
【AdobeFirefly】ファイヤーフライで効果と効果の組み合わせでイイ感じのイラストを作るテクニック集
こんにちは
だてめがねです。
今回は、Adobefireflyを使った【効果】と【効果】の組み合わせ技(テクニック集)を使って、グッと目を引く魅力ある画像の作り方を紹介します。
今回のnoteでは、以下のような色んなテイストの種類の作り方を紹介しています。(80種類程度紹介していますが、ほんの一例をのせました。)

(ほんの一例ですが、このようなイラストの作り方を画像付き・プロンプト付きで解説します。)
こういったイラストが、すべて自分でつくれちゃいます。
特にAdobefireflyの初心者の方でも、わかりやすく解説していきますので、綺麗な画像を作りたいという方にはオススメのnoteになっています。
Adobefireflyを普段から使い慣れている方からすると、プロンプトも簡単に作成して思い通りのイラストが描ける方もいるかと思います。
でも、ほとんどの方にとって、プロンプトの入力が、『小難しい・・・・』『なんだか綺麗な画像がでてこない・・・』と感じる方も多いのではないでしょうか。
chatボットに、プロンプトをかかせて、Adobefireflyにいれて、イラストをつくる事もできますが、そもそも、chatボットに書かせたプロンプトをいれたとしても、次につくるときは同じような感じでイメージ通りの画像を作る事が難しい。という場合があります。

プロンプトを適当にAIにかかせて、入力するとどうしても、毎回つくるたびにイメージがかわってしまう事ってありませんか??
そう、それは、プロンプトが小難しいものをいれれば、いれるほど、毎回つくる画像が微妙に変わってしまって、同じようなイラストをつくる事は難しいと感じてしまう事があります。
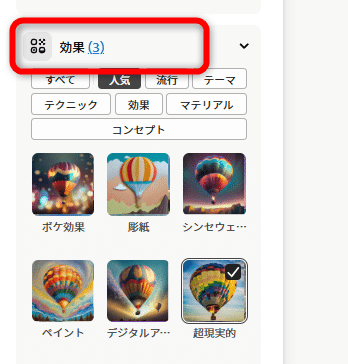
そこで、アドビファイヤーフライには、【効果】と呼ばれる機能がありますが、そういったすでにある機能を使ってオシャレないい感じのイラストをつくる方法を紹介します。
これを使う事で、ある一定の水準でイイ感じのイラストが作れてしまいます。
効果をいれて、プロンプトを入れるだけで、ある程度いい感じのイラストがでてきます。
※この効果の機能は手軽に綺麗なイラストをつくれるのでオススメです。難しいプロンプトをいれずに、組み合わせるだけで、イイ感じのイラストがでてきます。

しかし、問題としては効果単体だけでも、いい感じのイラストがでてくる事はあるのですが、効果単体だけだと、どうしてもクオリティーの部分で見劣りしてしまうイラストがでてくる事もあります。
そこで、このnoteでは、
・効果と効果の組み合わせでオシャレなイラストをつくる方法を解説します。
その他にも、
・アドビファイヤフライの基本的な操作方法
・効果単体でオシャレにできるイラスト
・アドビファイヤフライの生成塗りつぶし機能の基本的な使い方
も紹介しています。
手を動かしながら、全くの初心者でもアドビファイヤーフライに慣れる事ができる事を目的としており、なおかつ、いい感じのイラストをAdobefireflyで作れるようになります。
実際に、色々試しながら、80種類のイラストと、単純なプロンプトと、効果の組み合わせを紹介しています。
(※効果単体でつくれるイラストも紹介しています。)
※80種類程度、紹介しているので、イラストをみながら、これ作りたいな。という物があれば、そのまま組み合わせとして作れるものになっています。

特に私が『オシャレだな』『使えそうだな。』と感じた効果の組み合わせを有料noteとして販売する事としました。
※イラストそのものをみて、楽しんでいただけるように、色んなテイストのイラストを紹介しています。
これを、自力でやろうとすると、結構時間がかかってしまうと思うのですが、私のnoteを利用して、うまく組み合わせて画像を作ってみてください。
(ある程度、自力でやるよりは、初心者の方であればより効率的にいい感じのイラストを作成する事ができるかと思います。)
できるだけ、難しいプロンプトを入れずに、効果と効果の組み合わせでできるオシャレな組み合わせ法をご紹介します。
特にAdobefirefly初心者の方には、オススメのnoteになっています。
(また、基本的な機能も紹介しているので、基本的な操作方法についても触れています。)
プロンプトに頼らずして、効果を組み合わせるだけで、ある程度思い通りのイラストがつくれるかと思います。
このnoteの対象者
※adobefireflyでいい感じのイラストを作りたい初心者
※できるだけプロンプトをいれずに効果と効果を組み合わせて作りたい方。
逆に
※Adobefirefly中級者・ベテラン以上の方向けのnoteではありません。
※基礎的な操作であったり、オススメの組み合わせ方法を紹介していますので、難しいプロンプトはいれずに、できるだけ効果と効果の組み合わせで簡単に作りたいよ。という方にはオススメのnoteになっています。
※効果単体でいい感じのイラストができるものに関しては、そのまま紹介しています。
※イラストとプロンプトと効果の組み合わせを紹介しています。
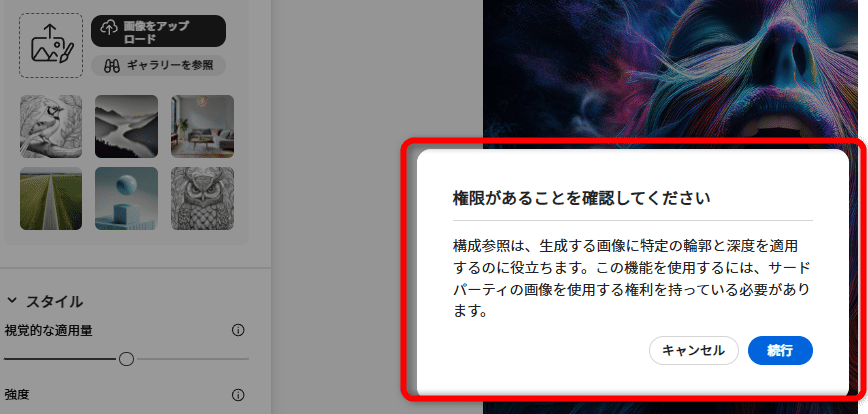
※Adobefireflyは、画像から画像をつくる機能がありますが、他人の著作物を読み込んで画像をつくる場合は著作権にひっかかる可能性が高いため、著作権フリーのものを使うか、自分に著作権がある素材を使うようにしましょう。

※今回のnoteでは、一切、この画像から画像を作成する機能はつかわないで自力でイラストをつくるための組み合わせのみで紹介しています。
そのため、著作権を気にせず、画像を商用利用できるイラストをつくれるようになるので、安心してビジネスでも活用できるかなと思います。
※著作権に強いAdobefireflyだからこそ、自力で自由にイラストをつくってみてくださいね。
※作ったイラストは、商用利用が可能です。WEBデザイン、広告バナー、ブログ、SNS、Youtube、アイコン等、自由に使う事ができます。
それでは、さっそくやっていきましょう。
※現在は、テキスト文字は9000文字程度です。
※画像枚数は80枚程度で紹介しています。
――――――――――――――――――――――――――――――――
ここから先は
¥ 1,980
この記事が気に入ったらチップで応援してみませんか?
