
【初心者必見】すぐに試せる!揃えてメリハリをつけるデザイン
こんにちは!
ママクリエイターの、はっぴ〜めちゃんです。
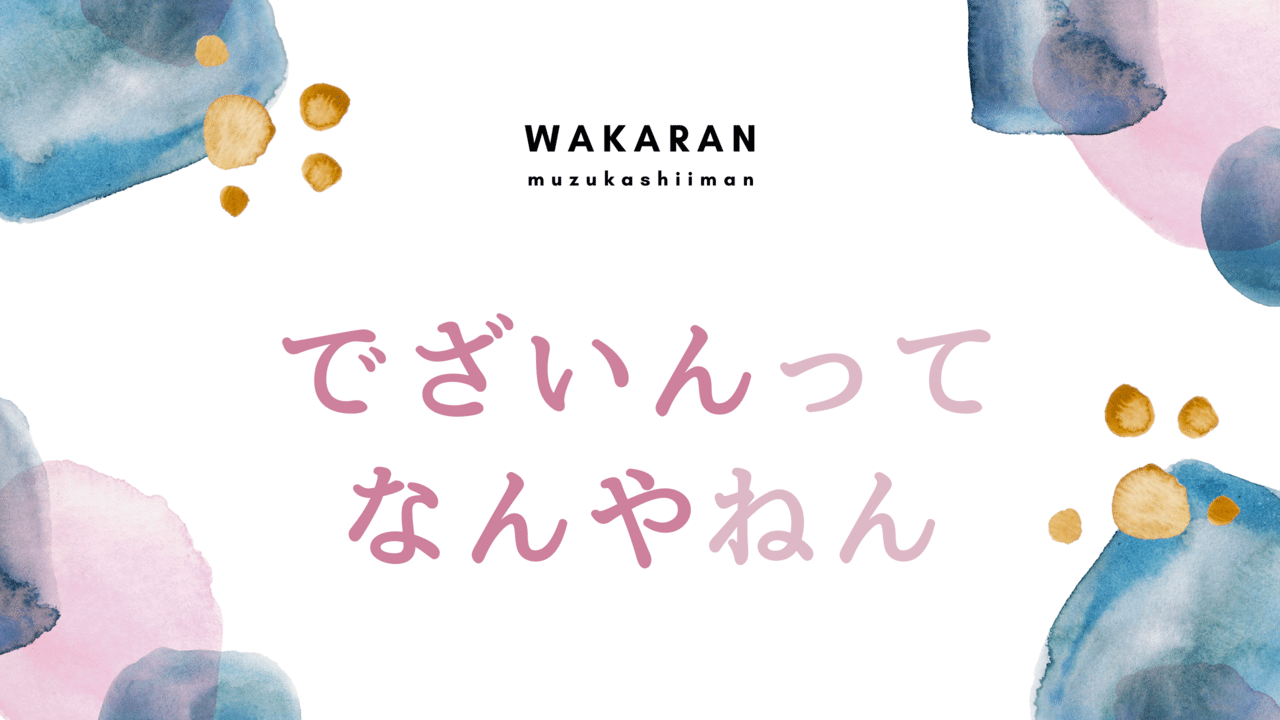
突然ですが、あなたのアイキャッチこんなことになってませんか?

「 理由はないけど文字が斜めになっている 」
「 デザインとフォントが合っていない 」
「 余白があまり感じられない 」
「 素人感が否めない 」
\この記事はこんな悩みがある人におすすめ!/
「アイキャッチ作成に時間がかかる!」
「テンプレートを使ったのにダサくなった!」
「もっとおしゃれなアイキャッチにしたい!」
このnoteではデザイン初心者でもコナレタデザインができるよう、先ほどのアイキャッチを実際に修正しながら解説していきます。
▼左のデザインが右のデザインになるよ!

