
『UXリサーチの活かし方』ができるまで|図版編
こんにちは!スマートバンクのUXリサーチャー、Harokaです。
11月11日に『UXリサーチの活かし方 ユーザーの声を意思決定につなげるためにできること』を出版することになりました🎉

今回は、書籍内の図版についてのこだわりポイントと、製作時の進め方をご紹介します。
図版製作は川勝直子さん🎉
本著の図版(本文中の図解パート)は、弊社に副業として関わってくださっていた川勝直子さんにお願いしました。(現在は育休中🤱)

大好きな写真なので各所で使いがち
川勝さんは情報整理と視覚化がとても得意な方です。
リサーチ活動を進める上で、チームのコミュニケーションの土台となる共通認識を醸成するのが大事だと思っています。
見る人どなたにとってもわかりやすく・正しく伝わる表現にするために、川勝さんにたくさんお力添えいただいてきました。

「チームで広げて一緒に見られる」図版に
拙書を手に取ってくださった方の中には、リサーチ活動の波をこれから組織で作っていきたいと考える方がいらっしゃるのではないでしょうか。
その際、自分がどんなことをしようとしているのかメンバーに表明することでしょう。
私がリサーチをはじめたての頃、どういったスケジュールで、実施した結果どんな状態になっているかなど、整理立てて話すのに大変苦心しました。
その上で、他の方を巻き込むときに感じるのはこんなお悩みです。
いつ、誰に、何をお願いすればいいかわからない😭
自分ができるところと、他の方に協力をお願いするタスクの線引きがわからない😭
こういった際に役に立つのが図解です💡
そこで、本に掲載している図解を見せながら、こういったことがしたいんです、こんな流れで進みます、とコミュニケーションが取れるようなものがあると助かるかもしれないと思いました。
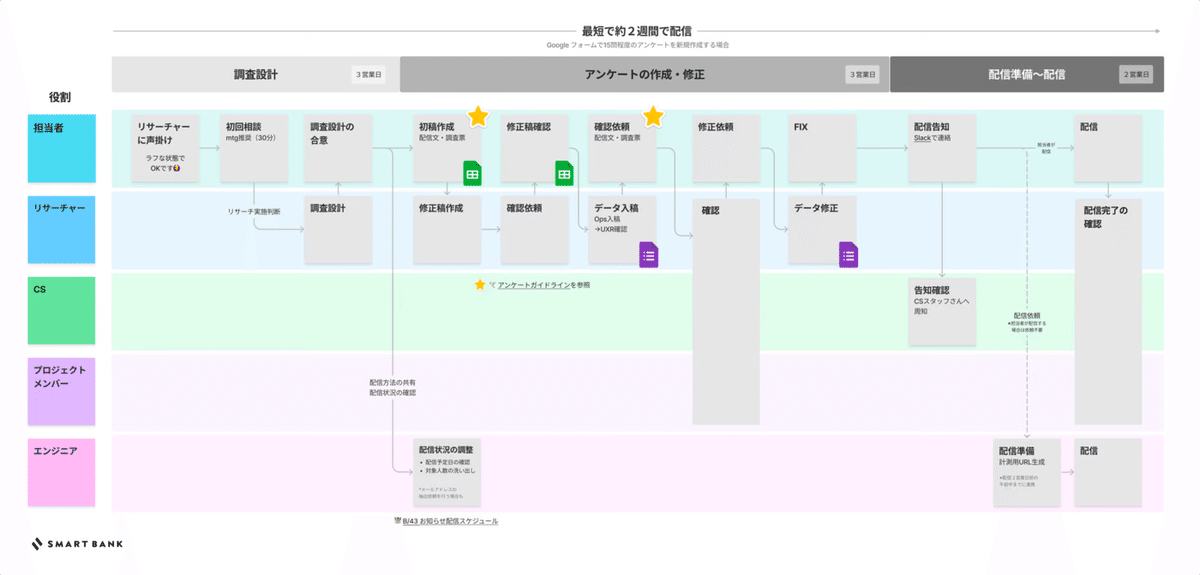
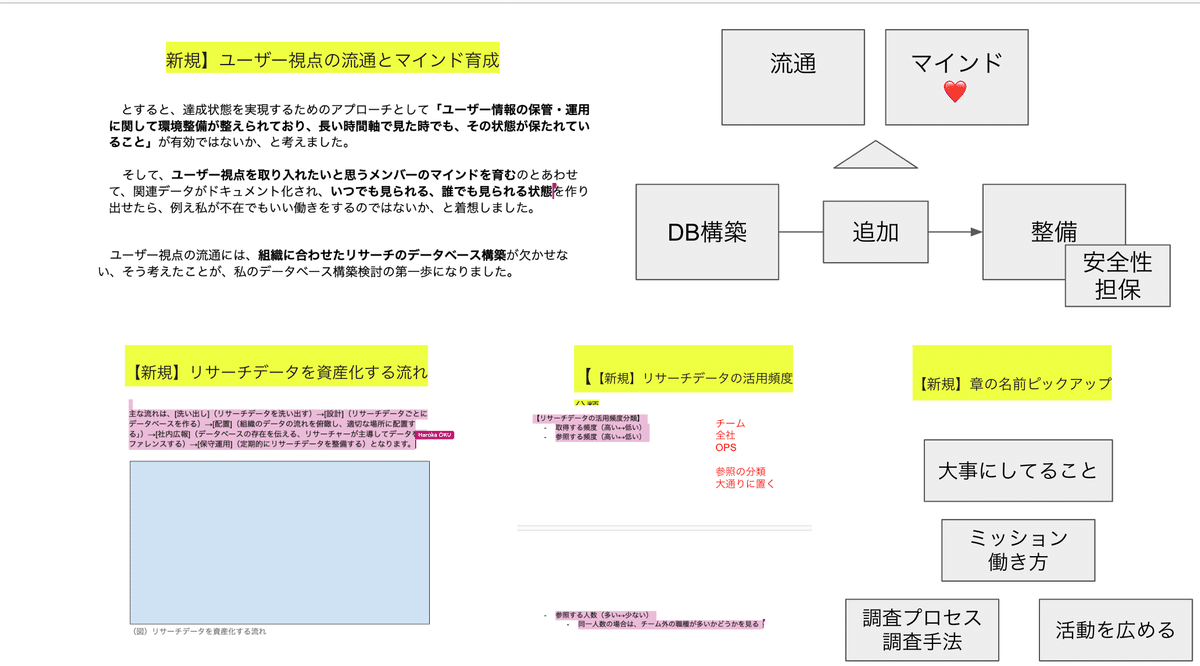
例えば、こちらはアンケート作成フローです。
関係者を縦列に並べ、横列にToDoと流れを記載することで誰にどんなタスクを担ってもらうと良いかがわかるようになっています。

