
ラクスルのユーザビリティを評価する 【準備編 #2】
前回の記事【準備編 #1】の続き。
こんにちは、RAKSULでデザインインターンをしている川村です。
前回、ユーザビリティ評価シートを作成する上で必要な知識についてまとめました。今回は【準備編 #2】… ラクスルのユーザビリティ評価基準をどのように決め、リストアップしたか、その流れをメインに書いていきます。
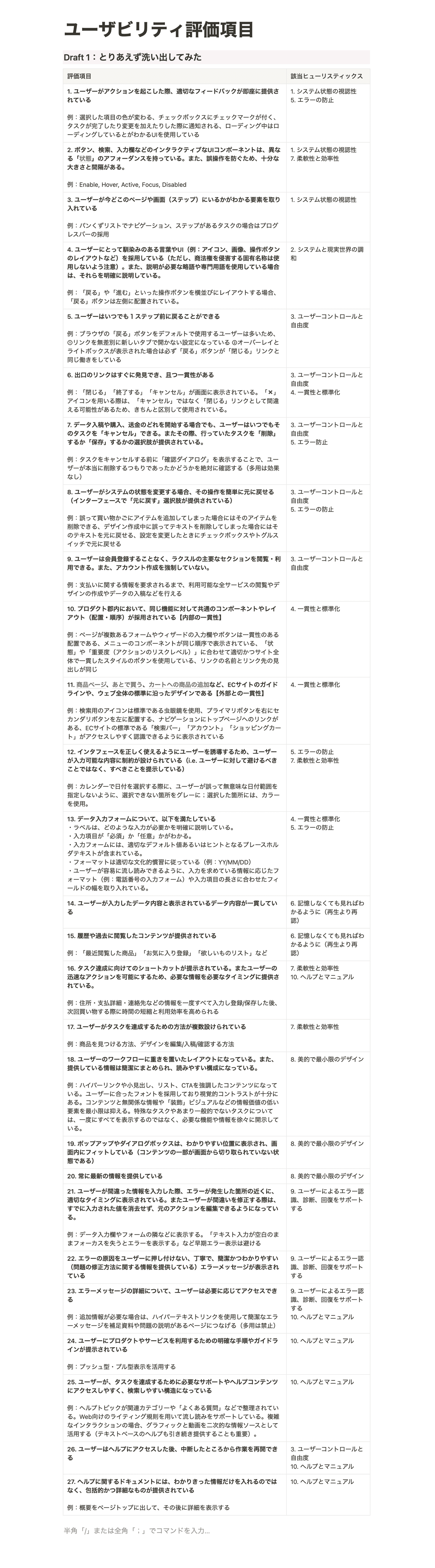
Step2. 評価項目をとりあえず洗い出してみる
ラクスルのユーザビリティ評価シートを作成する際、まず前回の記事でも紹介したニールセンの10ヒューリスティックスや、他のデザイナーが提供しているヒューリスティック評価のテンプレなどを基に、評価する項目をとりあえず洗い出して順番にリストアップしました。
ニールセンの10ヒューリスティックス:
プロダクトデザイナーのBartekさんが提供している評価テンプレ:

リストアップしてみて気付いたこと:評価項目がテーマごとにグループ化されておらず、バラバラに並んでいる!ヒューリスティックの 1~10 の順に合わせて評価項目を並べましたが、実際にユーザビリティ評価を行うときには事前に用意したシナリオに沿ってタスクを遂行します。なので、この状態のまま評価を行うと、評価する側が該当する項目を見つけるためにシート内を行ったり来たりして、時間をかけてしまう恐れがありました。より効率的にユーザビリティ評価を行っていただくために、評価項目をある程度テーマごとにグループ化する必要がある … 評価シートの改善スタート。
↓ ↓ ↓
Step3. 評価シートを改善する
① ラクスルのユーザーフローを理解する
先ほどにも書いたように、ユーザビリティ評価を実施する際には、事前に用意したシナリオを使ってタスクを遂行しながら行います。なので、ラクスルのユーザーフローを理解すること … どのページにどのような要素や機能があるのか、ユーザーはどのようなアクションをする必要があるのか、その特徴を把握することから始めました。
ラクスルの「商品を探す」〜「注文完了」までのフローを、デザイナーの先輩方からフィードバックをいただきながら簡単に整理してみました。

