
クラウドワークス×SmartHR「出張!俺の仕事探し」〜クラウドワークスをアクセシビリティチェック レポート #smarthr_a11y
この記事は クラウドワークス グループ Advent Calendar 2024 シリーズ1の13日目の記事です。
2024年11月22日、クラウドワークスはSmartHRさんと共同でハイブリッド形式のアクセシビリティイベント「クラウドワークス×SmartHR『出張!俺の仕事探し』〜クラウドワークスをアクセシビリティチェック〜」を開催しました!
当日の社外の方のオフライン参加者約26名、社内の多くのメンバーが参加・視聴し、イベントは色々ありつつなんとか成功を収めました👏
イベントのYoutubeの視聴回数は現在、200回を超えています。この記事と合わせてぜひご覧ください。
本イベントでは弱視の特性を持つテスターさんのチェックを通じて、サービスの現状を客観的に見直す機会を持ちました。
この記事では、続くことについて書いています。
イベント実施の背景と目的
イベントの振り返りと学び
イベント社内外のリアクション
「つぎはどうする」?
⚠️イベントの始まり・運営等についての話は、また後日記事にしますのでこの記事では詳しく書いていません。
そして、続く方々にとって参考になるように書いています。
アクセシビリティ取り組みたての方
障害を持つ方の視点を知りたい人
社内でアクセシビリティを推進したい人
他社の取り組み事例を知りたい担当者
この記事を読まれた方が、次の一歩を歩めると良いなと思っています!
開催のきっかけと目的
クラウドワークスでは、サービスリリース以降、多くのユーザーに支えられ成長を続けています。
しかしミッションに「個のためのインフラになる」を掲げる上で、「個のインフラ」としてより多くの人が使えるサービスを目指す上で、アクセシビリティを含む取り組みが十分とは言えない状況でした。
その中で、私たちはデザインの工夫や勉強会を通じて徐々にアクセシビリティへの理解と改善の土壌を育んできました。
以下は、勉強会の一部の記事です。
しかしアクセシビリティ勉強会を進めていた私は、以下のように思っていました。
この状況ではまだ限られた人しか、まだアクセシビリティに関心を持てていない
実際にどのように使われるかを見てもらわないと、自分たちのプロダクトがアクセシブルであるかどうかわからない
そこで、以前からオフラインの勉強会でお話しなどをしていたSmartHRのますぴー(@masuP9)さんにXでDMをし、アクセシビリティチェック会を実施することになりました。
SmartHRさんと今回の「俺」
SmartHRは人事・労務の業務効率化と生産性向上を支える「クラウド人事労務ソフト」で、すべての働く人が快適に使えるアプリケーションを目指すため、多言語化を含むアクセシビリティの取り組みにも積極的です。
SmartHRのアクセシビリティの取り組みは以下のマガジンからもご覧いただけます。
今回の「俺の」アクセシビリティチェックシリーズは、視覚障害の当事者(全盲)であり、光学ディスプレイを通した視覚情報に頼らずに普段の業務を行っているSmartHR・辻勝利さんが始められた取り組みです。(記事:SmartHRで「俺の入社手続き」を開催しました)
今回実施されたアクセシビリティチェックは、弱視の特性を持ち、アクセシビリティテスターとして活動されているがもちゃん(@gamochan_smhr)さんが担当してくださいました!
がもちゃんさんが先日のイベントを踏まえ書いてくださった記事は以下に記載しています。合わせてご覧ください!
