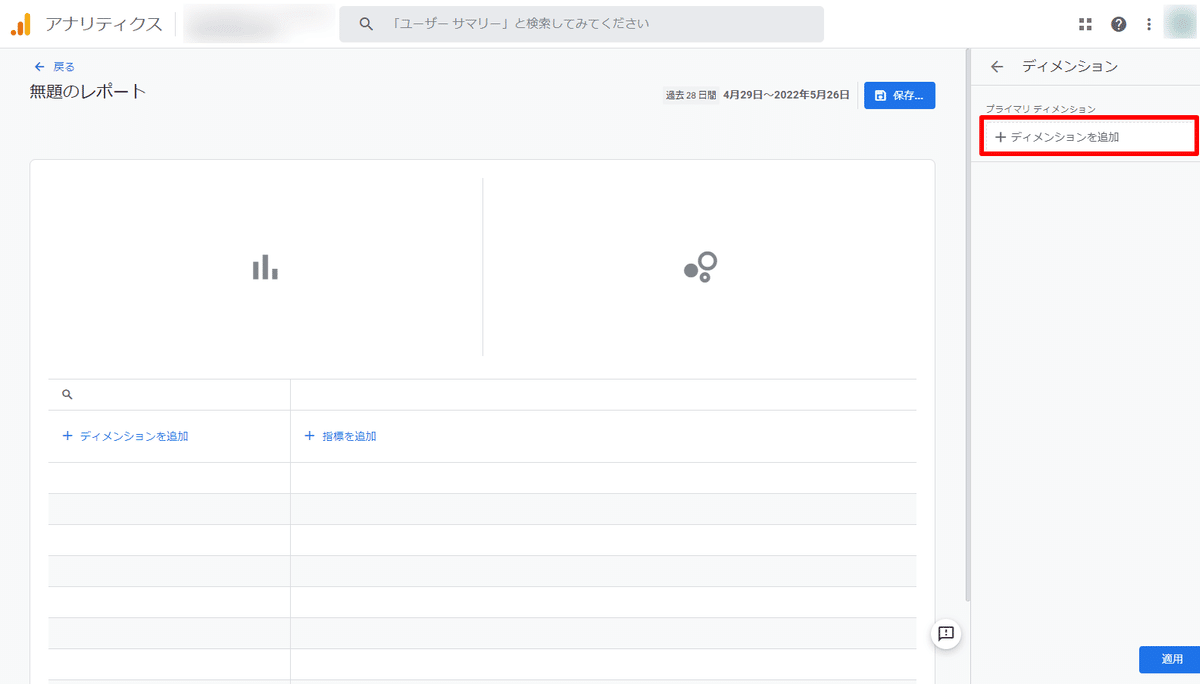
「ディメンションを追加」をクリックし、「ランディングページ」を選択

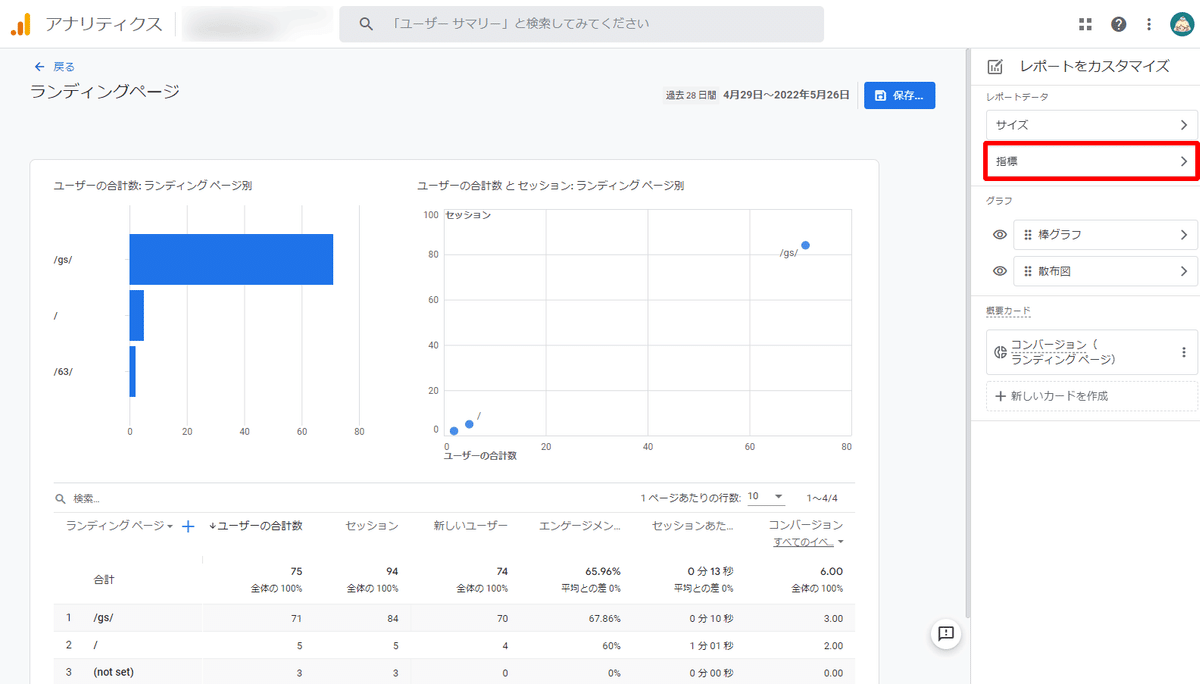