② ヒューリスティック評価の他社の事例を調べる
次に、評価項目の内容をブラッシュアップするため、ECサイトを提供している他社さんを中心に、ヒューリスティック評価に関連した事例を参考にしました。(評価項目をリストアップする前の段階で、他社さんがヒューリスティック評価を行う際にどのような取り組みを行っているのか、どのような評価シートを使っているのかを参考にするために少し調べてはいましたが、今回は評価基準にフォーカスしました。)
参考にした事例:
ヒューリスティック評価に関する事例のほとんどが、評価を実施して「発見された問題」とその該当ページ、違反(violate)した「ヒューリスティック」、そして「改善案」あるいは「デザインの before / after 」を中心にまとめている印象 … どのような評価シートを使い、また具体的にどのような基準に沿って評価を実施したかについてメンションされているものはあまりありません。ですが、ウェブ / ECサイト上でどのようなデザイン問題に注目すべきかを知る参考になりました。
また、いろんな事例を読んでいるうちに、自分が作成した評価シートは一つの項目に複数の評価基準が含まれているものがあることに気づきました。ドラフト1の評価項目のリストを見てわかるように、基準に加えていくつか参考例をあげましたが、その量が多く、評価する側の判断を難しくさせてしまうのではないかと思い、評価基準の内容をさらに細分化しました。
③ 評価項目を整理する
①と②を踏まえて、評価項目を整理 … 今ある評価基準の内容をより細かく分けたり、参考にした事例からさらに項目を追加したりした後、ラクスルの各ページごとに当てはまるものを選抜しました。

また、ラクスル全体に共通する項目を「コンテンツ」「ページ構造・フロー・アクション」「UIコンポーネント・ライティング」の3つのグループに分けてまとめ、最終的に55の評価項目をリストアップしました:

Step4. 評価尺度(スケール)を決める
評価尺度を作成するときに意識したこと:「どちらでもない」を選択するようなテキストや数にしない。例えばスケールが5つあって選択肢で迷ったときに、真ん中に「どちらでもない」があるとそれを選びがちになる人が多いと思います。そこで、選択数は4つをベースにして、テキストも「基準を満たしている / いない」とざっくりしたものから、「基準は少し満たしていないけどそこまで大きな問題ではないから時間があれば改善する」や「基準を全く考慮しておらず、今すぐ改善すべき事案」など、改善すべきタイミング(リスクの度合い)によってテキストの内容を変えました。

そして、ドラフト2のユーザビリティ評価シートに、評価点数が100点になるように評価尺度を追加して … 完成!!! 🥳

まとめ
今回、ラクスルのユーザビリティ評価の実施に向けて、初めて評価シートを作成させていただきましたが、参考にできそうな資料もほとんどなく、どのように評価項目をリストアップしていいかわかりませんでしたが、RAKSUL DESIGNのメンバーから随時フィードバックをいただきながら、作り上げることができました。ただ、Step3 の ①と② は評価項目をリストアップする前の段階にやっておくべきやったなと反省。ですが「評価基準が細かくまとめられているから、カスタマイズ性が高いのがいい」というフィードバックをいただいて、完成した後はホッ(😳)としました。
完成はしましたが、この評価シートが実際にどれだけ使いやすいものなのかはまだ使ってみないとわからないので、またどこかのタイミングで、ラクスルのユーザビリティ評価【実施編】とその振り返りについても書いていきたいと思います。
ユーザビリティ課題を自分たちで見つけたい。でも、そのためには評価基準をまとめた評価シートを作成する必要があります。自分も作成するのに苦戦したので、同じように苦戦している方が多くいらっしゃるのではないかと思い、今回のnote記事を書きました。ぜひ参考になれば嬉しいです。
最後までお読みいただきありがとうございます。
Cya! 👋🏻
RAKSUL DESIGNについて
✔︎ RAKSUL DESIGN MAGAZINE(note)
✔︎ X (Twitter)
✔︎ RAKSUL DESIGNの紹介
