Gridレイアウトの解説(1)
グリッドは最も強力なCSSレイアウトソリューションです。
ウェブページをグリッド状に分割し、それを自由に組み合わせることで様々なレイアウトを実現します。 これまで複雑なCSSフレームワークでしか実現できなかったことが、ブラウザに組み込まれるようになったのです。下記のブラウザに対応しています。

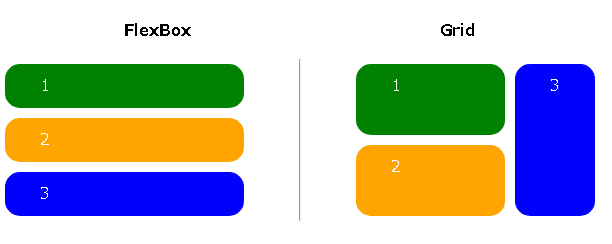
グリッドレイアウトは、コンテナ内の複数のアイテムの位置を指定できる点で、Flexレイアウトと類似しているところがあります。 しかし、両者には重要な違いもあります。
Flexレイアウトは軸に対して「アイテム」の位置を指定するだけなので、1次元レイアウトと見ることができ、Gridレイアウトはコンテナを「行」「列」に分割してセルを生成し、「アイテム」のあるセルを指定するので、2次元レイアウトと見ることができる。

グリッドレイアウトを持つ領域を「コンテナ」と呼ぶ。 グリッドを用いて配置されるコンテナ内の子要素を「アイテム」と呼ぶ。
下記のコードでは、一番外側の<div>要素がコンテナで、内側の3つの<div>要素がアイテムになります。
<div id="container">
<div class="item item1" style="background-color: red;"><p>1</p></div>
<div class="item item2" style="background-color: green;"><p>2</p></div>
<div class="item item3" style="background-color: blue;"><p>3</p></div>
</div>注意:アイテムはコンテナの最上位の子でなければならず、アイテムの子を含むことはできません。例えば、下記のコードにある<p>要素はアイテムではありません。
下のようなレイアウトは、グリッドレイアウトの極意と言えるでしょう。

コンテナの特性
Gridレイアウトのプロパティは、2つのカテゴリーに分かれています。 一つはコンテナの上に定義され、コンテナプロパティと呼ばれる。もう一つはアイテムの上に定義され、アイテムプロパティと呼ばれる。 ここでは、まず、コンテナのプロパティについて説明します。
要素をグリッドコンテナとして定義し、そのコンテンツのための新しいグリッドフォーマットコンテキストを作成します。
1、display属性
グリッドレイアウトで要素を配置するためにグリッドコンテナーをつくります。要素に display: grid を指定すると、その要素はグリッドコンテナーになります。(インライン要素として扱うときはdisplay: inline-gridを指定します)
grid: ボックスの表示モードをブロックレベルグリッドモードに変更する.
Inline-grid: インライングリッドを生成する。
#container {
display: grid;
/*display: grid;*/
}2、grid-template-columns属性
コンテナの列の幅を設定する属性です。
2.1、具体的なピクセル数で各列の幅を示す。
コード
#container {
display: grid;
grid-template-columns: 100px 150px 100px;
width: 600px;
border: 1px dashed goldenrod;
}
2.2、比率で各列幅がコンテナ幅に占める割合を示す。
コード
#container {
display: grid;
grid-template-columns: 30% 30% 30%;
width: 600px;
border: 1px dashed goldenrod;
}
2.3、repeat():繰り返しの列幅を設定することを示す。
コード
#container {
display: grid;
grid-template-columns: repeat(3, 20%);
width: 600px;
border: 1px dashed goldenrod;
}2.4、frキーワードでコンテナ内の残量の占有率を示す。
コード
#container {
display: grid;
grid-template-columns: 1fr 2fr 3fr;
width: 600px;
border: 1px dashed goldenrod;
}
fr単位は、上記のようにグリッドの各列の幅を1:2:3に設定することで、残りの領域の占有率を設定するために使用されます。
grid-template-columns: 40px 1fr 2frに設定すると、1列目の幅が40pxで、残りの領域を2列目と3列目で1:2に分割することを意味します。
コード
#container {
display: grid;
grid-template-columns: 40px 1fr 2fr;
width: 600px;
border: 1px dashed goldenrod;
}
3、grid-template-rows属性
1行のグリッドの大きさを示す。値の設置は上記のgrid-template-columns同じになっています。
4、grid-template-areas属性
グリッドテンプレートは、grid-area 属性で指定されたグリッド領域の名称を参照して定義する。 グリッドエリアの名前を繰り返すと、コンテンツはこれらのセルにまたがって表示されます。 ドット記号(.) は空のセルを表します。 シンタックス自体は、グリッドの視覚的な構造として見ることができます。
grid-area-name:グリッドアイテムの grid-area で指定されたグリッド領域の名前。
.(ドット記号):空のグリッドセルを表す。
none :グリッドエリアが定義されていない。
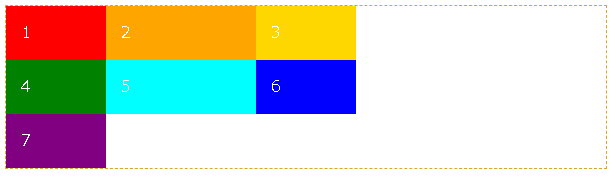
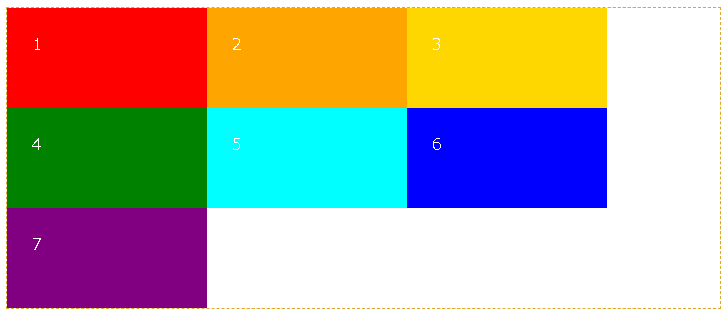
例:grid-template-areas: "a . . b b""c c . d e""f f f f g";

