
Notion + Chrome拡張機能で簡単にWebクリップを作る
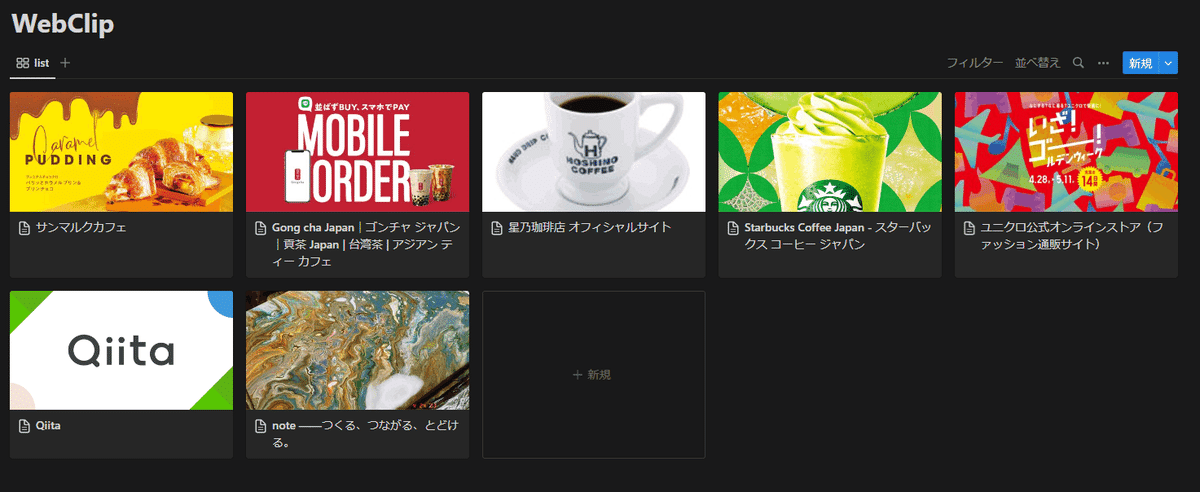
完成形イメージ

手順
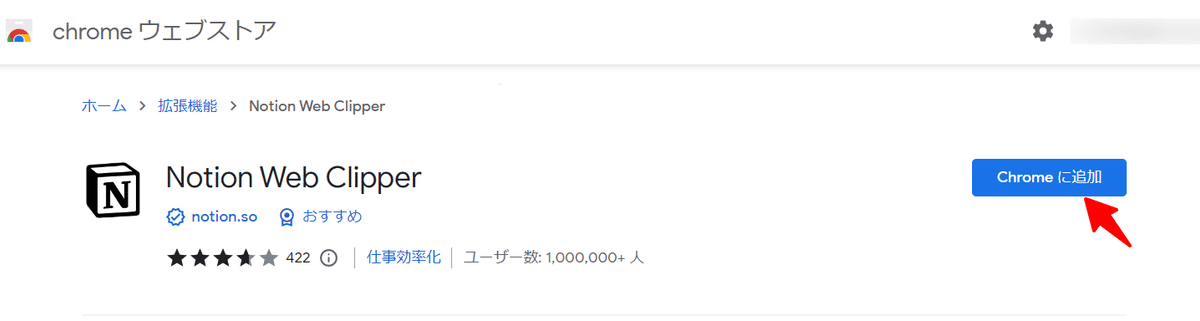
1. 「Notion Web Clipper」というChrome拡張機能を追加する

2. インストールされた拡張機能一覧からNotion Web Clipperをクリック

拡張機能一覧のNotion Web Clipperをクリックすると上の画像のように表示されるので、ログインボタンを押下しログインします。
拡張機能一覧は、アドレスバーの右側に表示されます。
Notion Web Clipperのアイコンが見つからないときは、拡張機能一覧の一番右端にあるパズル🧩アイコンをクリックしてNotion Web Clipperを探しましょう。
見つかったら、ピン📌アイコンをクリックすると、Notion Web Clipperのアイコンがアドレスバーの右側に表示されるようになります。
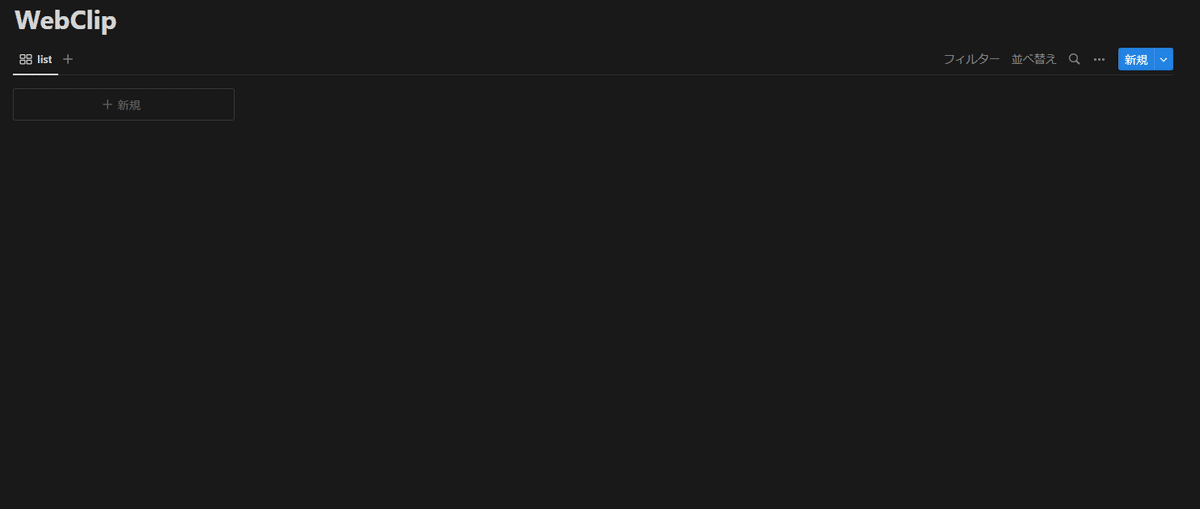
3. NotionでWebクリップ一覧用のデータベースを作成する。

データベースの名前やビューのレイアウトは後からでも変更できるので、新規でWebクリップ用のデータベースが作成できれば問題ありません。
4. Webクリップしたいページを開き、Notion Web Clipperを実行
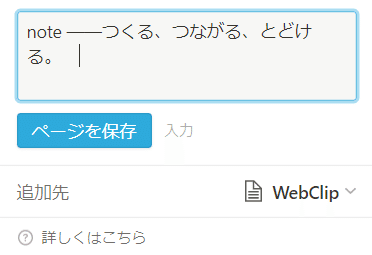
Webクリップしたページで、Notion Web Clipperのアイコンをクリックします。

このような表示になったら、「追加先」がWebクリップ用のデータベースになっていることを確認し「ページを保存」を押下します。
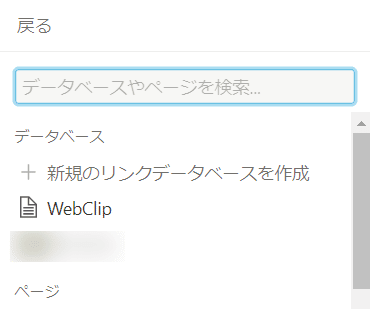
もし、追加先のデータベースがWebクリップ用ではない場合は、「追加先」をクリックすると、追加するデータベースを選択できます。
そこからWebクリップ用のデータベースを選択してください。

NotionでWebクリップ用データベースに追加されていればOKです。