紙の書籍で手に取ってもらえると、会社のコピー機で印刷→印刷したものを会議の場で一緒に見られるな、と思ってよく使いそうな図は見開きで配置しました。(会社の本棚にそっと置いてもらえることを願って…!)
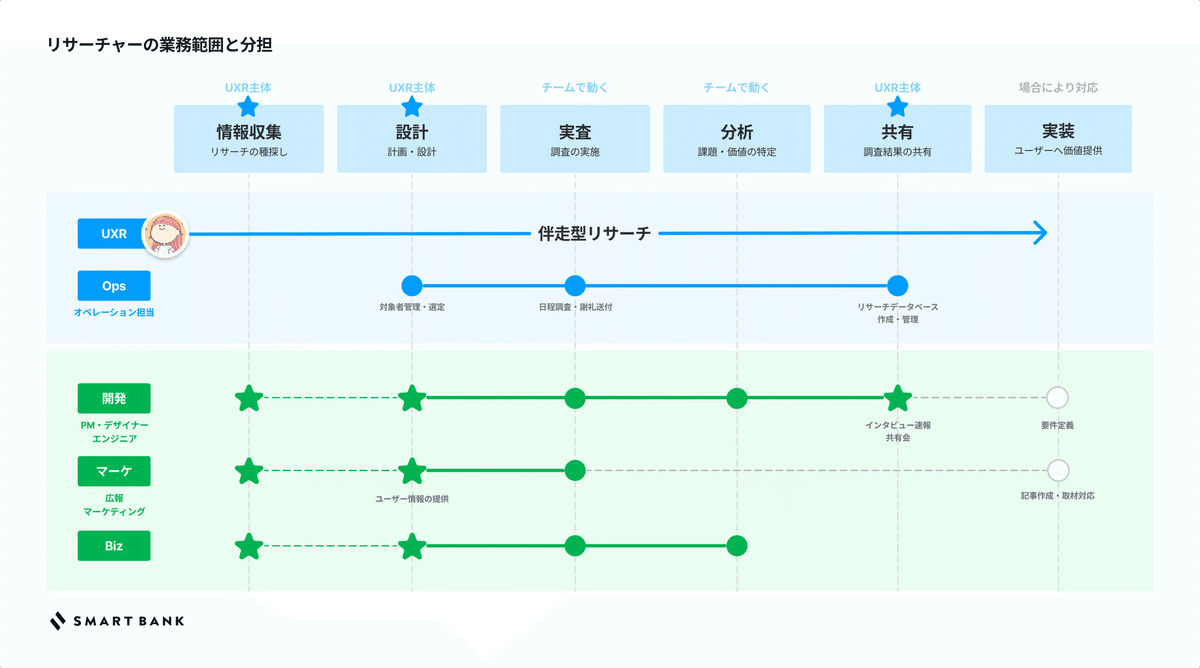
そのほか、各章の中で大事なポイントを際立たせたり、文字だけだとイメージのつきにくいようなものの表現で図解を活用しました。
図だけ拾い読みしたらおおよそわかる……とまでは言えないかもしれませんが、概要を掴んでいただけるよう考慮して要所に図を挟んでいます。

