
【50歳】次はflutter_3【我流リスキリング】
50歳超えた文系リーマンには、リスキリングと言われても、「デジタルスキルぐらい身につけないとリストラだ」と言われているような気がしてしょうがない。。
さて、今後のリスキリングについて、「Python」を勉強していましたが、スマホアプリを作ってみたくて、「flutter」に興味を持ち、学習中〜
↓ 前回の記事
当面の目標(flutter)
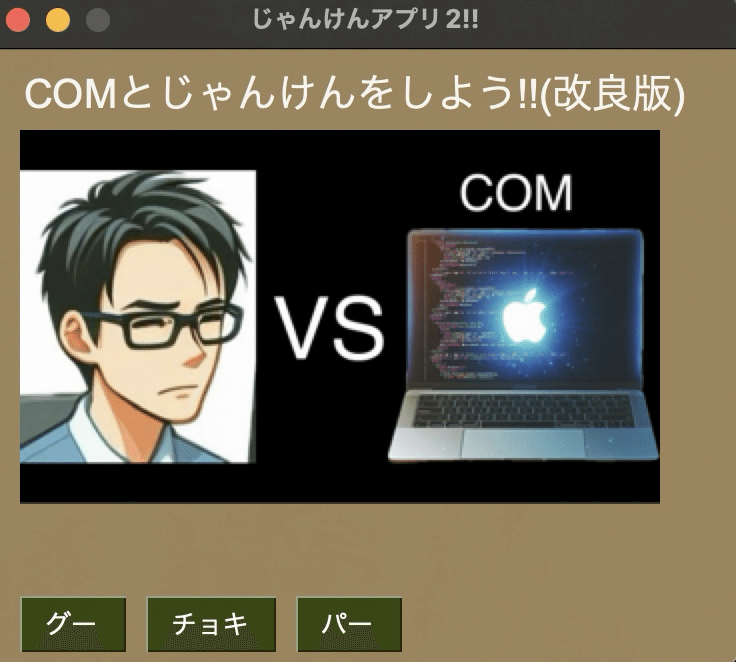
目標がないと挫折しそうなので、以前、Pythonの勉強で作成した「じゃんけんゲーム(改良版)」をflutterで再現することを目標に設定中。
↓Pythonで作った時の記事
デスクトップアプリなので、スマホで動くアプリにしてみたい!
今回の学習(flutter)
kindleで参考になりそうな本を見ながら、基礎の基礎から勉強開始〜
前回書いた
「COMとじゃんけんをしよう!!!」
という文字とタイトル画像を表示するコード
まだしっかり理解できてません。。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home:Scaffold(
body:Center(
child:Column(
children: [
Text('COMとじゃんけんをしよう!!!'),
Image(image: AssetImage('assets/title.png')),
],
))
),
);
}
}
class MyApp extends StatelessWidget {
・MyApp()のアプリ画面のデザインを編集するということ。
・Widgetは画面を構成する部品みたいなもの。
・画面を操作したりしても変わらない部品は、StatelessWidget
・逆に表示が変化する部品はStatefulWidgetと理解。。
@override
・すぐ下に出てくる「build」という関数を上書きする。上書きする意味はもう少し勉強する必要。。
build(BuildContext context)
・buildはStatelessWidget(部品)を表示するために使うもの。
・この後に出てくるMaterialAppを表示する(returnする)
・()の中は今は理解不能。。
MaterialApp
・マテリアルデザインでアプリ全体の管理を担うWidget(部品)
・マテリアルデザインとは、Googleが推奨するデザインシステム
・これを使うことで、この後に出てくるScaffoldやCenter、ColumnなどのWidget(部品)が使えるようになる
今日はここまで
Pythonによるデスクトップアプリと比べると、基礎レベルでも結構覚えることが多いなー。。。
それでも、Pythonで作った

の再現を目指して頑張ります!
たぶん、かなり時間かかります、。。
flutter少しずつ学習して、いつかはストアにアプリをリリースしてみたい(という妄想をしながら、本日はここまで)
