
レイアウトデザインの視点を増やす思考&Tips
はじめに
このnoteは、私がTwitterで発信した「デザインの思考&Tips」のなかから、レイアウトデザインに関する内容を編集してまとめたものです。普段のデザイン業務で私が意識している、webデザインを中心としたレイアウトの考え方やTipsを紹介します。
「レイアウト」といっても、ただ単にドキュメント上に要素を置くのは誰でもできます。どんな素材にするか、どんな動線にするかを考えて位置を決めていくのが「デザイン・レイアウト」。こちらがデザイナーの仕事ですね。デザイナーは、達成したい目的のために秩序を与えつつ工夫していくことが求められます。
では、配置するにあたってどのようなことを意識したり注意すればよいでしょうか。
川の流れのように
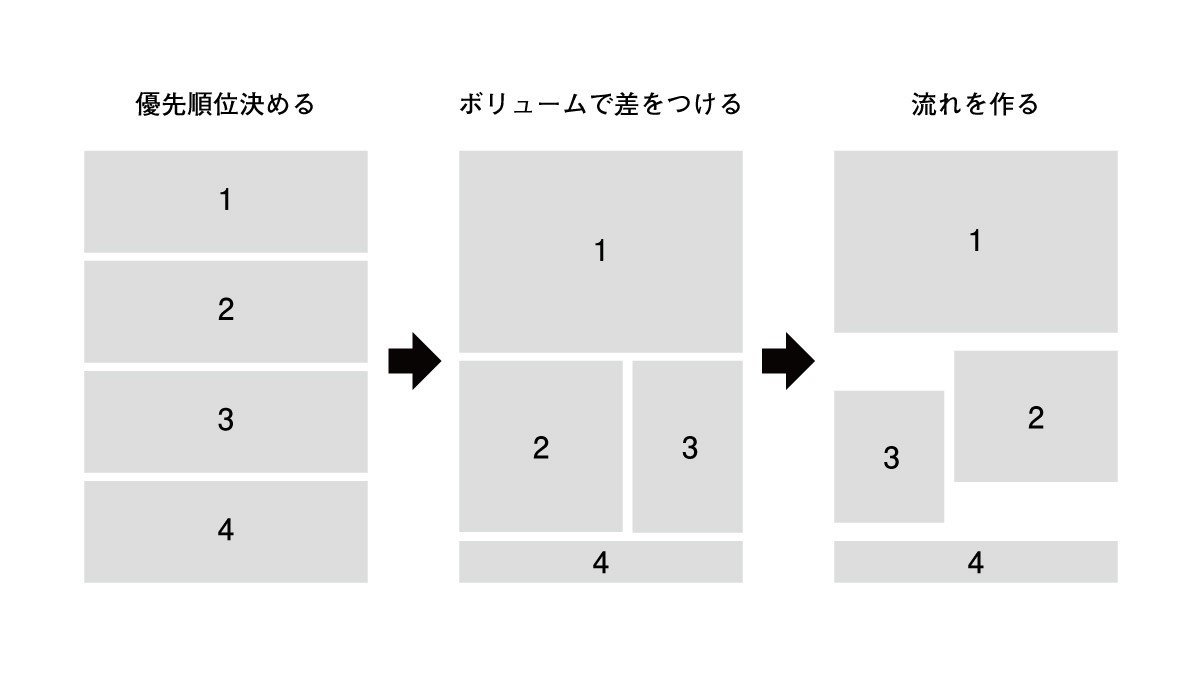