イベントではスマートフォンやPCでの操作を通じて具体的な課題と改善の種を得られました。
イベント内容とデモの振り返り
今回のタスクは、 アプリでの会員登録とPC Webでの仕事検索 → 応募手前の二つです。
それぞれのタスクの前にはスマートフォン・PCそれぞれの環境設定も含めてデモしていただきました。詳しくは先ほどのがもちゃんさんの記事をご覧ください。
アプリでの会員登録
最初のタスクは、クラウドワークスアプリを使用した会員登録のチェックです。
がもちゃんさんにはアプリから登録メールの送信を経て登録を完了するまでの流れを体験していただく想定でしたが、ハプニングによりアプリのトップ画面からメールの確認まで行っていただくことになりました。
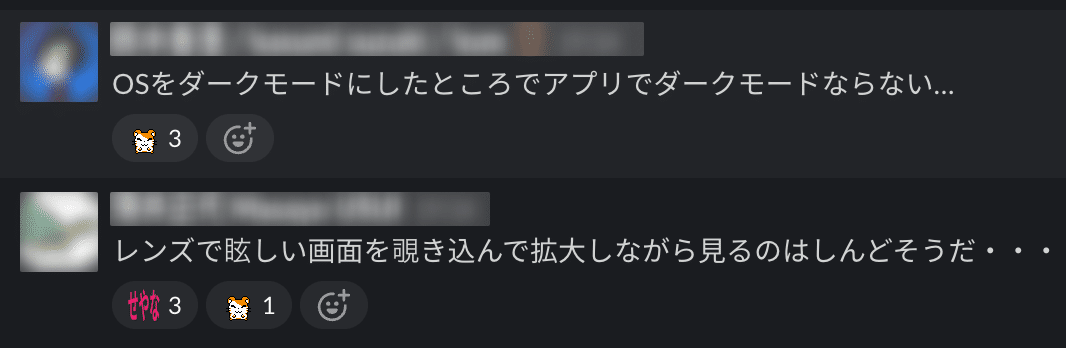
テストでの発見①ダークモード・文字サイズ設定をスマートフォンのOSで設定にしたのに反映されていない
社内のSlackでは、「レンズで眩しい画面を覗き込んで拡大しながら見るのはしんどそうだ・・・」というコメントがありました。

自分は「ダークモードの方が目が痛くなくて嬉しい」という感覚はありましたが、よりその状況を求める人がいるのだと認識することになりました。
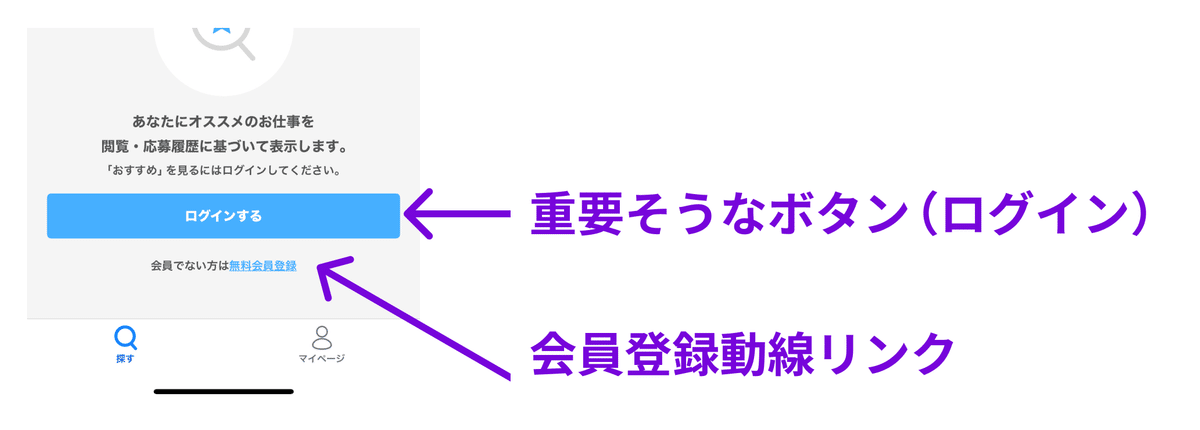
テストでの発見②「重要なボタン」(重要そう)であることの大切さ、文字や要素の大きさ
