
Designing for Web Accessibility: Tips for Getting Started
こんにちは、RAKSULでデザインインターンをしている川村です。
今回はウェブアクセシビリティに対応したプロダクトをつくるために、デザインする上で達成すべきことについてまとめてみました。
また、自分がウェブアクセシビリティを勉強する上で参考にしているサイトもご紹介します。
ウェブアクセシビリティについて知りたいけど、何から手をつけたらいいかわからない方へ、ぜひ参考になれば幸いです。
ウェブアクセシビリティって何?
ウェブアクセシビリティとは何か。デジタル庁が提供している「ウェブアクセシビリティ導入ガイドブック」より引用いたします。
ウェブアクセシビリティは、利用者の障害の有無やその程度、年齢や利用環境にかかわらず、ウェブで提供されている情報やサービスを利用できること、またはその到達度を意味しています。
アクセシビリティと聞くと、身体障害や知的障害など体が不自由な方が対象というイメージを持つ人が多いかもしれません。ですが、高齢者の方が老眼で文字が読みにくくなることも、部活で利き手を怪我して一時的にマウスが使えないことも、インターネットの速度が遅い地域の人にとってインターネットの速度が速い地域に比べてコンサートのチケット購入サイトにアクセスしづらいことも、アクセシビリティの問題です。
Why アクセシビリティ?
2023年のWHO(世界保健機関)のデータによると、約13億人(全体の16%の人口)が何かしらの障がいを持っていると推定。そして、高齢化と非伝染性疾患の有病率の増加もあって、障がい者の数は現在も増え続けています。日本においても、ウェブアクセシビリティの恩恵を受ける人は少なくとも428万人以上と言われています。
ウェブアクセシビリティを担保すること、つまり永続的なもの、一時的なもの、状況的なものも含め、何かしら障がいのある人にとっても使いやすいインターフェースを設計することは、すべての人が平等にウェブコンテンツにアクセスできるようになります。
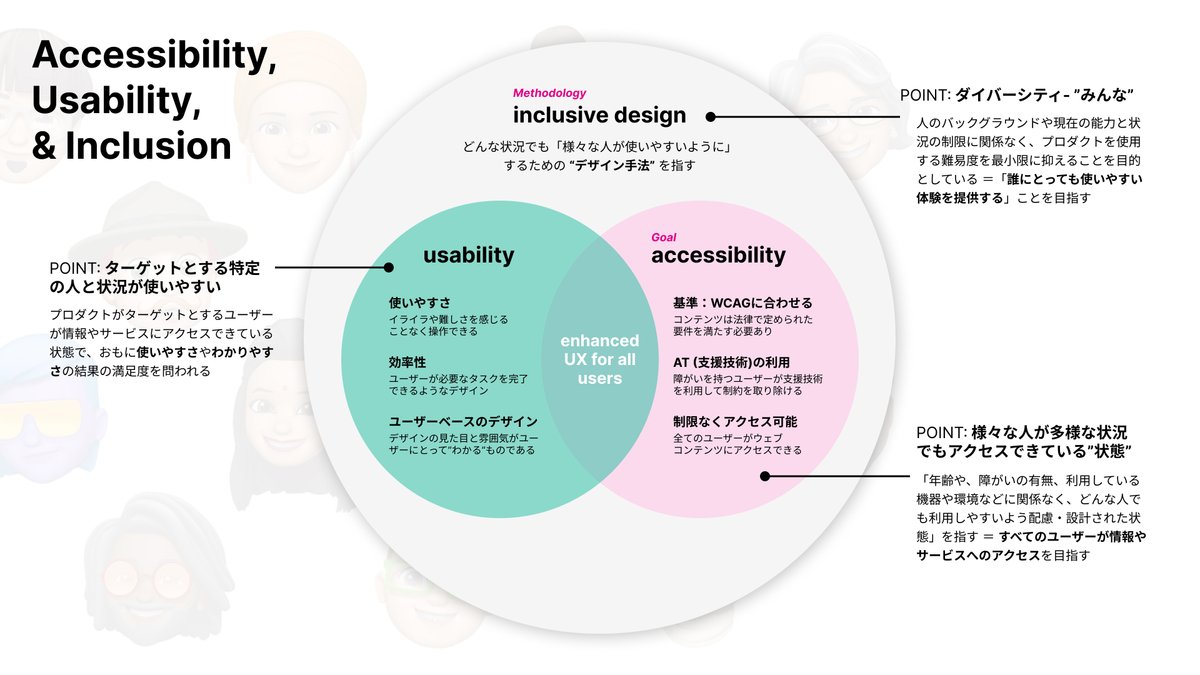
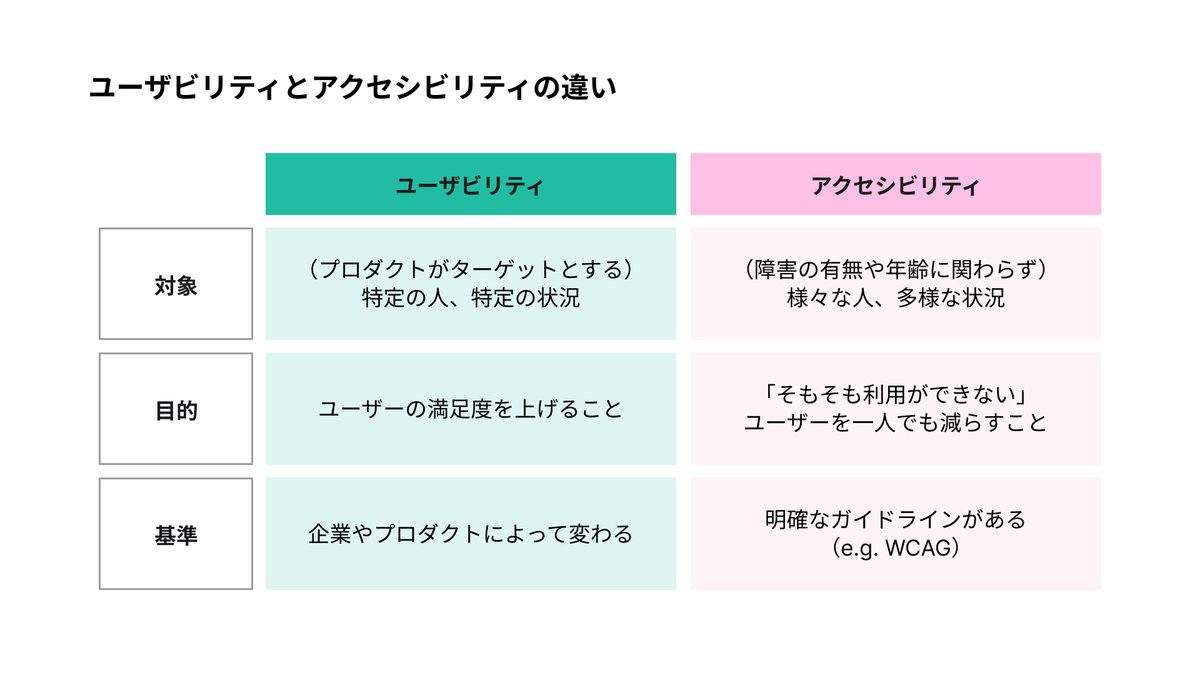
ユーザビリティとアクセシビリティ
Accessibility is essential for some, but useful for all.
(訳:アクセシビリティは、一部の人にとっては欠かせないものだが、誰にとっても使いやすい状態)
デザインの現場では「アクセシビリティ」に加え「ユーザビリティ」という言葉もよく耳にすると思います。両者の間には明確な線引きはなく、むしろ「使いやすさ」を求める点においてオーバーラップしています。ただし、「誰に対しての使いやすさを目指すか」の違いがあります。
ユーザビリティの対象:プロダクトがターゲットとする「特定の人」に対しての使いやすさ
アクセシビリティの対象:障がいの有無や年齢、利用環境に関係なく「すべての人」に対しての使いやすさ