レイアウトするにあたっては、情報の優先順位を決めてそれをボリュームで割り当てるのが基本です。ただし、これだけだと単に積み重ねているだけで流れが悪いので、視線が滑らかに移動するように“川の流れ”を意識して余白を作っていきます。流れが明確であれば、左右入れ替えてもOKです。

画面には「奥行き」がある
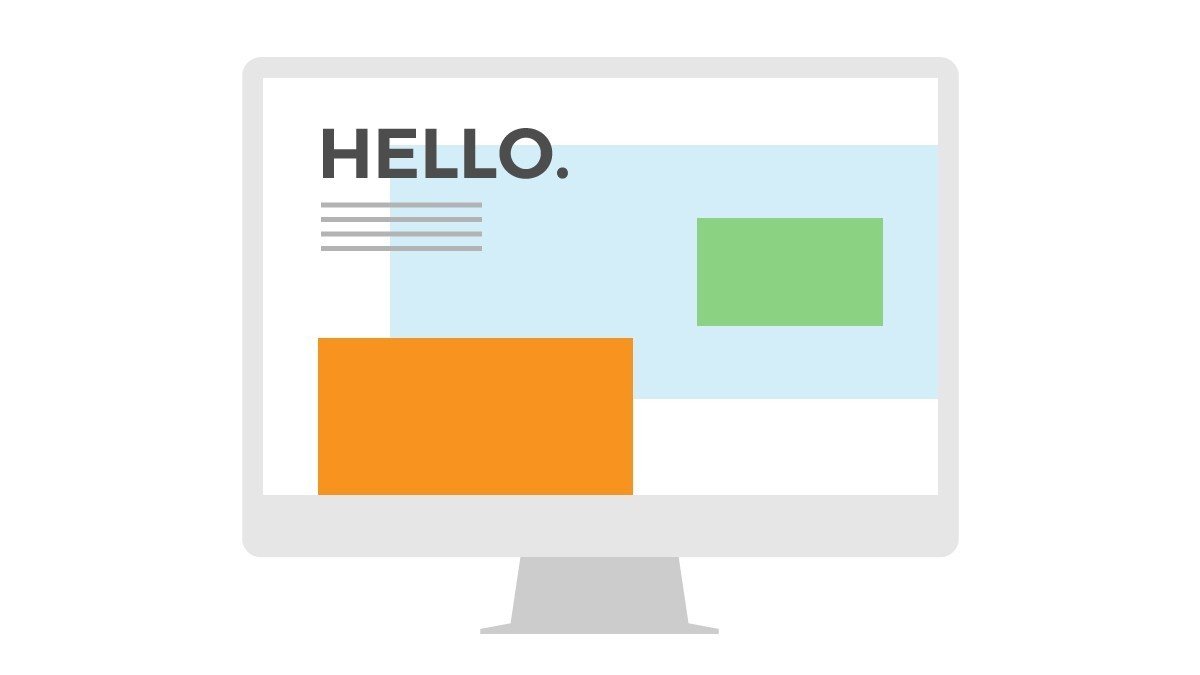
webは画面という「平面」に対してだいたい同じ距離感で見るものですが、実は景色と同じで、誘目性の高いものから認識し、順を追って情報を得ていきます。つまりそこには「奥行き」があります。
作り手としてはそれを意識し、利用しながら、画面から離れたり近づいたりしながらデザインを調整していくことが大事です。
以下の例では、文字とともにその下のオレンジ色が誘目性が高く、次に緑、青と順を追って認識していきます。決して「上から順に」配置していけばいいというわけではありませんね。
