
UI設計時に役に立つ、正しく理解しておきたい4つの違い
モバイルアプリケーションを設計する時、ユーザーの目標達成に何が最もふさわしいか判断することが難しことがあります。新しい画面で見せるべきか、ダイアログやシートで見せるべきか、どのモーダルビューを見せることが適切かなどです。
アプリケーションの設計に携わっている方やUIUX領域を学習中の方で、上記の点について迷った経験はないでしょうか。この記事では、これらの回答に答えながら各要素の定義や用途についてまとめていきます。
以下に該当する方は、ぜひ一度読んでみてください。 モバイルアプリ設計時に効率的に作業を進めることができるようになる、かつユーザー目標達成のために適切な選択をできるようになる為の手助けになれば幸いです。
シート, ダイアログ, モーダル, 非モーダル, モードが何か分からない方
上記それぞれの違いが分からない方、理解が曖昧な方
UI設計時にどういった見せ方をすべきか、画面表示すべきかよく迷う方
01. ダイアログとポップアップの違い
よく混同されるダイアログとポップアップ(またはオーバーレイと呼ぶ)について説明します。ポップアップとは画面上に表示されるウィンドウ、すなわちダイアログのことを指します。
ポップアップは画面上に突然表示される要素で、ダイアログは対話を目的としたユーザーにアクションを求めるものだというざっくりとしたイメージがありましたが、ダイアログはポップアップの一種に含まれる要素なのです。

ポップアップの詳細についてもっと詳しく知りたい方はこちらの記事をおすすめします。 https://www.nngroup.com/articles/popups/ by Anna kaley on June 30, 2019
今説明したダイアログには、「モーダル」と「モードレス」の2つの大きな特徴があります。次にその特徴について説明していきます。
02. モーダルとモードレスの違いについて
モーダルとモードレスの違いについて理解する前に、「モード」という用語について説明します。モードとは「機能の使用を制限して、特定のアクションやタスクに集中させる状態」のことです。モードがある状態が「モーダル」であり、モードがない状態を「モードレス」と言います。
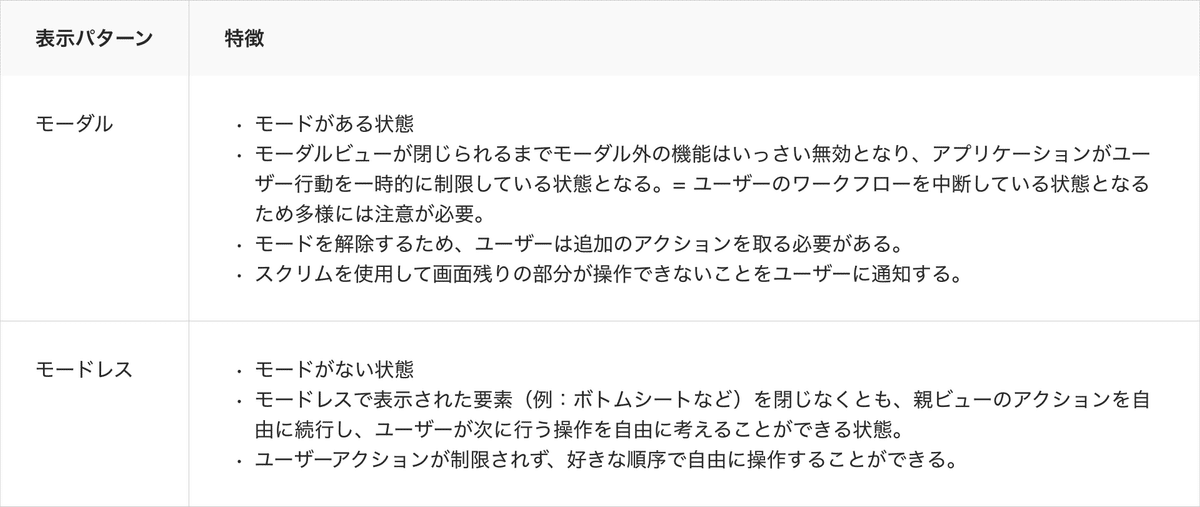
使いやすいUIの基本条件として「できるだけモードをなくすべき」だと言われる一方で、実際にアプリケーションを設計する際には、ユーザーの目的やコンテキストに応じてモードを適切に使い分ける必要があります。正しい使い分けることができるように、モードの表示パターンとその特徴について簡単にまとめました。

