
Marp v4.1.0 に --pptx-editable が追加されたので試してみた
Marp の pptx へのエクスポートはこれまで出力結果を PowerPoint 上で修正できないことがネックになっていて導入に踏み切れないでいました。
今回 --pptx-editable が追加されたことで出力された PowerPoint のファイルが編集可能になったという事で、試しに動かして見ました。
結論を先に書いておくと、そこそこの精度で出力することができたので簡易的なコンバータアプリを用意して社内展開することにしました。
注意
社内展開を目的とした検証であり名前の通りのCLI環境での動作チェックではなく、Node.jsを利用したサーバーサイドでの動作検証であることから、通常通りCLI環境で動作させた場合とは微妙に動作が異なる可能性があります。
どんなコードで動かしたか
変換のコア部分は以下の様なコードです。特に変わったことはせず、通常通り配列でオプションを設定しているだけです。
const { marpCli } = require('@marp-team/marp-cli');
const args = [
inputFile,
'--output', outputFile,
'--pptx',
'--allow-local-files',
'--pptx-editable'
];
await marpCli(args);inputFile には変換対象のファイルのパス
outputFile には変換後のファイルの保存先パス
メッチャ簡単、特に迷うところはありません。
コード以外の部分で起きた問題
以下の2点がプログラム以外の部分で起きた問題でしたが、何れもエラーメッセージに書かれていたとおりに必要なものをインストールしたら正常に動作するようになりました。
テストに利用した Ubuntu Server に chromium が入っていなかった
marp-cli が動作する際に、内部的に Puppeteer を利用するために対応したブラウザがインストールされている必要がありました。
sudo apt install chromium-browserexport PUPPETEER_EXECUTABLE_PATH=$(which chromium-browser)適当に chromium-browser をインストールして、Puppeteer が利用できるようにパスを渡してあげました。
テストに利用した Ubuntu Server に LibreOffice が入っていなかった
marp-cli が内部的に利用している LibreOffice がインストールされていなくてエラーが発生した。
sudo apt install libreofficeexport PATH=$PATH:$(which soffice)これも chromium-browser と同様に対応しました。
実際の出力
問題点
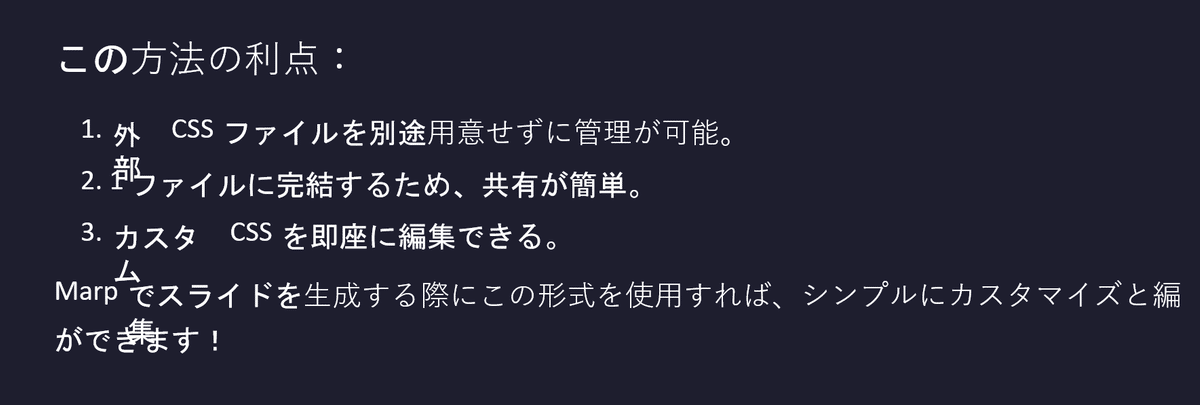
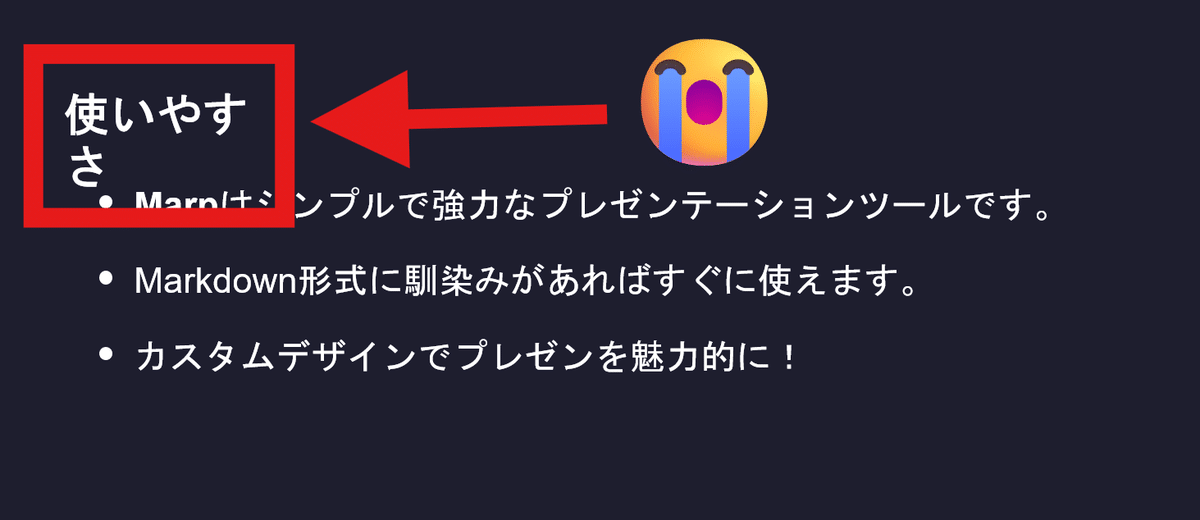
ちょっとしたコツとしては、利用するフォントを明示的に指定していることです。この部分を入れないと以下の画像の様にレイアウトの崩れも大きくなるし、フォントもガタガタになるし、なんなら文字列がぶつ切りのテキストボックスに分割されてしまって「ちょっと修正したら使える」というレベルから大きく外れて「日本語は正直厳しい」みたいな状態のファイルが出力されてしまいます。

