
VSCodeおすすめ拡張機能
※このページにある画像はMacでのキャプチャ画像のため、Windowと表示が異なる場合があるかもしれません
はじめに - 拡張機能の追加方法
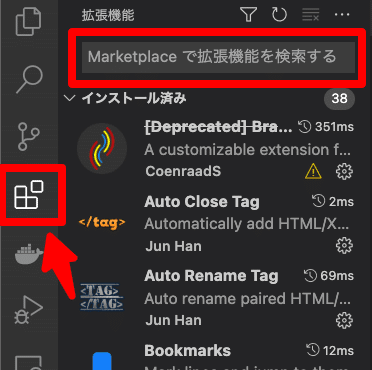
左のアイコンが縦に並んでいるところからテトリスみたいなアイコンをクリック
その右に拡張機能検索窓が表示される
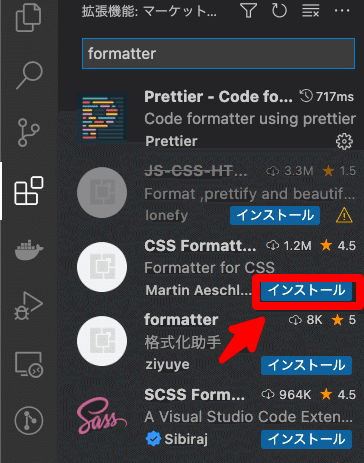
この検索窓に自分が追加したい拡張機能の名前を入力すると結果が表示される
検索窓には入力するのはほとんど英語になると思う

インストールボタンを押すと拡張機能がインストールされ、使用できるようになる

おすすめ拡張機能
Git
GitLens

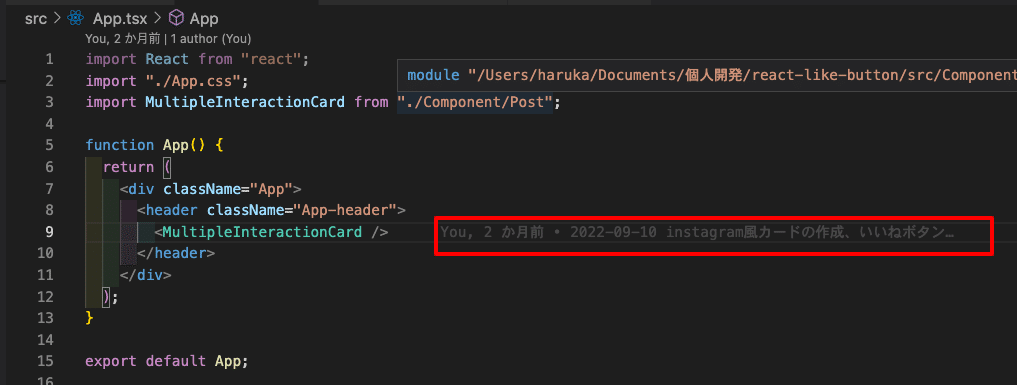
Git管理されているファイルを開いているとき、各行の最終変更履歴の情報が表示される

薄い文字で以下のような情報が表示される
変更者, いつ, 変更された時のコミットメッセージ
わざわざSourcetreeを見に行かなくてよい(でも深く調べるときはSourcetreeを見るのが1番)
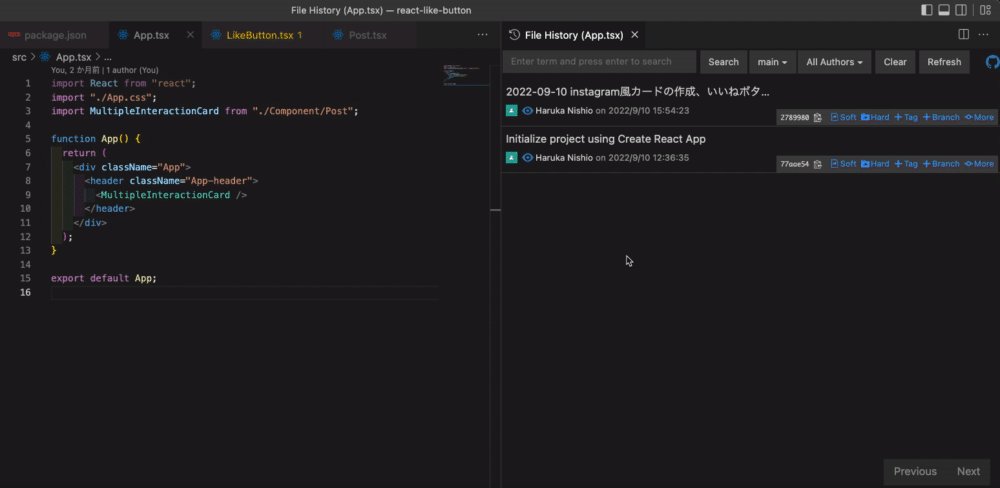
Git History

