
背景作業:環境設定
背景作画時の作業環境(ショートカット設定やレイヤー構成)です。
経験を踏まえ極限まで効率化しています。
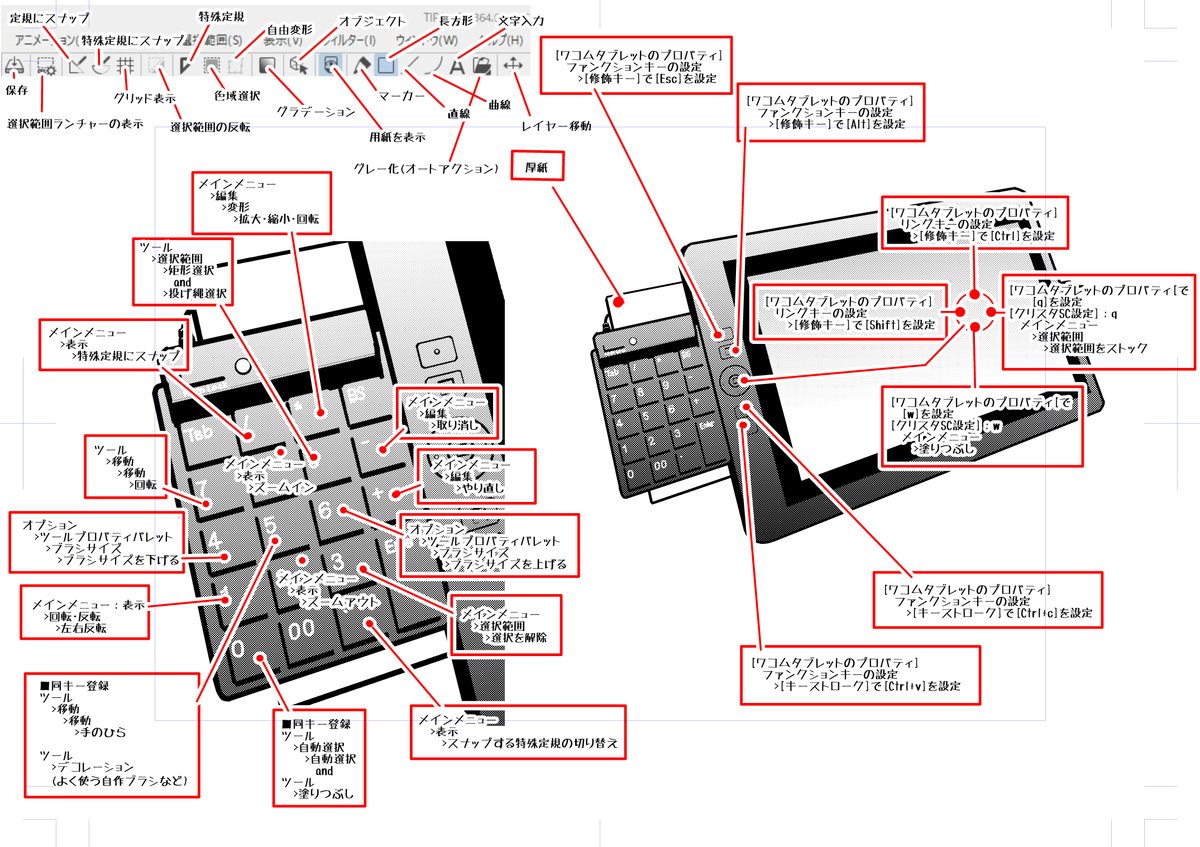
※拡大してご覧ください

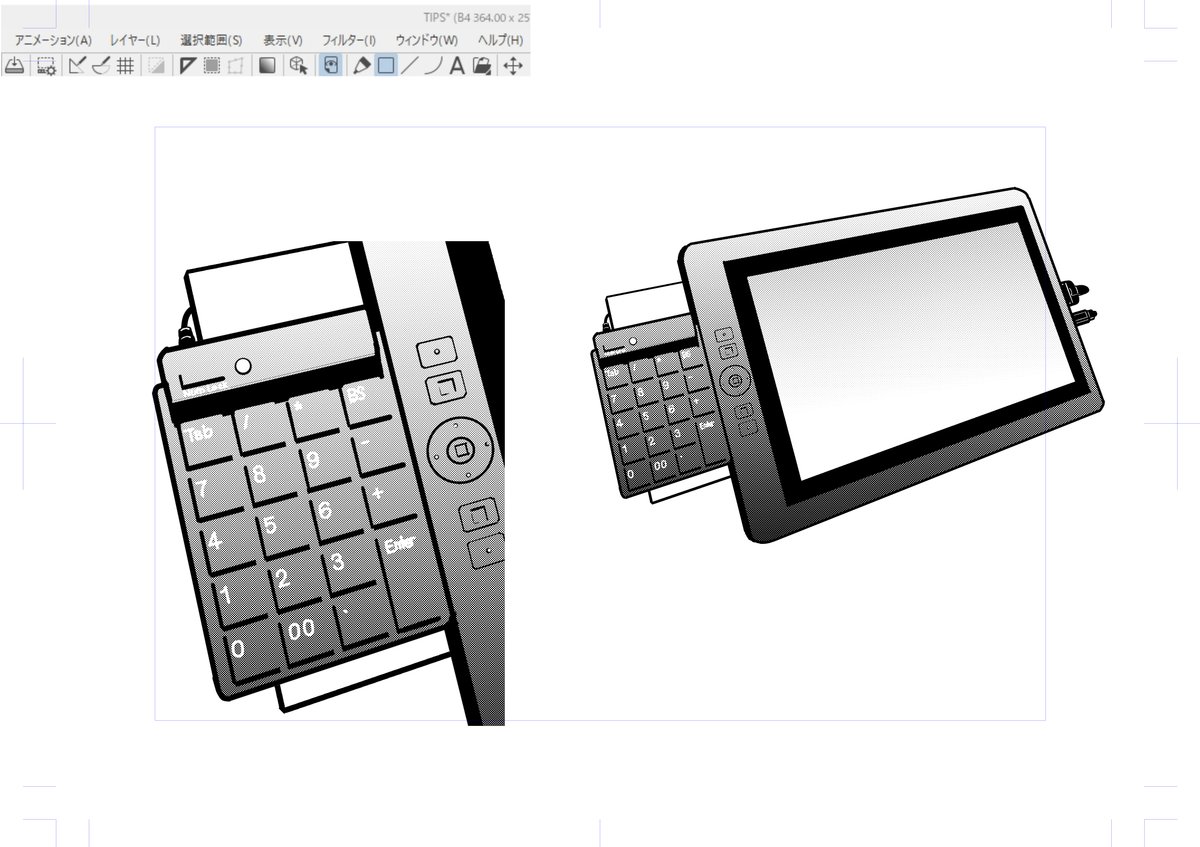
タブレット Wacom:Cintiq13HD(純正スタンドで使用)
左側に厚紙を差し込んで、USB接続のテンキーを乗せて固定しています。
作業時はテンキーの左側を左手で掴んでいる状態で、テンキーは親指で操作しています。
※左右の肩の高さが揃うので、不調になりにくい……と思ってますが因果関係は不明

テンキーにはクリスタのショートカットを配置して
液タブには「ワコムタブレットのプロパティ」で
キーストローク・修飾キーを設定しています。
キーストロークで設定した「q」と「w」は
クリスタでショートカットを設定し
