
lilToonでオーディオリンクを付ける(アバター)
超簡単。
・lilToonインポートする
・発光設定の発光テクスチャを付ける
・AudioLinkにチェック入れる
・発光設定の発光テクスチャにチェック入れる
Nice boat.
ちょっとこだわったオーディオリンクを遊ぼう
それだけじゃ物足りないでしょう、そうでしょうとも。
オーディオリンクがない所だとぴかぴかしないものね。
ではろったなりに遊びましょう!
今回は髪のメインカラーと発光設定(Emission)で遊びます。
じゃどう遊ぶのかをシチュエーション別に写真を見てください



写真だと地味ですが波紋のようにアニメーションして輝いています。
と、言う風にどんなワールドでもちょっと変化をもたらす改変をします。
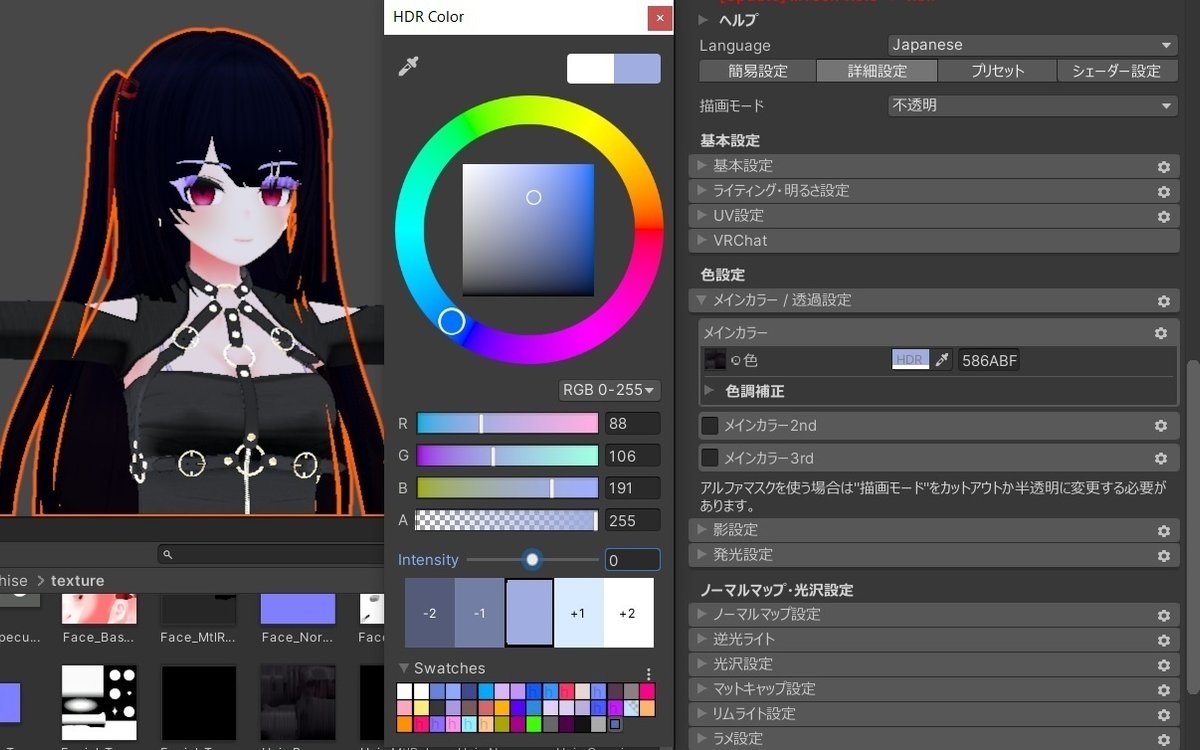
メインカラーの設定
髪のマテリアルをいじります、lilToonなら全て同じように設定できます。
詳細設定タブ、不透明で行きます。
半透明にしている方は別途調べてね!