各ファイルの変更履歴がVSCode上で見られる

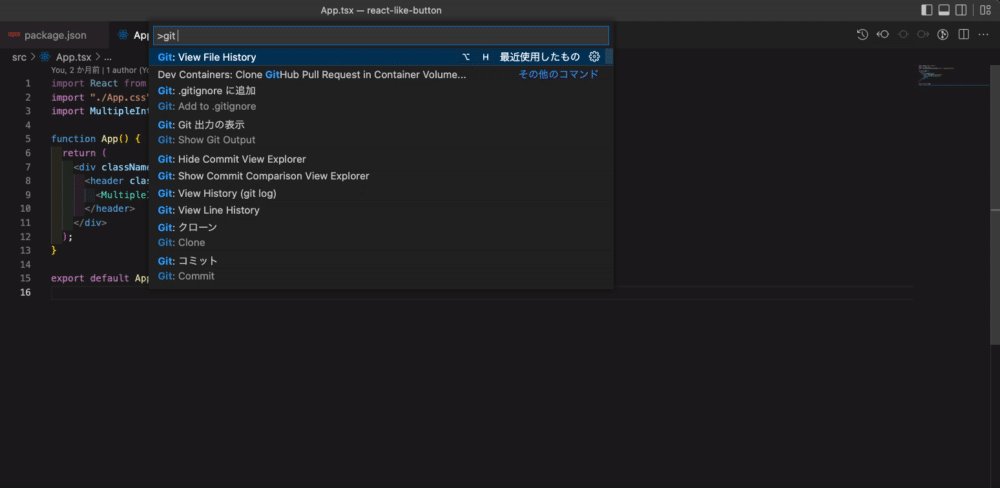
ファイルを開いた状態でCtrl + Shift + P
出てきた入力窓にGit historyと入力
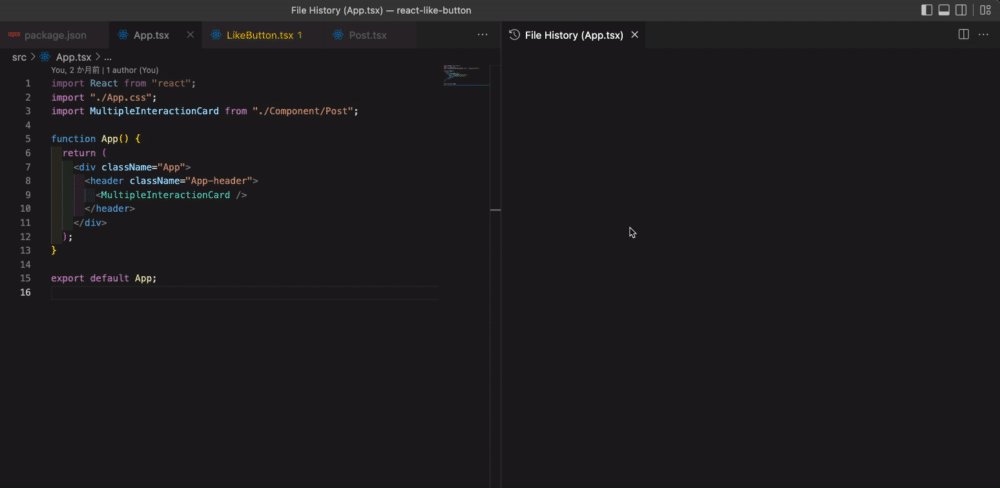
Git: View File Historyを選択
開いているファイルの変更履歴一覧が表示される
開発言語に関係なく便利なもの
Bookmarks