最初のうちは上下にブロックを積みあげていくだけの思考に留まってしまう場合が多いです。コンテンツの関係性や視線の流れ、次へのアクションなどをしっかりおさえつつ、奥行き、左右、時間…という複数の重なりの視点を持つとそこから抜け出せると思います。

空気の流れを良くする
「余白」は視線誘導し、意図した情報に注目させることに利用できます。レイアウトするとき、要素をスペースに埋めようとするのではなく、余白を作って「風通しよく」してあげます。ポイントは、逃げ道をつくり、重要な情報を空気の流れに触れさせてあげること。余白がなく、息が詰まるな、と思ったら空気の流れがしっかり通っているかチェックするとよいでしょう。
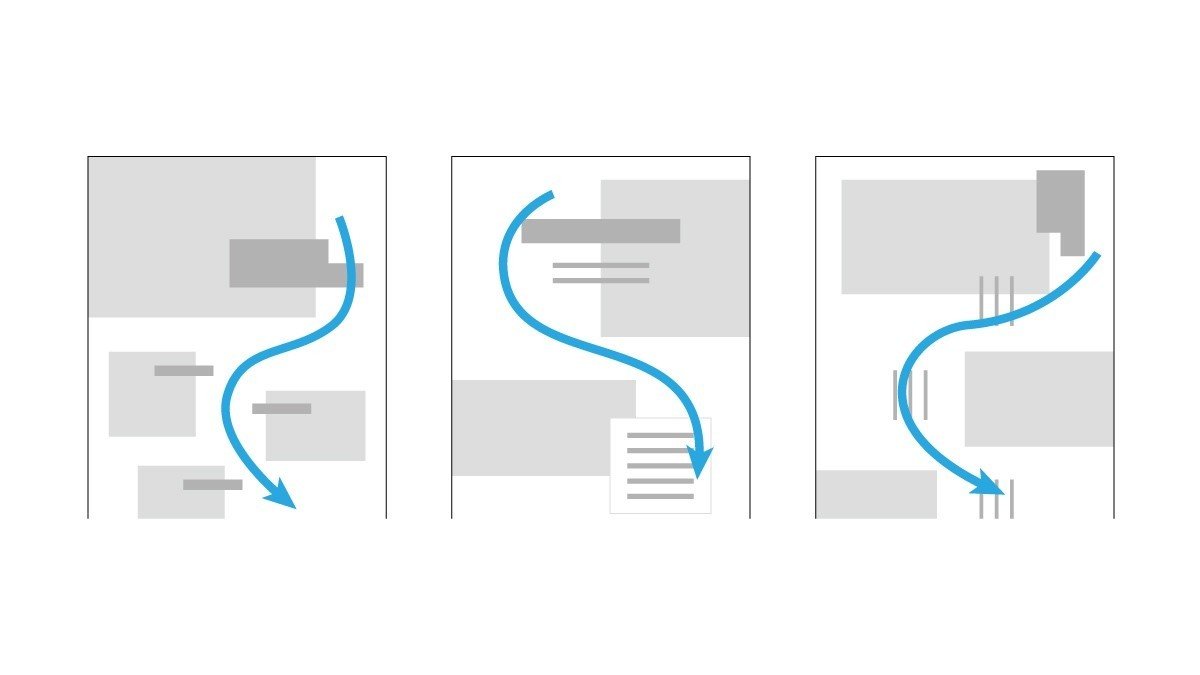
以下は、余白を追っていくとコピーが自然と視界に入ってくるレイアウト例です。

なお、ちゃんと視線誘導できているかは、自分のデザインに矢印を描きこんでみるとよいです。矢印に迷いがあれば、誘導が上手くいっていないといえます。