「指標」をクリック

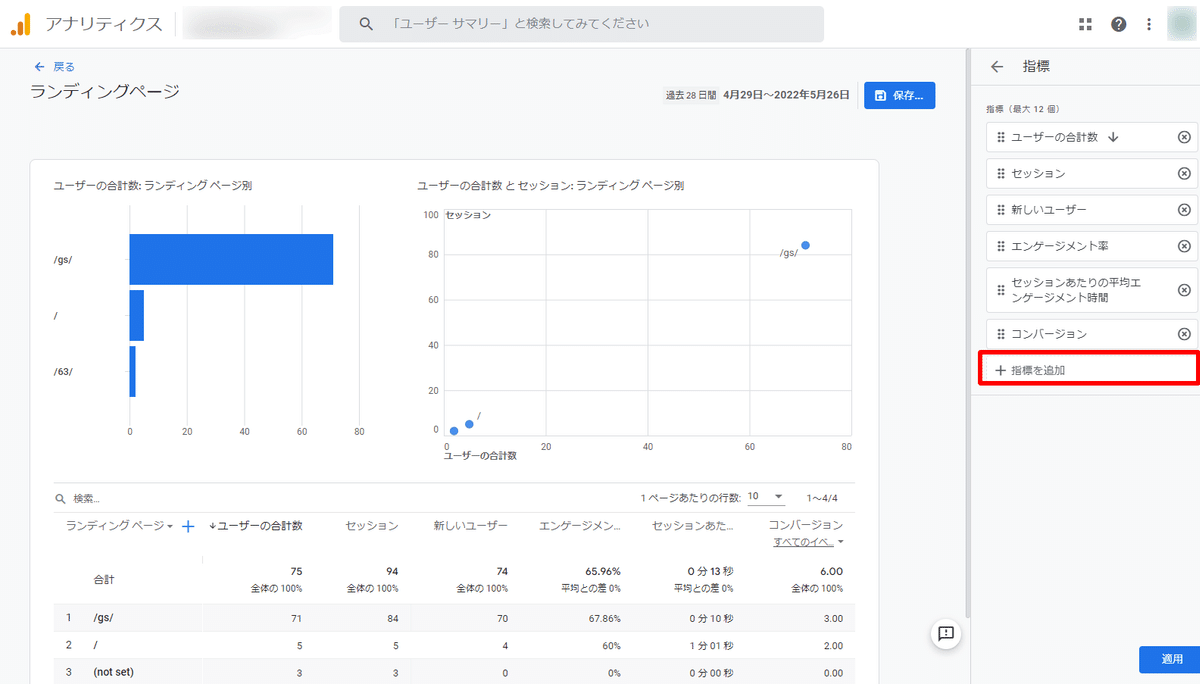
「指標を追加」で計測したい項目を選択し、(複数可)「適用」することで完了