間接的にアクションを起動できるようにしています。
文字入力以外ではキーボードを「ほぼ」使用しませんが
使用頻度が低いアクションをファンクションキーに登録しています。

オートアクション名の■や●は視認性を高めるためのものです。
RNは「リネーム」の略で、既存のレイヤーの名を変更するだけです。
※極力キーボードを使わずに済ませるためのアクションです
・キャラが入る前に作業することが多く、位置調整が入る可能性が高い
・フキダシが確定していない状態で作業することが多い
・後で使い回す時に加筆しなくて良い
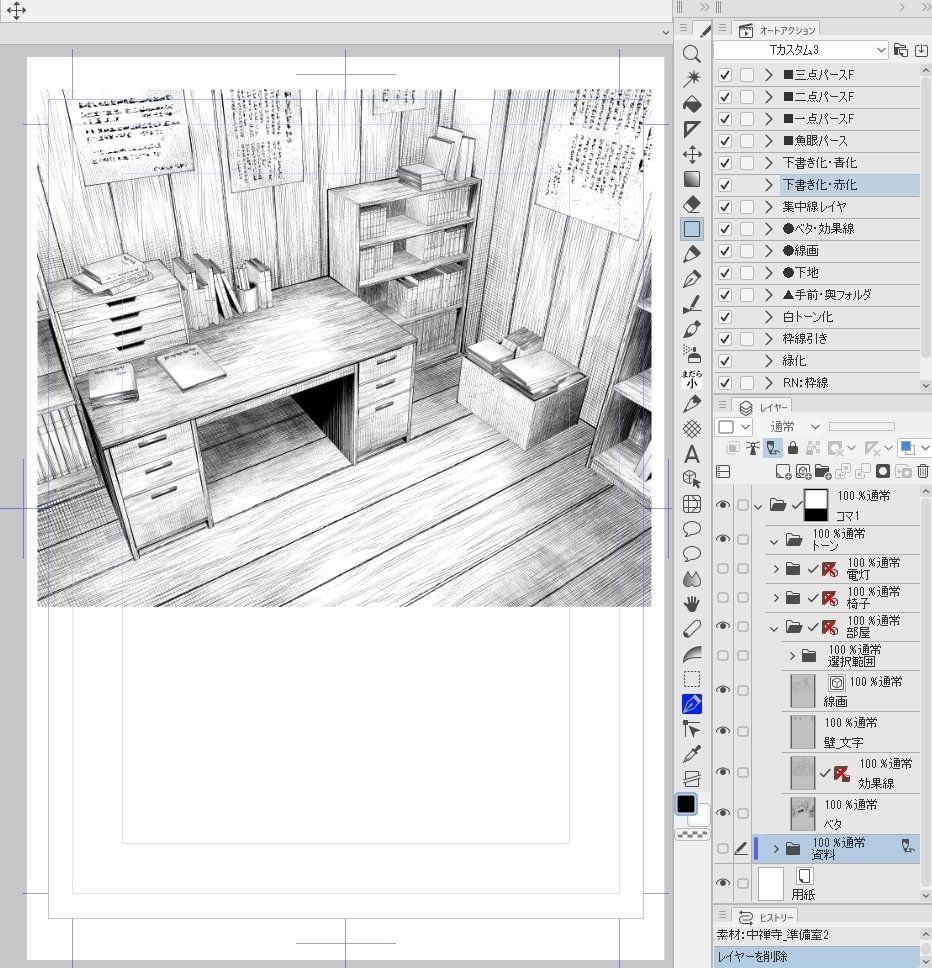
などの利点から、場合によってコマ枠より大きめに・フキダシがかかる部分も背景を描いておき、キャラが乗る部分や枠外はマスクしておきます。
昔はバックアップをとった上で不要な部分を削除していましたが、マスクの有用性を学んだことで効率が上がりました。