「木の幹」を意識して枝を作っていく
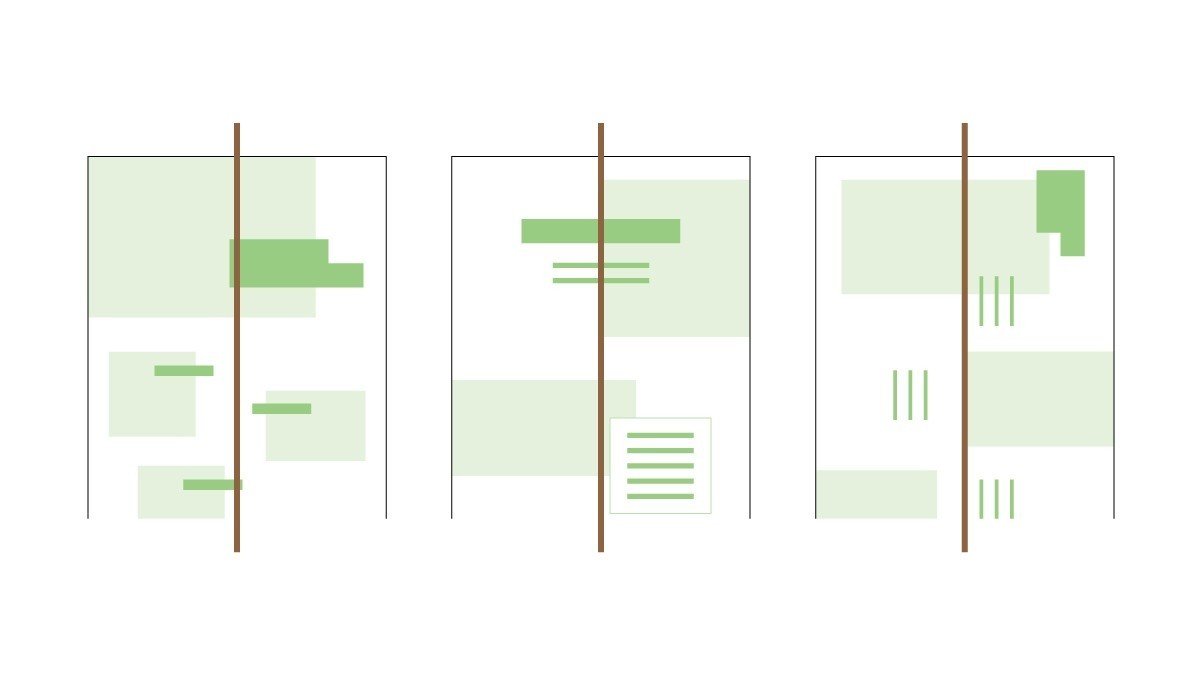
では同じ素材で、今度は「余白」ではなく「図」に目を向けてみましょう。レイアウトするとき「軸」を決めます。軸がしっかりしていると読みやすいし、崩しを入れても破綻しにくいのです。
ポイントは「木の幹」を意識して枝を作っていくことです(軸は真ん中でなくてもよいです)。枝で変化つけると自由さが広がります。

重心を意識する
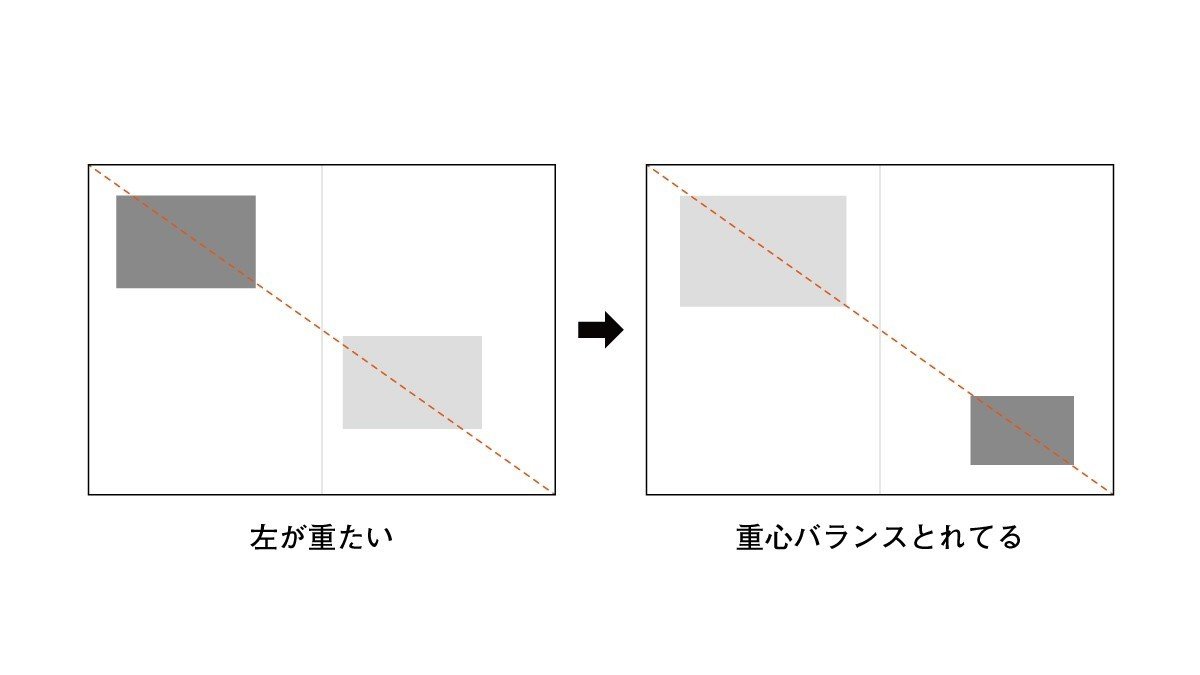
上下・左右に要素を散らすなど、動きのあるレイアウトを行うときは「重心」を意識することが重要です。その際、対角線などの補助線を描くとわかりやすいです。重心がどちらかに傾かないようにオブジェクトのサイズと位置を調整するとバランスよく配置できます。

レイアウトは整理整頓
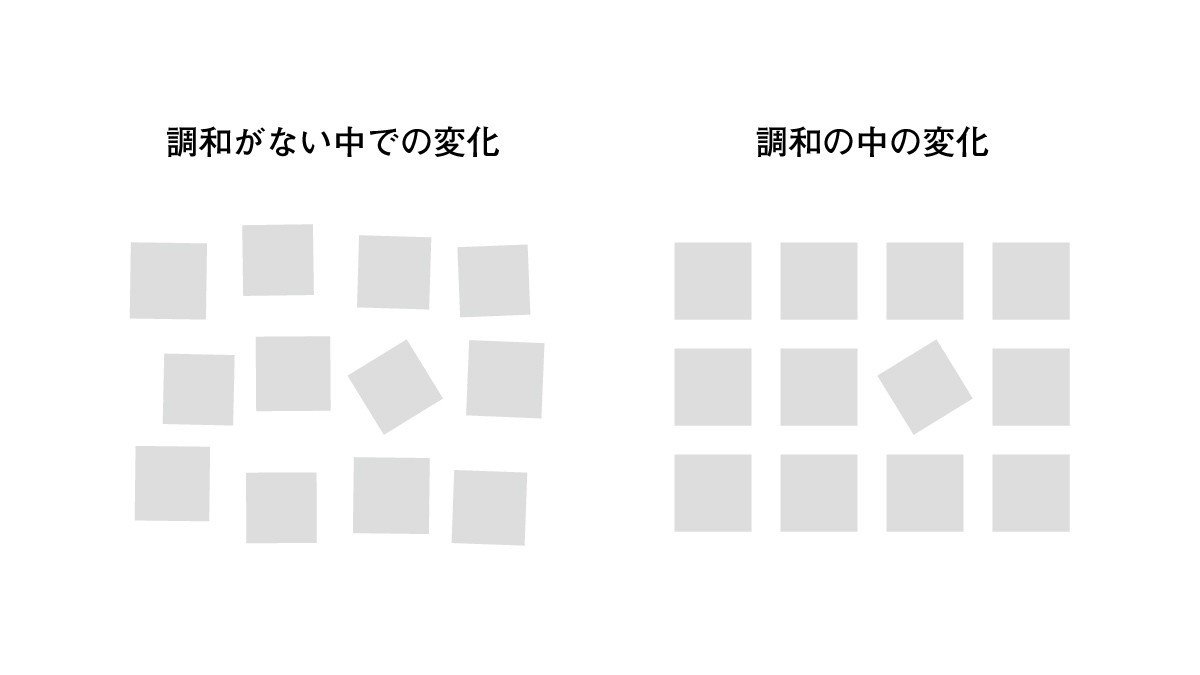
