
AviUtlを使って手描き動画を作る
前に作った手描き動画(https://twitter.com/EloElo_Ha_Yan/status/1553032851347558401?s=20&t=x6E32WkHBpfE7j-jLipEcg)
のメイキングが知りたいとの大変うれしい声をいただいたので書いてみます。
使用ソフトは「AviUtl」、元動画はYONA YONA DANCE(https://youtu.be/zh-4M5blbiI)
描かせていただいた対象のファラ崎士元さま(https://twitter.com/pharaohmi_aru?s=20&t=x6E32WkHBpfE7j-jLipEcg)
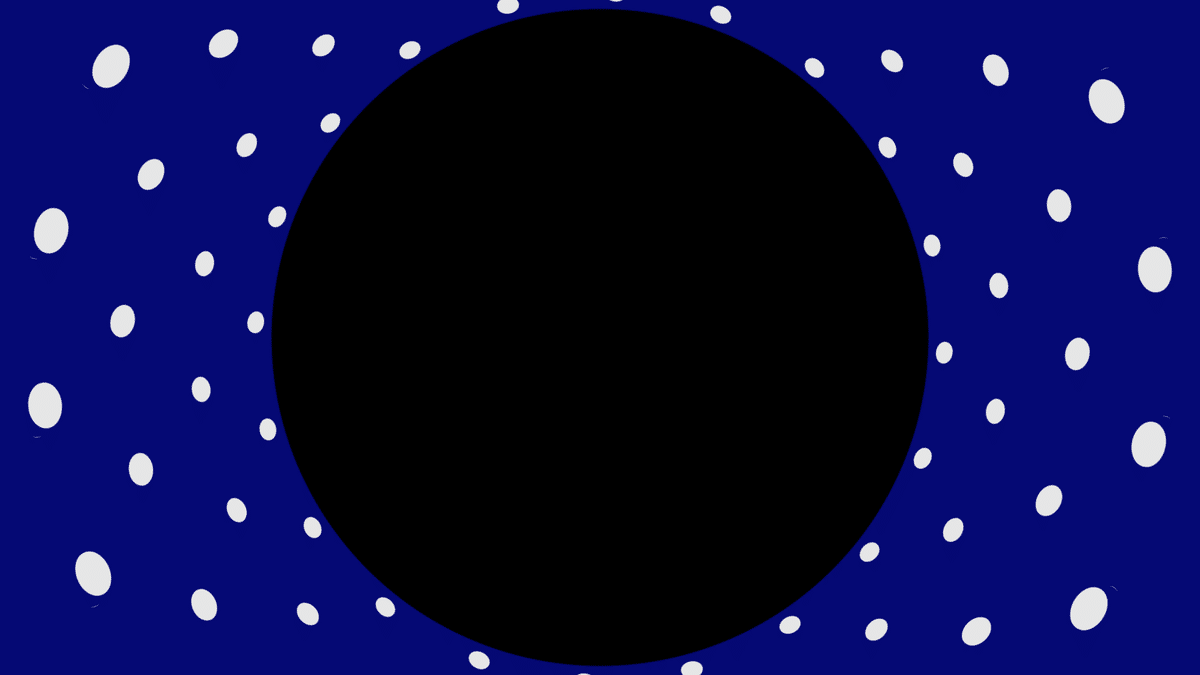
①背景
今回は…というか背景がちょっと複雑なものは背景とキャラ部分をわけて作った方がいい場合があります。重くなるので…

周りに散らばってる円は一つだけ描いて「円形配置」で個数と位置(間隔とか)を合わせます。これを4列。
中心の円は図形の円を使って作ります。
一番外周の円が一番大きくて、その上に少し小さくした円を重ねていく感じ…
間の円の色を外側と合わせれば縁取りっぽくできます。
つまり…手前から円を消していくと、



こうなります。
これを動画として出力。
②出力した背景を本体と合わせる
出力した背景のGB(グリーンバック)部分をクロマキー処理、図形の「背景」(今回は白色にしました)を一番後ろに置きます。
※クロマキー処理…指定した色の部分を透過
さらに、後ろから「背景(図形)」「本体」「背景(作ったやつ)」と置くと、

