
【50歳】次はflutter_1【我流リスキリング】
50歳超えた文系リーマンには、リスキリングと言われても、「デジタルスキルぐらい身につけないとリストラだ」と言われているような気がしてしょうがない。。
さて、今後のリスキリングについて、「Python」を勉強していましたが、スマホアプリを作ってみたくて、「flutter」に興味を持ちました。
↓ 前回の記事
まずは、私のMacBookに環境構築をする必要があるらしく、下記記事を参考にチャレンジ!
当然、初心者の私が1回でうまくいくはずがなく、エラーメッセージをネットで検索しながら奮闘。。。
(ネットに色々記事を書いてくれてる先輩の方々に感謝です)

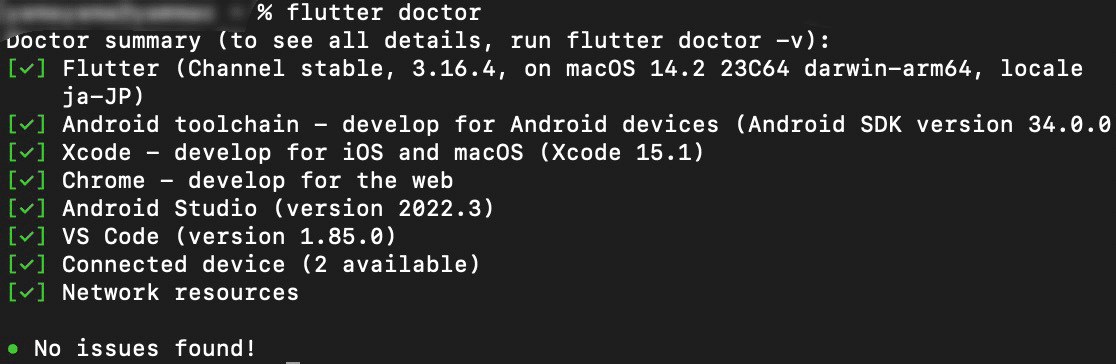
ターミナルで「flutter doctor」を実行して、全て緑色のチェック✅が付くと、環境構築完了!!
これだけで達成感(笑)
仮想のスマホ画面(エミュレーターというらしい)で画面イメージを確認しながら開発できるらしい。
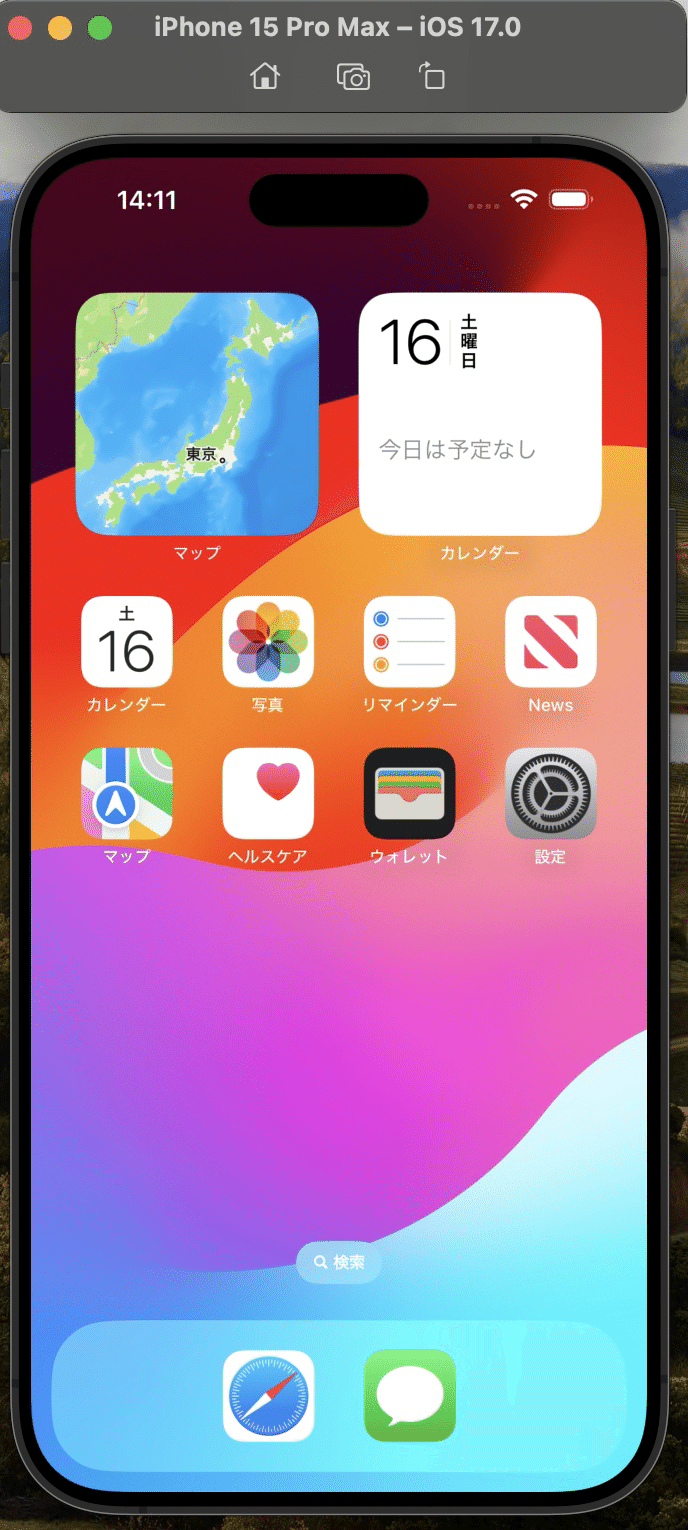
早速iPhone(iOS)のエミュレーターを起動してみると、、

おー、iPhone15ProMax!