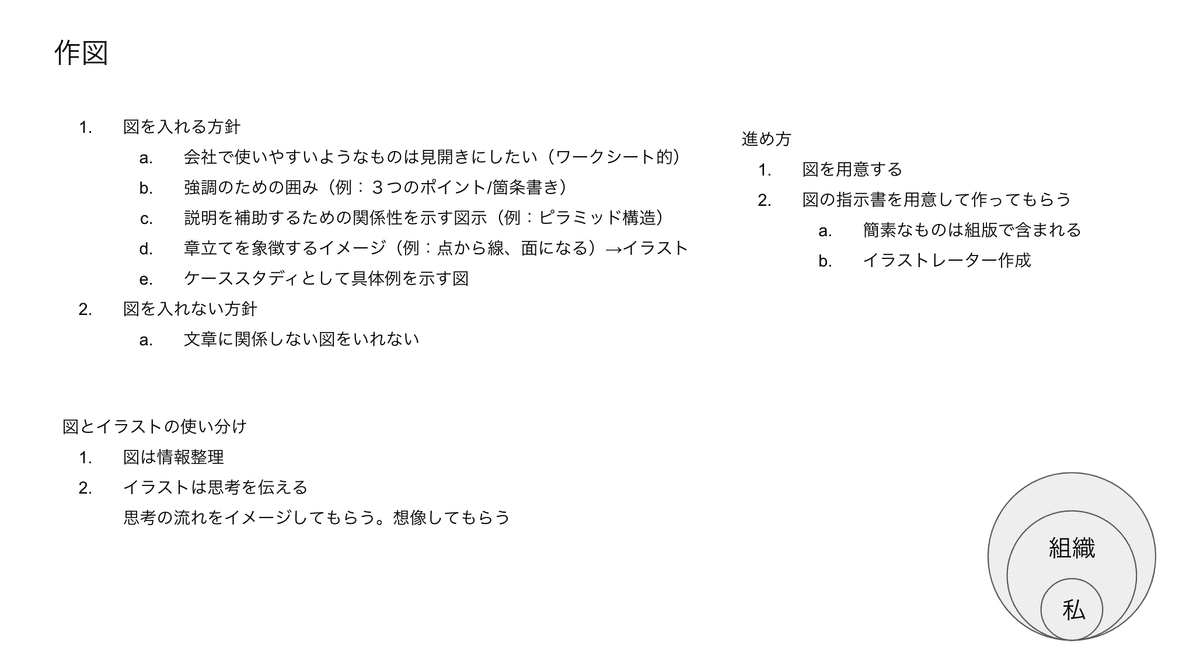
自分が図解したいところをピックアップすると、大体40弱。
原稿にコメントをつける形で川勝さんに依頼をし、製作を進めていきます。
図が活用されるシーンをイメージして作る
川勝さんは、私にとって執筆の要とも言える存在で、図版に限らず思考整理や壁打ちを週1ペースで実施してくださいました。
書かれている情報を視覚化するだけではなく、「この図を通じてどんなことが伝わっていると良いか」「この図を見てどう活用してもらうと良いか」といった問いを投げかけてくれるので、これらの議論を全ての図について行っています。
議論する際、話しながら目の前で図を作成し、整理してくれる川勝さんのスタイルに本当に助けられました。

