
ーアプリデザインを通じてUXを学ぼうー DeNA・クスール共同運営ワークショップ 体験レポート&覚え書き
私は日々、「羨望」で生きている。
それはすごく恥ずかしいことかもしれない。
恥ずかしいし、何よりそんな自分が苦しい。
けれど、ずいぶん昔から、おそらく小学校1,2年くらいからそうだったんだろうな、と思ってる。(詳しくは書かないけれど。)
羨ましいから、何か別の何かになりたくて、何処かにでかけていく。
外部にある刺激、きらきらした世界に憧れて。
自分の内内にある、何かを引きだしたいがために(引きだすもの持っているの?という指摘はさておき)「外」に頼っている。
この週末は、
毎週通っているWebスクールのほか、表参道・スパイラルの「新しい動きの展覧会」http://www.senseofmotion.net/about/ 、
東大大学院 情報学環・学際情報学府主催の「FAKE FUTURE」(ありえない未来) http://iiiexhibition.com/ 、
そして渋谷のWebTechの祭典、 dotFes2016 http://www.dotfes.jp/2016shibuya/
あらゆるものをただ見て、感じて、無心で過ごした。
AR3兄弟 箱男×VR
サイバーエージェント ARでブログ 観ることで書く、
「お札」を読み込んでアバターとして戦わせる格闘ゲーム、
特殊なペンで書いた紙と端末をつなげると、音を奏でる知能玩具
覗くもの・覗かれるもの、その行く末を視る、ありえない未来
自分の頭では、到底ひねり出せないものばかり。
ただ、巡った。
Webの勉強をしていると、どうにも孤独を感じて、それが無性に苦しくて悔しくなる。わからないから、取り残されているから、だからそう感じるんだと思う。
そんな気持ちを少しでも払拭したくて、
ーアプリデザインを通じてUXを学ぼうー
DeNAとクスールが共同で運営するオンラインでUX/UIを学ぶコースDelight U。
dotFesのワークショップに申し込んだ。
モノづくり
ペルソナ、価値仮説
自分の作るサービスに盲目的にならないように、ユーザーテストを多くの人に。
今回のターゲットは、インターンに美容に、充実した日々を過ごす女子大生。=ペルソナ
だけど、彼女は、最近忙しすぎて、食事もおざなりになりがち。お肌にも表れている。
それをどうにかしたい。健康的な食事バランスを知りたい。でもきちっと管理するのは無理。
ざっくりいえば、こんなかんじ。
上記のペルソナと基に、グループでペルソナ分析。アイディア出し。
/*ペルソナ*/

同じグループは、自分含めて5人。
映像系のエンジニア、マーケッター、デザイナー、クリエイター職ではないが、モノづくりに興味があるという方、そしてディレクター兼営業というよくわからない、何でも屋の自分。
食事バランスが知りたい、というニーズに、
「食品データベース」食べたものがそのまま、栄養素がわかるようになれば便利かも、
ならば、それらが写真とるだけで出てきたら、使いやすいよね、写真なら操作もなじみやすいだろうし
ただ、写真投稿するんじゃなくて、他の誰かと競わせたら、頑張ろうって思えるんじゃない、
自分の顔が、吹き出物とかもなくなって綺麗になった姿を作ることが出来れば、やる気でるのかも、
自分の顔、SNSにアップするんじゃなくて、ライフログ的なかんじ?

そんな感じで話は進む。

主催側の方が、時間簡略化のために既に例として仮説シートを作って下さっていた。
アイディアをまとめて、自分なりのアプリテーマ、競合、利点をまとめていく。
個人的には、
理想の食事バランスを知りたい、というニーズは、綺麗になりたいという気持ちが最終ゴールであると思う。けれど、そのためにがガチのめんどうなことはしたくない、というケースを想定した。

各々の仮説を基に、
再度話し合い、アプリのコンセプトをアイディアを広げつつ、固めていく。
話し合った内容を基に、
アプリ定義ステートメントをまとめていく。

定義ステートメントを基に、再度摺合せ。
全体のストーリー、コンセプトを固め、各々ペーパープロトタイピング作成へ。
最初のログインで
年齢・身長・体重・性別を登録。
顔写真も任意で登録可能に。
料理写真は、アプリ内カメラで撮ると、栄養素の表示がされる。
あと、この料理を付け加えると良い、などアラート・アドバイス機能。
それらを見える化。
自分の顔も、この食生活を続けたら、どの様に変わるか、見える化して表示。
自分だけに見える、ライフログアプリ。
チーム内でそれぞれのプロトタイプを発表、それらを掛け合わす。