アクセシビリティを高めることは、すべてのユーザーにとってのユーザビリティを高めることにつながるケースが多いです。そのためには、まずウェブアクセシビリティのガイドラインを満たす必要があります。
ウェブアクセシビリティのガイドライン
ウェブコンテンツが満たすべきアクセシビリティの品質基準があります。すべてのユーザーにとってのユーザビリティ向上を目指すためには、この基準を満たすことが求められます。
ウェブアクセシビリティを担保する際の拠り所となる代表的なガイドライン / 基準として、ウェブ技術の標準化を行う団体であるW3C(World Wide Web Consortium)においてアクセシビリティ関連の活動を行う WAI(Web Accessibility Initiative) が定めたWCAG(Web Content Accessibility Guidelines)2.0があります。
Web Content Accessibility Guidelines (WCAG) 2.0 は、ウェブコンテンツをよりアクセシブルにするための広範囲に及ぶ推奨事項を網羅している。 このガイドラインに従うことで、全盲又はロービジョン、ろう又は難聴、学習障害、認知障害、運動制限、発話困難、光感受性発作及びこれらの組合せ等を含んだ、様々な障害のある人に対して、コンテンツをアクセシブルにすることができる。又、このガイドラインに従うと、多くの場合、ほとんどの利用者にとってウェブコンテンツがより使いやすくなる。
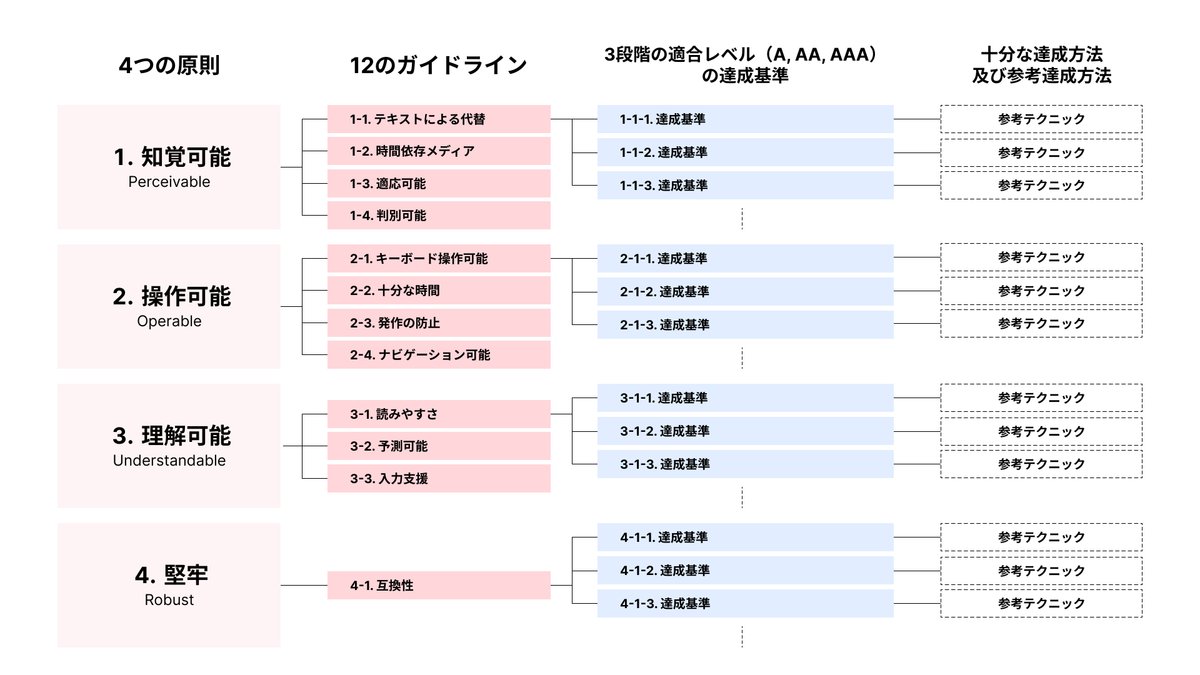
WCAG 2.0は、4つの原則:知覚可能、操作可能、理解可能、堅牢;コンテンツ制作者が取り組むべき基本的な12のガイドライン(目標);各ガイドラインに設けられた達成基準と3つの適合レベル A(最低レベル)、AA、AAA (最高レベル);ガイドラインとその達成基準に対する達成方法で構成されています … WCAG 2.1が2018年に、WCAG 2.2が2023年に公開され、新しく達成基準が追加 / 廃止されています。