見えない部分を描くのは無駄と感じるかもしれませんが、これまでの経験から「キャラ・フキダシの部分だけ描かないほうがデメリットが大きい」と感じて今のスタイルになりました。
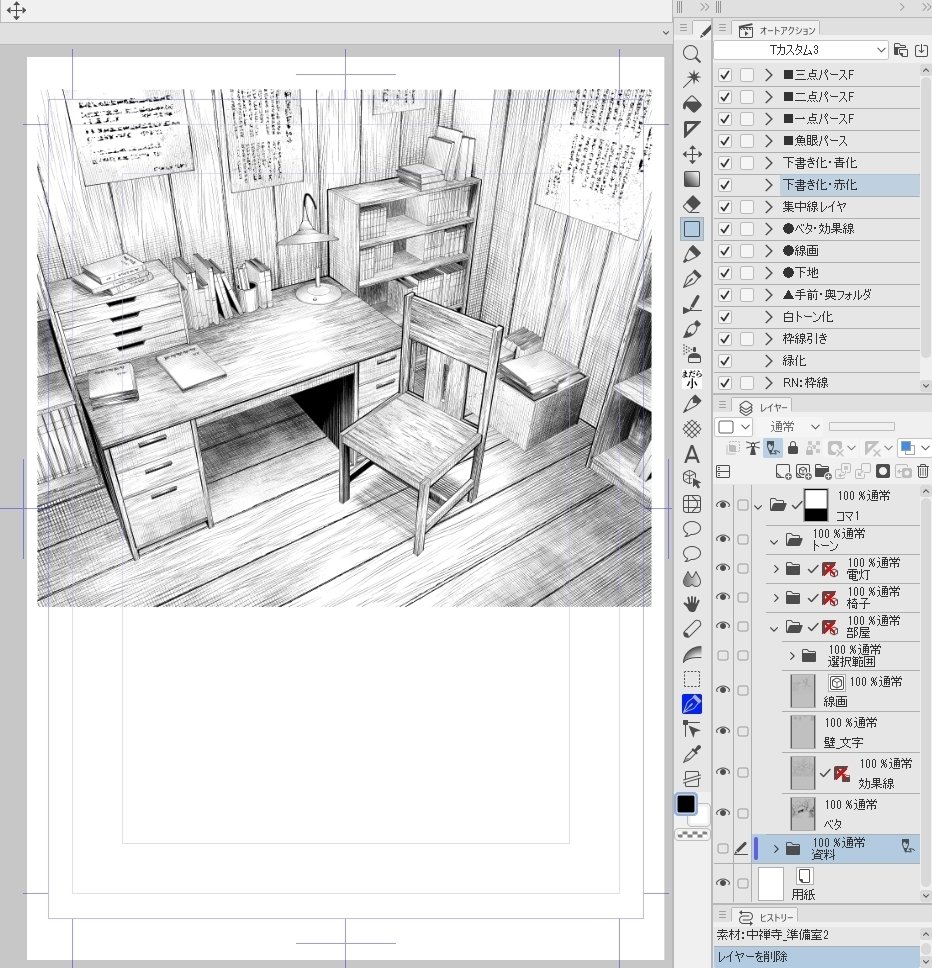
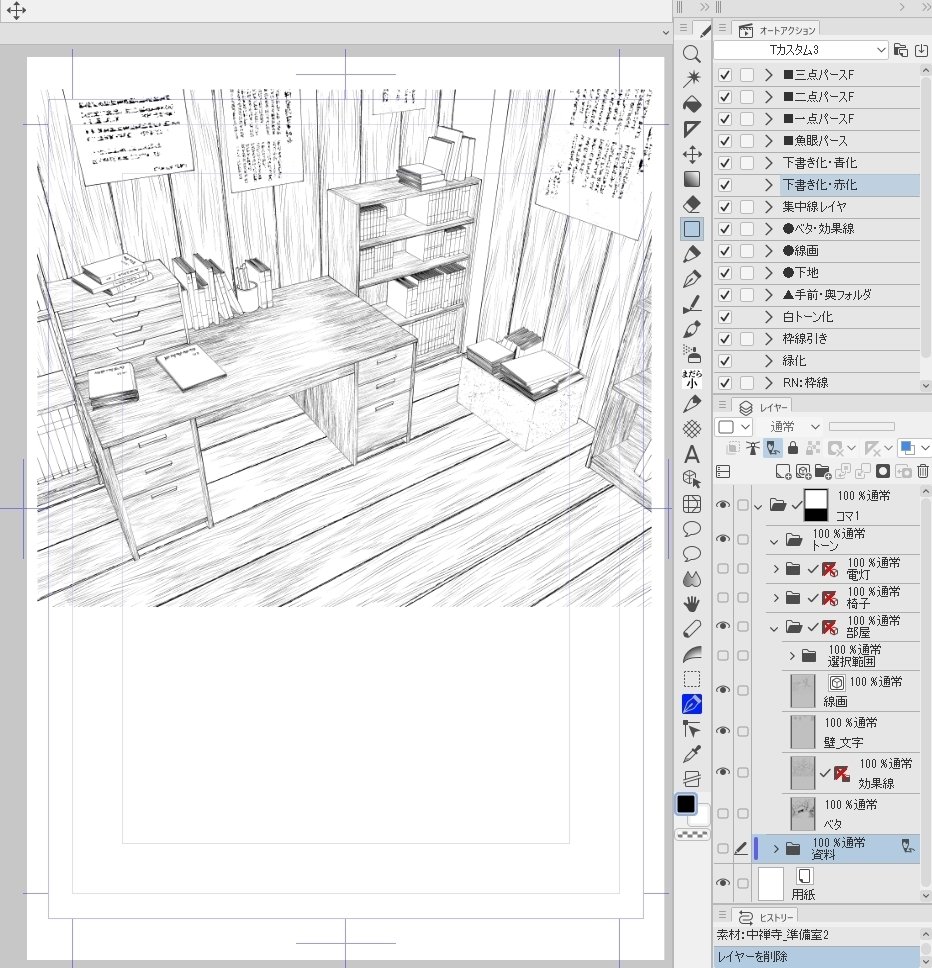
コマあたりの構成は
選択範囲フォルダ
トーンフォルダ(上図では未使用のため削除)
線画レイヤー
ベタレイヤー
効果線レイヤー
と なっています。
必要な場合のみ「文字」などのレイヤーを追加しますが、極力上記3レイヤーにまとめます。
分類の理由は、後から調整しやすくするためです。
「この部分だけ木目を薄くしたい」「影の方向を変えたい」「ベタ部を調整したい」等の作業効率が格段に上がります。
後で拡大・縮小するものは変質しにくいベクターレイヤーで描いても良いのですが、結局修正が必要で手間があまり変わらなかったので、癖の少ないラスターレイヤーを採用しています。