実はテクスチャいじっていません。
黒髪で暗めなテクスチャなのでシェーダーで明るくしているのです。
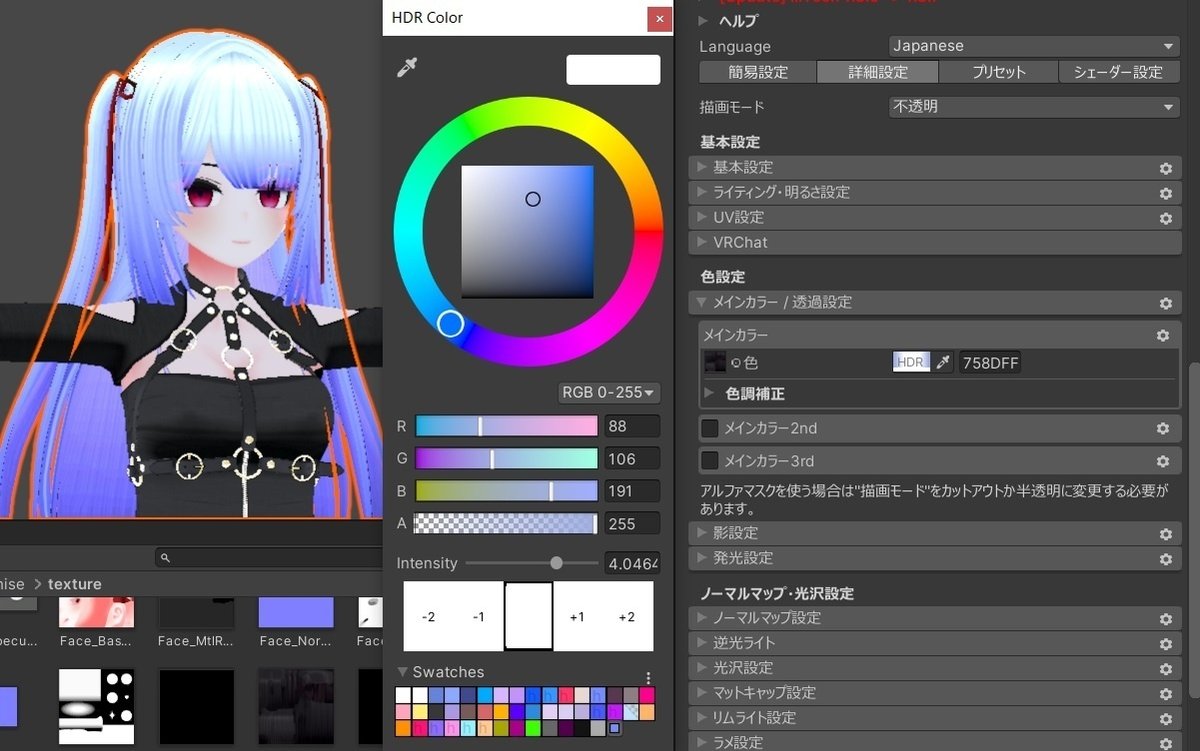
どんな色にしようかなぁ~と決めたらその色を選ぶ。
画像は選んだ後なんですが、デフォルトが黒なので黒いままですね。

そこでHDR Colorのintensityを+に上げていきます
すると1枚目のカラーに近づきました。
更に明るさ(カラーパレットの四角の中の小さい丸)を垂直に上下させて好みの色にします。
これがベースカラーになりますが、実は青髪の予定はありません。
発光設定と組み合わせて紫を作っていきます。
発光設定をキメる(サンプル明るいところと暗いところの色)
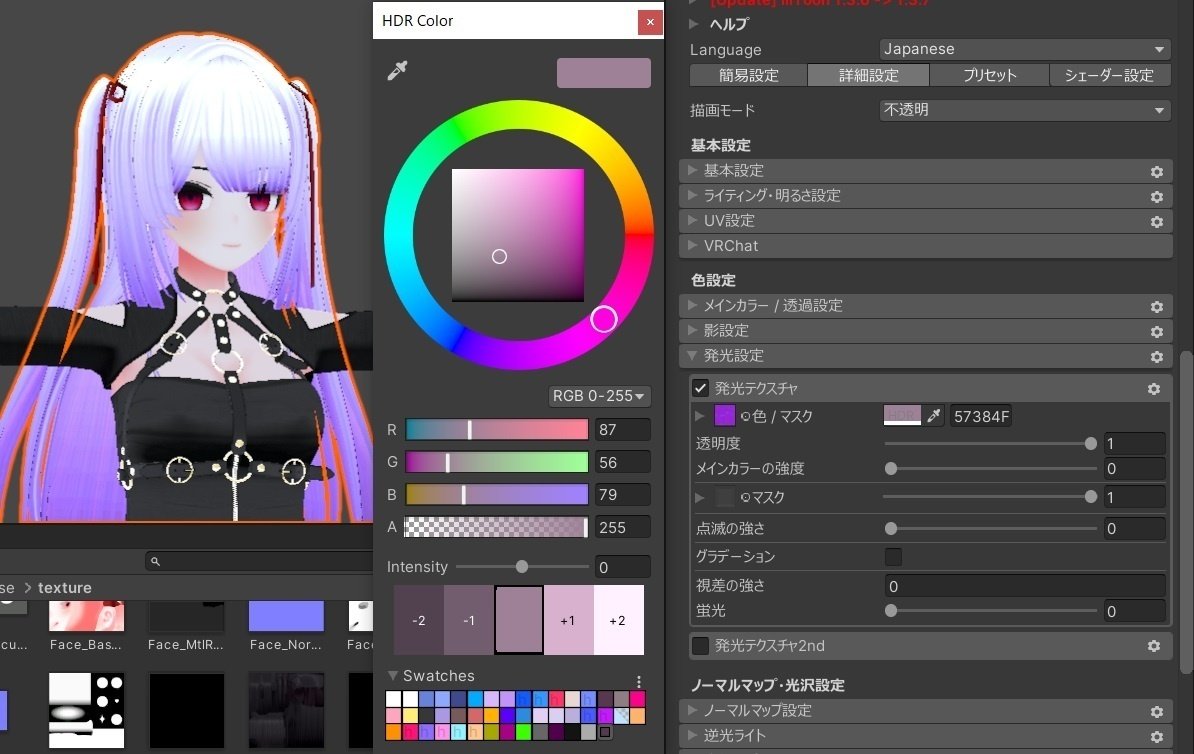
次に発光設定開いて発光テクスチャにチェック

この発光テクスチャのテクスチャはNoneでもOKです
