
OneNoteの基本的な使い方:PCでノートをとろう
以前デジタルノートのメリットを紹介したので、今回は私が使っている「OneNote for windows10」の使い方を解説する。これはwindows10にプリインストールされていたもので、無料で使える。なおOneNoteは現在3バージョンある。
OneNote for windows10 ←今回紹介
OneNote 2016
OneNote ←最新
近い将来1と2は無くなり、3に統一される。とは言え「本記事で紹介する基本的な操作はどのバージョンでもあまり変わらない」。なお最新版OneNoteはOneNoteの公式ホームページ(下記のリンク)で無料ダウンロードできる。https://www.onenote.com/download?omkt=ja-JP
基本操作
コンテナの作り方
ページ上に何かしら入力すると自動的に四角い枠ができる。これがコンテナ。

入力できるデータ
入力できるデータは主に文字と画像と表と音声。

画像・音声・表は「挿入タブ」で入力することができる。

画像はデータフォルダー(エクスプローラー)から直接ドラッグ&ドロップで貼り付けつけることもできる。
表は文字入力後Tabキーを入力すると、簡単に作れる。一番右端のセルでTabキーを入力すると列が追加される。表の一番右下のセルでエンターを押すと行が追加される。
手書きも可能
ペンタブを使えば手書きも可能だし、 マウス操作を練習すれば簡単な関連図ぐらいは描ける。

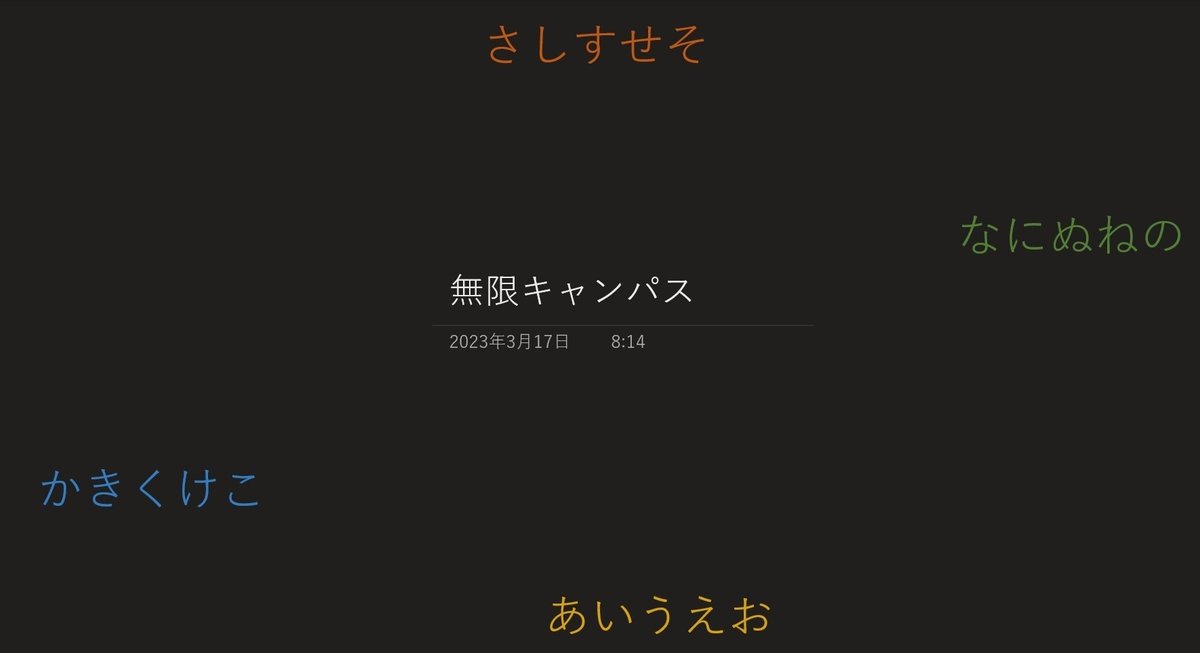
無限キャンパス
OneNoteは無限キャンパスを採用しており、コンテナを無限に生成し縦横無尽に配置することができる。アイデア出しや雑多な情報をとりあえず1ページにまとめておくときに重宝する。

コンテナ作成時の注意点
他のコンテナの近くに新しいコンテナを作ることができない。そのコンテナの情報だと認識されてしまうからだ。なので新しいコンテナを作る時は他のコンテナから離れた地点をクリックして生成する。
配置移動
配置を移動したいときはマウスポインターをコンテナ近くにもっていき、「・・・・」の部分をドラッグ&ドロップすればコンテナを移動できる。
メニュー画面
右クリックでメニュー画面を出せる。

