
デザイン脳を鍛える方法
はじめに
1998年、デザインの勉強を全くしたことがない私がデザイン業界に入り、はや22年が経ちました。数年間は下っ端生活をしていましたので、まさか20年経ってこの会社の社長になるとは、当時の自分が聞いたら失神するでしょうね…。
そんな私は、デザイナーとして際立ったスキルや作風もなければ、立派な賞とも縁がないごく普通のデザイナーなわけですが、22年間楽しく続けてこれたのはなぜだろうと思うと、デザインという仕事を通して成長が感じられるからなのかもしれません。
このnoteでは、デザインの技術ではなく、デザイナーとして成長を実感していくための「デザイン脳」の鍛え方について書きたいと思います。デザイナーとして成長したい!と思っている方の一助になれば幸いです。
思考の変遷を残しておく
デザインの経験を積んでいくと、「前よりうまくなったな」と思うはずです。うまくなったというのは、デザインの原理原則が身について以前のもののクオリティが低いなと客観的に見る力がついたり、引き出しが増えて表現力の幅が広がったり、他人に褒められたり評価されるようになったり、などが挙げられます。
前と後で比較できること。それは年月という長い単位だけでなく、一つの仕事の中でも感じられることです。着手から様々な思考や検討を重ねブラッシュアップしていく、その思考のプロセスを残しておくことで、自分自身を客観的に見つめ、整理することができます。
思考のプロセスを残すというのは何も難しいことではなく、アウトプットを全部残しておく、ということです。
たとえば、手描きのデザインラフは何回も書き直すことが多く、まさしく思考レベルとブラッシュアップの変遷が手に取るようにわかります。初期段階のものも捨てずにとっておいて、あとで見返してみる。アウトプットが飛躍した瞬間、自分の中で何が起こったのかを思い返す。その反応の瞬間がわかれば、次にも活かせるかもしれません。それをちゃんと理解しておかないと、それが「当たった」のか「打った」のかがわからなくなってしまいます。「当たった」は偶然、「打った」は客観視できます。なるべく「打った」感触をしっかり残しておきたいものです。
アナログの良さを生かしてアタマを刺激させる
チーム全体でたくさんの仕事を抱え、私個人も毎日たくさんのタスクがあるのでToDo管理は欠かせません。もちろんデジタルツールを使った管理はしているものの、定型化されたフォーマットに入力しても、頭の中に定着した感じがしないんですよね…(頭悪いだけかもですが苦笑)。
私の場合は、毎日75×50mmサイズの付箋にリストを書いて、タスクが終了したらマジックで塗りつぶすというアナログな方法を10年以上、累計3000枚以上使ってます。このアナログ作業はデジタルのToDoでは味わえない達成感があってやめられないのです。なんでだろうと思うのですが、小さい付箋の中に、優先順位などをでエリア分けして自分の一日の作業をデザインしてるんですよね。限られたスペースに描くというのもデザイナー心をくすぐるとうか、手で描くから定着しやすく、抜け漏れなく、先読みしながら仕事できています。朝イチで脳を動かすので、おすすめです。
それからこれは別の記事で書いたのですが、デザインのアイデアを出すには、ペンでノートに描きなぐり、消さないということ。アナログは消すのが面倒なのでアイデアをどんどん出すことに集中できますが、デジタルはすぐデリートできるので、アイデアの源泉の段階でつまらない編集をしてしまうという落とし穴があります。
自ら課題を作ってみる
これまで著書や執筆で死ぬほどTipsや作例つくってきたので、ラフをたくさん書くのは慣れてるのですが、「課題がある」というのはとてもいい訓練になります。普段の仕事だけでは、どうしても偏ってしまうので。
デザイナーやデザイナーを目指す皆さんは、書籍やwebの記事などでいろいろなTipsや作例を見ているかと思いますが、「もし自分が作例づくりを依頼されたら」と仮定し、チャレンジしてみたらどうでしょうか。