ファイル内の好きな行でブックマークできる

ブックマークしたい行で右クリック→Bookmarks→Toggle
左のアイコンタブからブックマーク一覧が見られる
indent-rainbow

インデントをカラフルにしてくれる
カラフルすぎて目がチカチカするのが嫌という方にはあまり合わないかも
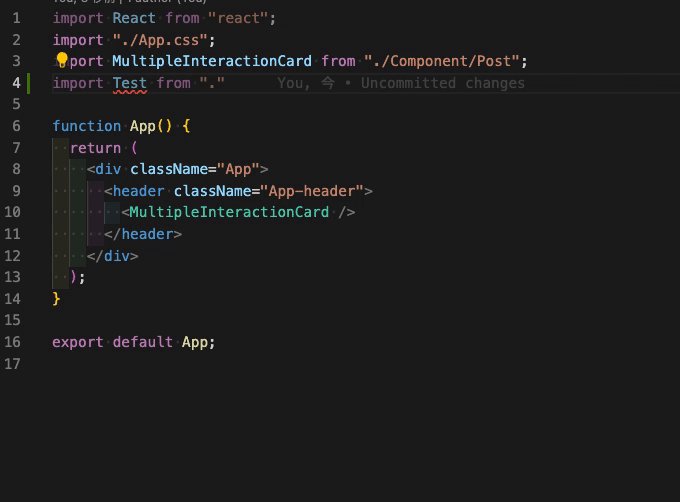
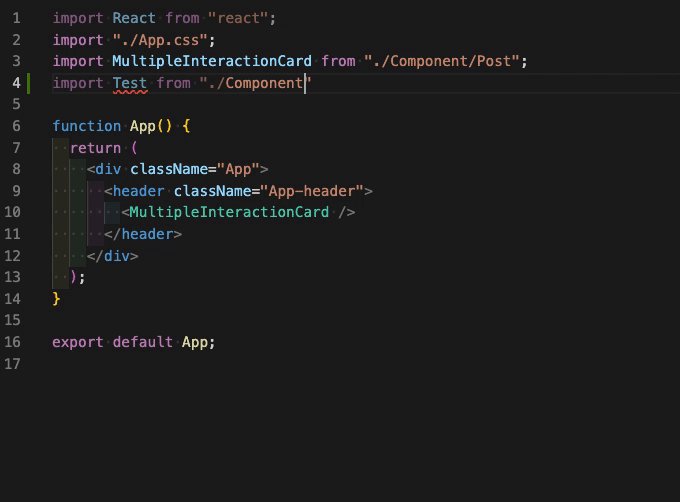
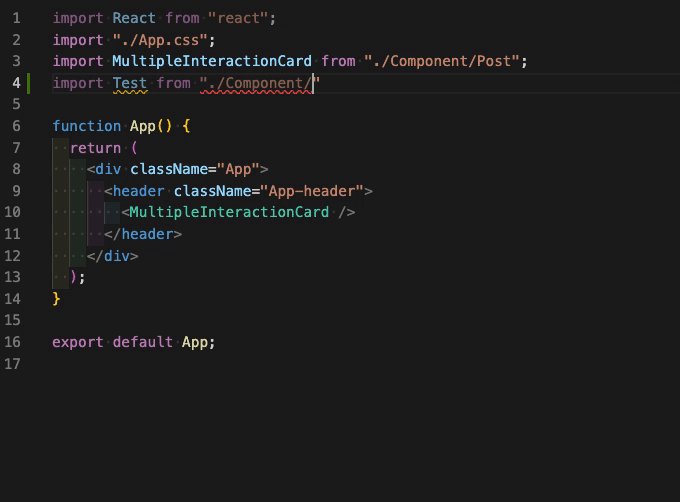
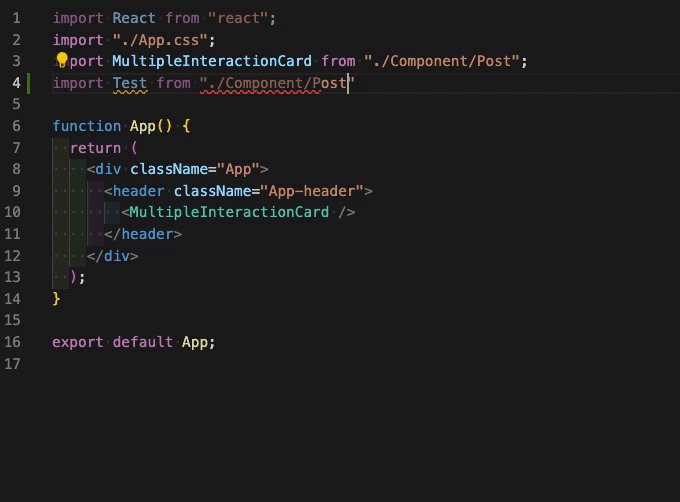
Path Intellisense