円の中に本体が配置されます。
タイムラインはこんな感じ。
(手前のLayerが前に来ます)

③文字を入れる
文字はテキストから入れますが、これは入れたらいいだけなので今回は文字にする加工について書きます。
・内部が透明の縁取り文字にする
①グループ制御に「クロマキー」を入れる。
②テキストの色をクロマキーで透過されるよう指定した色にする。
③テキストにフィルタ効果から「縁取り」を入れる。
テキスト自体に縁取り機能はありますが、この方法だと文字の大きさ関係なく縁取り範囲を指定できます。
文字だけでなく他にも応用が利く方法かと…

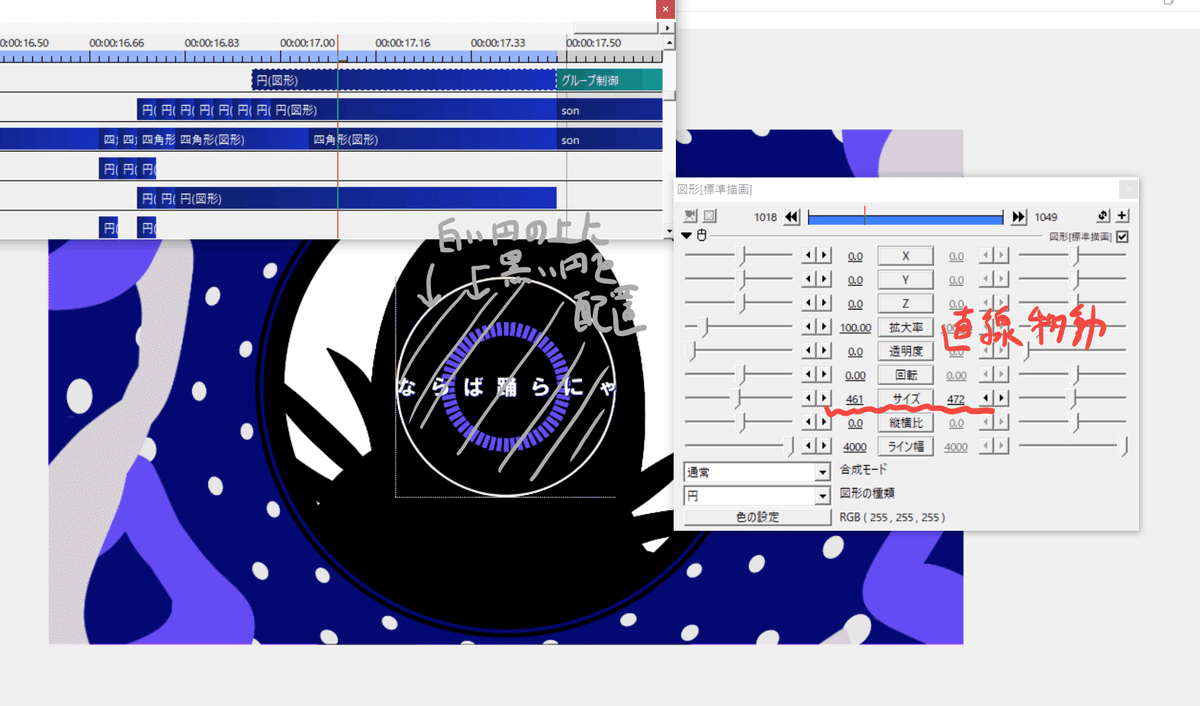
④図形でエフェクトを作る


棒のアレは図形「四角形」の縦横比をいじり、円形配置します。円形配置の中にある回転、半径の数値を移動でいじり、動かします。

最後の円が広がる演出も黒い円を手前に、それより大きいサイズの白い円を奥に配置し、サイズを移動させてそれっぽくしています。

本体動かすとかは手本見ながら気合でなんとかします。
以上!
この記事が気に入ったらサポートをしてみませんか?