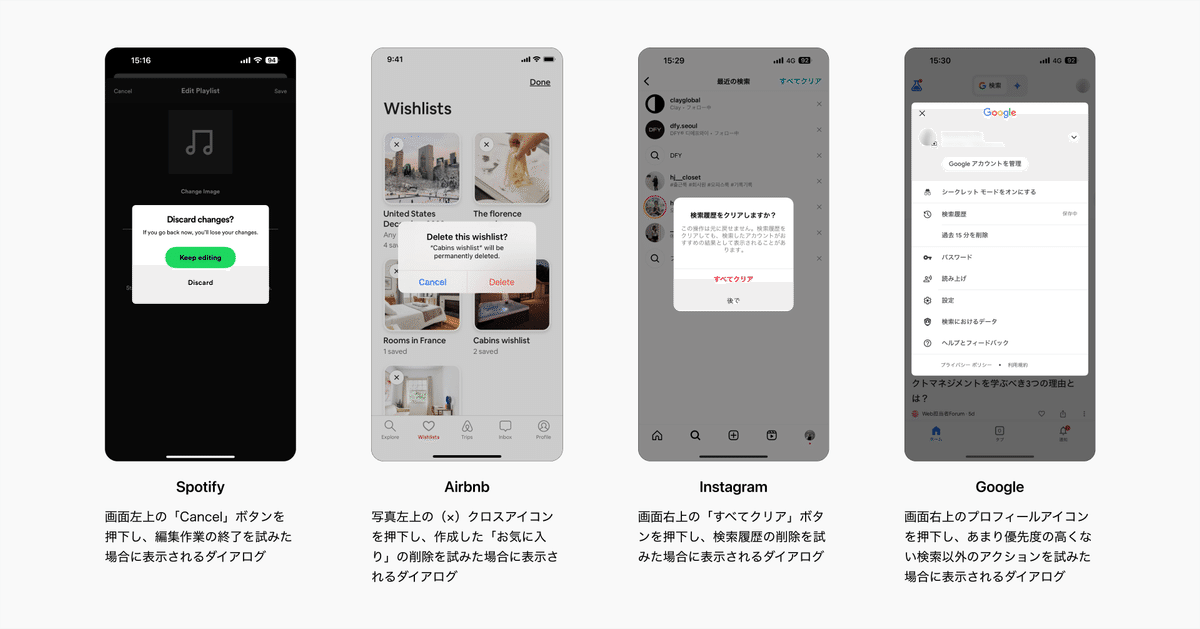
モーダルの例
ユーザーに重要なアクションを促す場合や注意喚起をする場合に適しています。例えば、ユーザーが「アカウント削除」など破壊的なアクションを試みている場合です。

LINE:友達とのアカウント交換にフォーカスしたモードに入る。モードを解除するにはシート右上の(×)閉じるアイコンをタップ、またはスクリム(黒色のエリア)をタップする。
Messages:メッセージ送信に関連するアクションを行うモードに入る。モードを解除するにはスクリム(白色のエリア)をタップする。
Threads:特定のユーザーアカウントに関連するアクションを行うモードに入る。モードを解除するにはスクリムをタップ(黒色のエリア)するか、グラバーをドラックする。
モードレスの例
ユーザーが現在行なっているタスクを継続しながら追加の情報や機能にアクセスしたい場合に適しています。

Gmail :画面左上の「作成」ボタンから新規メッセージを作成するためのウィンドウが開く。ウィンドウが開いた状態でも親ビューを操作することが可能。そのため、新規メッセージを作成しながら見返したいメールがあれば見ることができ、特定のメールの検索、ラベルの管理、ラベル別のメールの閲覧も可能。ユーザーにとって操作の自由度が高い状態が保たれている。
メモ:メモの記入をしながらも文字のフォーマットなどの編集ができ、親ビューに直接影響を及ぼす補足的なアクションを実行することができる。
03. シートとダイアログの違いについて
次に [02.] で説明した「モーダル/モードレス」表示する際に使われる、「シート」と「ダイアログ」について説明します。2つ以外にもモーダル/モードレス表示する要素は沢山ありますが、今回はその中でも混同しやすいシートとダイアログを中心に説明します。
ダイアログという要素はOSごとに異なる名前で知られており、iOSでは「アクションシート/アラート」、Androidでは「ダイアログ」と呼ばれます。

ガイドライン別ダイアログとシートの詳細
少し長いですがガイドライン別にどのように記載されているか、簡易的にまとめてみましたのでご覧ください。

使い分け方法
ダイアログ:ダイアログはユーザーとシステム間のやり取りを行うための対話形式の要素です。重要な情報を提示しユーザーに重要な意思決定を行ってもらう必要がある場合に使われるケースが多いです。
シート:シートはシンプルで没入感のないコンテンツを表示したり簡単なタスクを表示する時に使う要素です。ユーザーの注意を惹きつけますが、ダイアログほど重要度の高い情報は提示しません。追加の情報を表示したり、ユーザーがアクションを実行したりするためのコンテキストを提供する目的で使われるケースが多いです。
04. シートの種類と表示パターン
[03.] で説明したシートをフルスクリーンで表示するべきか、画面半分の高さで表示するべきか迷ったことはありませんか。シートをどのように見せる必要があるか、適切な判断ができるようどのような種類があるのか、代表的なガイドラインでどう定義されているか説明して行きます。
基本的にシートを画面全体の50%で表示するかフルスクリーンで表示するかは、実装時に設定することもユーザーによって切り替えることも可能です。
シート内に表示するコンテンツ量に応じて自由にシートの高さを変えることができるため、「デフォルトでシートをどの高さで表示するか」「ドラッグ操作でサイズ変更可能とするか」など、ユーザーフローやコンテキストに沿って判断する必要があります。
以下、各ガイドラインでの呼称と表示パターンになります。

以上、UI設計時に正しく理解しておきたい4つの違いでした!
読んで頂いた方が、UIを設計する際に正しく理解して適切な判断を迅速に行い、効率的に設計を進めることができる役に立てれば幸いです。
他にもボタンの種類や用途についてまとめた記事も書いているので、興味ある方はご覧ください。