ろったは代用品でノーマルマップを埋め込んでます(色もそれっぽいので)
発光テクスチャは凄くうっすらとピンク、
暗いところだと発光設定のほうがかなり強く反映されるので明るさ半分な感じで良いと思います。
左側のモデルは明るいところの色
HDR Colorの色は暗いところに強く見た目が反映されます。
逆に発光テクスチャのほうが明るくてintensityが強かったりするとbloomガッツリのワールド行ったりしたらフレンドの眼球をスパイラルするのでオススメしません。
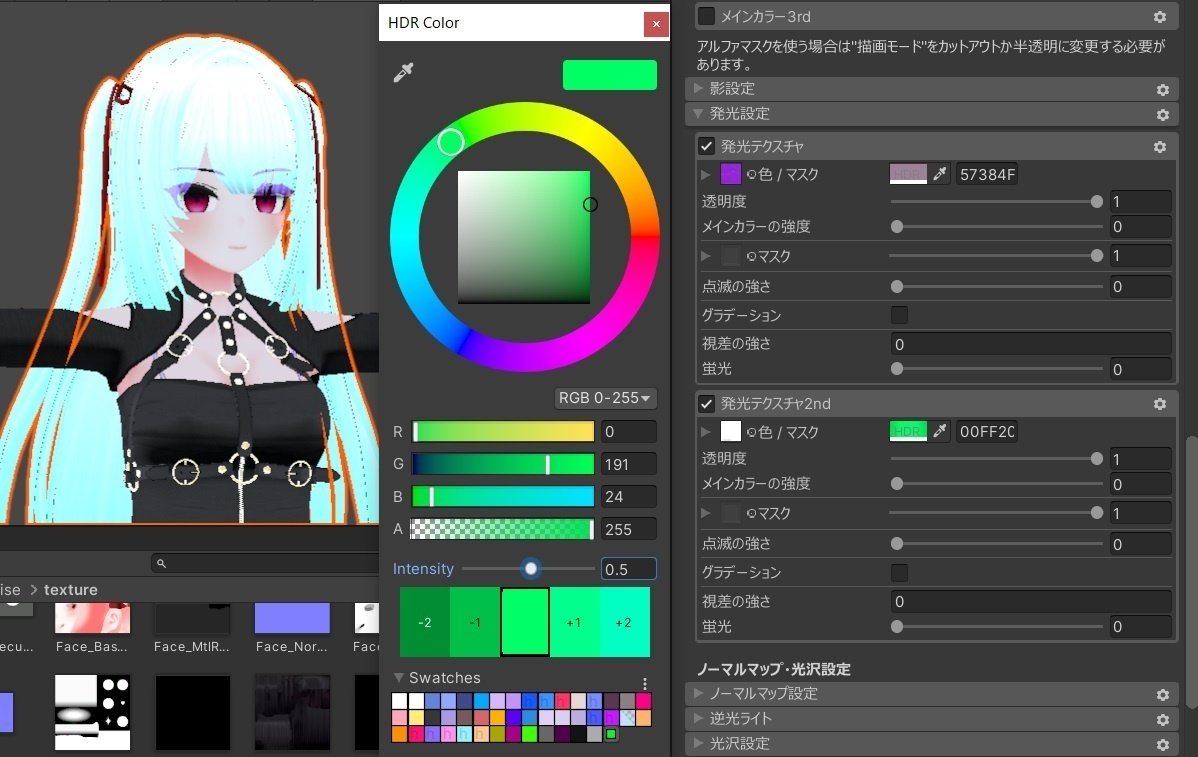
オーディオリンク用に発光テクスチャ2ndを作る

2ndにもチェックを入れます。
こちらもテクスチャが無くても良いです、拘りがある方のみフォトショへGo
洋服のロゴマークをギラギラにさせたりするならば必要なので頑張ってね!
今回は別の色(緑)に輝かせる為、彩度マックスで。