コード
#container {
display: grid;
grid-template-columns: repeat(5, 120px);
grid-template-rows: auto;
grid-template-areas: "a . . b b"
"c c . d e"
"f f f f g";
width: 600px;
border: 1px dashed goldenrod;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
.item5 {
grid-area: e;
}
.item6 {
grid-area: f;
}
.item7 {
grid-area: g;
}上記のコードでは、幅5列×高さ3行のグリッドが作成されます。 上段が左のitem1エリアと右のitem2エリアで構成されます。 中段は主に3つのエリア、空のセルがあるエリア、item3 、item4、 item5エリアで構成されることになります。 最後の行は、item6とitem7エリアが構成されます。
5、grid-columns-gap(列)/grid-rows-gap(行)
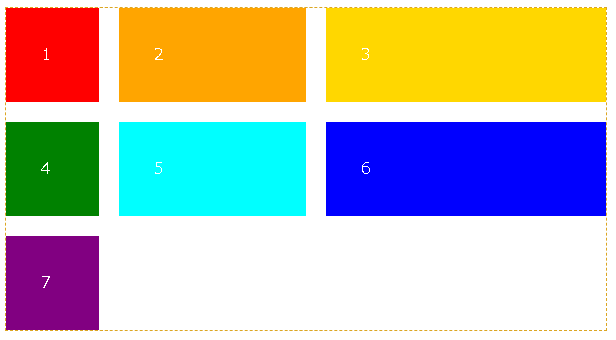
グリッド線のサイズを指定します。これは、列と行の間の間隔の幅を設定することと考えることができます。 これは固定ピクセルか、パーセンテージで、コンテナのスペーシングは列と行の間にのみ作成でき、グリッドの外側の端はこのスペーシングを持ちません。

コード
#container {
display: grid;
grid-template-columns: 1fr 2fr 3fr;
width: 600px;
border: 1px dashed goldenrod;
grid-column-gap: 20px;
grid-row-gap: 10px;
}grid-gapはgrid-column-gap、grid-row-gapの省略構文なので、上記コードは<grid-gap: grid-column-gap grid-row-gap; >と同様な効果です。grid-row-gapが定義されていない場合、grid-column-gapと同等の値が設定される。例えば<grid-gap: 20px 10px; >で、列の間の間隔の幅は20px、行の間の間隔の幅は10pxを設定していることです。

コード
#container {
display: grid;
grid-template-columns: 1fr 2fr 3fr;
width: 600px;
border: 1px dashed goldenrod;
grid-gap: 20px;
} 上記のコードにgrid-column-gap、grid-row-gapの値は両方も20pxに設定しています。
6、justify-items属性
グリッドアイテムをインライン軸に沿って整列させる(反対のプロパティはブロック軸に沿ったalign-items)。 この値は、コンテナ内のすべてのグリッドアイテムに適用される。
start: グリッドアイテムをセルの左始点に揃える(左揃え)
end: グリッドアイテムをセルの右端へ整列(右揃え)
center: グリッドアイテムをセルの水平方向の中央に配置する(中央揃え)
stretch: 塗りつぶされるセルの幅(デフォルト値)
コード
#container {
display: grid;
grid-template-columns: repeat(3, 200px);
width: 610px;
border: 1px dashed goldenrod;
grid-gap: 5px;school
/* justify-items: end;
justify-items: center;
justify-items: stretch; */
} 