以下はフォントを明示的に指定したバージョン

サンプルとして利用した Markdown ファイル
---
marp: true
title: 統合されたカスタマイズテーマ例
paginate: true
style: |
@import 'https://cdn.jsdelivr.net/npm/marp-core@latest/lib/themes/default.css';
/* font */
@import 'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap';
section {
background-color: #1e1e2f;
color: #ffffff;
font-family: 'Noto Sans JP', sans-serif;
padding-right: 30px;
}
h1 {
font-size: 3em;
font-weight: bold;
text-align: center;
}
ul li {
line-height: 1.8;
margin-bottom: 10px;
}
footer {
color: #cccccc;
font-size: 0.8em;
text-align: right;
}
---
# カスタムテーマ統合
---
## 使いやすさ
- **Marp**はシンプルで強力なプレゼンテーションツールです。
- Markdown形式に馴染みがあればすぐに使えます。
- カスタムデザインでプレゼンを魅力的に!
---
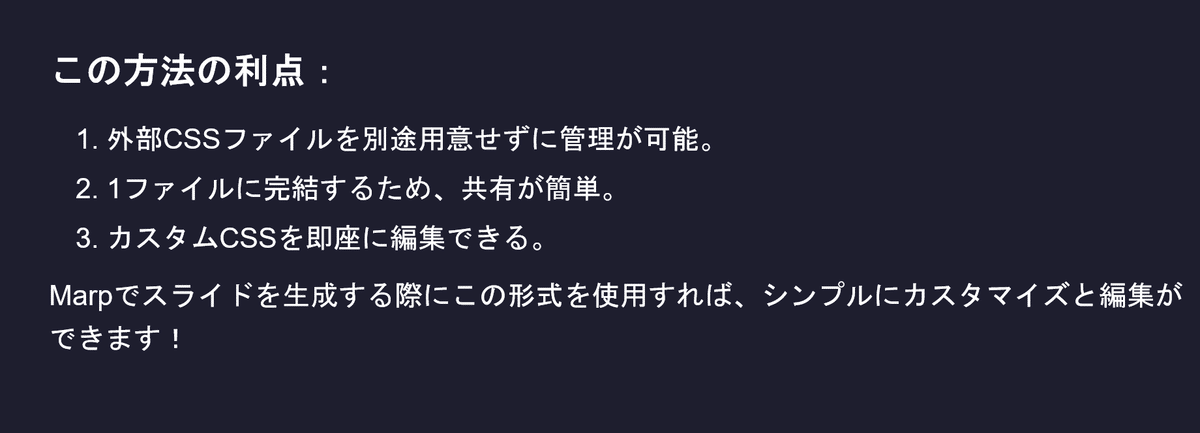
## この方法の利点:
1. 外部CSSファイルを別途用意せずに管理が可能。
2. 1ファイルに完結するため、共有が簡単。
3. カスタムCSSを即座に編集できる。
Marpでスライドを生成する際にこの形式を使用すれば、シンプルにカスタマイズと編集ができます!
出力したままのファイル

この方法も正直完璧ではありません、ところどころ「ちょっとテキストボックスの幅が足りない」みたいな状態で勝手に改行されてしまっています。
PowerPoint 上でちょっとテキストボックスの幅を広げてやれば良い感じになるので、とりあえず実用に耐える状態ではあるかな?というところです。
雰囲気を掴んで貰えるように出力されたままのファイルをダウンロード出来るようにしています。
まとめ
サーバーサイドでも marp-cli を利用して編集可能な PowerPoint のファイルを手軽に出力できるようになった。
サーバー上で動かしたい場合、追加でインストールが必要なものがある。
出力結果は概ね良好だが、一部問題がある。
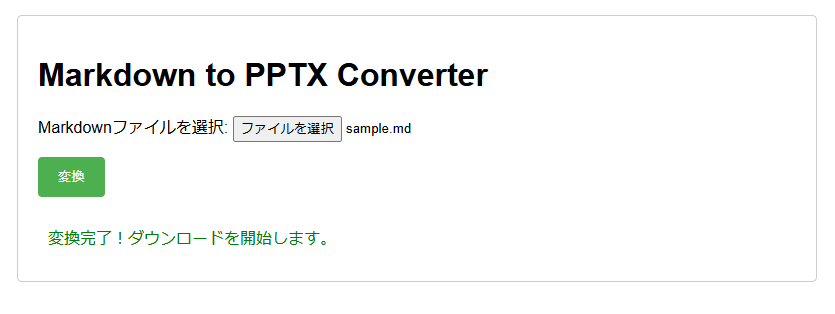
適当な生成AIを利用すれば、途中に書いたコード断片があれば誰でも手軽に実装可能だと思います。とりあえず社内用に↓の様なシンプルなアプリをつくりました。(Marpの出力は社内用の生成AIを利用する為のプラットフォームが別にあるので、そちらで実行する想定)

記事執筆のルール
AIを使わずに手打ちしています。