上端は左から「マーカー」「太文字」「フォント色変更」「フォントサイズ変更」「箇条書き」「ノートシール」
リンク機能
OneNoteには「ウェブサイト」「他のページ」「段落」へのリンクを張ることができる。
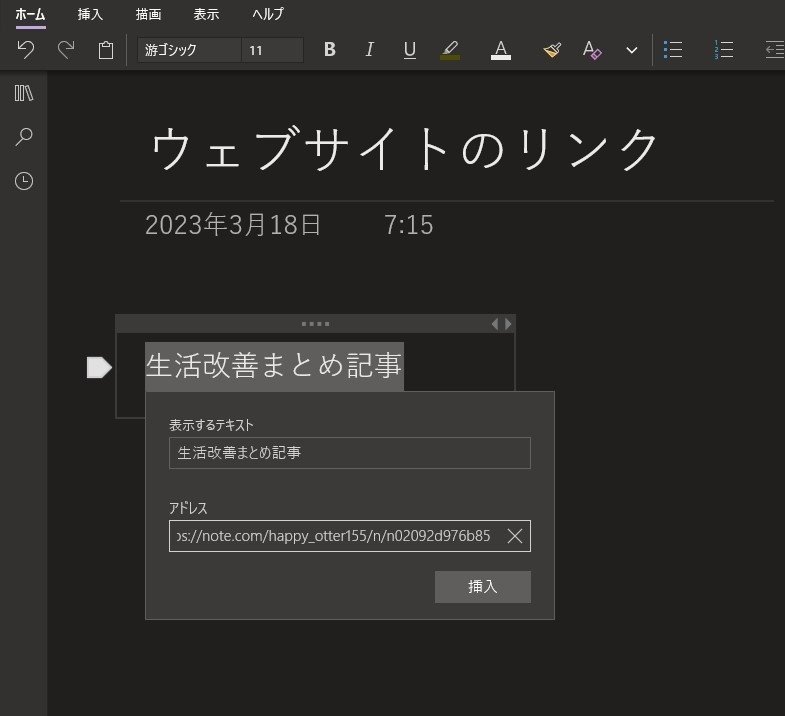
ウェブサイトのリンクの張り方
まずはウェブページのURLをコピーする。

次にリンクを張りたい箇所を選択(例:生活改善まとめ記事)して「Ctrl + K」でリンク画面を表示する。「アドレス」と書かれた欄にウェブサイトのURLを「Ctrl + V」で張り付けて、「挿入」のボタンをクリックすれば完了。

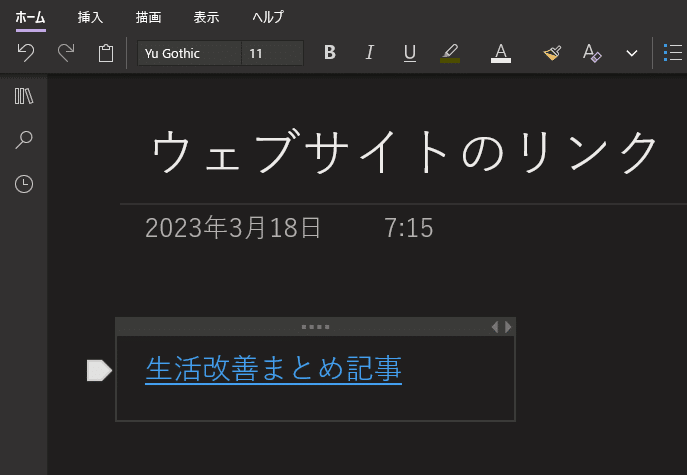
リンクを張ると下の画像のように文字列の色が変わり下線が引かれる。ここをクリックすればリンク先のウェブサイトに飛べる。

