
【メイキング】InKscapeとGIMPでnoteのプロフィールアイコンを作る
どうも、webライターもどきのはらのです。
今回noteのアイコンを自作したので、備忘録がてら超ざっくりとしたメイキングと参考記事&動画などをご紹介していきたいと思います。
noteのデフォルトアイコンがかわいいのでそのまま使用していきたかったのですが、自己アピールのためにnoteを始めたのにそれじゃ意味がない、と思い制作することにしました。
自分のアイコン作ってみようかな、とお考えの方の参考になれば幸いです。
このヒヨコです!

ででーん
使用ツール
制作時間:およそ半日
1.ヒヨコの輪郭
1 円/弧ツール(F5)を使用して円を描く
2 パス→オブジェクトをパスへでアウトライン化する
3 Ctrlを押しながらノード、ハンドルを引っ張って輪郭を調整する(下図)
Tips:Ctrlを押すと垂直に引っ張ることができます

2-1.若葉マークの輪郭
若葉マーク作成が一番の難所です!
輪郭と色塗りで分けて説明していきます
1 矩形ツール(F4)を使用して四角形を描く
2 フィル/ストローク→ストロークのスタイル→角で角を丸める(下図)

3 パス→オブジェクトをパスへでアウトライン化する
4 エクステンション→パスの変形→ノードの追加を選択
➡除算法:セグメント数による/セグメント数2で適用
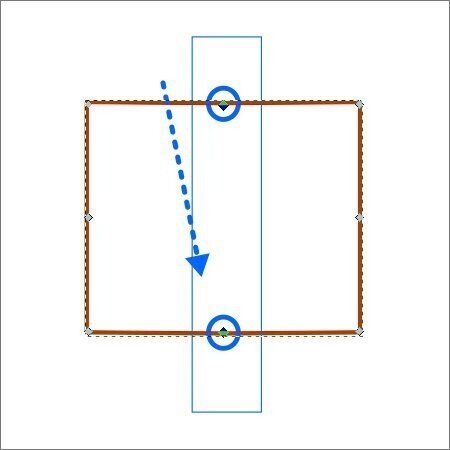
5 ノードツール(F2)で中央上下のノードを囲うようにドラッグして同時選択する(下図)
Tips:Shiftを押しながら2つのノードを順にクリックしてもOK

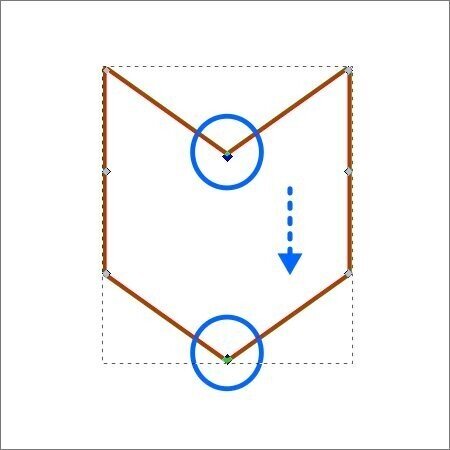
6 Ctrlを押しながら下に引っ張る(下図)

7 変形した図形を右クリック→複製で複製する
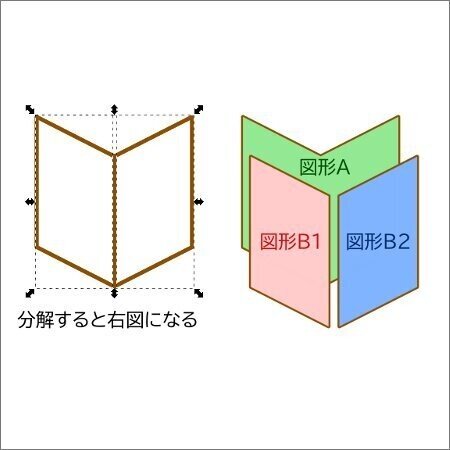
図形を複製したため、現在まったく同じ図形AとBが重なっている状態です
そのため見た目上は1つの図形しかありませんが、2つの図形があるので注意しましょう
元の図形A→若葉マークの輪郭
複製した図形B→色塗りのガイド
下側に図形A、その上に図形Bがあるとして進めていきます
2-2.若葉マークの色塗り
ここが一番の難所です
分かりにくい箇所は本記事の最後で紹介している動画をご参照ください
1 図形の隣にペンツール(Shift+F6)を選択後、Ctrlを押しながら直線を描く(下図)

2 選択ツール(F1)で図形をクリック→直線をShiftクリックで同時選択する
Tips:ここでは図形Bのみを選択するためドラッグ選択はしない
3 整列と配置→基準:最後の選択部分(図形B)→中心を垂直軸に合わせる(下図)

4 パス→分割で図形Bを図形B1と図形B2に分割する(下図)

5 図形B1に黄色、図形B2に緑色を着色して色を塗る
6 図形B1、図形B2を選択→フィル/ストローク→ストロークの塗り→×印でストローク(線)の塗りを消す
7 図形B1、図形B2を選択したままオブジェクト→最背面へ→オブジェクト→グループ化で完成(下図)

若葉マークの形や色の調整はお好みでOK
グループ化することで移動してもパーツがばらけません
ノート(note)と若葉マークを意識してちょっと平べったくしてみました
3.ヒヨコの顔を作る
ここまで来たらあともう少しです
1 円/弧ツール(F5)で好みの形の円(片目)を描いたら複製する
2 2つの円(両目)を適度に離したら同時選択→整列と配置→水平軸の中心に揃える→オブジェクト→グループ化
3 矩形ツール(F4)を選択後、Ctrlを押しながら正方形(くちばし)を描く
4 選択ツール(F1)で正方形を選択したら変形→回転→角度:45°→適用
5 好みの形、大きさに調整したら目と同時選択して整列と配置→中心を垂直軸に合わせる→グループ化

図形と距離の組み合わせで好みのヒヨコの顔にしましょう!
水平軸で目を、垂直軸で目とくちばしをキレイに配置することができます
4.パーツを合わせて完成!
1 ヒヨコの輪郭、若葉マーク、顔を配置したら完成です!
若葉マーク、顔共にグループ化しているのでスムーズにまとまるはず
グループ化と整列と配置を駆使してキレイに調整しましょう

でででーん
5.若葉マークのメイキングが少ない
若葉マークの無料イラストは多く見かけるのですが、作り方の解説となると思いのほか見当たりませんでした。
制作時間およそ半日は、実質若葉マークにかかった時間です。
私自身が後日再度作成しようとしても、絶対に忘れていると思ったので備忘録としてまとめた次第です。
今回はInKscapeとGIMPで制作していますが、当然ながらAdobe製品でも同様の手順で作成できますよ!
超手間はかかると思いますが、おそらくPowerPointでも作成できるのではないかなと思います。
お役立ち紹介
今回の若葉マーク描画で大変お世話になった記事と動画をご紹介します。
こんなところではありますが、本当にタメになりました。ありがとうございます!