ウェブアクセシビリティの達成基準として、他にも国際規格であるISO/IEC 40500:2012と国内規格であるJIS X 8341-3:2016がありますが、WCAG 2.0と同じ内容です。
ウェブアクセシビリティで達成すべきこと
WCAGとデザインシステムのガイドラインや関連記事などを参考に、デザイン観点からウェブアクセシビリティを担保する上で達成すべきことと、その達成方法の参考となる情報をまとめてみたので、一部ご紹介します。
Colour|色
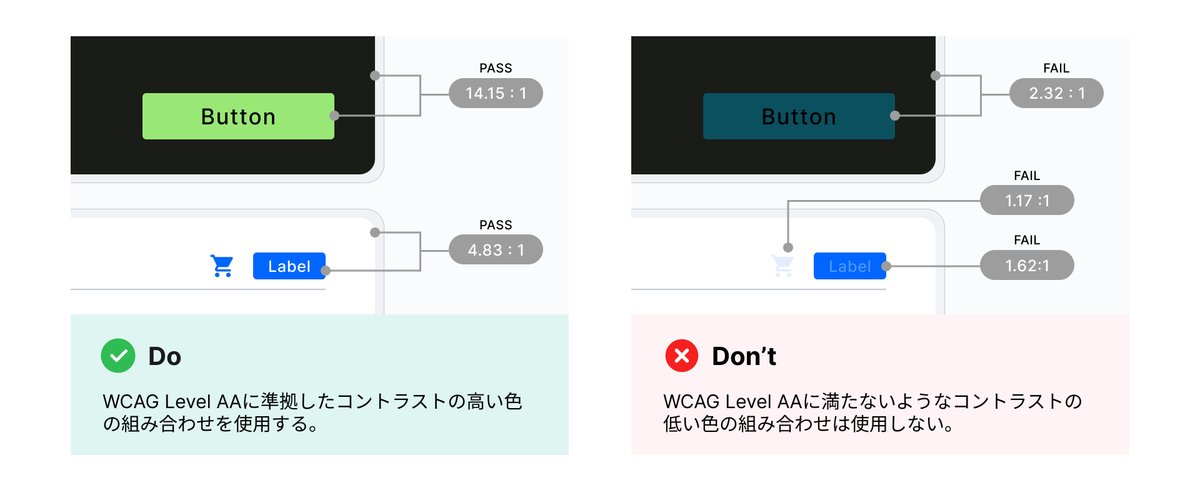
文字と背景の間に十分なコントラスト比を保つ
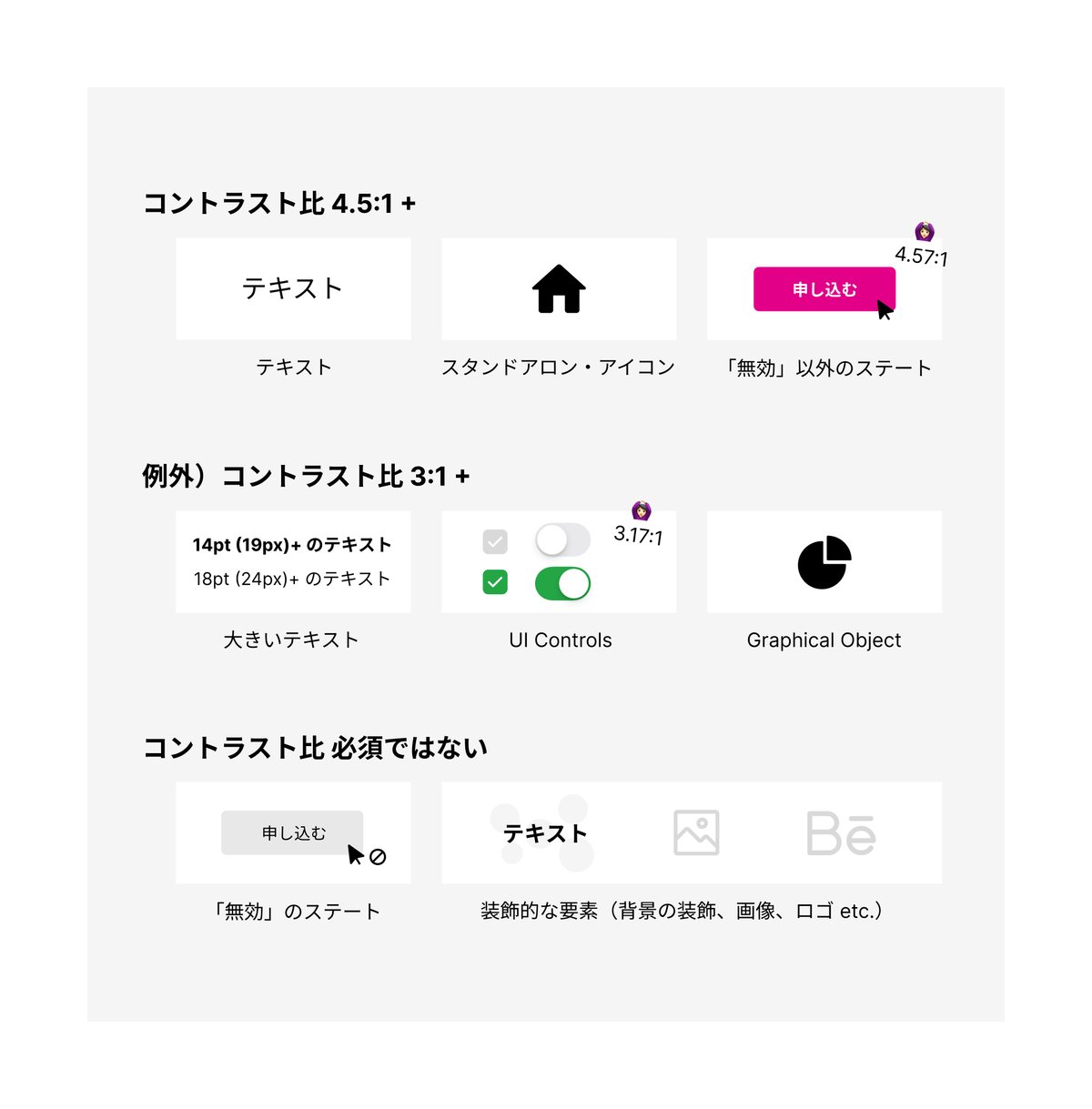
WCAG 適合レベルAA に準拠する色使いは、文字色と背景の間に、最低でも4.5:1 のコントラスト比が必要です。
コントラスト比 4.5:1 + … テキストや「無効」以外のステート、スタンドアロン・アイコンなどの重要な情報を伝える要素
コントラスト比 3:1 + … 大きいテキストやUIコントロール、図表
コントラスト比が必須でない … 「無効」のステートや装飾的な要素