※このnoteはCanva(無料のデザイン作成ツール)の使用を前提に書かれています。
※ここに書かれていることはあくまでひとつのやり方であり、絶対に正しいわけではありません。自分のスキルや経験に合わせてご活用ください。

まずは整えよう!
〜フォントや素材の配置を整えるべし〜
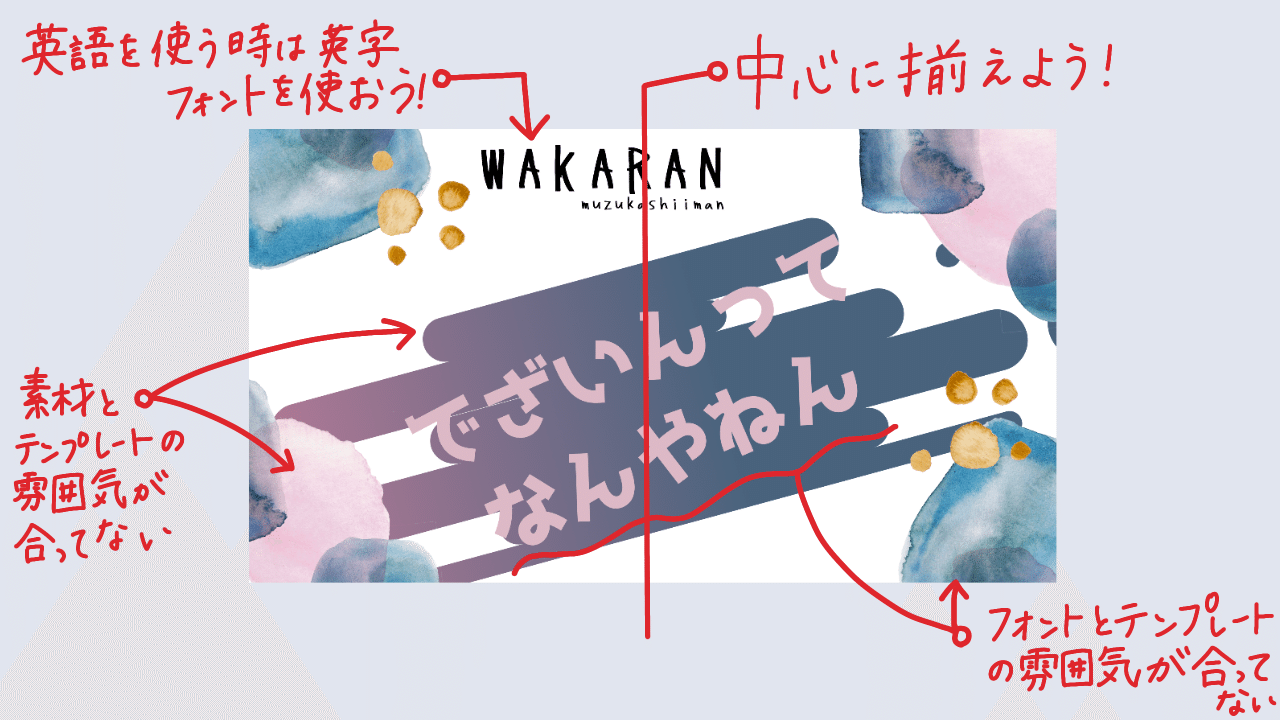
先ほどのデザインに赤ペンを入れてみました!