7、align-items属性
グリッドアイテムをブロック(列)軸に沿って整列させます(反対のプロパティはインライン(行)軸に沿ったjustify-itemsです)。 この値は、コンテナ内のすべてのグリッドアイテムに適用される。
start: グリッドアイテムのセル上端への整列(トップアライメント))
end: グリッドの項目をセルの下端に合わせる(ボトムアライメント)
center: グリッドアイテムをセルの垂直中央に配置する(垂直中央配置)
stretch: 塗りつぶされたセルの高さ(デフォルト値)
コード
#container {
display: grid;
height: 400px;
grid-template-columns: repeat(3, 200px);
width: 610px;
border: 1px dashed goldenrod;
grid-gap: 5px;
align-items: start;
/* align-items: end;
align-items: center;
align-items: stretch; */
}



コンテナの高さは設定しない場合、<align-items: stretch>だっと表現は下記のようです。

8、place-items属性
place-itemsはalign-items、justify-itemsの省略構文なので、上記コードは<place-items: align-items justify-items; >と同様な効果です。justify-itemsが定義されていない場合、align-itemsと同等の値が設定される。例えば<place-items: center end; >で、グリッドアイテムをセルの垂直中央に配置する、グリッドアイテムをセルの右端へ整列することです。

コード
#container {
display: grid;
height: 400px;
grid-template-columns: repeat(3, 200px);
border: 1px dashed goldenrod;
grid-gap: 5px;
place-items: center end;
} 9、justify-content属性
グリッドコンテナ内でのグリッドの配置は、グリッドを組み合わせたサイズがそのグリッドコンテナサイズより小さくても良いということで設定できる。このプロパティは、インライン(行)軸に沿ってグリッドを整列させる(反対のプロパティは align-content で、ブロック(列)軸に沿ってグリッドを整列させる)。
start: グリッドコンテナの左始点にグリッドを合わせる(レフトアライメント)
end: グリッドをグリッドコンテナの右端の端に合わせる(ライトアライメント)
center: グリッドをグリッドコンテナの水平方向の中央に合わせる(水平中央合わせ)
stretch: グリッドコンテナの幅いっぱいにグリッドが表示されるように、グリッドアイテムの幅を調整する
space-around: 各グリッドアイテムの間に均等なスペースを置き、左右の端には半分のスペースを置く
space-between: 各グリッドアイテムの間には、左右の端にスペースがなく、均一なスペースを配置する
space-evenly: 各グリッドアイテムの間に均等なスペースを入れ、左右の端と端の間に均等なスペースを入れます
コード
#container {
display: grid;
height: 300px;
grid-template-columns: repeat(3, 200px);
border: 1px dashed goldenrod;
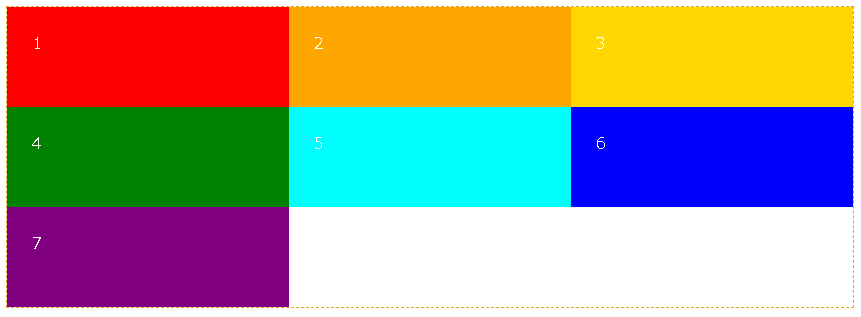
justify-content: start;
/* justify-content: end;
justify-content: center;
justify-content: stretch;
justify-content:space-around;
justify-content: space-between;
justify-content: space-evenly; */
}