移動させたりキャラクターの位置によって調整の必要がありそうなオブジェクトは、フォルダを分けて描きます。
下地を作ってオブジェクトの向こう側も描いておくと、調整が容易になります。

可能な限り領域を閉じて描画します。
(どうしてもヌキを作りたい場合は、白い線などを併用します)
調整しやすくするため、ここではあまり線の強弱をつけません。

木目や質感・汚れなど「ベタや暗さ」以外の要素を描画するレイヤーです。
今回は分けていますが、文字もこのレイヤーに描画することがあります。

ベタや暗さに関わる要素を描画するレイヤーです。
接地部分は、線を太くするのではなくここで暗さを作ることが多いです。
(依頼によって仕様を変えます)

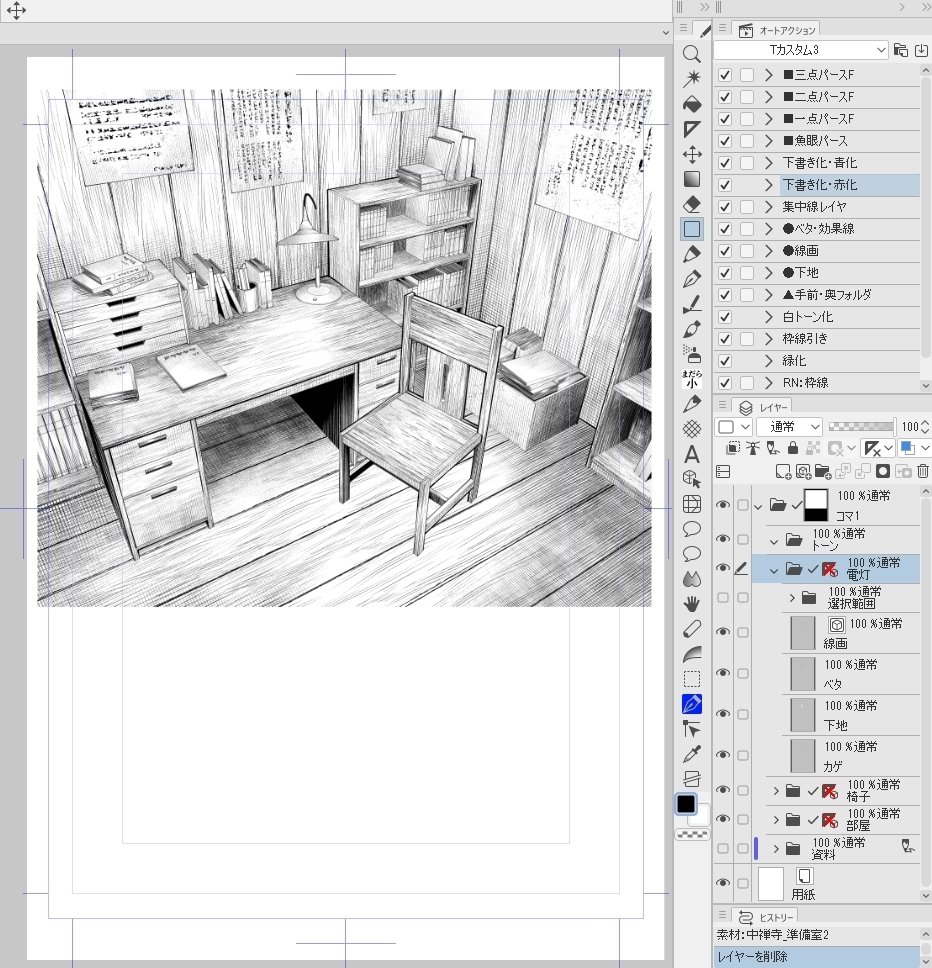
部屋とは別のフォルダにして、椅子や電灯を描画します。
椅子のカゲは下地の下にレイヤーを作ってあるので、キャラが乗った場合でも調整が容易になっています。
--------------------------------------------------------------
以上、環境設定とレイヤー構成でした。
左手ガジェットはいろいろありますが
・安価(テンキーで済む)
・左右の肩のバランスが崩れにくい
あたりがメリットかなと思ってます。
最重要ショートカットは「定規スナップのON/OFF」で、描画の最中に視線とペンを移動させずに切り替えられるのがとても大きいです。
あとは自分流のアクションをどれだけ作れるかが重要ですね。
「この一連の操作、面倒だな」と思ったらアクション登録して、取捨選択して効率化しましょう。
10個ぐらいにすると記憶と脊髄反射で選択できるようになる気がします。
ご質問等あればXへどうぞ。
https://x.com/Hanzow_T