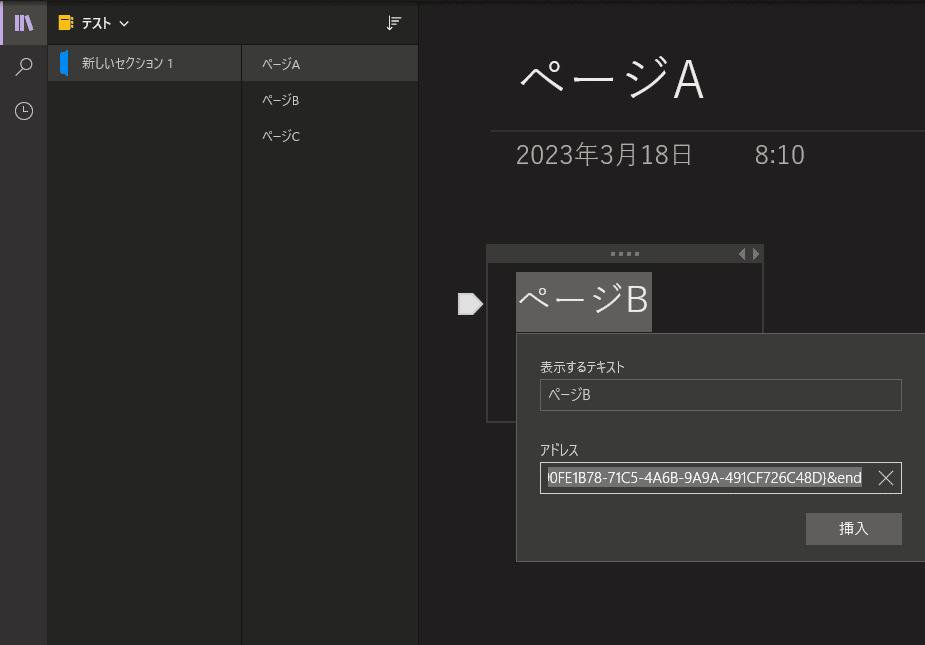
他のページのリンクの張り方
まずは対象ページのリンクをコピーする。ページ一覧の対象ページのタイトルを右クリックするとメニューが表示される。「ページへのリンクをコピー」をクリックすればリンク取得完了。

リンクを張りたい箇所を選択(例:ページB)して「Ctrl + K」でリンク画面を表示して、アドレス欄に「Ctrl + V」でリンクを張り付けて「挿入」ボタンを押して完了。

リンクされると文字列の色が変わり下線が引かれる。この箇所をクリックするとページBに飛べる。なおページへのリンクはOneNote内ならどこでも飛べる。例えば、他のノートブックのページのリンクを張ることもできる。

段落へのリンクの張り方
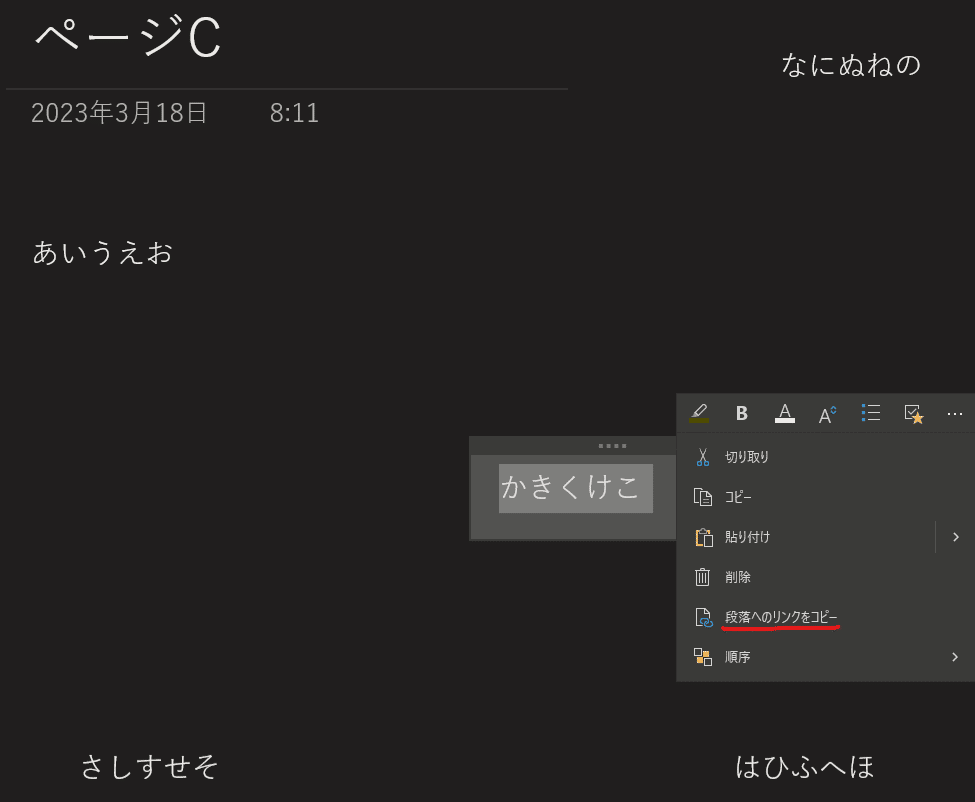
まずは対象段落のリンクをコピーする。対象段落を選択して右クリック。「段落へのリンクをコピー」をクリックすればリンク取得完了。