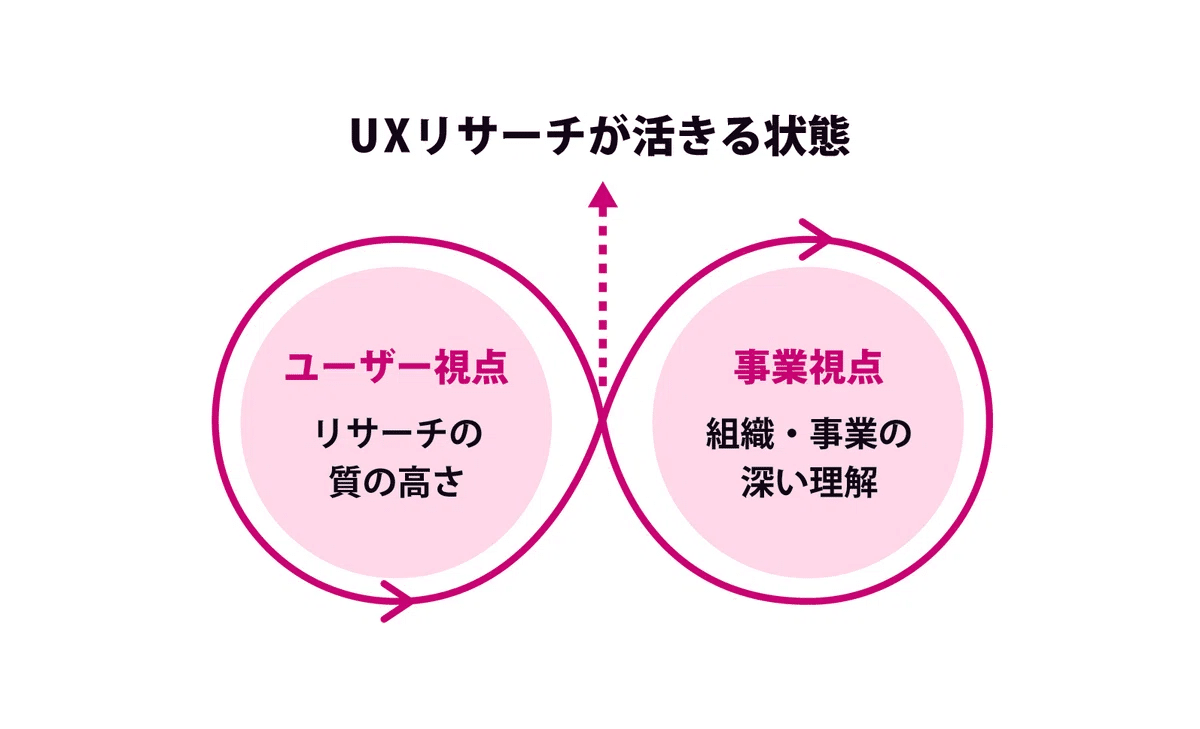
特に苦労したのが「はじめに」に掲載している「UXリサーチが活きる状態」の図です。
(現在、「はじめに」は翔泳社さまのnoteで全文公開されています!⇩)
この図は、ユーザー視点、事業視点のどちらにも目を向け、互いに関連しあうことで事業を推進していく様子を表したものです。

本書の一番初めに出会い、書全体の主訴を体現する図なので、当初は目を引くことを意識してイラストでの表現を考えていました。
しかしながら、”ユーザー視点”、”事業視点”の要素がわかりやすく、関係性が伝わりやすい方がよかろうと考え、似たような表現の図を片っ端から集めて検討しました。