10、align-content属性
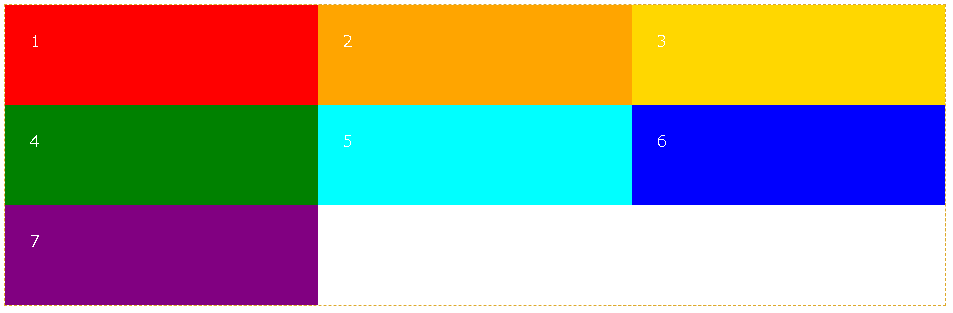
start: グリッドをグリッドコンテナの上部の開始辺に合わせる(トップアライメント)
end: グリッドをグリッドコンテナの下端縁に合わせる(ボトムアライメント)
center: グリッドをグリッドコンテナの垂直中央に合わせる(垂直中央揃え)
stretch: グリッドコンテナの高さいっぱいにグリッドが表示されるように、グリッドアイテムの高さを調整する
space-around: 各グリッドアイテムの間に均等なスペースを入れ、上下に半分ずつスペースを入れる
space-between: 各グリッドアイテムの間に均一なスペースを置き、上下にスペースを空けない
space-evenly: 各グリッドアイテムの間に均等なスペースを入れ、上下に均等なスペースを配置します
コード
#container {
display: grid;
height: 300px;
grid-template-columns: repeat(3, 1fr);
border: 1px dashed goldenrod;
align-content: start;
/* align-content: end;
align-content: center;
align-content: stretch;
align-content:space-around;
align-content: space-between;
align-content: space-evenly; */
}





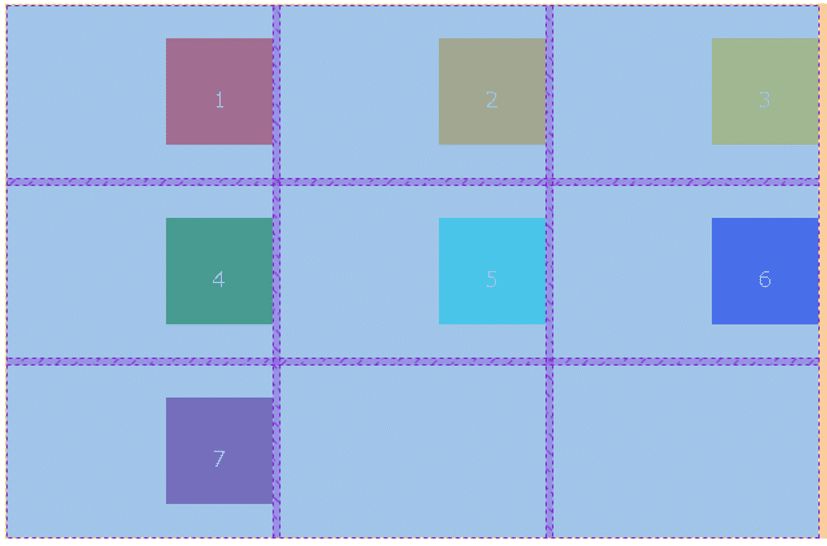
11、place-content属性
place-contentは、 align-contentとjustify-contentの略称です。<align-content> <justify-content>: 最初の値はalign-content属性を設定し、2番目の値はjustify-content属性を設定します。 2つ目の値が省略された場合は、両方の属性に1つ目の値が割り当てられる。
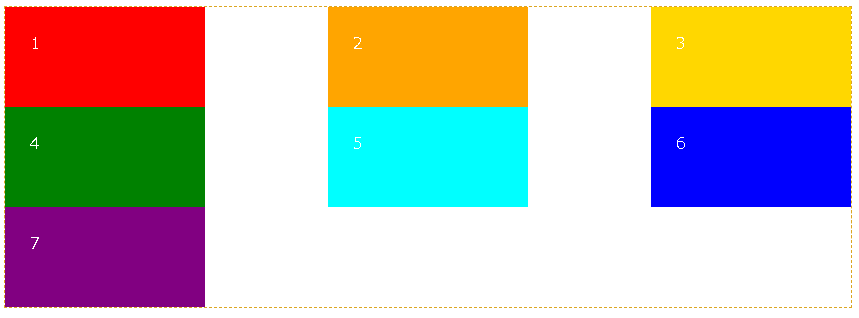
下記の例にグリッドをグリッドコンテナの上部の開始辺に合わせる、グリッドをグリッドコンテナの水平方向の中央に合わせることです。
コード
#container {
display: grid;
height: 300px;
grid-template-columns: repeat(3, 200px);
border: 1px dashed goldenrod;
place-content: start center;
}
ここで、グリッドの基本的な使い方を紹介しました。ご参考になれば嬉しいです。次の記事にグリッドのもっと複雑な機能を紹介したいと思います。
エンジニアファーストの会社
株式会社CREーCO
嬋