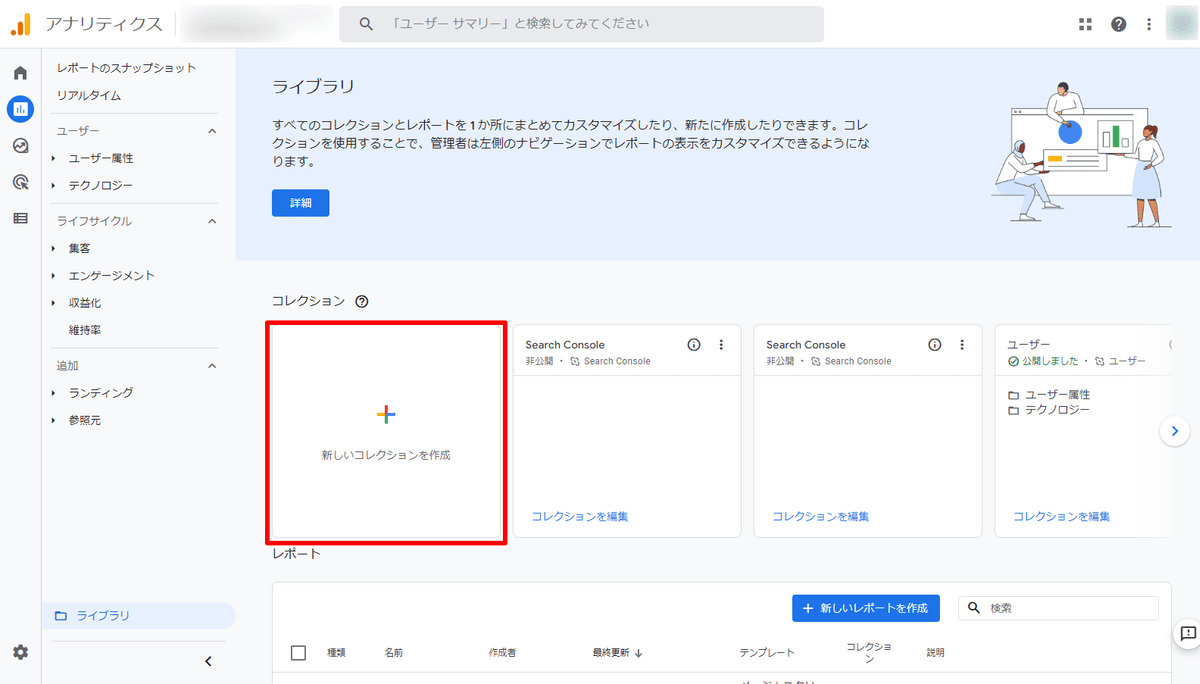
コレクションに、作成したレポートを入れる作業を行います。
「新しいコレクションを作成」をクリック

