
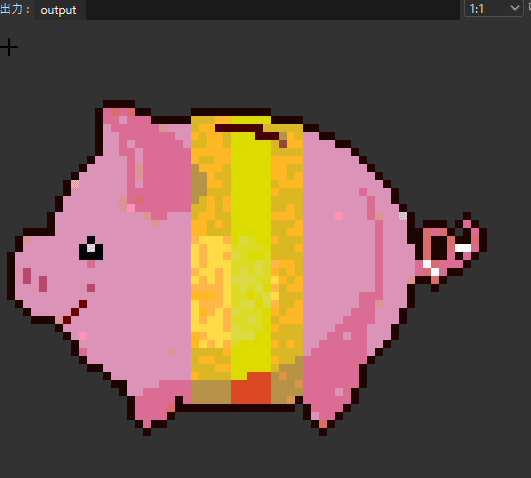
SubstanceDesignerで作るドット絵コンバーター。(構造篇)(終)
前回の投稿から4年合間が開いてしまいました。その間にサブスタンスも進化しまして、確か最初に記事を描いたときはまだAdobe製品ではなかったと思います。ドット絵コンバーターのノードグラフに関しては時間が出来たらノードグラフを整理して公開しようと思っていたのですが、もう構成も忘れちゃいましたし、今なら違うノードを使って作るのが正解でしょう。
別途レトロPCのドット絵作る試みは別記事でPython利用でやっていますのでサブスタンスでのドット絵コンバーターは続きをやらないと思いますが、ノードグラフは引っ張りだしてわかる範囲で解説しようと思います。
sbsファイルとsbsarファイルも整頓前のままで恐縮ですが、添付しましたのでよろしければ。

一応8000ページビューくらい稼いでいるんです、このシリーズ。放置している間にスクスクと。ちゃんと気持ちよく終わらせましょう。(サブスタンス製品は普通に今も使っています。)
内部構造の解説
導入部

最初に開発用と実際の加工画像を切り替えるようになっており、その後、入力画像の位置調整とシャープネスの調整が入ります。ドット絵フィルターのクオリティは前加工にかかっています。ドット絵化部分なんてほんと一部です。偉い人にはそれがわからんのです。
透明度の調整

詳細は忘れましたが、アルファチャンネルがドット絵化には邪魔なのでなんか加工している部分です。多分ですが。
タイリング処理

中間色を色A色Bのタイリングで表現するため、白黒のパターンをいくつかの種類で作成しています。出来上がったタイリングパターンはパラメータで選択可能です。あと透明度を何とかする処理が入っているようです。上からコネクションが入ってきてるのがそれです。
ドット絵化の前処理と後処理

ドット絵化する前に色彩調整する事でドット絵化の見た目を変化させる事が出来ます。ドット絵化後の色彩調整はドット絵の色彩を普通に調整します。詳しくは前の前の投稿を見てください。
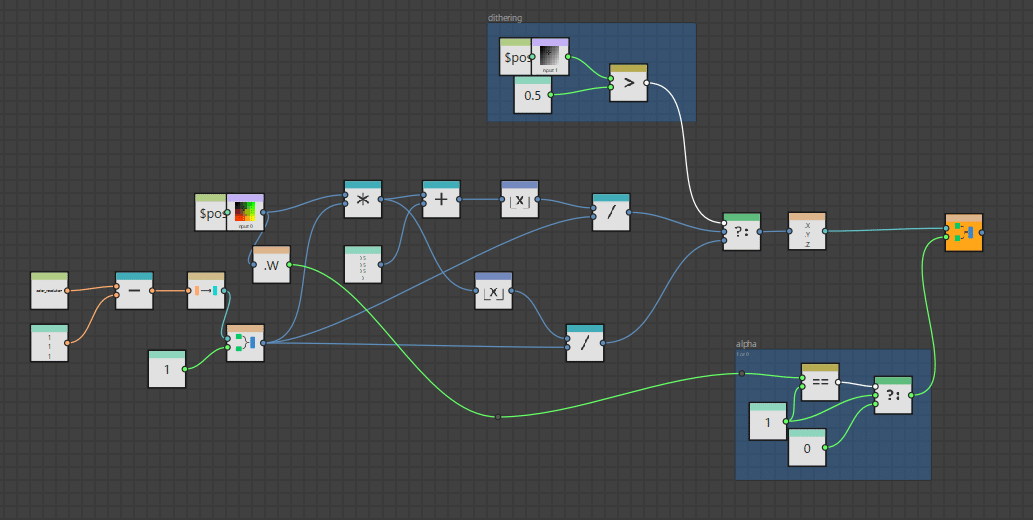
ドット絵化メイン処理

ピクセルプロセッサー内のグラフ全体がこんな感じです。ややこしいですが一定の分解能で量子化しているだけなので、難しい事はしていないはず。こういう処理はプログラムの方が向いています。コード書きたい。
各ブロックアップをキャプチャーしたものは張っておきます。





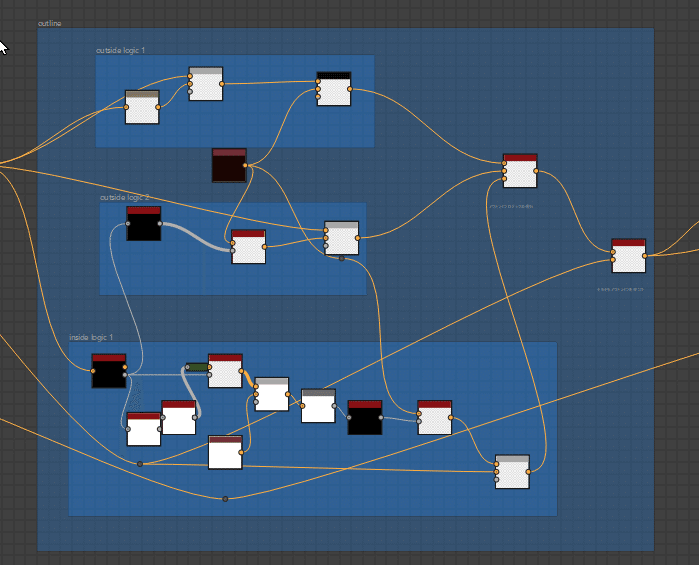
アウトライン作成処理

ドット絵の外側に枠線を作るロジックが切り替えで2種類。内側に枠線を作る処理が1種類あってそれを選択して組み合わせています。
アウトライン処理外側その1

外周を一度ぼかして

ピクセルプロセッサーでくっきりさせている、ようです。
アウトライン処理外側その2

エッジを検出して、アウトライン色でブレンド。のようです。
アウトライン処理内側

なんか複雑ですが、アウトライン処理外側その2の逆を行っているようです。
縦長処理

こちらも詳細は忘れましたが、PC88系の縦長ドットのタイリング表現は横幅2倍で普通にタイリングたものを1倍に戻して実現していた気がしました。
最終処理

最後にアルファチャンネル確認用の開発用処理を足して

書き出しておしまいです。このトランスフォームノードはなにもしていない。
オマケ情報:sbsファイルの自動更新
前回のファイルの更新日が2021年2月8日。sbsファイルを開きなおしたので画2025年2月22日。4年の間にsbsファイルのフォーマットに変更が入り、自動アップデートが走ります。この辺りの挙動はさすがAdobeさん、いや、開発は今もアルゴリズミック社かな?

サブスタンスモデルグラフ(Houdiniみたいなやつが一時実装されていた)を取り除いたよって寂しいアップデートも入ってますが、まあ。好きだったんだけどな、モデルグラフ。