がもちゃんさんは全体をぼんやり確認したのち、弱視ルーペを使い上から順に見られるそうです。この時、弱視ルーペで3文字ずつ読んでいるとのこと。
今回、ある条件(一度ウォークスルーを終えて、また再度アプリを起動した)により会員登録を始める画面が「アプリの非ログイン状態の仕事を探すトップ」になりました。
ここでも、左上から順に眺めてもらい、大事そうなログインボタンと、その下にある会員登録動線を発見してもらえました。

ただしボタン・テキストともに明るい水色であることからコントラスト比が低いです。
また、ログインの下の「無料会員登録」動線リンクはログインと比較して小さすぎることもあり「何か文字がある」程度で見過ごされてしまう可能性もあります。
デザインに強弱は必要な場合もありますが、認識しにくい状態は避けスタイル(色・文字サイズ)等を決めていきたいですね。
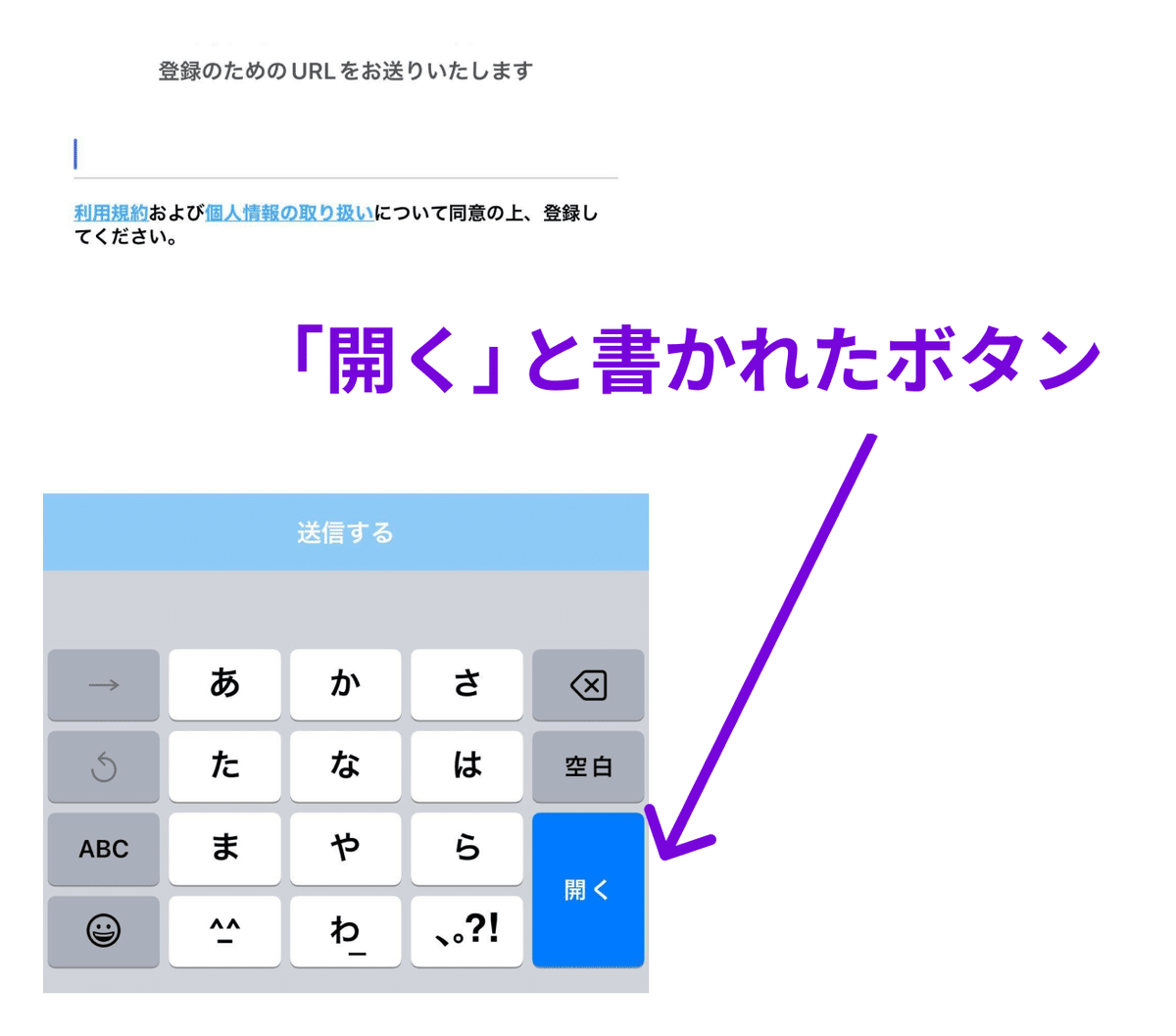
テストでの発見③メールアドレスの送信確認がない
メールアドレスを送信する段階で、メールアドレスを入力していただいたのち、下部のOSのキーボードの「開く」を押すとすぐにメールアドレスが送信されてしまう問題がありました。
がもちゃんさんは「開く」のボタンを押し、送信ボタンを押す前に確認しようと思っていましたがそのまま送信されてしまいました。