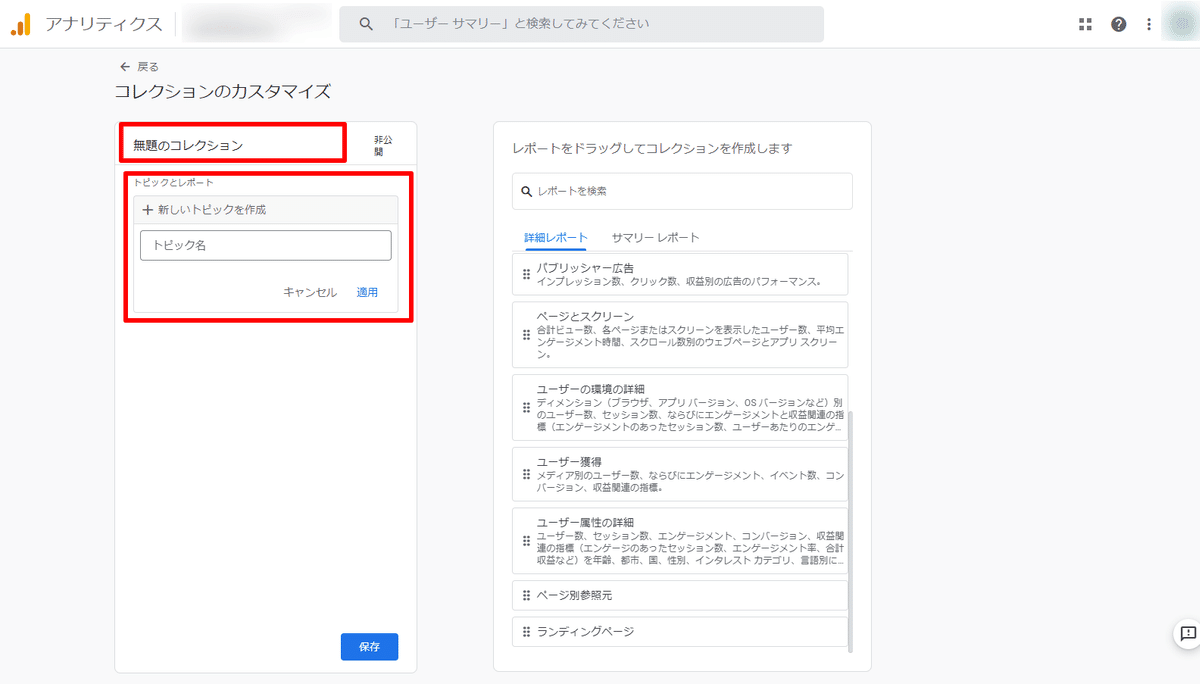
「空白」をクリック

「コレクションの名前」(グループ名みたいなものになります)とトピック名を決めます

先ほど作ったレポート(「ランディングページ」と名付けました)をドラッグして保存

コレクションを公開

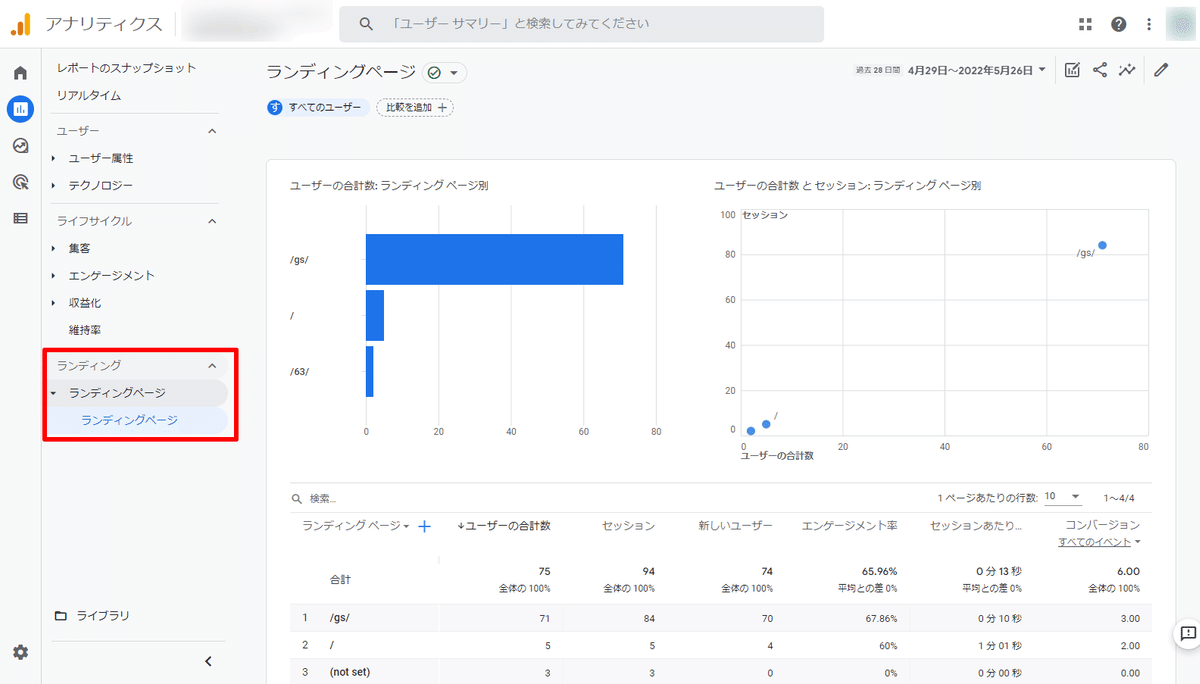
レポート画面に、追加したコレクションが表示されたことを確認して完了

探索でも同じようなデータは見られますが、確認することが多いと思うのでレポートとして固定で表示、確認できるように設定してみました。
参考にどうぞ。
当方GA4初心者なので、もっといい使いかたあるよ!ってものがあれば是非教えていただきたいです!
この記事が気に入ったらサポートをしてみませんか?