下の写真は共著『レイアウト・デザインのアイデア1000』のアイデア出ししたときのノートです。「モノ情報誌のトビラアイデア×18」などのテーマが与えられるので、作例を作るにあたって、まずはラフをたくさん描きました。自分のノルマ250個程度絞り出したのですが、脳がオーバーヒートしたのを覚えています。。

(自分に与えられたアイデア課題の一例)
・モノ情報誌のトビラ×18
・ナチュラルライフ誌の記事ページ×18
・グルメ雑誌の記事ページ×18
・ナチュラルライフ雑誌の表紙×18
・通販カタログのページ×9
・企業広報誌のパンフレット表紙×9
・美容室のチラシ×9
・和菓子店のチラシ×9
・映画のフライヤー×9
・ロックコンサートのチラシ×9
・クラシックコンサートのチラシ×9
・アートイベントのポスター×9
・名刺の縦レイアウト×9
・セールの案内ハガキ×9
・エスニックレストランのメニュー×9
・Tシャツ×9
これ、依頼された時点で「マジか…」というぐらいの気持ちなんですが、やってみると意外とできてしまいます。もちろんなかなか骨のいることで、最初の数案はパッと思いつきますが、5つ6つと進めていくと必ず行き詰ります。そうなると必然的に遠くにある引き出しから引っ張って考えることになります。自分の勝ちパターンは大事ですが、頼りすぎないことが成長のステップ。この突き抜ける瞬間がとても大事なのです。
見るのではなく、観る
街にはクリエイティブがあふれていて、それらは必ず誰かの手によってデザインされたものです。それらを眺めるとき、その表層を「見る」だけだと、結局手段だけを見ているだけで、実際のデザインに活かせなかったり、借り物のような仕上がりになってしまいがち。なぜそのデザインになったかを「観て」考え、そのデザインに潜む背景や目的と表現をしっかり結び付けることで、自分のアイデアとの新しい化学反応が生まれます。
「観る」とは、しっかり意識して見るということです。「見る」ではなく「観る」というモードをちゃんと切り替えないといけません。そして「観る」力がつくと「見る」に力を注がなくても、全体を把握したり予測する力も身につくのです。
私は、実はこれがすごく苦手でした。好きなモノしか興味のない少年時代を送っていたので。しかし、デザインという仕事を通じて、いかに自分の視野が狭いかということに気づいたとき、意識するようになりました。自分の中に定着していないことに取り組むのって、なかなかしんどいですけどね。。
先を読む
デザインってつまるところ気配り・心配りです。いかに相手のことを思い、先を読んで行動できるか。次にどんなことが起きるかあらかじめ予測し、どう対処するか見当つけながら行動する。それって、デザイン業務以外の場面で感じることも多いです。
たとえば、修正をデザイナーに依頼→完了報告が返ってくるとき。クライアントへの返信を自分がわざわざ書かなくていいように、そのままコピペして送れるような文章で戻してくれる人は、ほんとうに気が利くなと思います。
「次の人のことを考える」ということ。「点」ではなく「線」にいることを意識する。こういう気配りの積み重ねで、全体を俯瞰してデザインを考えることができるようになるはずです。こういうことができる人は、デザインの上達も早い気がします。
「これしか要求してなかったのに、こんなに返してくれる」が自然にできること。これはなかなか教えてできるものではないです。特に新人さんでこれができると、想定してた期待値を一気に飛び越えてきて評価はぐぐーんと上がりますね。
先を読む力によって、結果的に相手のことを思いやるデザインができるようになるのではないでしょうか。
木を見て森も見る
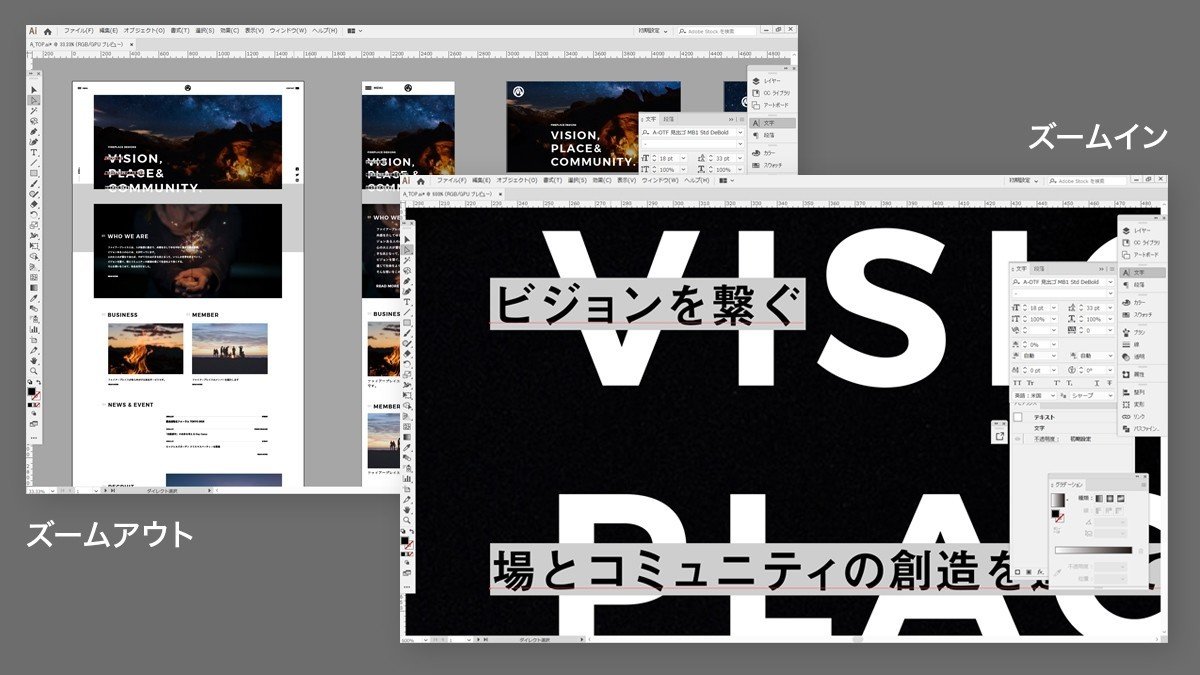