プロダクトで使用する色を決める際に、コントラスト比チェッカーやアクセシブルなカラーパレットメーカーを使用することがおすすめ。ただし、認知障害の中には光に敏感な方もいるため、コントラストの高すぎるテキストや画像を見ると、目が疲れたり気が散ったりする可能性があります … 程よいバランスはコントラスト比 7:1(WCAG 適合レベルAAA)を目指すことです。

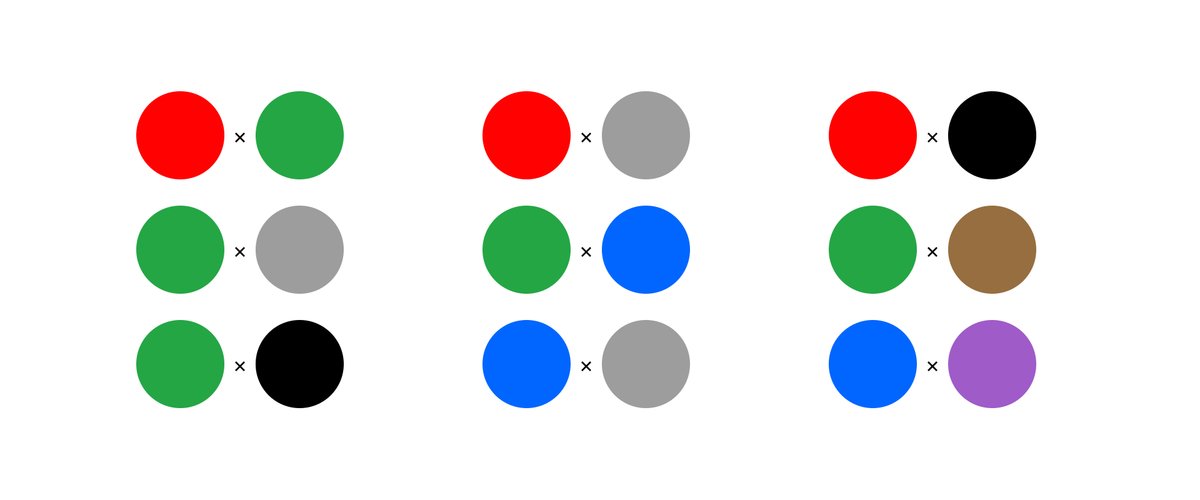
問題のあるカラーコンビネーションの使用は避ける
色盲/色弱の方(特に最も多いと言われている赤緑色盲/色弱)が区別のつきにくい組み合わせの使用は避けるようにする。もし使用する場合は、十分なコントラスト比を保つこと。

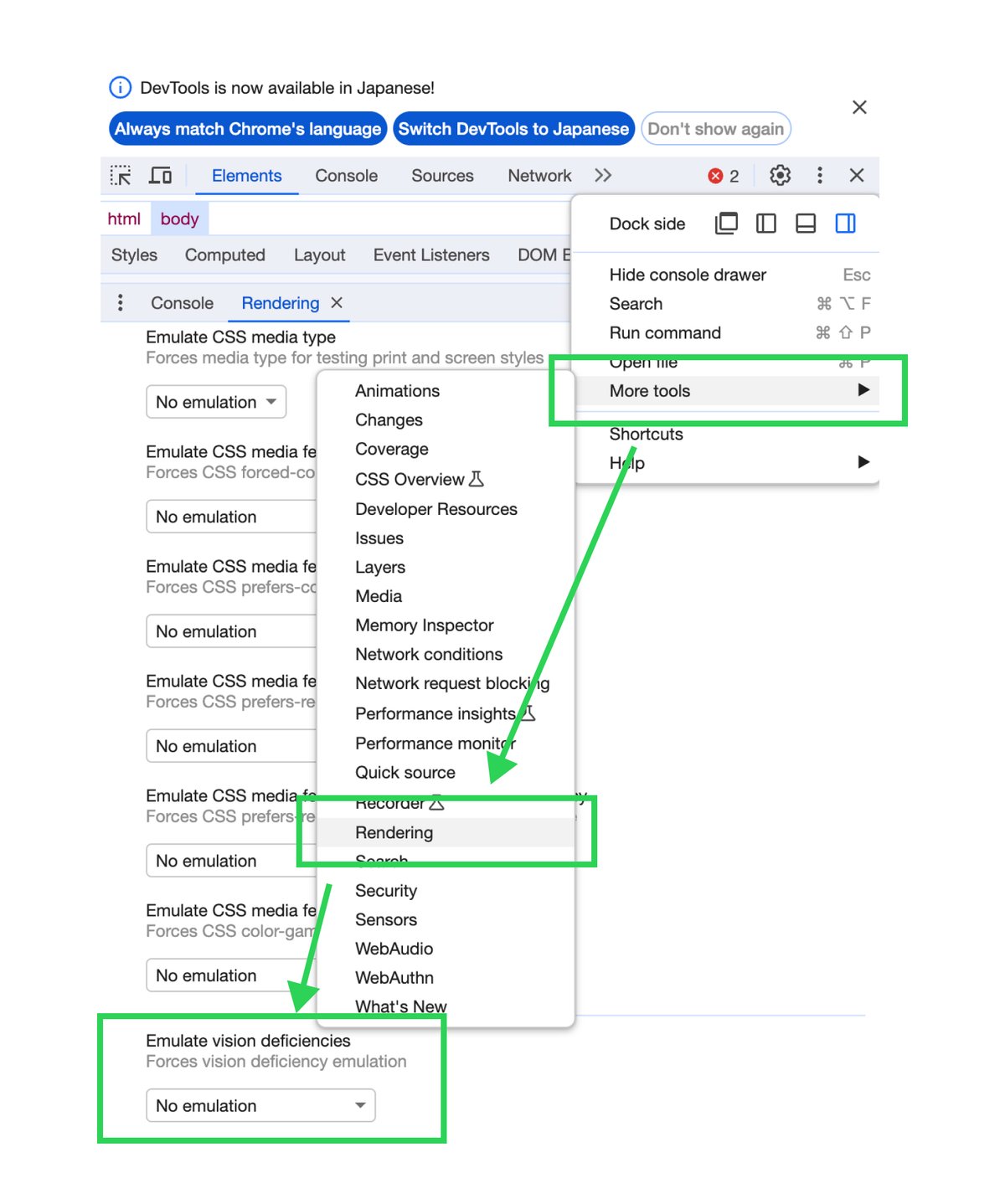
カラーコンビネーションに問題がないかを確かめる方法として、文字サイズや背景とのコントラストといった情報の視認性を体感的に検証しながら改善できる、色覚特性を疑似的にシミュレーションできるツールを使用することをおすすめします。個人的にChrome 拡張機能の NoCoffee Vision Simulator が一番使いやすかったのですが、最近使えなくなってしまいました(泣)… Chrome の場合、開発者ツールの中に標準で色覚特性のシミュレーション機能が備わっているので、ぜひそちらを試してみてください。