赤ペン内容
・中心に揃えよう
・意味なく斜めにするのはやめよう
・使うフォントは種類を抑えよう
・フォントはテンプレートの雰囲気に合わせよう
・英語を使うときは英語フォントを使おう
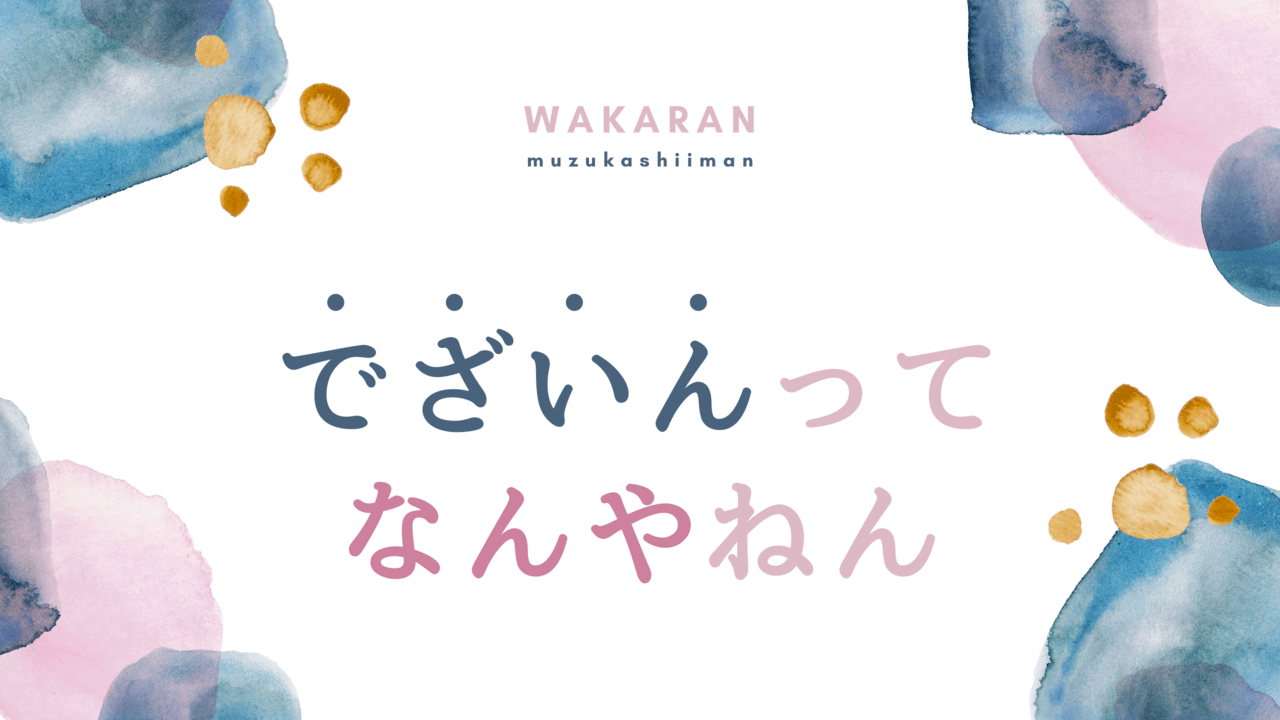
まずは、不要な素材を取り除いて中心に揃えてみましょう!
POINT 1. 中心に揃えよう!
中心(文頭・文末)に揃えることによって整って見えます。
まずは揃えることから始めましょう。
斜めデザインは安易に取り入れるとダサくなりがちなのでオススメしません。

フォント情報: WAKARAN ▶︎ 無心 / でざいんってなんやねん ▶︎ラノベポップ
次にフォントを変えてみましょう!
POINT 2. フォントの種類を抑えよう!
色んな種類のフォントを使うデザインもありますが、初見ゴチャっとして見えるので一目で内容を伝えたいアイキャッチには不向きです。
フォントも色も沢山の種類を使うより、ある程度固定すると統一感が出ます。
英語で1種類、日本語で1種類、合計2種類くらいに抑えるとまとめやすいです。
※「ちはやふる」のように一つタイトルに複数のフォントを使用するデザインもありますが、初心者には難しいので統一をオススメします。
POINT 3. フォントをテンプレートのデザインの雰囲気に合わせよう!
ご存知の通り、フォント選びは「超重要」です!
フォントが与える印象はかなり大きく、チョイスを間違えるだけでかなりダサくなります。
自分が与えたい印象に合わせてテンプレートに合ったフォント選びを心がけましょう。
・明朝体/上品、優雅、女性的、知的、和風
(物によっては 柔らかさや堅苦しさも有り)
・ゴシック体/男性的、ポップ、目立つ、子どもっぽい、楽しい
フォントに関しては、Canvaで使えるオススメ無料フォントの記事を近々書きたいと考えています。お楽しみに〜!
POINT 4. 英語を使うときに英語フォントを使おう!
フォントは種類によって太さや形、変換できる言語などが異なります。
基本的に日本語フォントは日本語、英語フォントは英語に特化して作られているので、それぞれの言語に合わせて作られたフォントを使った方がデザインも安定していて美しいです。
以上のポイントを反映させたデザインがこちら!

フォント:英語 ▶︎ Glacial Indifference / 日本語 ▶︎ やさしさアンチック
<選んだ理由>
英 語フォント▶︎テンプレートからクセのないカッチリしたものを選びました。
日本語フォント▶︎テンプレートの女性的な雰囲気に合わせて柔らかい明朝体を、タイトルとして目立つように太めのものをチョイスしました。
STEP1でかなり多くのポイントがありますが、まずは自分ができそうなところから取り入れてみてくださいね!

それではひとつ前のデザインと比較してみましょう!

