
コピー機を使った、アナログデザイン表現
文字や線やオブジェクトにアナログ風のデザイン表現を施したい…そんなときはコピー機を使うのがおすすめです。コピー機を通すことで生まれるつぶれ・かすれを利用して、デジタルな文字やオブジェクトにデジタル処理では表現できない味わいを加えます。また、スキャン中に紙を動かすなど、ちょっとしたアイデアで思いがけない表現に出会えるのも魅力です。

1. 小さな文字のディテールをつぶす
<手順>
①小さめに文字を打ってプリントする
②2~3回コピー機を通して、文字のディテールをつぶす

左がプリントしたままの状態、右がコピー機を2回通した状態です。ディテールがつぶれているのがわかります。
③Adobe Captureでアウトラインデータ化
コピー機を通した紙をスキャナで取り込むのでもいいのですが、Adobe Captureを使うと撮影した画像を瞬時にベクターシェイプに変換してくれます。
コピー用紙をAdobe Captureで撮影するとこんな感じ。保存するとベクターシェイプに変換されます。そのままIllustratorやPhotoshopに送信できてとても便利です。

ポイントは、プリントで打ち出す文字サイズを小さくすること。そのほうがすぐに文字がつぶれます。
なお、写真右側の文字を拡大するとこんな感じ。元の出力時、7ptでプリントしました。

2. 濃度を薄くしてコピーする
次は、コピーするときに濃度を一番薄くしてスキャンする方法。2回ぐらい通すと、白いノイズがたっぷり乗って、アナログ感が出ます。

デジタルで施すとどうしても均一な処理になってしまいますが、このようにムラがでるのがいいです。

3. 文字だけでなく、線やオブジェクトも
各種グラフィックソフトにもブラシなど便利なものがありますが、よりオリジナリティを出したい場合、ブラシにない場合などにいいですね。また、アイコンなどシンボリックなオブジェクトに適用させるのもよいです。


4. スキャン中に紙をわざと動かす
次に、スキャン中に紙をわざと移動させることで動き・ズレを生じさせるテクニックを紹介します。
小刻みに動かす
スキャン中に紙を小刻みに揺らします。文字は揺れ、伸び縮みしたりと面白い効果が。紙の境界線もこんなふうに揺れがでてくるので、これだけでもポスター作品にでもなっちゃいそうな仕上がりです。

水平に動かす
スキャンの光に合わせて水平移動。文字が伸びます。緩急つけたりすると面白そう。

回転させながら
スキャン中に紙を回転させるとこれも面白い効果が。立体的になりますね。
こちらも回転。

背景と紙の白黒コントラストも面白いですね。
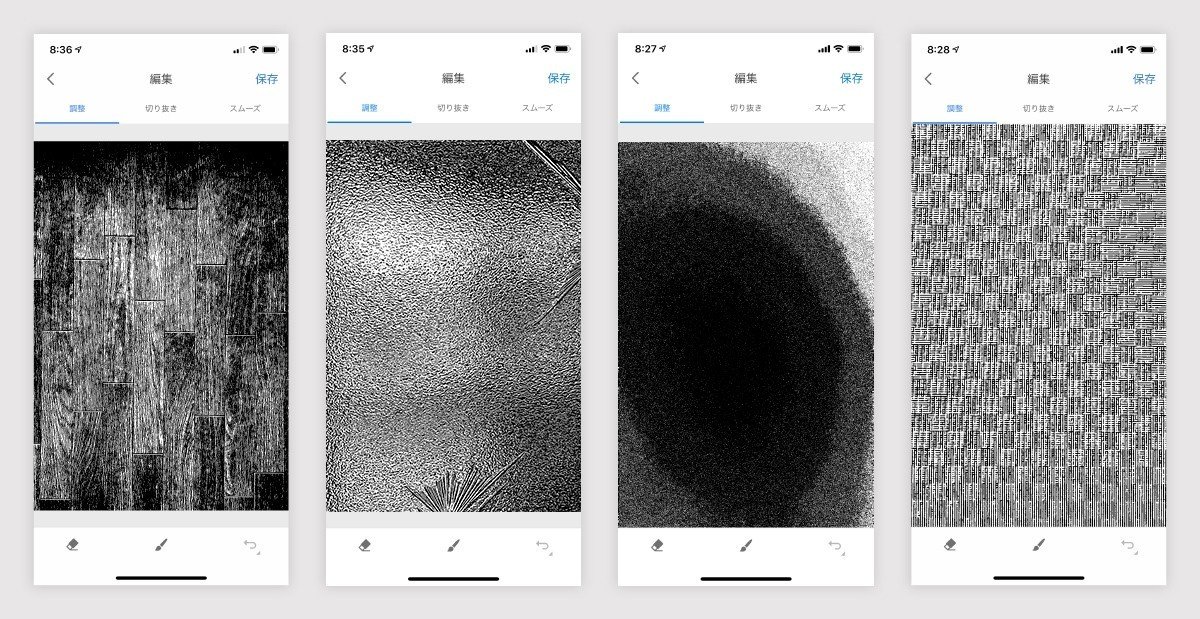
5. 番外編:Adobe Captureでアナログ素材を作る
番外編。Adobe Captureのシェイプ機能を使うと、そこらへんにあるものを撮影するだけで、アナログ素材として使えるベクターシェイプが手に入ります。身の回りのもの撮影したのですが、左から、フローリング、すりガラス、白い紙の上に置いた状態で撮影、Photoshopの透明レイヤー。

まとめ
「アナログ風」というと、自分で描かなきゃ…という風に思ってしまう場合もありますが、元がデジタルでも工夫次第でアナログ感を演出することができます。今回ご紹介したコピー機を使う方法は、誰でも簡単にできてしまうのでぜひ挑戦してみてください。
この記事が気に入ったらサポートをしてみませんか?