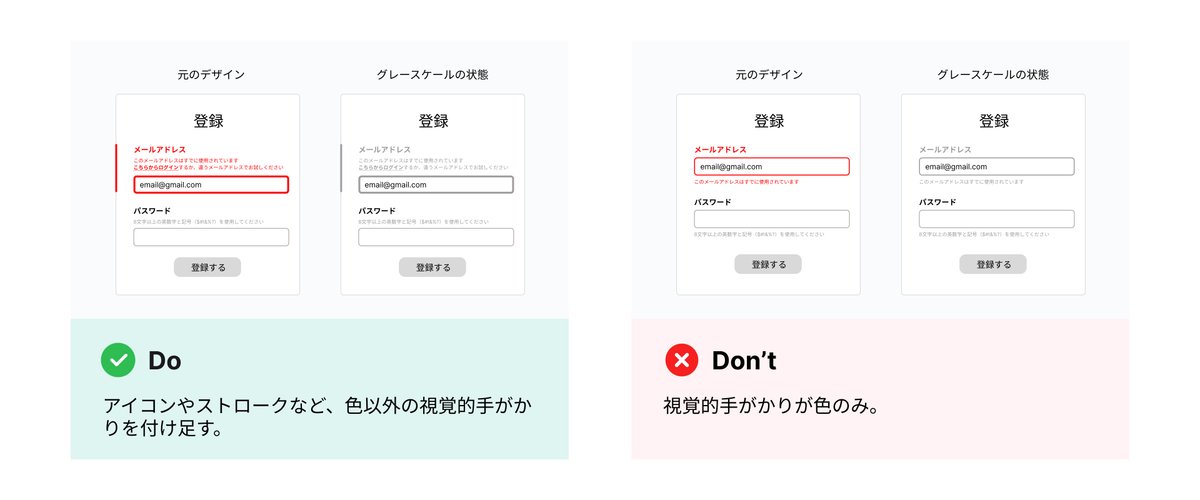
色だけで情報を伝えてはいけない
色盲/色弱の方が状態の変化に気づかない恐れがあるため、赤字など色の違いだけで情報を伝えてはいけません。誰もが同じ情報を受け取れるように、ストローク(線)の太さ、模様、形、文字、イラストなど、複数の視覚的な手がかりを使うようにすること。制作時にグレースケールテストを行ったり、黒白のワイヤーフレームをベースに設計するのがおすすめです。

Typefaces|文字のデザイン
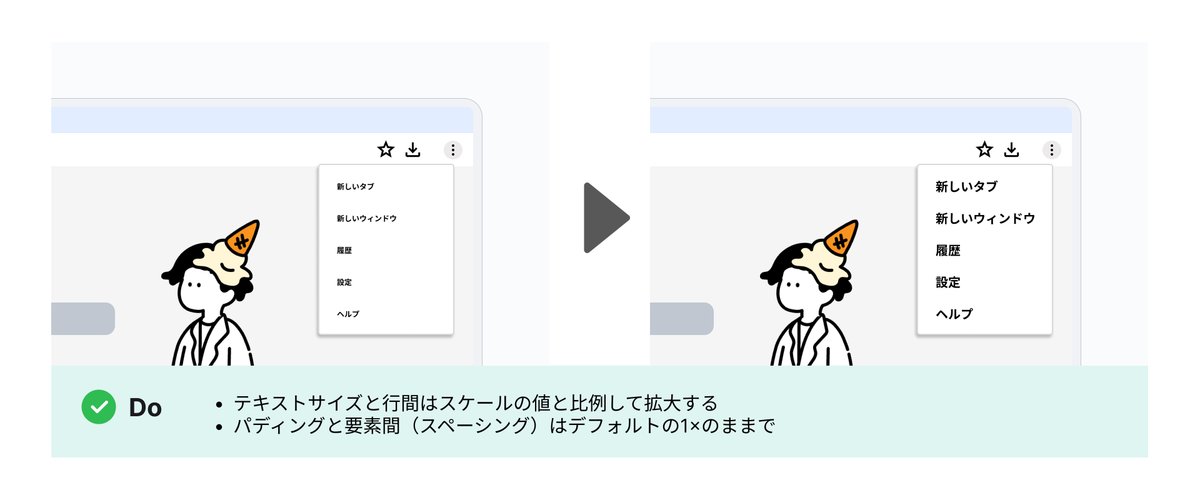
テキストの拡大縮小をしても情報が読み取れるデザインを意識する
WCAG 適合レベルAA に準拠するインターフェースでは、Assistive Technology(支援技術)なしでも
コンテンツを200%まで拡大できるようにする必要があります。つまり、テキストが重なったり見切れたりしないような設定に加え、拡大縮小をしても情報が読み取れるデザインにすること … 例えば、文字サイズは固定にしないこと。また、テキストの最小サイズ(日本語の場合)は 16px, 1em, 1rem に設定することが推奨されています。