パスの入力補完をしてくれる

勝手にパス補完してくれる(すごい)
TODO Highlight

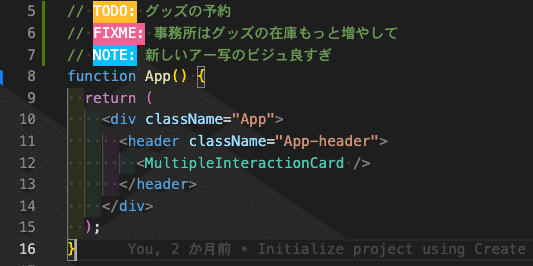
`TODO:` , `FIXME:` などを入力したときにハイライトしてくれる

デフォルトではTODO: , FIXME: がハイライトされる
自分で好きな文言をハイライトさせるようにカスタマイズもできる(私はNOTE:を追加しています)
// setting.json
"todohighlight.keywords": [
{
"text": "NOTE:", // ハイライトさせたい文言
"color": "#ffffff", // 文字色
"backgroundColor": "#00BFFF" // 背景色
}
],Trailing Space

行末にスペースがあると赤くハイライトしてくれる
綺麗なコードを保つのにあると便利かも
zenkaku

全角スペースを薄いグレーでハイライトしてくれる
インデントにうっかり全角スペースが紛れ込んでエラー!ということが防げるかも
vscode-icons

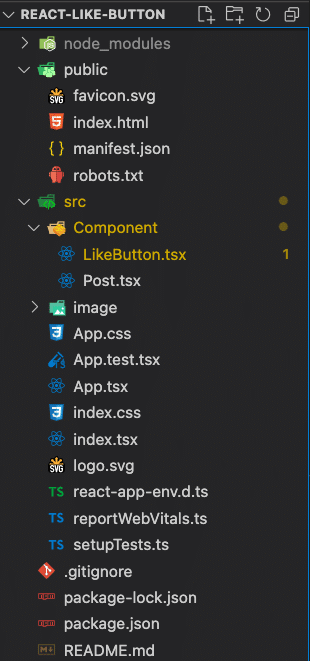
各ファイルのアイコンを表示してくれる

カラフルで楽しい
ぱっと見でどんなファイルかの推測がしやすくなる
おまけ
各言語ごとに便利な拡張機能を入れたいときはとりあえず言語名で拡張機能を調べるとよい
ex.) Reactの拡張機能を入れたいなら”React”と検索してみる
トップに表示されるやつは利用者が多い拡張機能をがほとんどなので、それをインストールするといい感じになる(多分)
もっと便利な拡張機能が知りたい場合はググる🔍