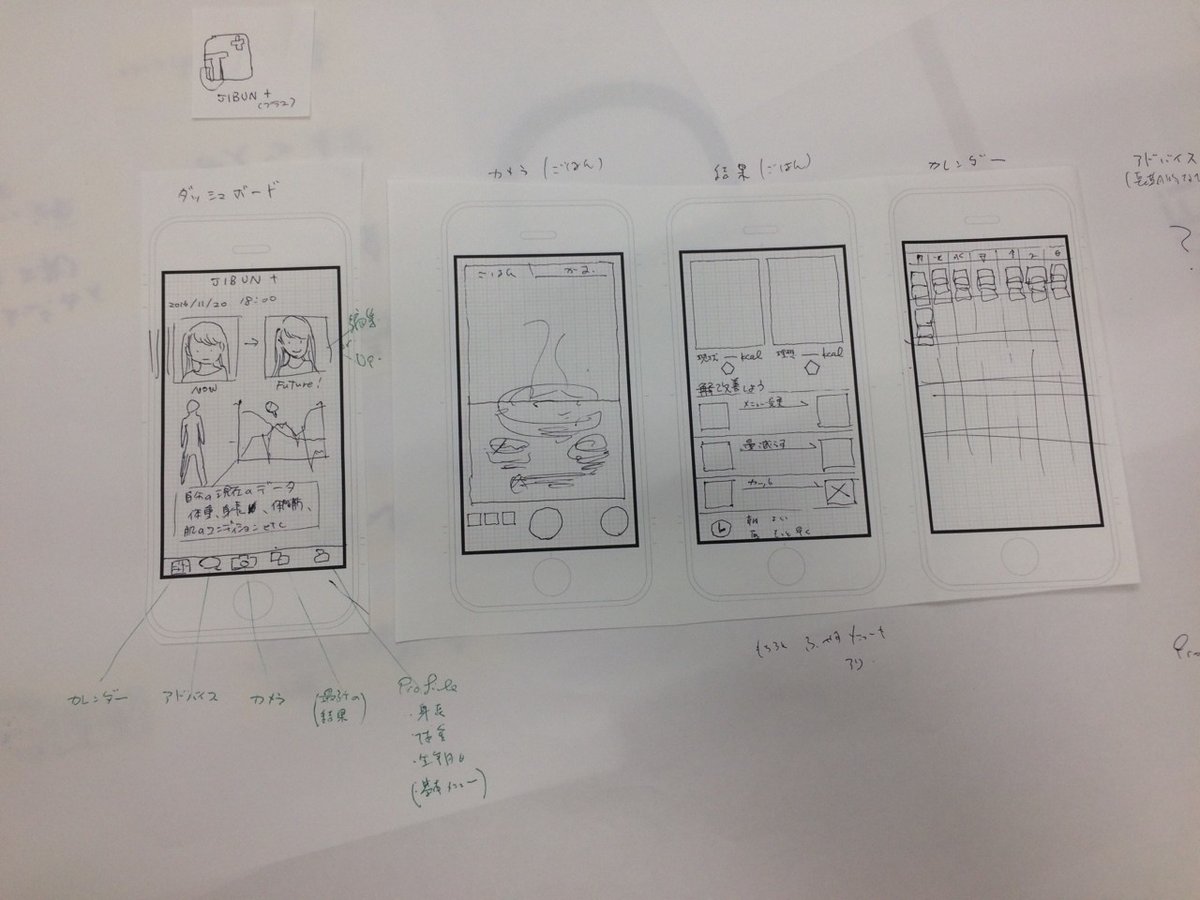
アプリ名:JIBUN +
マイページ(ダッシュボード):自分の顔写真(now/Future)を表示。
自分の身体の移り変わりをグラフ化。
画面下部に、アプリに定番のアイコンボタンを付けた。
ごはん・かお
2つのタブ表示で、摂る対象のカメラの切り替えも可能に。
(ちなみにこのタブ表示は、マネーフォワードアプリを参考にした。そのアプリのUI大好き。さすがGoodpatchさん。)
撮ったごはんはすぐさま、栄養成分の表示。
何が足りていないのか、何を気を付ければよいのか、アプリがアドバイス&フォローしてくれる。
アプリ内カレンダーにごはんは登録され、後からでも見ることが出来る。
その後、他3チームと共にアプリプレゼン。
MERY風:芸能人のライフスタイルを提示して、現在地からそのアイテムを購入できるところを探してくれる機能
肌ログ:肌の調子を記録、教えてくれる、肌年齢計測機能
AIキャラクターがアドバイスしてくれる機能
同じペルソナでも、どこに焦点を当てるかで実装する機能やテーマがことなり、面白かった。
面白いな、これ使いたいな、と思ったUIは、簡単にメモっておく。

時間にして、ざっと2時間半。
今更ながら、プレゼン役を買って出なかったことに少し後悔。
ここで失敗しても、別に問題ないし、一時の恥だけで済んだのに。受注できなくて、お金入らない、なんてことにならないのに。
どうしても尻込み、後悔、ネガティブな自分。。
こんな後悔はあるけれど、この濃厚な時間は、さほど出逢えないと思う。
けれど、今回はペルソナが自分に近しい立場だからこそ、わかりやすかったし話もしやすかったということもある。
あと、メンバーが会話しやすい人というか、適度な距離感だったのも、そうかもしれない。
本来は、このようなケースばかりではないし、
普段自身がアプリで向き合っている顧客は、日本人の割合は多いが、アラブ系(クウェート、サウジアラビア)の方、アメリカ系も見過ごせないのだ。
コンテンツの見直し・整理、見せ方、発信の仕方、尺種子切れていないことは山程ある。
SNSプロモーションも、成功したとは言い難い。あとは、どのタイミングで、自身のSNSに投稿を行うか、だ。
そういや、今発売中の『編集会議』2016年秋号
http://www.sendenkaigi.com/books/back-number-henshukaigi/7814
“良いコンテンツ"だけじゃ売れない! ビジネスを制するためのメディア戦略論
気になる・・・。読む。
帰り際、同じチームの方とfacebookアカウントを交換した。
わずかだが、仕事の話もした。
楽しかった。
まずは、手を動かすこと。大事だ。
ちなみに今、仕事では某地域の観光アプリのコンペの話が。絶賛調べもの中。
#dotFes #UI #UX #application #Design #Tech #simple #palumemo
ご覧頂きありがとうございます!この記事が何かのお役にたてたら幸いです。頂いたサポートは他の有料note閲覧や書籍代に使用させていただきたく!!