デザイン四原則には「整列」がありますが、それだけだと注意を引きつけられない場合があるので「変化」「強調」という引っかかりをつける必要があります。ただし、その変化は、あくまでも調和を守ったうえでのことです。調和の中でしか変化は成り立ちません。まずはしっかりと整理整頓したうえで、変化をつけるように心がけたいものです。

グルーピングを確認するためのTips
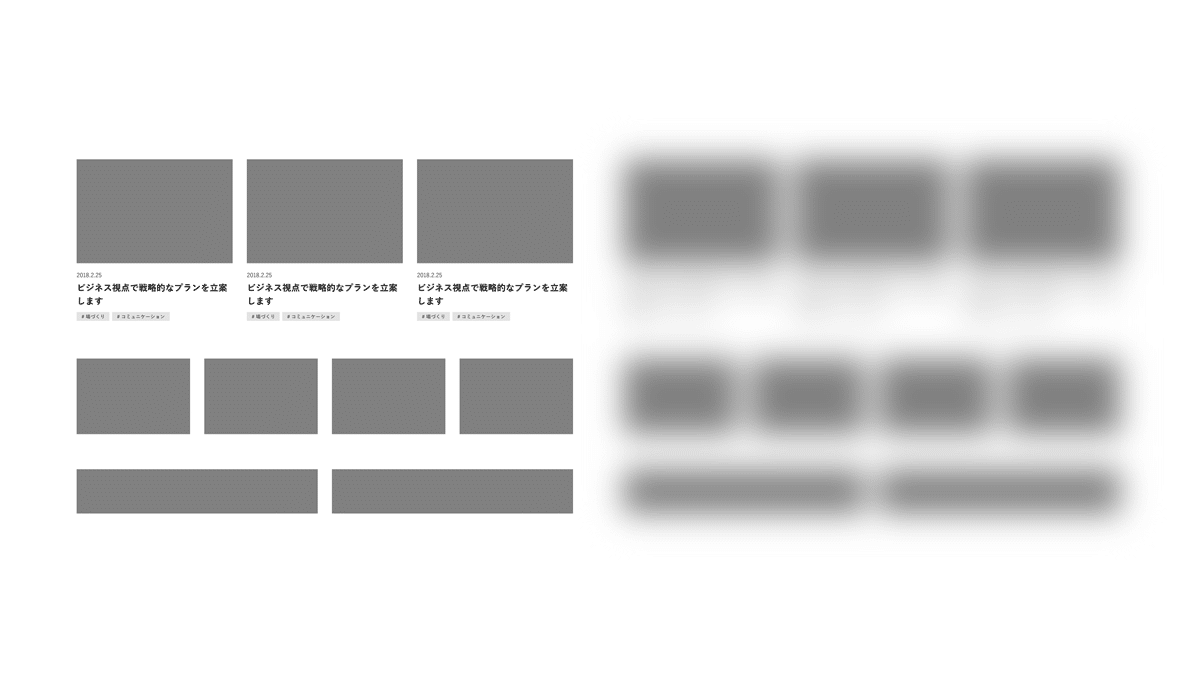
整列に関連して。グルーピングがうまくいっているか迷ったときは、全体をぼかしてみて、意図したグループが塊として見えるかどうかを試してみるとよいです。

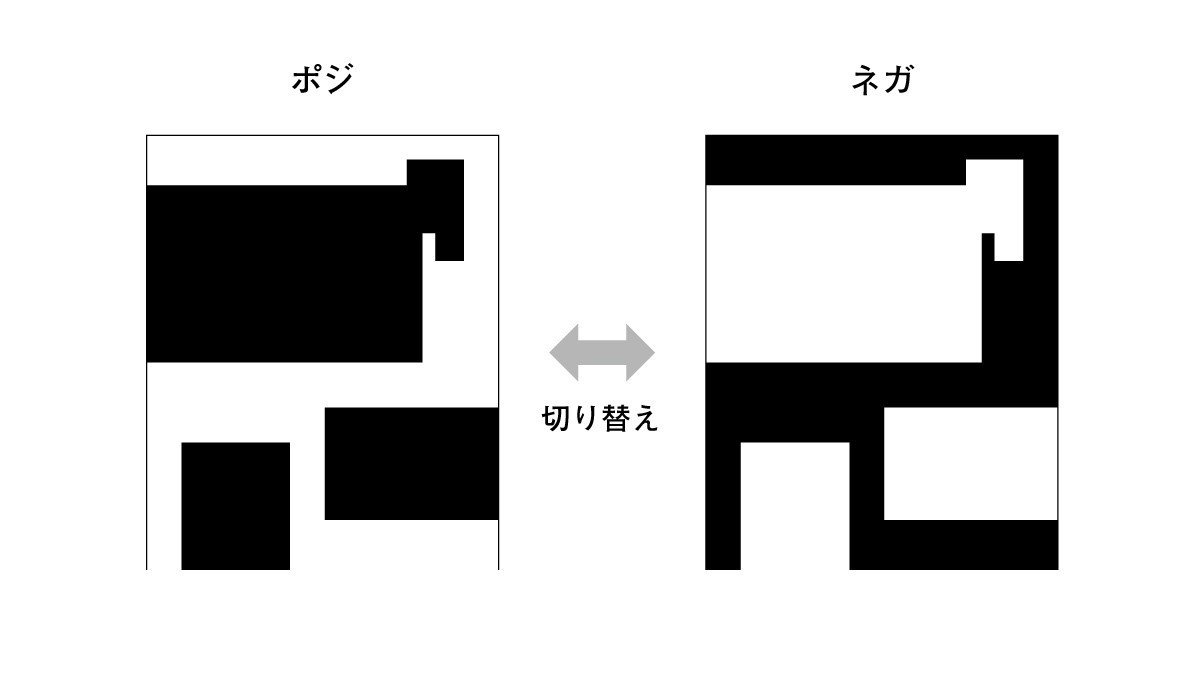
ポジとネガで見てみる
余白つくるのが苦手な場合は、ポジとネガの視点切り替えを意識するとよいです。ネガ(余白)の形をしっかり捉えてみると、ネガとの対比でポジ(図)が見えていることや、余白がバラバラになっていることなどに気づけます。ポジとネガ、両方見てコントロールできるかがポイントです。