Writing|ライティング
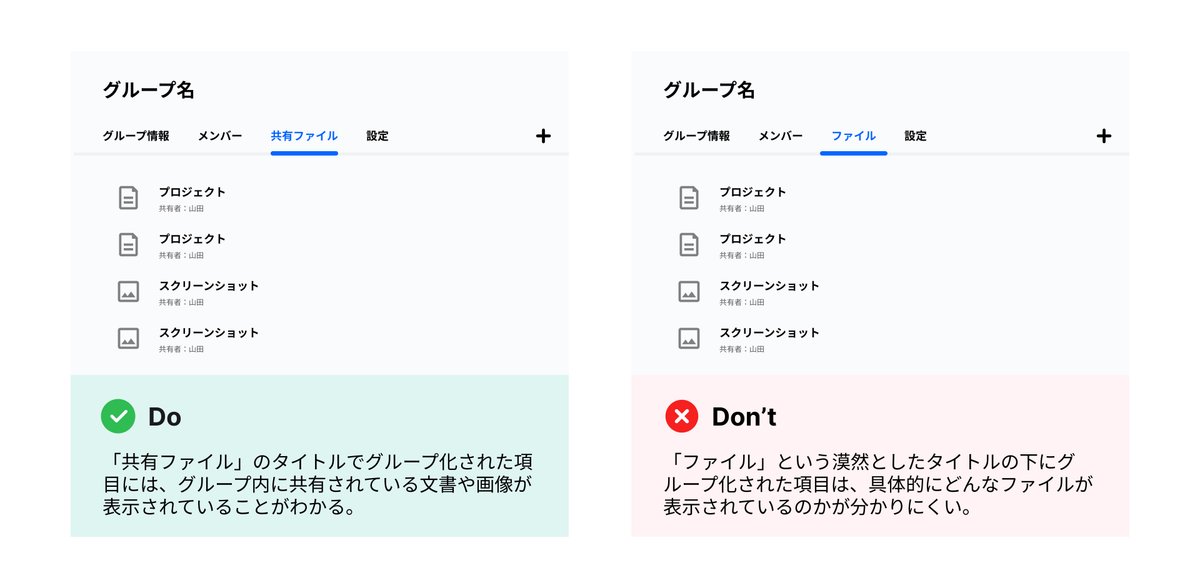
見出し要素だけで、セクションやブロックに含まれる要素を表現する
目が見える見えない関係なく、ユーザーは見出しを頼りに情報を把握するため、明確でユニークなタイトル / ラベルにすることが重要です。

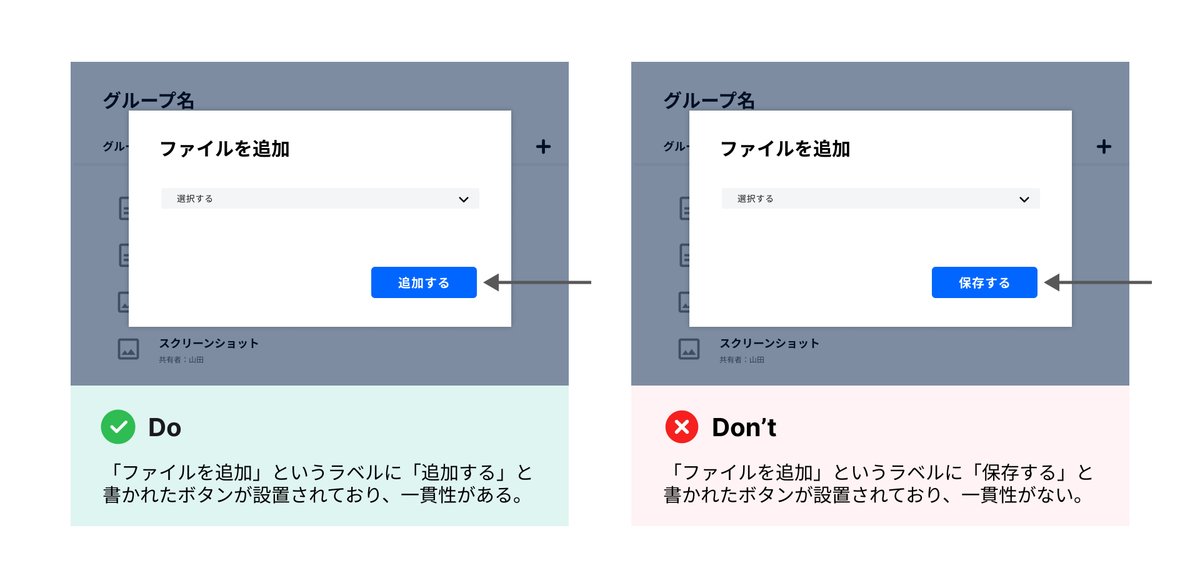
ラベルに一貫性を持たせる。また簡潔に。
同じ機能を持つ要素やコンポーネントに一貫したラベルをつけることで、どのような機能や動作ができるのかが把握しやすくなります。また、プレースホルダーテキストが表示されなくなった場合でも、ラベルや重要な指示はユーザーが常に見える状態にすること。

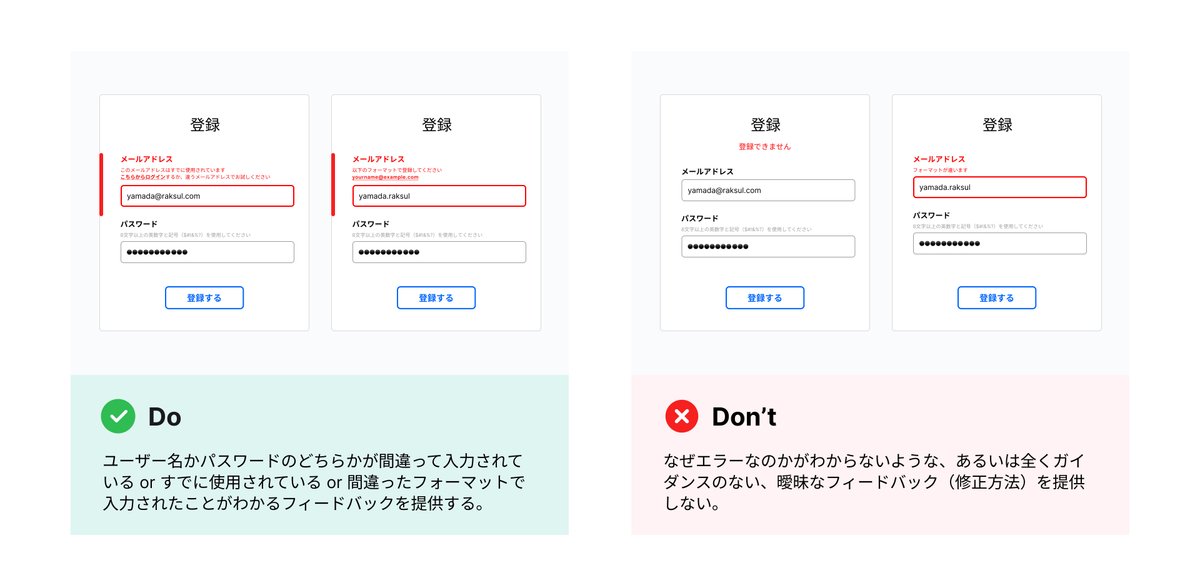
エラーメッセージは具体的に明記する
エラーの発生を未然に防ぎ、発生した問題を解決できるようなインタラクションをデザインするのが理想的ですが、エラーが発生した場合は、そのエラーの特定と説明、修正を提案する必要があります。曖昧なメッセージは、認知障害を持つユーザーにとって問題の発見・理解・修正に苦労する可能性があるので、適切なフィードバックを提供するように。

