Gridレイアウトの解説(2)_実例編
前回の記事に続き、今回の記事では、Gridの項目属性から説明したいと思います。
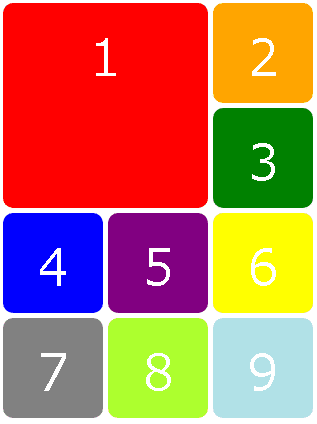
「華容道」というゲームがありまして、あのアプリの最初画面にあった画像内容の配置をGridで再現しようと思います。

下記のコードでは、一番外側の<div>要素がコンテナで、内側の<div>要素がアイテムになります。登場人物はアイテムとして表現します。
<div id="container">
<div class="item item1" style="background-color: red;">曹 操</div>
<div class="item item2" style="background-color: orange;">关 羽</div>
<div class="item item3" style="background-color: orange;">张 飞</div>
<div class="item item4" style="background-color: orange;">赵 云</div>
<div class="item item5" style="background-color: orange;">黄 忠</div>
<div class="item item6" style="background-color: orange;">马 超</div>
<div class="item item7" style="background-color: orange;">卒</div>
<div class="item item8" style="background-color: orange;">卒</div>
<div class="item item9" style="background-color: orange;">卒</div>
<div class="item item10" style="background-color: orange;">卒</div>
</div>項目属性の紹介を続き
項目の属性は下記の四つがあります。
・grid-column-start属性:左境界線が位置する縦方向のグリッド線。
・grid-column-start属性:右のボーダーが位置する縦方向のグリッド線。
・grid-row-start属性:上枠がある横のグリッド線。
・grid-row-start属性:下部のボーダーが位置する水平方向のグリッド線。
項目の属性として、各アイテムの配置場所の実装方法を下記となります。
columnは1から5まで4列です、rowsは1から6まで5行です。コンテナーのグリッドプランは列同等の4分です、行は同等の5分です。
コードは下記のようです。
#container {
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(5, 100px);
}
「曹操」はitem1ですが、配置場所にて列は2から4までです、行は1から3までです。
コードは下記の通りです。
.item1 {
grid-row-start: 1;
grid-row-end: 3;
grid-column-start: 2;
grid-column-end: 4;
}「关羽」はitem2ですが、配置場所にて列は2から4までです、行は3から4までで4す。
コードは下記の通りです。
.item2 {
grid-row-start: 3;
grid-row-end: 4;
grid-column-start: 2;
grid-column-end: 4;
}「张飞」はitem3ですが、配置場所にて列は4から5までです、行は1か5ら3までです。
コードは下記の通りです。
.item3 {
grid-row-start: 1;
grid-row-end: 3;
grid-column-start: 4;
grid-column-end: 5;
}「赵云」はitem4 ですが、配置場所にて列は4から5までです、行は3から5です。
コードは下記の通りです。
.item4 {
grid-row-start: 3;
grid-row-end: 5;
grid-column-start: 4;
grid-column-end: 5;
}「黄忠」はitem5ですが、配置場所にて列は2から4までです、行は4から5までで5す。
コードは下記の通りです。
.item5 {
grid-row-start: 4;
grid-row-end: 5;
grid-column-start: 2;
grid-column-end: 4;
}「马超」は item6ですが、配置場所にて列は2から4までです、行は5から6までで6す。
コードは下記の通りです。
.item6 {
grid-row-start: 5;
grid-row-end: 6;
grid-column-start: 2;
grid-column-end: 4;
}上から一番目の「卒」は item7ですが、配置場所にて列は1から2までです、行は1から2までです。
コードは下記の通りです。
.item7 {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 1;
grid-column-end: 2;
}上から2番目の「卒」はitem8ですが、配置場所にて列は1から2までです、行は2から3までです。
コードは下記の通りです。
.item8 {
grid-row-start: 2;
grid-row-end: 3;
grid-column-start: 1;
grid-column-end: 2;
}上から3番目の「卒」は item9ですが、配置場所にて列は1から2までです、行は3から4までです。
コードは下記の通りです。
.item9 {
grid-row-start: 3;
grid-row-end: 4;
grid-column-start: 1;
grid-column-end: 2;
}上から4番目の「卒」は item10ですが、配置場所にて列は1から2までです、行は4から5までです。
コードは下記の通りです。
.item10 {
grid-row-start: 4;
grid-row-end: 5;
grid-column-start: 1;
grid-column-end: 2;
}以上の項目はそれぞれ配置場所を設定して、下記の効果が出ました。