これは意図しない挙動であり、確認前に送信されてしまうと、誤ったメールがその他の人に届いてしまう可能性もあります。

OSの仕様を理解し、ユーザーの想定する挙動に沿いデザイン・実装していく必要があります。
PC Webでの仕事検索 → 応募手前
PCを使い、登録済みユーザーとして仕事検索から応募手前までのプロセスを触っていただきました。
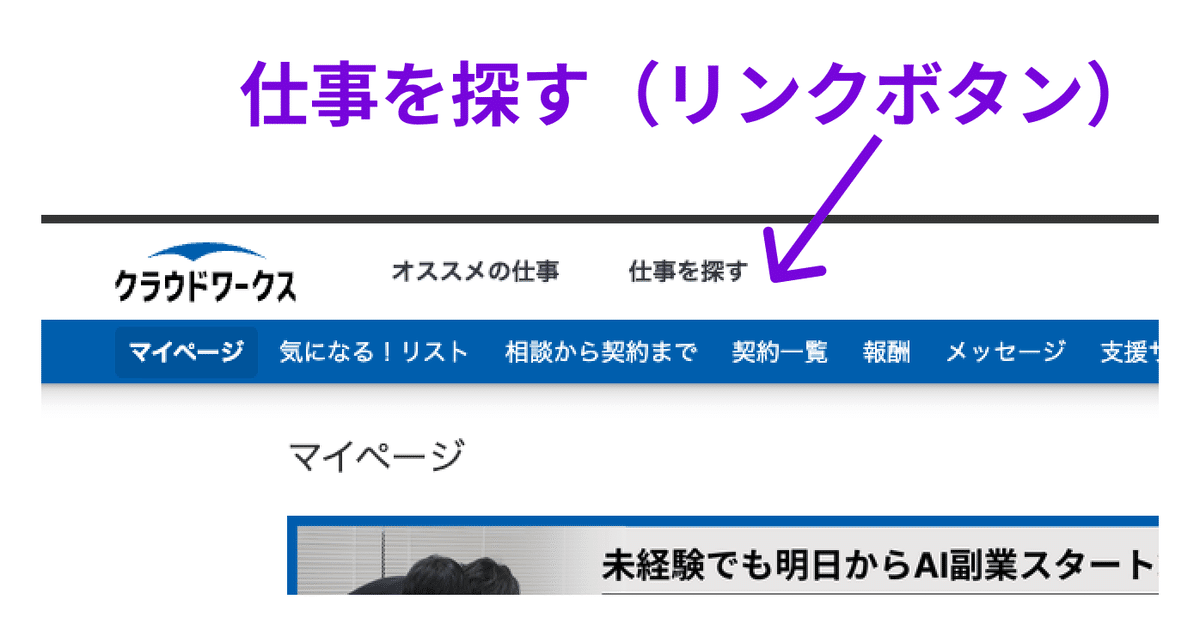
テストでの発見①ヘッダーのリンクボタンに気がつけない
がもちゃんさんに左上から順にクラウドワークスを見ていただきましたが、リンクボタンである(アクションできそうな)「仕事を探す」に気が付かれない問題がありました。

ヘッダー(ロゴマークを含む上部)は共通部分として使われているので見落としは少ないだろうと思ってしまっていましたが、「アクションできそう」であると伝わることは大事なのだろうと思いました。
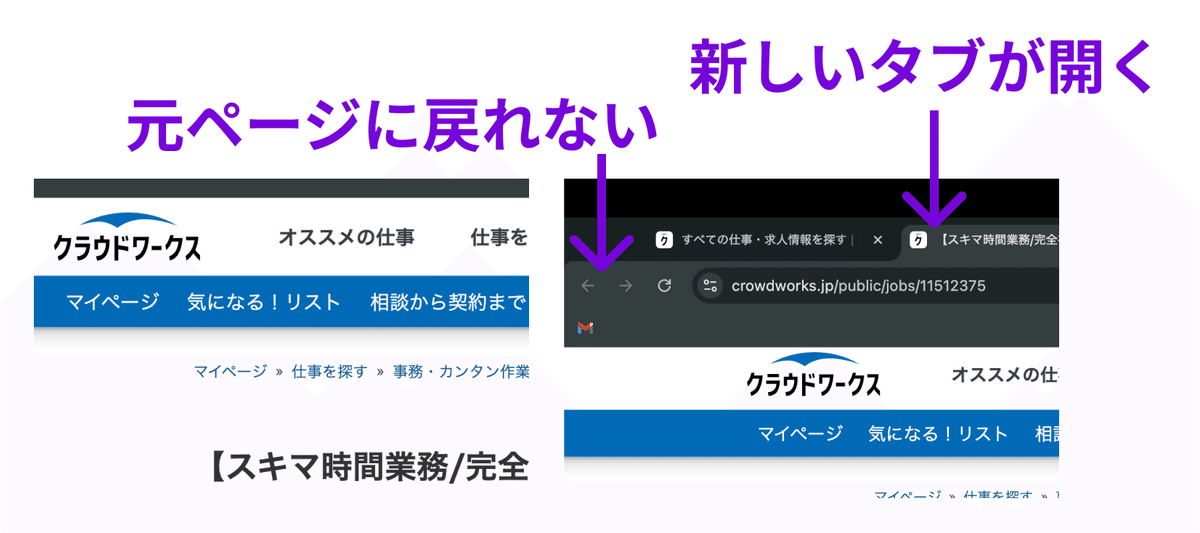
テストでの発見②新規タブで開いたかどうかが判別しにくい
画面を拡大していることにより、仕事の詳細を開こうと選択した時に新規タブで開いたかどうかが判別しにくいということがわかりました。

別タブで開いた際、新規タブが意図的に開かれたことに気が付かないと、元のタブで戻れないと感じる場合があります。
この問題は別のページでも議論があり、今後検討していく予定です。