デザインするとき画面に近づいたり離れたり、オブジェクトをズームインしたりズームアウトしたりというアクションを頻繁に繰り返しています。ある特定の部分だけ見て盲目的にならないように、ということなのですが、特に私の場合はWebデザインが専門なので、表層的な部分だけではなく、コンテンツの関係性や視線の流れ、次へのアクションなどをしっかりおさえつつ、奥行き、左右、時間…という複数の視点を持つことが大事です。

webは画面という「平面」に対してだいたい同じ距離感で見るものだけど、景色と同じで誘目性の高いものから認識し、順を追って情報を得ていく。つまりそこには「奥行き」がある。
— ハラヒロシ / ウルトラエル デザイナー (@harahiroshi) February 9, 2020
作り手としてはそれを意識しながら、画面から離れたり近づいたりしながらデザインを調整していくのが大事だと思う。 pic.twitter.com/272esaO8B1
言葉を磨く
サイトを作るたびデザインで意識しているのは、何かひとつ新しいルールを見つける、ということです。あっと驚く大胆なものや目新しいものということではなく、その企業やサービスが伝えたいもの・良いところと結び付けられるなにか。何らかのオブジェクトかもしれないし、余白とかフォントとかサイズとか色かもしれない。全体を串刺しにしたときに成り立つテーマ・方向性でもいい。それは結局、ことばで、ひとことで言えるもの。それが一つ見つかると光が差し込んできます。
普段から、デザインするときに「なんとなく」ではなく、「自分の意志」を持っておかないと、なかなか言語化できないものです。
離れたり、逆を行ったり
自分の勝ちパターンやセオリーを持つことは自信でもあり、近道でもありますが、その手癖がワンパターン化・マンネリを招くこともあります。そこをあえて遠ざけるために、ちょっと気持ち悪いかなという方向にわざと舵を切ってみることもときには必要かもしれません。そこで成立する方法を自分の経験値の中から探り出していくと、新しい表現ができるようになり、成長を感じるものです。
余地を大切に
例えば、ヒアリング中に自分も知ってる領域の話に及んだとき「それって〇〇ですよね」って自分の解釈で「知ってるつもり」になってしまうのはちょっとこわいです。新しい発見や解釈の余地を、自分自身で閉じてしまうからです。デザインにも言えますね。「当たり前」にはきっとデザインの余地があるはず。
押し引きの力を、均等に
高校時代弓道をやっていたのですが、そこで学んだ「真・善・美」や「守・破・離」はデザイナーになった自分に大きな影響を与えてくれています。
そのひとつが「押し引き均等」の考え。一般的には「弓を引く」という言い方をしますが、実は「弓を押す」ものであり(引くのは弦)、押手が重要と習いました。弓道の所作はすべてにおいて左右均等であり、押し引きの力が等しくなければ矢を放つことができないのです。
私はこの考え方がとても好きです。インプット/アウトプットの量だったり、リクルート社の教育で使われているという「Will / Can / Must」のバランスだったりは、これに近いものを感じるのです。
デザインにおいても、押し引きのバランスをちゃんと見て、ときに押し、ときに引く、という調整ができるといいなと思っています。
なお、「デザイン守破離」シリーズはこちらです。
まとめ
いままで1500以上のwebサイト制作に関わってきましたが、どうせなら「いまの自分が一番」の状態でありたいです。過去の仕事を振り返り、添削できるのであればまだまだ成長している証。それがこれからも続くといいなと思っています。
けふはきのふの我に勝ち
あすは下手に勝ち
後は上手に勝つと思ひ
とは、五輪書(宮本武蔵)での好きな一文です。デザインを通じて成長を感じられるよう、毎日の一歩一歩を大切にしていきたいものです。
---
ふだん、仕事を通じて心がけていることや気づいたデザインに関する思考とTipsをTwitterで発信しています。よろしければフォローいただけると嬉しいです。
https://twitter.com/harahiroshi