ユーザー視点、事業視点が歯車のようにお互い関連しながら、それらが原動力となって事業を動かしていく、または不確実性をなくす状態に持っていくようなイメージをいかに表現するか。
事業を動かすイメージだから何か動きを感じさせる方がいいか、それとも向上している印象を持ってもらえるようスパイラルアップしているのが良いか……悩みながら、一つずつ図を作りました。
本文をお読みいただく中で、図とともに内容を思い出していただけるなら、とても嬉しいです💐
図版リストで進行管理を実施
さて、図の製作期間は約3ヶ月ほど。
原稿が仕上がり、大幅な内容変更がなくなった箇所から依頼し、本業の合間を縫って製作いただきました。
製作に取り掛かれるもの、Harokaと会話しないと要素が定まらないものなどステータスが異なるものが複数出てきます。また、製作することで、「この箇所で図は不要では?」と気づくものもあります。
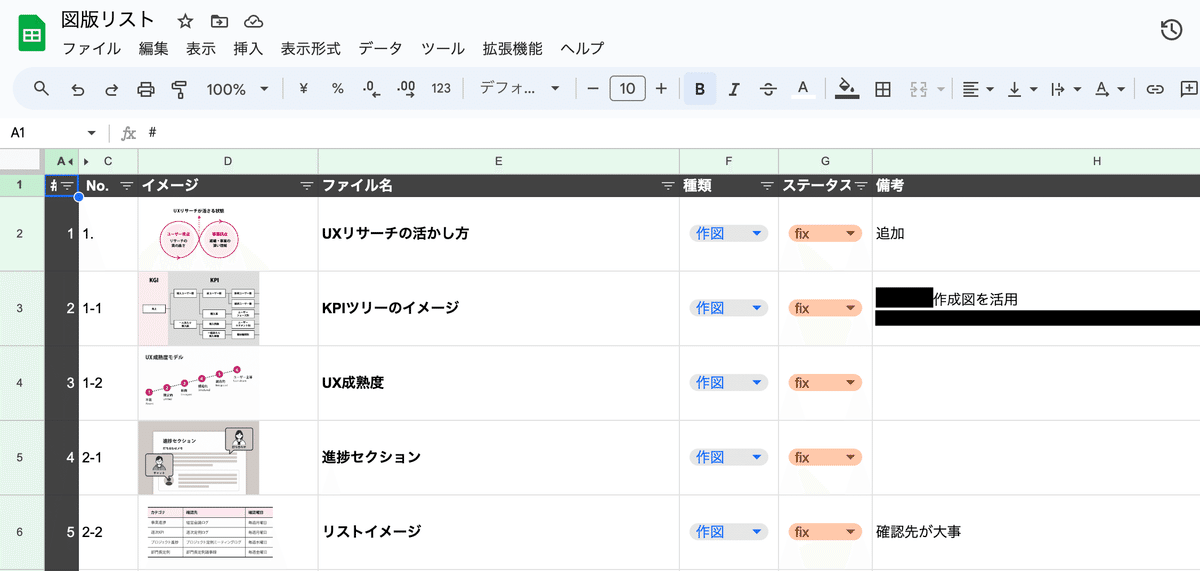
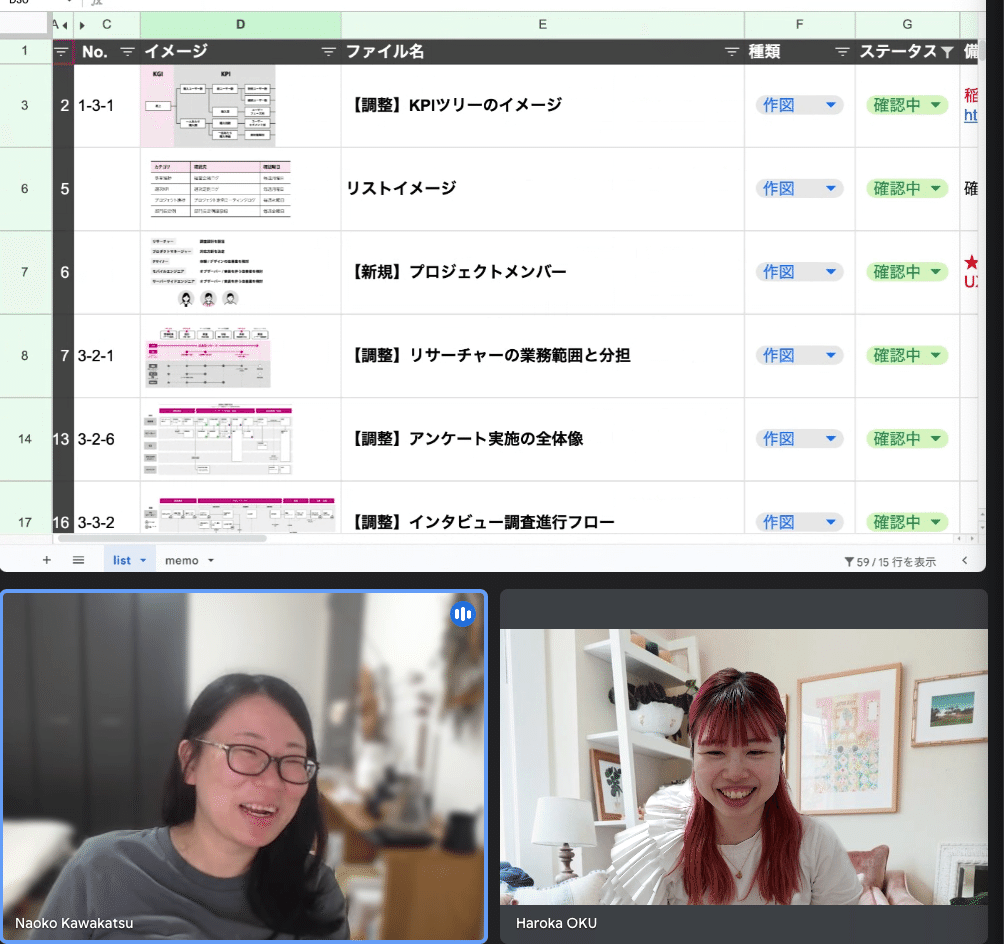
図版数が多いため、進行状態をやり取りしやすくするよう、管理表をスプレッドシートで作成しました。
(ちなみに昔、川勝さんがUI作成時のアイコンパーツを管理する際に作成したシートがベースになったとのこと。どの経験がいつ役に立つかわからないものだね〜と話していました)