完全版のコードは下記です。ご参考になれば嬉しいです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grid layout</title>
</head>
<style>
#container {
display: grid;
grid-gap: 5px;
color: rgb(255, 255, 255);
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(5, 100px);
font-size: 50px;
text-align: center;
}
.item {
padding: 20px;
border-radius: 10px;
}
.item1 {
grid-row-start: 1;
grid-row-end: 3;
grid-column-start: 2;
grid-column-end: 4;
}
.item2 {
grid-row-start: 3;
grid-row-end: 4;
grid-column-start: 2;
grid-column-end: 4;
}
.item3 {
grid-row-start: 1;
grid-row-end: 3;
grid-column-start: 4;
grid-column-end: 5;
}
.item4 {
grid-row-start: 3;
grid-row-end: 5;
grid-column-start: 4;
grid-column-end: 5;
}
.item5 {
grid-row-start: 4;
grid-row-end: 5;
grid-column-start: 2;
grid-column-end: 4;
}
.item6 {
grid-row-start: 5;
grid-row-end: 6;
grid-column-start: 2;
grid-column-end: 4;
}
.item7 {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 1;
grid-column-end: 2;
}
.item8 {
grid-row-start: 2;
grid-row-end: 3;
grid-column-start: 1;
grid-column-end: 2;
}
.item9 {
grid-row-start: 3;
grid-row-end: 4;
grid-column-start: 1;
grid-column-end: 2;
}
.item10 {
grid-row-start: 4;
grid-row-end: 5;
grid-column-start: 1;
grid-column-end: 2;
}
</style>
<body>
<div id="container">
<div class="item item1" style="background-color: red;">曹 操</div>
<div class="item item2" style="background-color: orange;">关 羽</div>
<div class="item item3" style="background-color: orange;">张 飞</div>
<div class="item item4" style="background-color: orange;">赵 云</div>
<div class="item item5" style="background-color: orange;">黄 忠</div>
<div class="item item6" style="background-color: orange;">马 超</div>
<div class="item item7" style="background-color: orange;">卒</div>
<div class="item item8" style="background-color: orange;">卒</div>
<div class="item item9" style="background-color: orange;">卒</div>
<div class="item item10" style="background-color: orange;">卒</div>
</div>
</body>
</html>grid-columnとgrid-row属性
grid-column属性はgrid-column-startとgrid-column-endを組み合わせた短縮形、grid-row属性はgrid-row-startとgrid-row-endを組み合わせた短縮形です。
.item {
grid-column: <start-line> / <end-line>;
grid-row: <start-line> / <end-line>;
}例としては下記のコードです。
.item {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
/* 下記のコードに相当する*/
.item {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}上記のコードに、項目item1が1列目の行から3列目の行まで占有しています。この二つの属性の中で、spanキーワードは使用できます、いくつのグリッドがスパンされているかを示すために使用することです。
.item1 {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
/* 下記のコードに相当する*/
.item1 {
grid-column: 1 / span2;
grid-row: 1 / span2;
}上記コードの項目item1が占める領域は、1行目+2行目、1列目+2列目を含むことです。

スラッシュとそれ以降の部分は省略可能で、デフォルトでグリッドをまたぐ。
.item1 {
grid-column: 1;
grid-row: 1;
}上記のコードでは、アイテムitem-1が左上の最初のグリッドを占有しています。

部分的に省略の表示
ここでは、グリッドの特別配置の設定方法を解説しました。ここまでお読みいただきありがとうございました!
エンジニアファーストの会社
株式会社CRECO
嬋