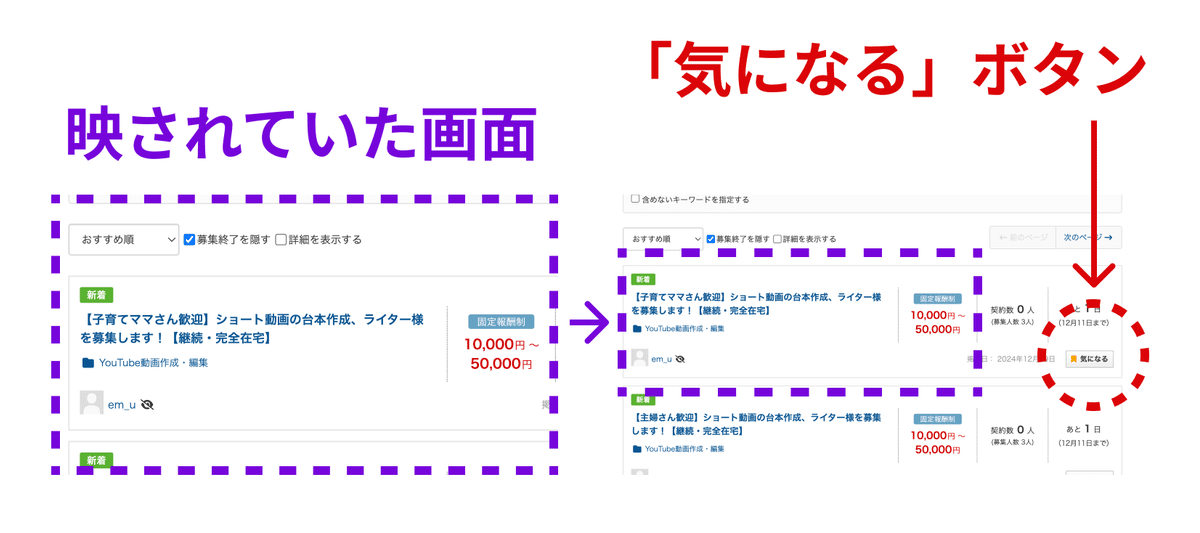
テストでの発見③「気になる」ボタンに気がつけない・押したかどうかわからない
こちらは二点問題が明らかになりました。
一点目は、画面を拡大していることにより仕事一覧画面の右端にあるボタンに気が付かれない。ということです。

アクション(ボタン)は右側にしたくなってしまいますが、考えようだなと思いました。
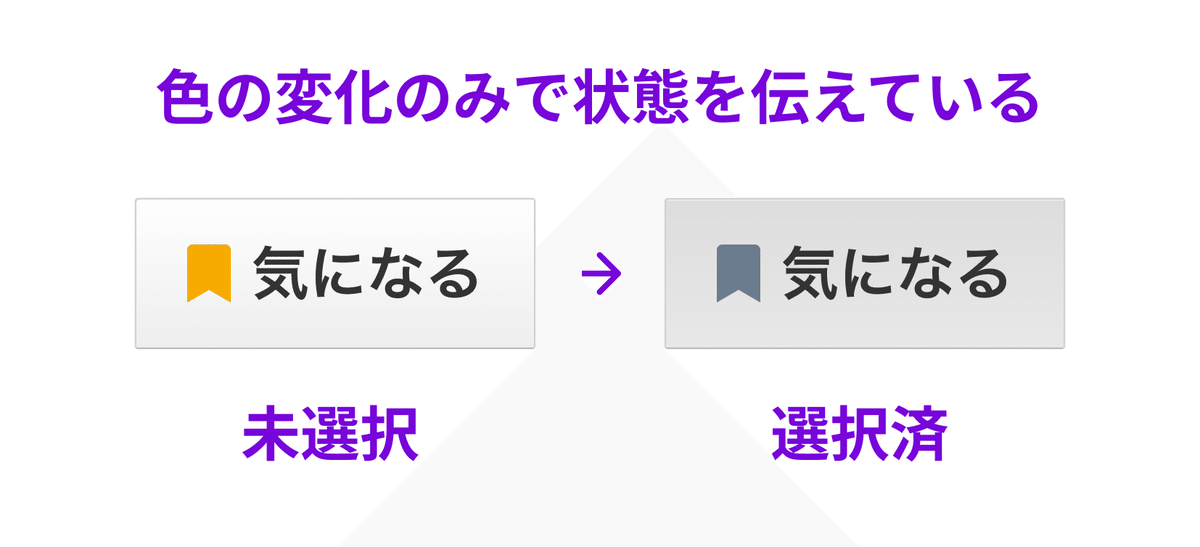
二点目は、「気になる」ボタンを押しても変化がわからないということです。

現在の「気になる」ボタンは押した場合、色がグレースケールになります。
仕事の一覧に並んでみられている場合、自分が押したか押していないかを判断できるかもしれません。しかし、特に拡大してみられていない場合は押したのかどうかその時に判断できない可能性があります。
この仕事一覧画面にある「気になる」ボタンは、デザインシステム構築チームによって現在改修が進んでいます。
イベント後
イベント後は、弊社のメンバーがtogetterで様子をまとめてくださいました!
雰囲気を知りたい方は以下もご覧ください。
そして、弊社では週一で全社朝会がありこのイベントについて発表する機会をもらえました。
全社でアクセシビリティについて話すことはほぼなかったので、この機会に話す場を得られたこともまたよかったです。