Interactions|インタラクション
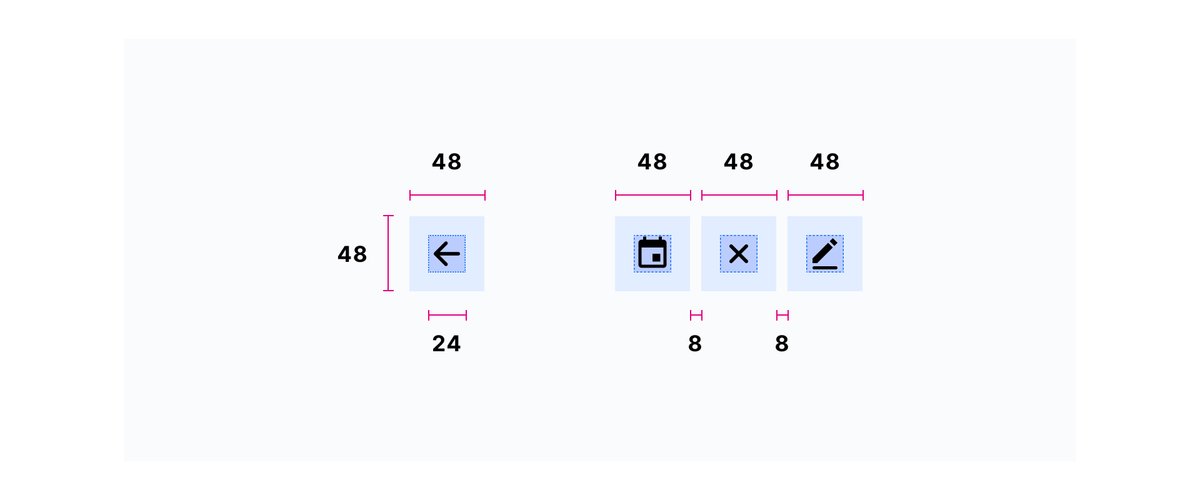
誰もがアイテムを選びやすい大きさで設計する
誰もがアイテムを選びやすい、あるいは誤って違うアイテムを選択しない大きさでデザインすること。Google が推奨しているサイズは、画面サイズ関係なく、ポインターターゲットのサイズ:48dp x 48dp、アイコンのサイズ:24dp x 24dp、そのアイテム間のスペーシング:8dp+ です。

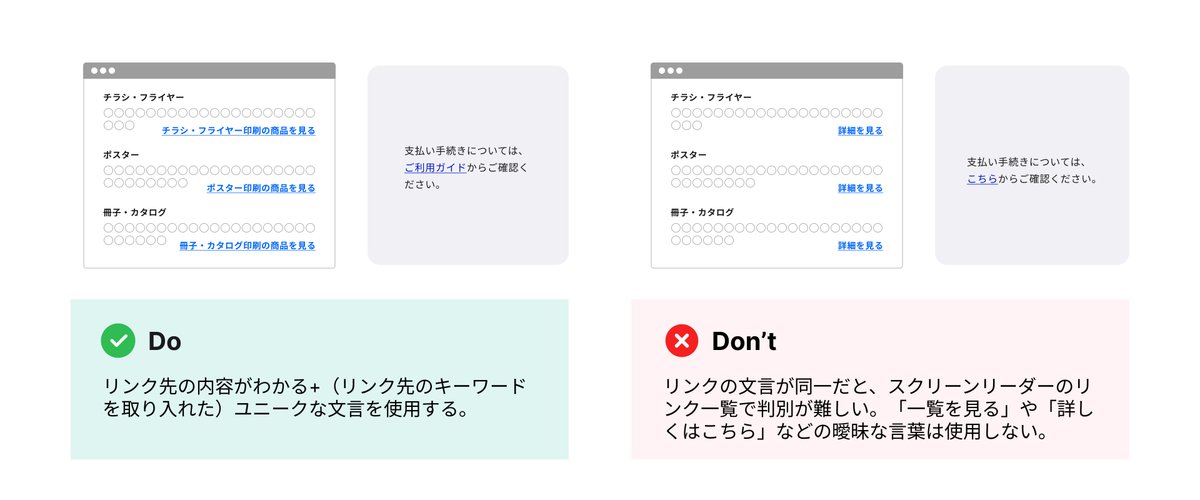
リンクは、リンク先の内容がわかるように表現する
ニールセンの研究によると、人はウェブページ全体の20-28%のコンテンツしか読まない;リストの最初の数項目にしか目を通さず、読み進むにつれて読む量も減っていく(F型の視線誘導)そうです。
ユーザーはテキストを一字一句読まない可能性が高いため、リンクはユーザーがコンテンツを把握するキー要素です … リンクがどこへ遷移するリンクなのか、単体でまたは前後の文脈から簡単に理解できるようにする必要があります。また、文中のハイパーリンクは 青色+下線 が視認しやすく、一般的に使用されているスタイルですが、見出しをリンクとして使用する場合は、ホバーなどの別の視覚的要素でもOKです。ただし、一貫性は忘れずに。

ボタンは、アクションを表す動詞を使用する
ボタンをクリックした後どんなアクションが起こるかがわかるようにする … タスクと関連した言葉を選びつつ、文字数はできるだけ最小限に抑えることがポイントです。ボタンのスタイリングのベストプラクティスは、以下:
ボタンの形は長方形が無難
ボタンに丸みをつける場合、border-radius 3-6px が一般的
ボタンに影をつけることで、インタラクティブな要素だと判断しやすいくなるが、使いすぎには要注意
また、ボタンには Primary > Secondary > Tertiary の順に階層があり、色だけでなく、fills (solid vs hollow-fill), stroke (outline vs no outline), size (micro to jumbo) など、他の視覚的要素でボタンの階層を伝えることができます。ただし、同じ階層のボタンは同じスタイルで統一するように。