ハイライトと中間色を白飛びするかしないかのレベルまで明るくして
シャドウにのみ色付けする勢いでゴリっと輝かせます。
大体オーディオリンクは暗いワールドに設定されている事が多いのでこのくらいはっちゃけたほうがクラブを楽しんでる感じがして良いと思いました。
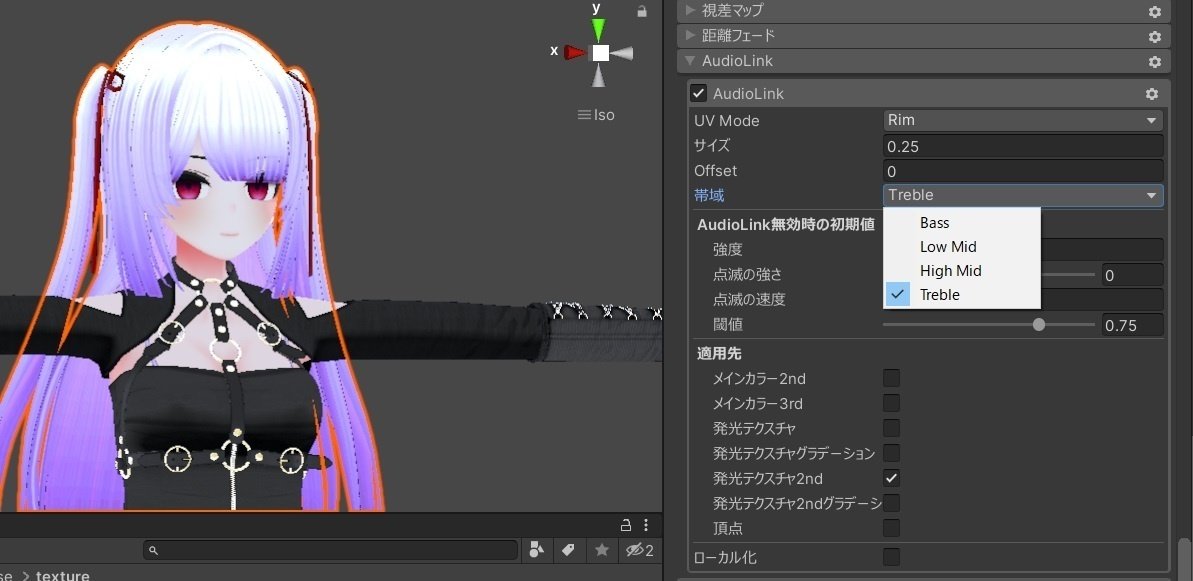
オーディオリンクを設定する

オーディオリンクにチェック
発光テクスチャ2ndにチェックを入れると2ndが非表示になります。
これでオーディオリンクのワールド行けば輝きます。
…が、もうちょっとこだわって帯域をえらびましょう

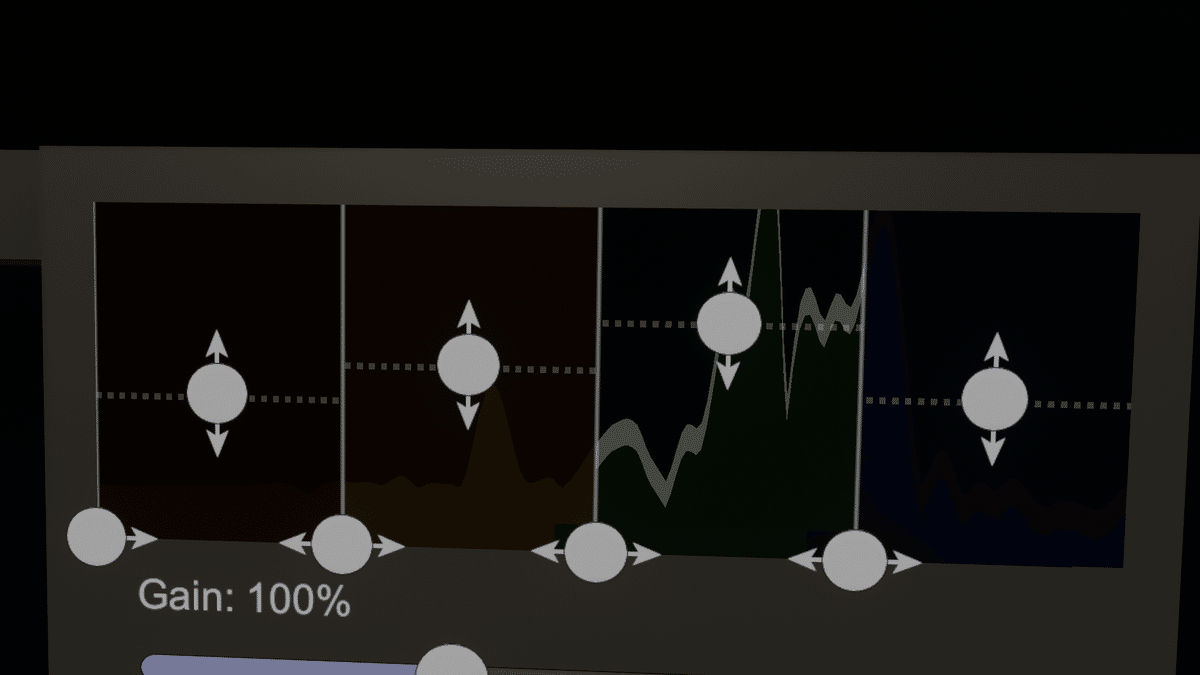
赤・Bass(バスドラムとかキック音などによく反応します)
黄・Low Mid(男性パートに強く反応します)
緑・High Mid(女性パートに強く反応します)
青・Treble(さらに高い金属音に近い音で反応します)
これで後はアップロードして終わりです!
お疲れさまでした!!
おまけ、まめひな…ちしき
オーディオリンク対応のワールドにて
対応させていないEmissionを光らせたかったらintenstyを1以上にしないとダメ。
Emission入れただけじゃ光らない。
あたしゃアバターのエミッション光らなくて超困った
対応ワールド作りました!
オーディオリンク対応!
スポーン地点目の前にミラーがあるホームワールド!
デフォルト曲を反応確認しやすいドラムンベース!
広い部屋!
そんなワールドです、是非お越しください
オーディオリンクの部屋[JP] by ro_tta #VRChat #MadeWithVRChat https://vrchat.com/home/launch?worldId=wrld_e94e0662-66ea-40e6-890c-3abccc770301