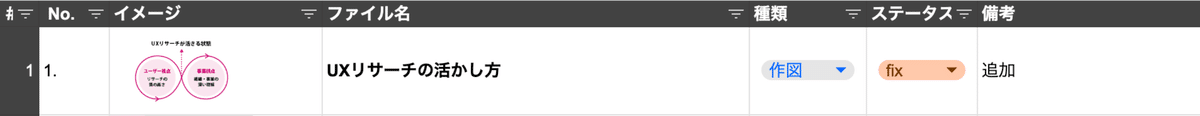
進行管理表で管理したのは以下の項目です。
図版番号を付与し、該当図版のステータスを一目でわかるようにしました。

【項目】
No:図版番号
(1-XX=第1章XX部に掲載されていることを示す)
イメージ:図のキャプチャ
ファイル名:図の名前
種類:作図/画像
ステータス:未着手/作成中/確認中/FIX/保留
備考:Harokaへの質問内容などを記載
図版会議では、「未着手」「作成中」について主に確認し、場合によっては製作しない判断(=「保留」)をしていきます。

進行管理表があったことで、図版関連のコミュニケーションがうまく進み、抜け漏れなく期日までに提出することができました🎉
なお、本を書く場合、出版社様でお付き合いのある組版業者の方に製作を依頼するケースも多いようです。
その場合は、著者がイメージ図を記載し、連携する流れになるようですので、そういった場合でも上記の進行管理表の形式が活用できるように思います!
ぜひ、お手に取ってお読みいただく際には、図版も気にかけていただけたら嬉しいです☕️
ではまた、次の水曜日にお会いしましょう👋