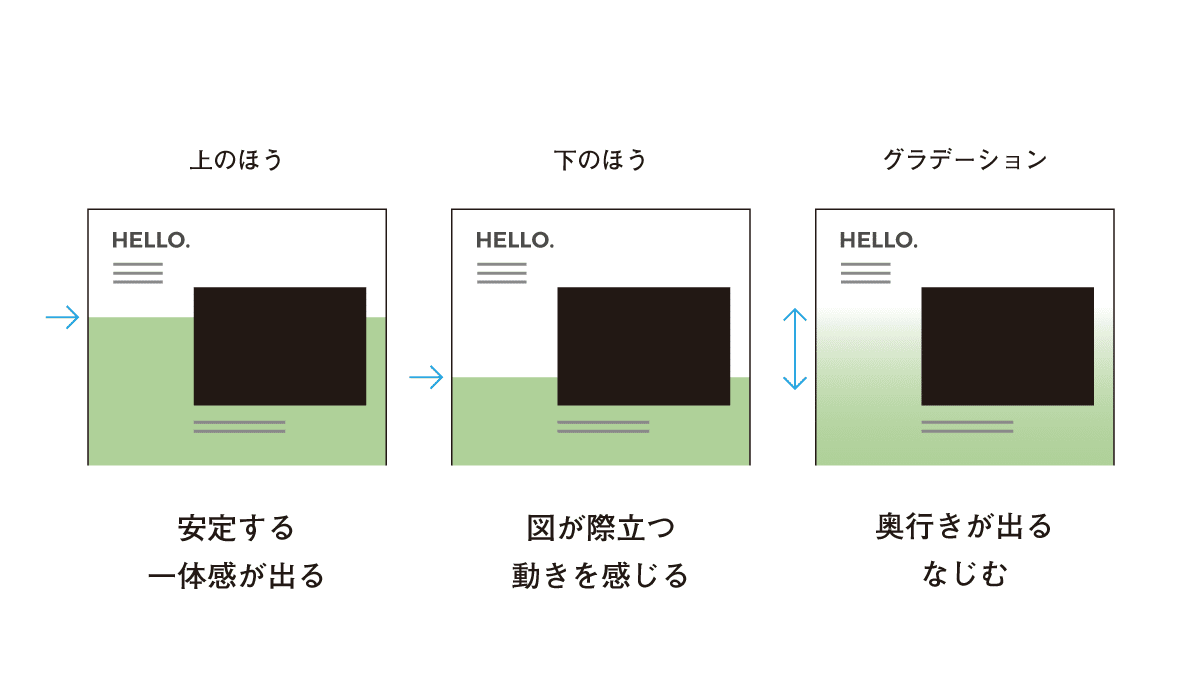
地平線をどこに引くか
図と背景を重ねるときの「地平線」を引くことがあると思いますが、その地平線の位置で随分印象は変わります。安定させるか、動きを感じさせたいか、なじませたいか、など。相手の視点を決める重要なポイントです。

上のほう:図と背景の重なりが多い分、安定感、一体感があります
下のほう:逆に関わりが薄くなる分、不安定となり動きを感じます
グラデーションを引くと馴染んで、奥行きを感じさせるレイアウトになります。
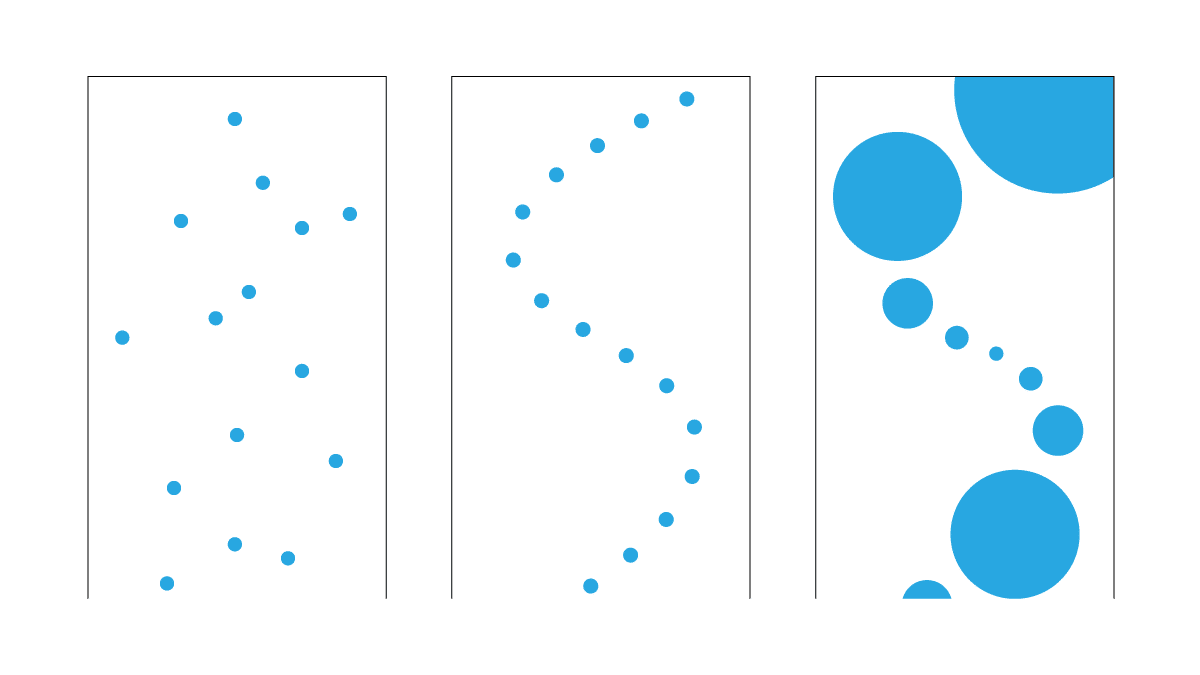
点、線、面に展開していく
ストーリー性を出したい場合や強弱を意識する際に、バラバラの点を軌跡に並べて動きや流れを作り、ひとつひとつの大小つけて大きなものは面にし、変化や奥行きを出します。webの場合、手前と奥、上下、左右の流れをうまく活用したいですね。