最初に比べるとかなり統一感が出てきましたね!
ここからメリハリや装飾をして「コナレ感」を出していきましょう。

メリハリをつけよう!
〜伝えたい文言と飾り文字を分けて大きさや太さで差をつけよう〜
整えたものに再度赤ペンを入れてみました。

赤ペン内容
・全体的にもっと余白を持たせよう
・飾り文字と読ませたい文字に差を出そう
∟ 飾り文字要素が大きいので小さくしてみよう
∟ 一番伝えたい文言が目立たないので色を付けて差を出そう
まずは全体的に余白を持たせてみましょう!
POINT 5. 余白を作ろう!
「余白のゆとりは心のゆとり」って聞いたことはありませんか?
ありませんね、私が今作りました。ガハハ。
大袈裟に言ってはいますが、余白のゆとりはデザインのゆとりであることは確かです。
余白がないデザインは窮屈で情報が伝わりにくく、落ちついて読めません。
逆に余白があると情報がわかりやすく区別され、落ち着きのあるデザインになります。

これで、どちらがタイトルかわかりやすくなりましたね。
次は「でざいんってなんやねん」の中でメリハリをつけてみましょう。
POINT 6. メリハリをつけて区別しよう!
メリハリを出すことで伝えたい部分が目立ち、情報をより正確に伝えることができます。
また、このメリハリはデザインをより魅力的に見せてくれます。
このアイキャッチで一番伝えたい「でさいんってなんやねん」という部分の中で、強弱がつけられそうなところを探します。
強 でざいん・なんや
弱 って・ねん
強 = 単語や、その一言で何か伝わる言葉
弱 = それだけでは内容が伝わらない言葉
強 でざいん > なんや > って = ねん 弱
この強の「でざいん・ねん」の色を少し濃くしてみましょう!

かなりメリハリがついてきましたね。
ただこのままだと「でざいん」と「なんや」が同色で、一番印象付けたい「でざいん」がぼやけてしまっています。
そこで「でざいん」を差し色で強調してみましょう!

差し色としてテンプレートのブルーを少し濃く、深い色にして使用しました。
ここでポイントなのが、テンプレートや素材から文字色を引っ張る時は「少し色を濃く、深くすること」です。
素材は表面積が大きい分、薄い色でもインパクトがあります。
それに対して文字は細く細かいので、元の色よりも少し色を濃く、深くすることで、ナチュラルに強調することができます。
※もちろんフォントの太さや大きさによって変わってきますので、都度意識して調節してみてください。

次はWAKARAN部分です。
今のままでは黒が浮いていて全体に馴染んでいないので色を変えてみましょう!

飾り文字の中でも「WAKARAN」は太くて大きいのため濃い色にすると目立ってしまうので薄いピンクを選びました。
逆に「muzukashiiman」は一番小さく読みにくいので「でざいん」と同じ濃いめのブルーを選びました。
難しいという感じる方は両方同じ色を使ってOKです!
それでは比較してみましょう!

余白とメリハリができてイイ感じになってきました!
修正前は黒く大きな「WAKARAN」に視線がいきがちでしたが、修正後は「でざいんってなんやねん」が目立ってきました。

装飾をしよう!
〜色や素材を追加しておしゃれに仕上げよう〜
最後に装飾をします。
まず、このタイトル中で最も重要な「でざいん」に・を付けて強調してみましょう。

こうすることで「でざいん」を「で・ざ・い・ん」のように強調して読ませることができます。
次にWAKARAN部分を装飾します。
WAKARAN部分をもっと一つの飾りにするために、上下を直線で囲みましょう。

このままでもイイ感じですが、WAKARANのピンクが薄くぼやけている印象なのでもう少し遊ばせます。
WとRに色をつけてみましょう。

より全体に馴染んだかと思います。

どうしても斜めのデザインがやりたい!という方のために、こんなものを作ってみました。

最初の揃えのおかげで少し斜めにしてもまとまりがあり、ダサくは見えないですよね。
もっと違和感をなくすために右下に「!」を入れてみましょう。

こうする事で斜めデザインでも左右のバランスを取ることができます。
「!」以外の要素の入れ方も試してみましょう。

▲ 文字追加バージョン

▲ イラスト追加バージョン
「!」や追加文言、イラストなどを入れたい時は斜めにしてみてもいいかもしれません。
最後に最初の画像と比較してみましょう!