リンクを張りたい箇所(例:ページAにある「ページCのか行」)を選択して「Ctrl+K」でリンク画面を出して、アドレス欄に「Ctrl + V」でリンクを張り付けて「挿入」を押してリンク完了。

リンクされると下の画像のようになる。このリンクをクリックすると「ページAからページCのか行」に飛べる。なお段落へのリンクはOneNote内ならどこでも飛べる。例えば、他のノートブックのページの段落のリンクを張ることもできる。

OneNoteの構造
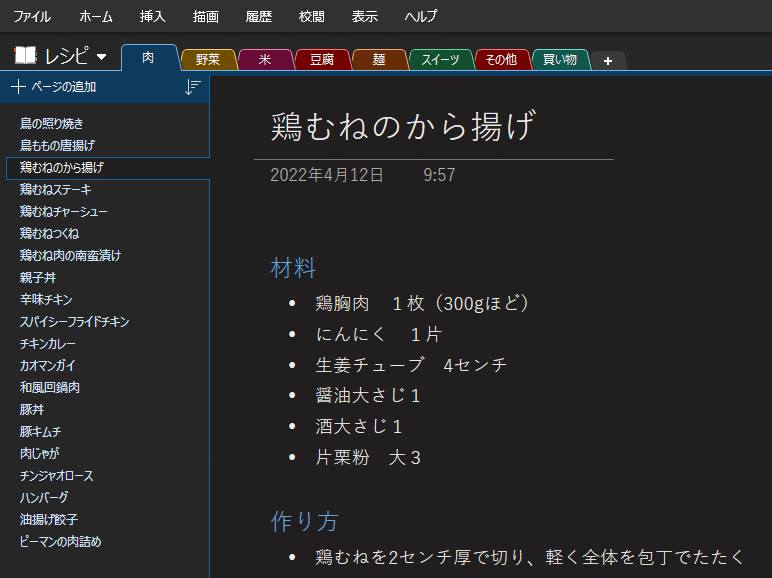
OneNoteは三層構造で情報を管理する。一番上のレベルが「ノートブック」、真ん中が「セクション」、一番下が「ページ」だ。下の画像は私のノートブック一覧。

ノートブックを選択すると「セクション一覧」と「ページ一覧」と「ページ」が表示される。

最新版のOneNoteではセクション一覧が上にくる。

情報の階層化
情報の階層化とは、以下の画像のように、各情報をカテゴリー分けしてまとめることである。

情報を階層化することによって得られるメリットは3つある。
ポイントを掴みやすくなるのでインプットの効率が上がる
情報の構成が明確になるので全体像を把握しやすくなる
目的の情報を見つけやすくなる
階層化のやり方
対象テキストの文頭でTabキーを入力するとテキストのインデントを下げることができる。これによって情報をレベル別に階層化できる。Tabキー1回につきインデントが1個下がる。


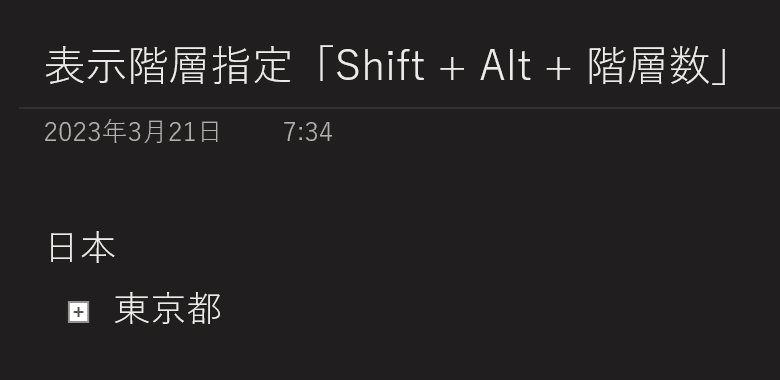
表示階層の指定
「Shift + Alt + 階層数」で表示する階層数を指定できる。たとえば「Shift + Alt + 2」を入力すると、第2階層の「東京都」までしか表示されない。細かい情報を非表示することによって、ポイントを掴みやすくなる。

「Shift + Alt + 0」を入力すると全階層表示できる。

よく使うショートカット一覧
最後に私がよく使うショートカットを紹介して本記事を終わりにする。他にもいろいろ機能はあるが、今回紹介した機能だけでも十分onenoteを有効活用できるだろう。