イベント当日、がもちゃんさんによってアクセシビリティの設定をしていただいたものはほぼそのままにして現在も使っています。
自身も目はあまり良くないので、UIが崩れない程度に文字が大きいことやPCのポインタの塗りつぶしの色がグリーン・やや大きい状態であることはかなり嬉しいです!
つぎはどうする
今回のイベントにご協力いただいたがもちゃんさん、ますぴーさん、来場・視聴された皆様、そして運営を支えてくださったすべての関係者の皆様、ありがとうございました!
開催されてから間もないこともあり、具体的な改善はまだされていません。
しかし、デザインシステムのチームやところどころでアクセシビリティの言葉を使ったり使わなかったりと動きが見えるように・動けるようになってきました。
今後はイベントで得られた学びを基にアクセシビリティ改善を行い、安心してクラウドソーシングで受発注できるサービスを提供していきたいと考えています。
また、クラウドワークスはグループ会社も増えより多くのメンバーがいます。より多くの事業のメンバーと、アクセシビリティを学び日々の業務やプロダクトに活かしていける状態になって欲しいと思っています。
We're hiring!
クラウドワークスでは、各種サービスや各種ポジションでデザイナーを募集しています。 ご興味のある方は以下のリンクからご応募ください!
いいなと思ったら応援しよう!