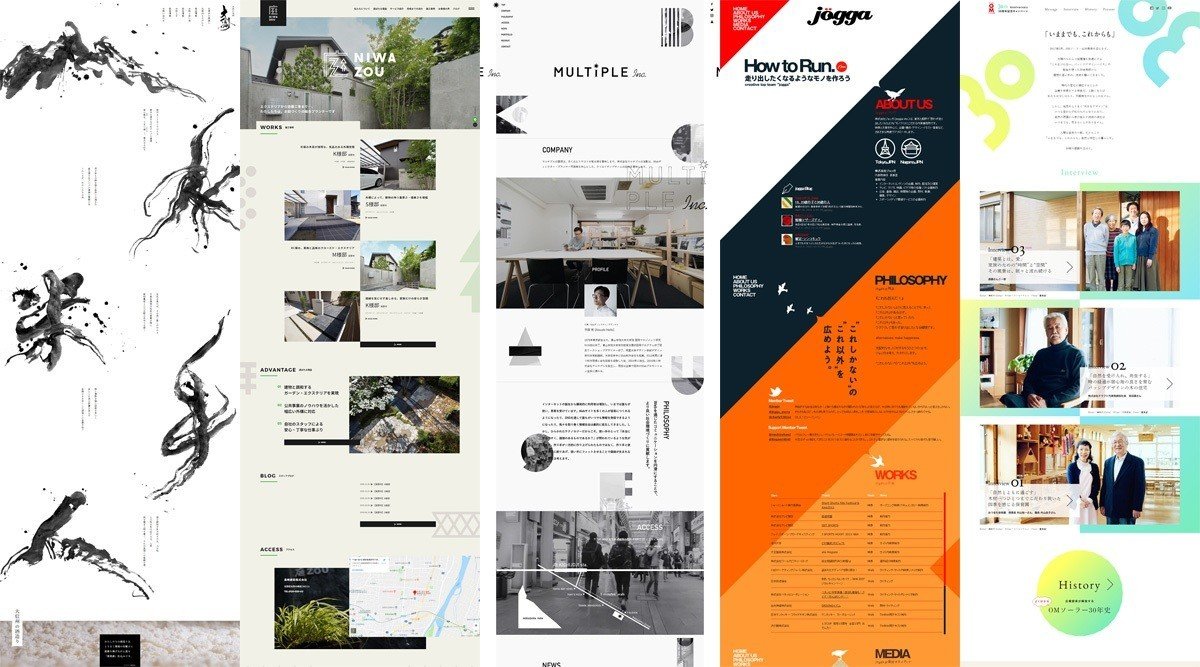
俯瞰してみて、リズムがあるかどうかを確認する
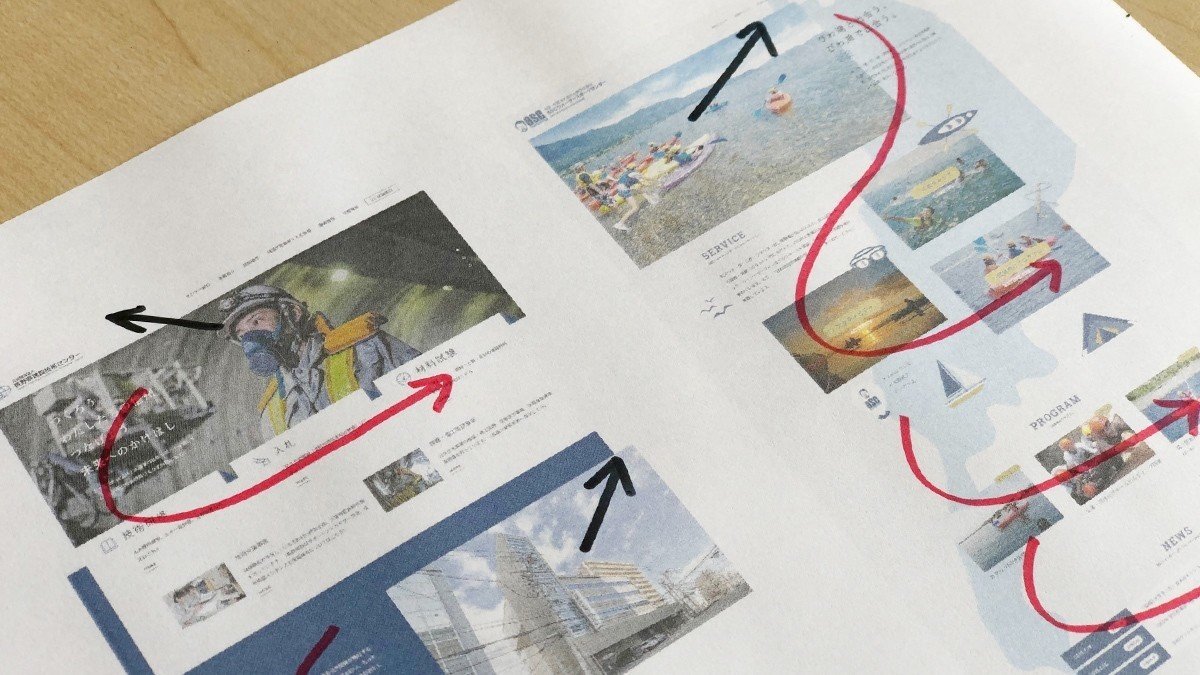
Webサイトは縦に長くても、視界に入るのは画面の面積のごく一部。しかし、スクロールしていく中で心地よく見せられるかどうか、それには俯瞰の視点も必要です。デザイン全体をみたときに美しくレイアウトされているかはチェックしたほうがいいでしょう。
自身の過去案件の事例ですが、「ひとつながり」を意識することが多いです。交互、交差、重なり、押し出し、繰り返し…など。ページ全体を見たときに、どうやってリズムよく、秩序を保ちながら連続的に見せるかを考えます。

ひたすらレイアウトを考え、求めよう
現在6刷の共著『レイアウト・デザインのアイデア1000』では、1つのテーマでたくさんのレイアウトを考えました。数案はパッと思いつくけど、すぐ手が止まってしまいます。近い引き出しだけでなく、遠くの引き出しを掴みにいく必要があると気づかされます。自分の勝ちパターンは大事だけど、頼りすぎないことが成長のステップです。

さいごに
「デザインの原則」で語られる「美しさ」は真似すれば表面上は会得できるますが、やはり自分の中に「美しさ」の基準がないとなかなか定着しないと思います。その基準は、この記事でまとめたような「見方」にヒントがあるでしょう。
たくさんデザインして、いいものを見て、経験を積むことで「これが基準」の手応えを感じられるようになるはずです。ただ一つの矩形を描く手の感覚の中に「美しい」を感じられたら最高だな、と思うのです。
---
ふだん、仕事を通じて心がけていることや気づいたデザインに関する思考とTipsをTwitterで発信しています。よろしければフォローいただけると嬉しいです。