私はまだiPhone12なのに。。
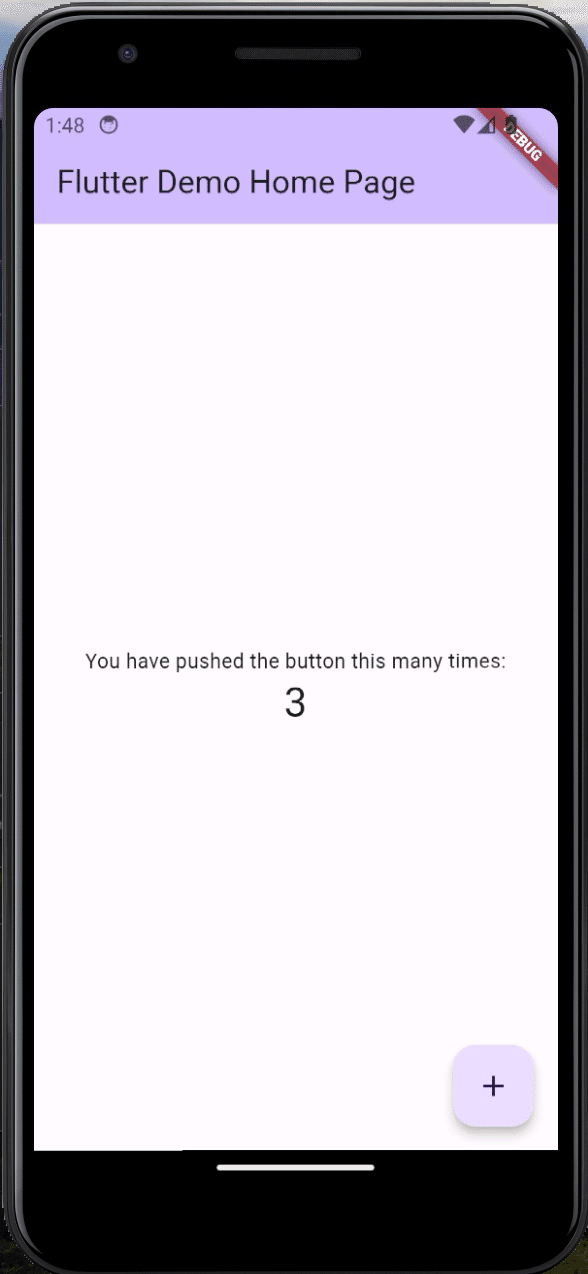
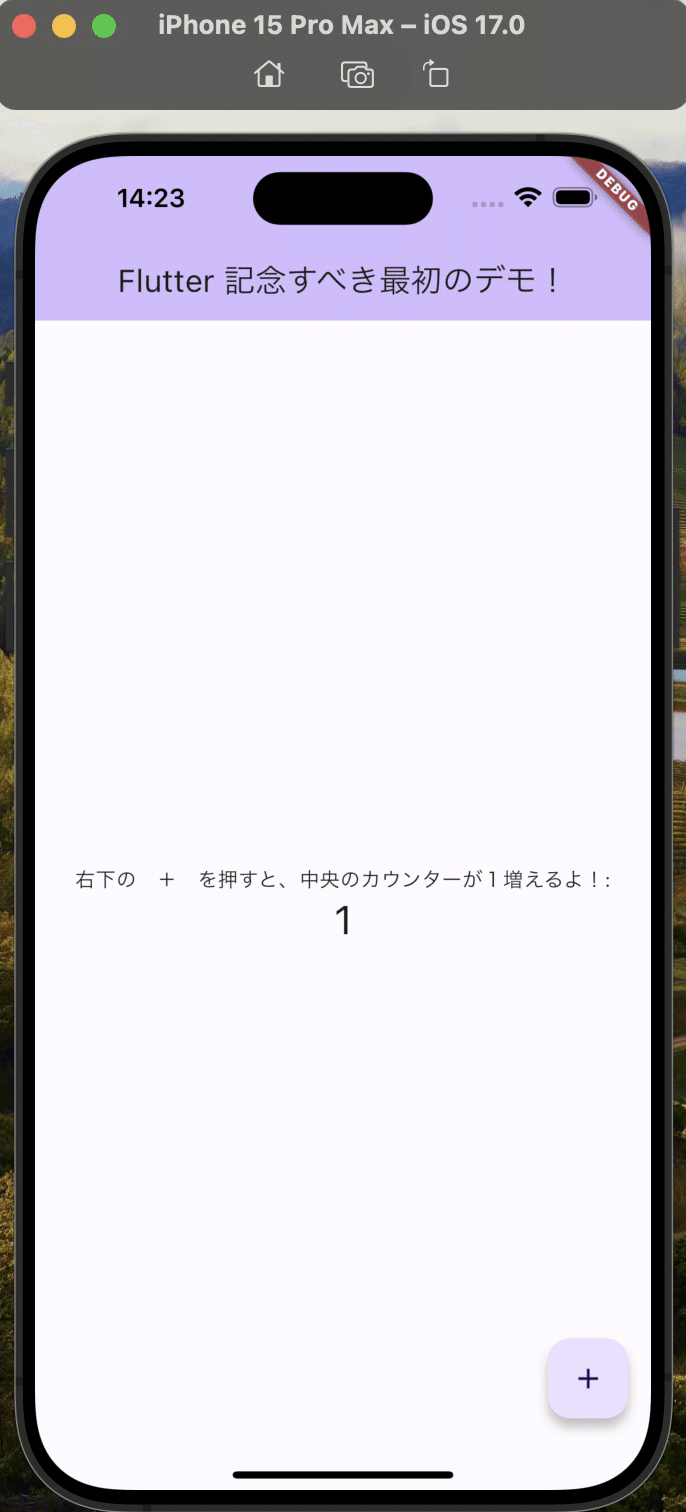
flutterではデモプログラムがあるので、エミュレーターで表示してみます。

右下のボタンを押すと、中央のカウンターが1増えるというプログラムです。

ちゃんとiOS画面で操作できました!
すぐにスマホ画面イメージで確認できるのは便利ですねー!