Layout|レイアウト
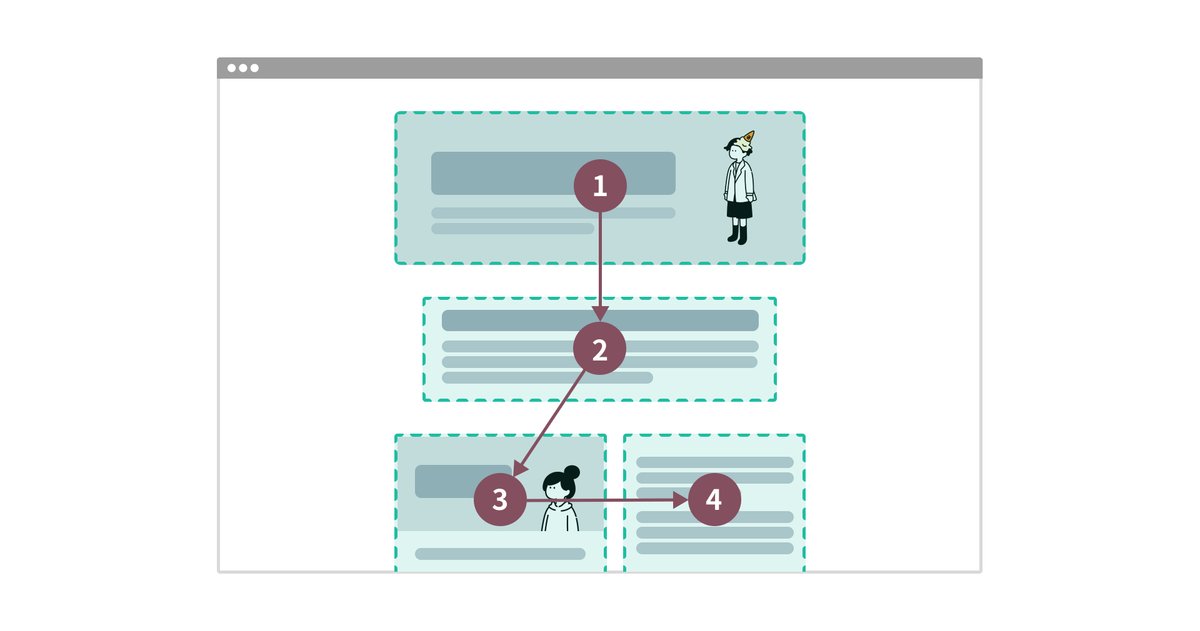
意味が通じる順序になるように配置する
スクリーンリーダーは、HTMLで記述した順に読み上げられるため、デザインの意図が伝わるようにデベロッパーとの連携は大事です。フォーカスは上から下、左から右 … 最も重要な項目から重要でない項目の順になるようにデザインするように。

複数の方法で情報を見つけられるように設計する
ヘッダーとフッター、ナビゲーション、パンくずリスト、FAQ、検索機能などを活用して、探しているページやコンテンツだけでなく、自分が今どのページにいるのかがわかる工夫が必要です。
特にグローバルナビゲーションを取り入れる際は、ナビゲーション要素が、毎回同じ順序、表記で実装されているようにすること … ページによってグローバルナビゲーションの位置が異なると、ページ切り替えの度にナビゲーションを探さなくてはならないため。また、ナビゲーション内の表記がページごとに揺れていると迷わせる原因になってしまうため。
ここに載せきれなかったウェブアクセシビリティの達成すべき基準はまだまだあります。その他の達成基準が気になる方は、WCAGのガイドライン以外にも、以下で紹介しているガイドブックやウェブサイトを参考にしてみてください。
アクセシビリティへの理解促進に向けて
単に使いやすいだけではいけない;誰にとっても使いやすいプロダクトをデザインする必要があります。ウェブアクセシビリティ向上への取り組みは日本でも徐々に高まってきてはいますが、ウェブアクセシビリティに関するガイドラインや規格は専門的な用語も多く複雑で何を取り入れたらいいかわからない、また情報が分散していて何から始めたらいいかわからない、と思っている方がたくさんいらっしゃるのではないでしょうか?
そこで、私がウェブアクセビリティを学習する上で参考にしているサイトをご紹介します。
Udemy - How to Design for Accessibility: for UX Designer (WCAG 2.2)
アクセシビリティデザインの基礎を学ぶのにおすすめのオンラインコース。
デザインする上で意識するポイントだけでなく、そもそもアクセシビリティとは何か、ウェブアクセビリティに対応したデザインにすることがなぜ重要なのかについても触れているので、ウェブアクセシビリティの導入として初心者でもわかりやすい内容になっています。特に、動画を見ながら学習したい方におすすめです。内容は英語ですが、日本語字幕もあるので英語が得意ではない方でも安心して学習できます。
デジタル庁 - 「ウェブアクセシビリティ導入ガイドブック」
ウェブアクセシビリティの基礎を学ぶのにおすすめのガイドブック。
デジタル庁が提供しているガイドブックですが、ウェブアクセシビリティの向上に向けて具体的に何に取り組むべきかを、初心者でも理解できるような内容になっています。WCAG 2.0 やJIS規格に対応すべく達成しなければならない項目が、図解と(専門用語を極力使用しない)やさしい言葉でまとめられていることが特徴で、とても読みやすい。デザイナーだけでなくエンジニア視点でも書かれているので、プロダクト開発に携わる全ての人が参考にできるガイドブックです。
Alaïs de Saint Louvent - Understanding Accessibility.
WCAGの要件を満たすために、対応すべきことやその背景と目的、デザインする上でのベストプラクティスが簡潔にまとめられているサイト。
Colours, Typefaces, Media, Layout, Development の5つのセクションで構成されている。長々と書かれたガイドラインや規格を読むよりも、このサイト一つでウェブアクセシビリティに対応したデザインのポイントを見返せるのが良い。デジタル庁が提供している上記のガイドブックを読んだ後にこのサイトをみるのが個人的におすすめです。
Google - Material Design 3: Accessible Design
実際にウェブアクセシビリティに対応したデザインが、どのようにプロダクトに取り入れられているのかが参考になるサイト。
図解を用いながら、DoとDon'tを使い分けて見せている点が非常にわかりやすく、デザインシステムの中のアクセシビリティの項目をまとめる際にも参考になりそう。
今回はここまで!私もウェブアクセシビリティについてまだまだ勉強中なので、これからも学んだことをアップデートしていきたいと思います。
最後までお読みいただきありがとうございます。
Cya! 👋🏻
RAKSUL DESIGNについて
✔︎ RAKSUL DESIGN MAGAZINE(note)
✔︎ X (Twitter)
✔︎ RAKSUL DESIGNの紹介