!!!!!
これは……!!!!!
かなり見やすくオシャレで伝わるデザインになりましたね!!!!(自画自賛)

まとめ
① まずは揃えよう!
・文頭、文末、中心揃えにしよう
・無意識に斜めにするのはやめよう
・テンプレートとフォントの雰囲気を合わせよう
・日本語フォントと英語フォントを使い分けよう
② メリハリをつけよう!
・伝えたい文言と飾り文字を分けよう
・伝えたい文言と飾り文字を太さや大きさで差をつけよう
③装飾をしよう
・文の中で強弱が付けられるところを探そう
・使う色はテンプレート内に使われている色と同じ色相にしよう
このように、段階を踏んで整えていくとスムーズにまとまります。
「アイキャッチ作成に時間がかかる!」
「もっとおしゃれなアイキャッチにしたい!」
という方は、ぜひ一度お試しあれッ!
ここまで読んでくださりありがとうございました!
よければ参考にしてみてください( ◠‿◠ )

スペシャルサンクス
このnoteを出すにあたり、添削&感想をくれたみんなです。
✔️ぶっちー @mmdori624
困った時いつも助けてくれる優しい主婦ブロガー。
✔️ともき @Tomoki2209
アフィンガーを使いこなす変態webデザイナーという概念。
✔️やっこ @yacco515
綺麗で可愛い体内美アドバイザー。40代とか信じられない。声も可愛い。
✔️ぴっぴ @pipi_labo
#ぴっぴデザイン 発信がめちゃくちゃ役立つピンタレストマニア。
✔️シオリ @shionomad
優しいノマドブロガー。旅行に行きたくてうずうずしている。
とっても参考になりました!ありがとうございました!!

私が参考にしているおすすめブログ紹介!
✔️ともき Twitter@Tomoki2209

ブログ:TOMOKI BLOG ブログテーマ:AFFINGER
アイキャッチがおしゃれ!筆記体の使い方がとても参考になる!
ブログ自体も素敵で!個人的に好きなのは、背景のアニメーション。
最高かっこいい。webデザイナーすごい!
めちゃんオススメ記事:【ブログで読みやすい記事はどうやって作ればいい?誰でもできる秘策を大公開!
文章を書くのが苦手なので読ませていただきました!わかりやすい!
✔️321web Twitter@321web
ブログ:321web.link ブログテーマ:SWELL
スマートなアイキャッチデザイン多数!
デザインに関する記事も多数で、私も参考にしているブログです。
Twitterもフォローしてますが、こちらも参考になる。
めちゃんオススメ記事:【センス不要】デザイン基本4原則で綺麗なレイアウトを実現
このnote読んだ人、必ず読みましょう。「揃える」についてたっぷりの画像と、わかりやすい解説で教えてくれています。読まなきゃ損とはまさにこのこと!
✔️しょちこ Twitter@syochi_4405log
ブログ:4405log.com ブログテーマ:JIN
女子必見!!!最強におしゃれでかわいいブログ。
アイキャッチもカワイイけれど、ブログ自体も最ッ高にカワイイ!
トップページ最高なのでみんな見て!
めちゃんオススメ記事:【脱★色迷子】デザイナーが自信を持っておすすめ「3色だけでセンスのいい色」が超使える!
配色お助け本のオススメ記事です。配色に迷っちゃう人、自分の配色センスに地震がない人必見!
✔️yoko Twitter@_yoko51_

ブログ:さらば、思うだけ ブログテーマ:COCOON
初見「え?これcocoon使ってるの?!」と驚きました。
デザインに関する記事めちゃくちゃ参考にしたし、ソッコーでフォローした。
yokoちゃんは体の芯がもうおしゃれなのだろうか…
めちゃんオススメ記事:【デザイン初心者向け】おしゃれなブログの作り方 〜好きなデザインブログを見つけて参考にしよう〜
こちらの「おしゃれなブログへの道」という記事、1〜3まで全て参考にしました。読むべし!
狙ったわけじゃないけれど、紹介したいブログがみんな使っているテーマが違った!すごい!!!
どのブログもそれぞれ違った良さがあって、どれも参考になるところが沢山!
ぜひ覗いてみてください(^з^)-☆

しれっと宣伝コーナー
\めちゃんオリジナルイラストでブログをポップに飾ろう!/
ブログで使えるポップでキュ〜トなふきだしはこちら>>