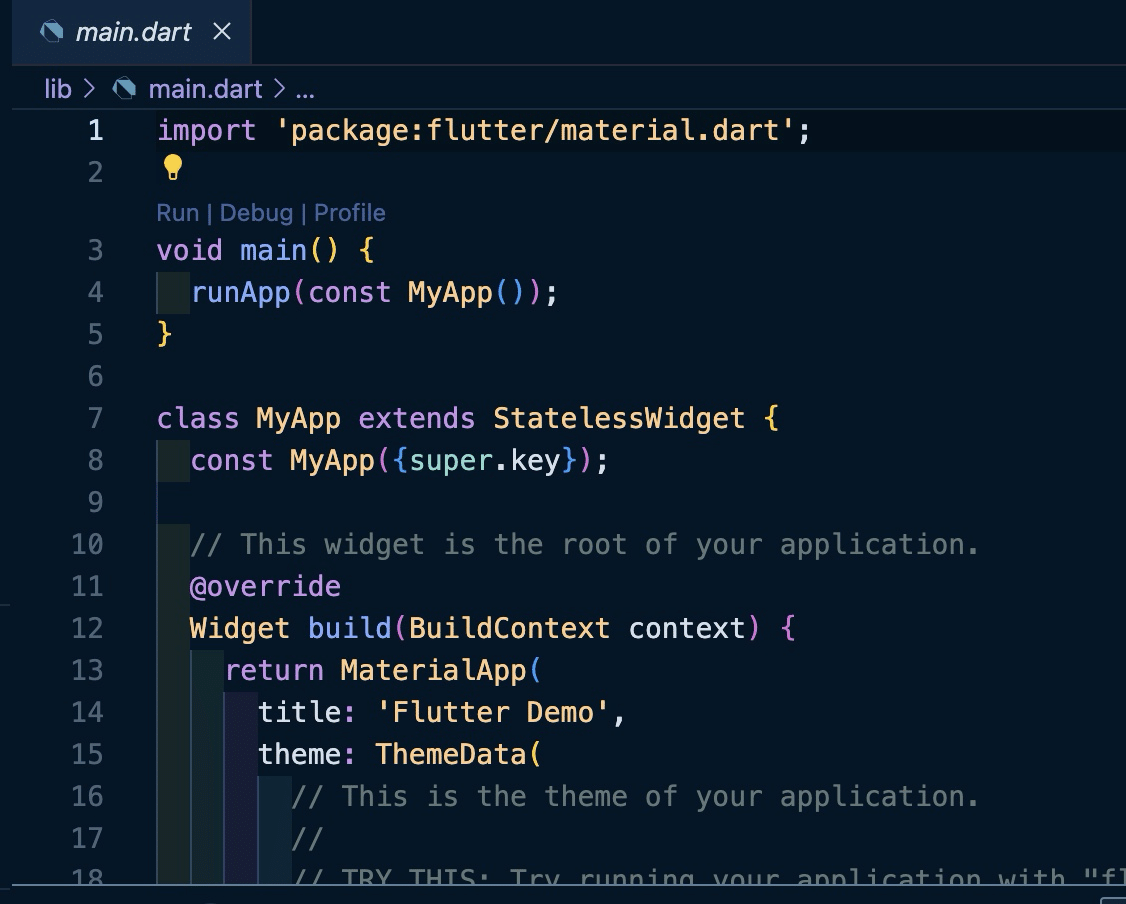
こうなると、少しコードをいじりたくなる(笑)
全くflutterの勉強はしてませんが、コードを見たら表示される文字ぐらいは変更できそう。

タイトルを「flutter記念すべき最初のデモ!」に修正!
中央の文字も修正!
コード修正したら、すぐに画面イメージも確認できて便利〜
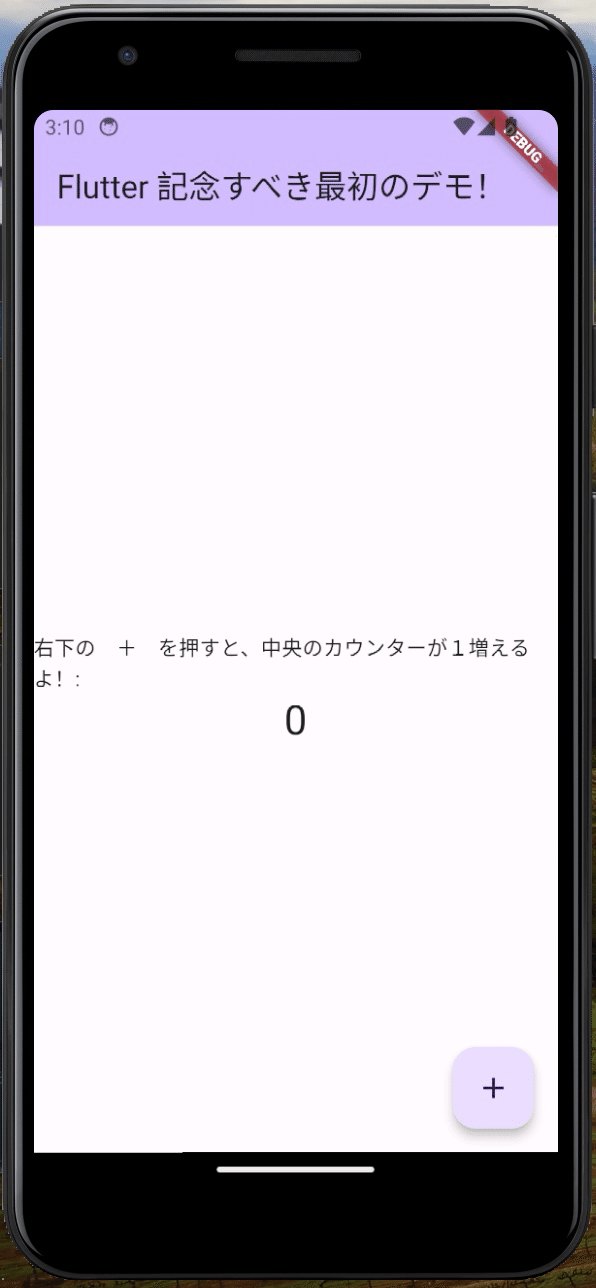
ちなみにAndroidイメージも同様に確認できます。
iPhoneユーザーとして、Androidイメージも確認できるのは良いなぁ。

flutterの特徴である
「iOSとAndroid向けのアプリケーションを同じコードベースで開発できる」
を早速体感しました!
flutter少しずつ学習して、いつかはストアにアプリをリリースしてみたい(という妄想をしながら、本日はここまで)
